前沿动态 | 带你提前体验CSS未来的新特性
作者:Rachel Andrew

web开发,技术文章自由撰稿人和技术培训讲师;
Perch cms系统的联合创始人;
Notist、Smashing杂志的主编;
CSS工作组的特邀专家
个人博客:https://rachelandrew.co.uk/
请输入标题 bcdef
【 概要 】
本篇文章,Rachel Andrew将会带着大家了解下浏览器在CSS方面的未来动向, 例如Flexbox行和列布局支持gap间隙属性的标准。
这是一件令网站开发人员十分振奋的事情。我们将会领略未来CSS发展的全新属性和相关书写规范,其中一些已列入日程或在正在测试版本中进行使用,但是你将会很快在陆续的浏览器发布版本中看到它们。
请输入标题 abcdefg

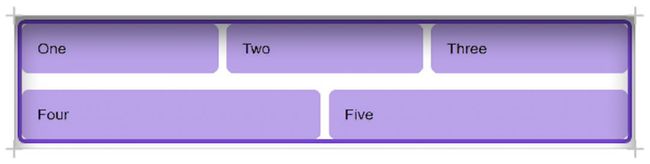
Gutters(槽) for flexbox
CSS网格布局引入了 grid-column-gap, grid-row-gapl和grid-gapl 等属性,多列布局可以使用 column-gap 属性, 因此,从Grid和Multicol规范中删除这些属性并将它们放入Box(盒子模型) Alignment是有意义的。在Box Alignment中处理规范布局的方式和对齐的方式。因此相关属性的名称改成了column-gap, row-gap和gap应用于布局,比如flexbox布局方式。
在撰写本文时,Firefox是目前唯一支持Flexbox这些新属性的浏览器,预计将在Firefox 63中版本中发布(在您阅读本文时应该可以使用它)。 但是我希望其他浏览器也会效仿。 这应该意味着您不必使用margin属性在Flex内容元素之间控制间距,而是可以使用网格布局的方式。
.flex{
display: flex:
flex-wrap: wrap
row-gap: 20px;
column-gap: 10px;
}


Logical properties and values(逻辑属性与值)
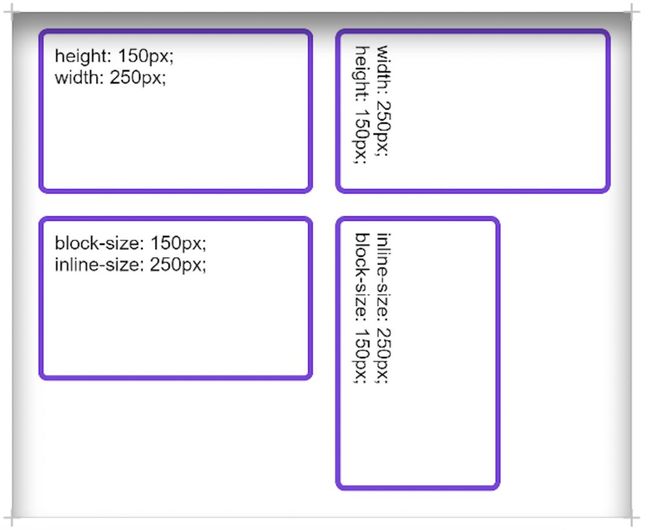
我们的CSS属性和值传对应的是屏幕的物理属性。例如,我们使用宽度和高度,并在元素的右上角,底部和左侧设置边距。在水平和从上到下的布局方式,这些物理属性看起来很奇怪。举个简单的例子,我们可以考虑下面的一个盒子模型:
.box{
height: 150 px
width: 250px
}
我们的盒子在屏幕上高150像素,宽250像素。即使我们将写入模式(writing-mode)更改为垂直模式。盒子将继续保持原先的物理属性,唯一的差别就是横着摆放或者竖着摆放。
我们现在有了新的逻辑属性和值,使我们能够调整元素大小或引用它们的边距,填充和边框,即使写入模式发生变化(writing-mode)。回到我们上一个示例,我们可能希望我们的box框始终具有250像素的长度,而不管方向如何。
这些新属性是在写入模式下(writing-mode)运行的方式——水平布局,在任何垂直书写模式下水平布局。然后我们希望它在块维度中具有150个像素的长度,常用在特定写入模式中显示例如文章段落的块状的显示方式。所以我们可以按如下方式调整块我们的BOX布局:
.box
{
block-size: 150px
inline-size: 250px
}
该Box盒子模型在写入模式(writing-mode)下运行。目前Firefox浏览器支持这些逻辑值的新特性。


Grid level 2 and subgrid
Subgrids——你能够在一个网格内部继续布局一个子网格,该子网格继承父网格的相关属性。
Grid(网格) level 2相关的规范正在制定中,主要增加了 subgrid(子网格)的新特性。
现在没有任何浏览器支持这些新属性,但是我相信并希望这一天能够快点到来。

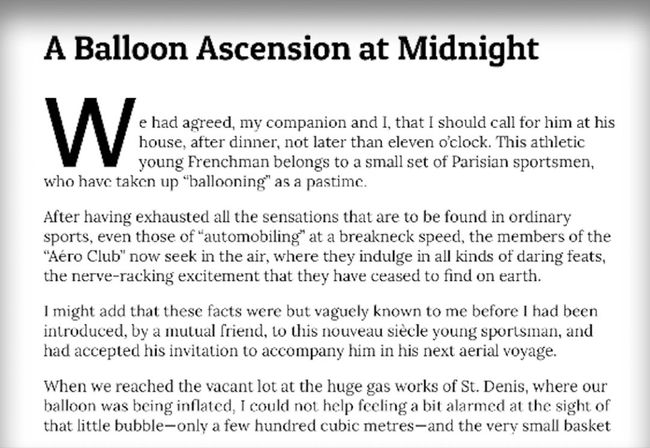
Initial letter——首字母下沉

Initial Letter——目前仅适用WebKit的浏览器,是一个解决常见问题的小功能。 它可以创建一个大的首字母沉入其后的文本中,效果如上图。
这个CSS特性只有一个属性值:initial-letter,使用这个属性你需要加上webkit前缀,此属性接受两个参数值,第一个表示行高,第二个表示要跨越的行数,如果要实现上图效果,我们可以这样写
h1+p: first-letter
{
font-weight: bold;
webkit-initial-letter: 43 3;
initial-letter: 43 3;
}

Variable fonts(可变字体)
如果您曾在设计中使用过Web字体,您需要明白这些问题 - 您的用户需要下载您需要使用的每种字体。对于大多数字体,您将需要常规字体,粗体和斜体版本。为了要表现字体的效果,您的用户要同时下载好几种字体。
Variable Fonts(可变字体)——无需多个文件就能通过编程方式让单一文件适应和生成自定义字体样式。 OpenType Font Variations 可变字体是由微软,谷歌,苹果和Adobe共同开发的技术,这个功能应用让我们在网站上使用更丰富更漂亮的字体。
要使用可变字体,您需要使用支持该功能的字体,以及支持font-variation-settings属性的浏览器,现代浏览器中对这个属性的支持非常好。要了解可变字体的可行性。可以查看Axis Praxis网站(axis-praxis.org),您可以在线体验各种可变字体并复制用于您创建的可变字体的css。
要查找和测试可变字体,您可以访问 http://v-fonts. com。可变字体Twitter帐户(http://twitter.com/variablefonts)值得关注以——发现新的字体版本和最新的动态新闻。

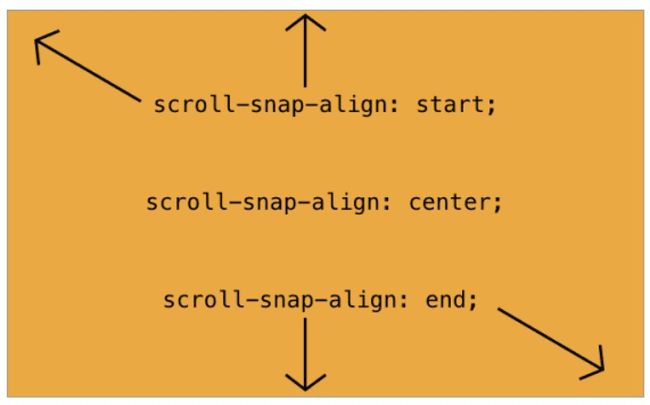
Scroll snapping(滚动捕捉)
CSS Scroll Snapping意味着您可以创建捕捉滚动点的界面。这让您很方便在网页上实现与移动应用程序类那样整页滑动效果(滑块效果),可以在页面之间进行捕捉。
Scroll snapping——方便您实现类似APP那样的整页滑动的效果。
下面的代码创建了一个项目列表,其中父项具有固定高度,溢出设置为滚动。我希望项目在滑动到顶部进行捕捉。
在父元素上,我们添加了属性scroll-snap-type,滚动的轴方向的值,然后是一个必需或接近的关键数值设置捕捉点,因此在使用它时应该小心您不会因为滚动捕捉而导致用户无法滚动到某些内容。
在项目上,我们使用属性scroll-snap-align指定要捕捉到的位置(指定元素哪一部分应该与容器对齐)。它有三个值可选择:start、center和end。这些是相对于滚动方向的。如果是垂直滚动,start指的是元素的顶部边缘。如果是水平滚动条,它指的是左边缘。center和end遵循相同的原则。你可以为滚动条的不同方向设置不同的值,这两个值之间用空格分隔开。

ul
{
list-style: none;
border: 5px solid rgb(126, 63, 222);
border-radius: 5em;
height: 300px;
padding: 0;
overflow-y: scroll;
scroll-snap-type: y mandatory;
}
li
{
background-color: rgba(126, 63, 222,. 3);
padding: 40px 20px:
border-bottom: 1px solid rgb(126, 63, 222);
min-height: 150px;
scroll-snap-align: start;
}
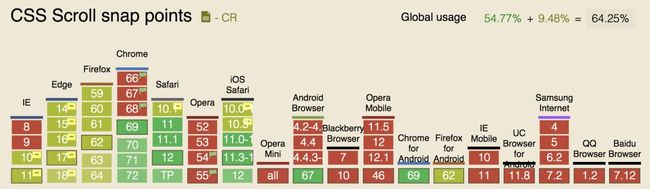
目前浏览器的支持情况


Media Queries Level 4
Media Queries Level 4规范为我们提供了一些有趣的新方法来检测访问者正在使用的设备,以及一些有助于使Media Queries更简洁的语法改进,
有兴趣的话可以查看这个网址 https://www.w3.org/TR/mediaqueries-4/#intro

Detect pointer type
人们与您的网站或应用程序交互的方式正在发生变化。您的访问者可能正在使用键盘、鼠标或可触摸设备访问您的网站。
例如微软Surface Book就像传统笔记本电脑一样,也有触摸屏。因此,查看屏幕大小并不是查找用户实际拥有的设备类型的好方法。 Media Queries level 4 介绍了交互媒体功能,使我们能够找出用户具有什么类型的指针,并测试此类属性是否为悬停。
例如,如果我想为触摸屏用户添加一些css。我可以使用以下代码监测触摸并定义相关属性:
@media(pointer: coarse){
/ *CSS rules for touch screen*/
}
我也可以监测hover属性,定义相关的CSS样式属性。
@media(hover){
/*CSS rules useful to people with devices that have hover support*/
}
这些媒体查询为您提供了另一种测试设备能力的方法,以便您可以很方便的为所有访问您的站点的用户提供很好的体验。这个新特性除了Firefox之外的所有现代浏览器都支持。

Syntax improvements for Media Queries
(媒体查询的语法改进)
Level 4规范还包括一些语法改进,因为媒体查询当前非常冗长 - 特别是在指定范围时,例如:
@media(min-width: 40em)and(max-width:59em){
/ *CSS rules for screen sizes between 40em and 59em*/
}
新规范使我们能够使用以下语法并实现相同的功能
@media(40em < width < 59em ){
/*CSS rules for screen sizes between 40em and 59em */}
这个语法起初看起来很奇怪,但是简洁容易理解,旧的的语法不会消失,两种写法会共存。

Use CSS to test browser support
CSS甚至开发了一种方法,您可以使用功能查询来测试浏览器对新CSS功能的支持。功能查询的行为与媒体查询的行为大致相同,不同之处在于功能查询不是向浏览器询问有关用于查看站点的设备的信息,而是询问浏览器是否支持特定的CSS功能。这使得以安全逐步增强的方式使用新功能变得更加容易。
@supports(display: grid){
/*CSS rules for browsers that support grid layout */
}
浏览器对功能查询的支持很棒,但Internet Explorer 11及更低版本不支持它们。只要您测试支持然后编写支持浏览器的代码,就可以覆盖以前在CSS中为旧浏览器执行的任何操作。任何进入css的新功能都可以使用功能查询进行测试。我认为它们是使用css新特性的最佳方式之一,因为它们使我们能够更快地开始使用新属性,正如您在本文中所看到的,有很多特性可以开始使用(如下图所示)!

今天的文章分享就到这里,由于翻译水平有限,敬请见谅,最后给大家分享几个网站方便大家进行延伸阅读理解本文的内容:
MDN
https://developer.mozilla.org/en-US/docs/Web/CSS
CSS Grid level 2 Here Comes subgrid
http://smashingmagazine.com/2018/07/css-grid-2/
Practical Scroll Snapping
http://css-tricks.com/practical-css-scroll-snapping/
Using Feature Queries in CSS
http://hacks.mozilla.org/2016/08/using-feature-queries-in-css/
Grid By Example
http://gridbyexample.com
CSS Layout News
http://csslayout.news
专注分享当下最实用的前端技术。关注前端达人,与达人一起学习进步!
长按关注"前端达人"