Highcharts(一) 双饼图 ajax动态刷新
一. 背景
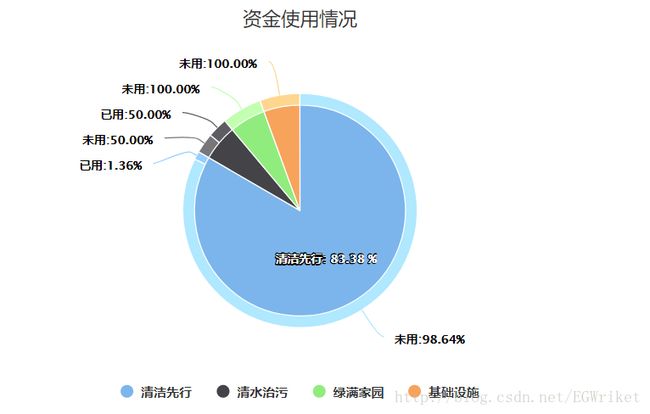
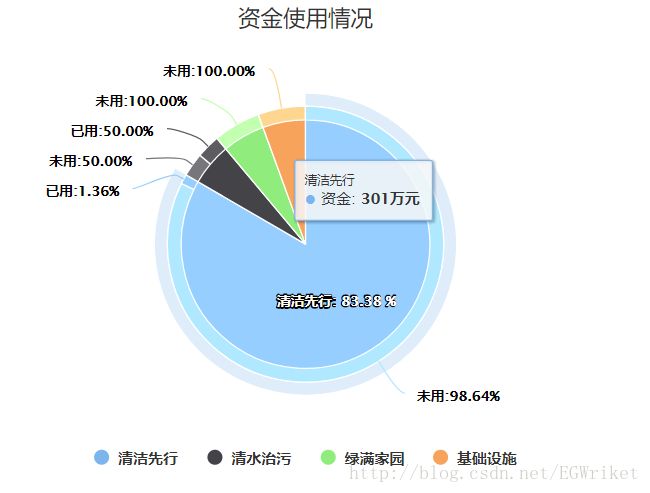
统计不同项目类型资金所占比例,又要知道资金使用情况。就是展示大分类占比下小分类占比
二. 准备
Highcharts文件
jquery文件(jquery.min.js)

三. 内容
- html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="container" style="width-mid:400px;height:400px">div>
<script src="js/jquery.min.js">script>
<script src="Highcharts-6.0.2/code/highcharts.js">script>
<script src="js/peiAjax.js">script>
body>
html>- js
var urlDataPie='http://localhost:8080/SpringWind/dataMonitor/listDataPie';//请求接口
var dataPie;
var dataPieTotal;
var chartPie;
initChartPie();
ajaxRequestPie("111");
function ajaxRequestPie(selectQyId){
$.ajax({
url : urlDataPie,
type : "POST",
dataType : "jsonp",
jsonp:"callback",
jsonpCallback:"successCallback",
data : {
qyId : selectQyId
},
contentType:'application/x-www-form-urlencoded',
async : false,
timeout : 6000,
success : function(data) {
if(data.success){
dataPie = jQuery.parseJSON(data.data.data);
dataPieTotal=data.data.dataSum;
buildPie(dataPie,dataPieTotal);
}else{
alert("数据异常");
}
},
error : function(error) {
alert("访问失败");
}
});
}
function buildPie(dataPie, dataPieTotal) {
var capTotal=dataPieTotal;
var colors = Highcharts.getOptions().colors,
categories =['未用', '已用'],
data =dataPie,
priceTypeData = [],//项目资金总数
priceTypeUseData = [],//用与未用
i, j, dataLen = data.length, brightness;
// 构建数据数组
for (i = 0; i < dataLen; i += 1) {
//var priceRatio=toFix2(data[i].priceTotal/capTotal*100);//项目资金占比
var priceRatio=data[i].priceTotal/1;
// 添加项目资金总数数据
priceTypeData.push({
name: data[i].projectTypeName,
y: priceRatio,
color:colors[i]
});
// 添加项目用与未用数据
for (j = 0; j < 2; j += 1) {
brightness = 0.2 - (j / 2) / 5;//不知道为什么这样,颜色要用吧?
var unuseRatio=toFix2(data[i].priceUnused/data[i].priceTotal*100);//未用比例项目资金
var usedRatio=toFix2(data[i].priceUsed/data[i].priceTotal*100);//已用比例项目资金
var unuseRatioAll=data[i].priceUnused/1;//未用比例占总金额
var usedRatioAll=data[i].priceUsed/1;//已用比例占总金额
priceTypeUseData.push({
//只有已用未用两种,
name:categories[j]+":"+(j==0?unuseRatio:usedRatio).toFixed(2)+"%",
y:j==0?unuseRatioAll:usedRatioAll,
color: Highcharts.Color(colors[i]).brighten(brightness).get()
});
}
}
chartPie.series[0].data=priceTypeData;//内图
chartPie.series[1].data=priceTypeUseData;//外图
//绘制图表
chartPie = new Highcharts.Chart(chartPie);
}
function initChartPie(){
// 创建空数据饼图
chartPie= {
chart: {
renderTo: 'containerPie',
type: 'pie'
},
title: {
text: '资金使用情况'
},
// subtitle: {
// text: '内环为浏览器品牌占比,外环为具体的版本'
// },
yAxis: {
title: {
text: '总百分比市场份额'
}
},
plotOptions: {
pie: {
shadow: false,
center: ['50%', '50%'],
}
},
tooltip: {
//valueSuffix: '%' //后缀
valueSuffix: '万元'
},
credits:{
enabled:false//隐藏公司链接
},
exporting:{
enabled:false //用来设置是否显示‘打印’,'导出'等功能按钮,不设置时默认为显示
},
series: [{
name: '资金',
data: '',//饼图里的内容必然显示
size: '80%',
showInLegend:true,//显示图例
dataLabels: {
formatter: function () {
//return this.y > 5 ? this.point.name+ ': ' + this.y + '%' : null;
return this.percentage > 10 ? this.point.name+ ': ' + this.percentage.toFixed(2)+' %' : null;
},
color: 'white',
distance: -60
}
}, {
name: '资金',
data: '',
size: '80%',
showInLegend:false,//不显示图例
innerSize: '90%',//内环越大外环越小
dataLabels: {
formatter: function () {
// 大于1则显示
console.log(this);
//return this.y > 1 ? '' + this.point.name + ': ' + this.y + '%' : null;
return this.y > 1 ? this.point.name : null;
}
}
}]
};
}- json格式
{
"data": [
{
"priceTotal": "300",
"priceUnused": "292",
"priceUsed": "8",
"projectTypeId": "1",
"projectTypeName": "清洁先行"
},
{
"priceTotal": "20",
"priceUnused": "0",
"priceUsed": "20",
"projectTypeId": "2",
"projectTypeName": "清水治污"
},
{
"priceTotal": "20",
"priceUnused": "20",
"priceUsed": "0",
"projectTypeId": "3",
"projectTypeName": "绿满家园"
},
{
"priceTotal": "20",
"priceUnused": "20",
"priceUsed": "0",
"projectTypeId": "4",
"projectTypeName": "基础设施"
}
]
,"dataSum":"360"
}