网站部署
前提
服务器 * 1
可编写并构建war包的IDE(这边博主用的是Netbean)
服务器配置
在自己的服务器上安装好Tomcat服务器(这边博主的服务器是租用腾讯云的学生服务器),如果对安装Tomcat服务器没什么把握可以参考一下另一个博主写的博文,传送门:点此
安装完毕后
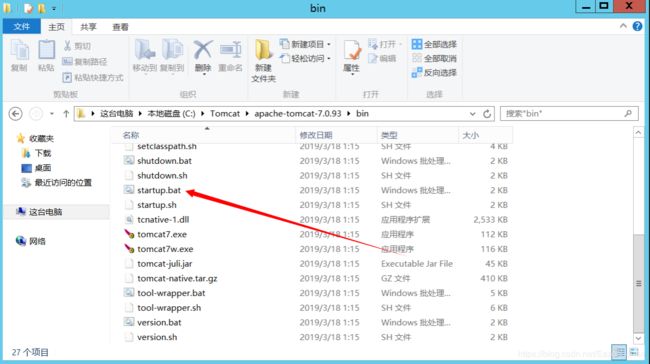
双击安装路径下的/bin目录下的startup.bat

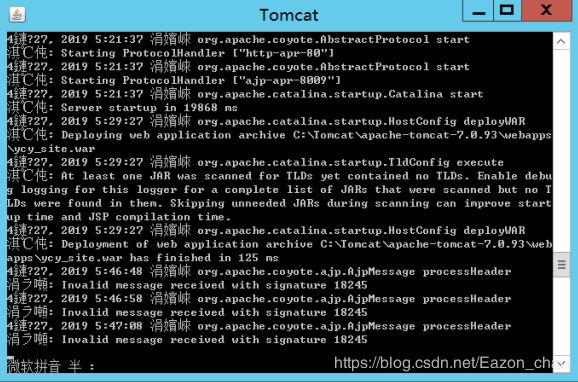
弹出下图所示黑窗口(只要你想访问部署在Tomcat服务器上的网站,这个黑窗口就要保持一直打开的状态)

构建war包
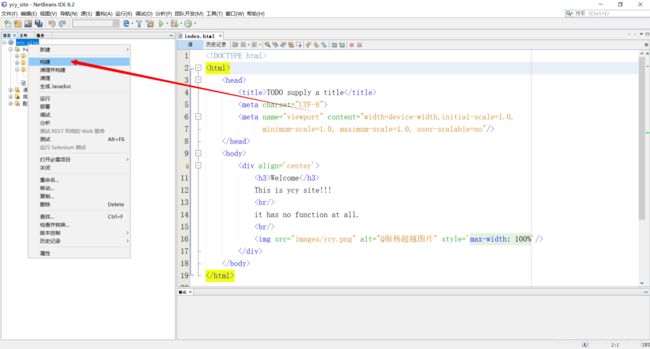
在自己编写的项目上,点击构建按钮

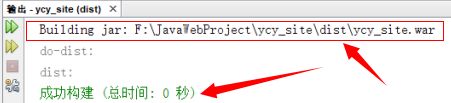
在输出框可以看到构建成功和构建完成的war包所在的路径

到该路径下,复制该war包
部署到服务器上
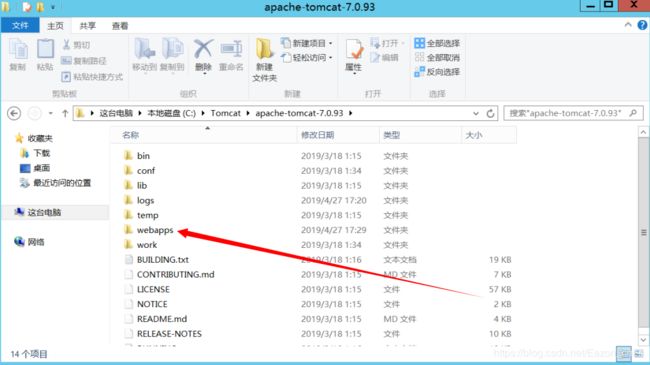
回到第一步的Tomcat安装路径下,打开webapps文件夹

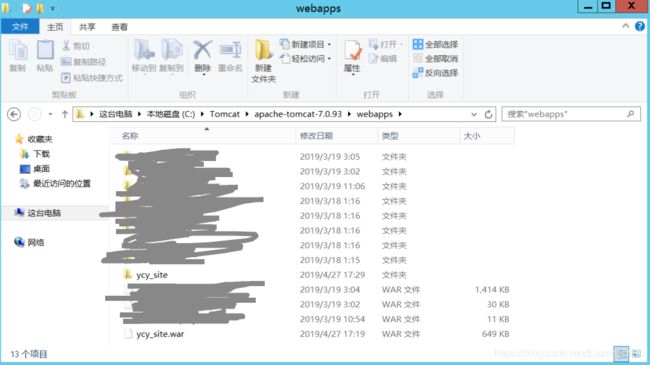
把之前复制的war包粘贴到该目录里,会自动部署,即生成一个同名文件夹(隐去博主的其他项目)

测试
部署已完成,访问测试:http://182.254.197.48/ycy_site/
源码
虽然这篇帖子并没有什么源码(只有测试用的页面),但鉴于经常被要求要源码,便顺手将源码也提交到github,传递门:点此