上一篇文章:https://www.cnblogs.com/cgzl/p/9734083.html
处理数据
嵌套字段
看例子:
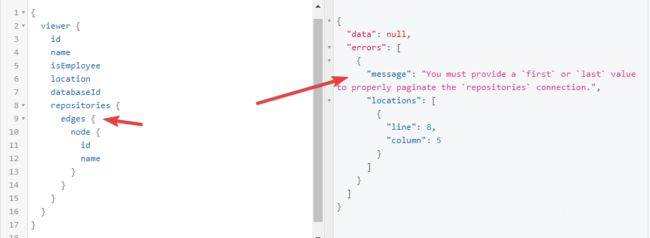
我想查看viewer下的repositories。注意里面的edges,一旦看到这个词,通常就表示有连接到某个数组的数据。在这里就是一个集合的repository。
edges里面的node代表viewer列表里不同的repository。
查询报错了,因为这里需要多repositories有个翻页的动作,所以需要first或last参数。
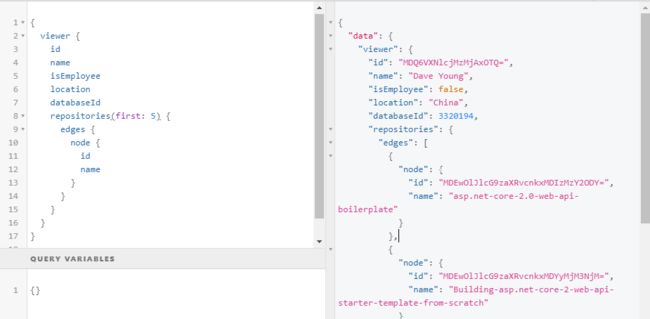
添加first参数以后就可以看到正确的结果了:
把参数换成last也可以,我就不试了。
连接 Connection
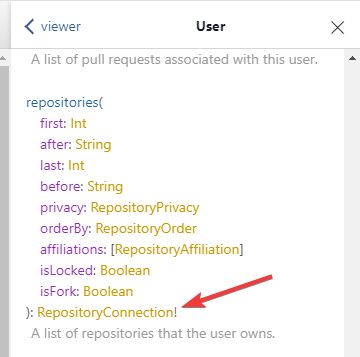
查看Docs,可以看到viewer下repositories的返回类型是RepositoryConnection:
再点击进去:
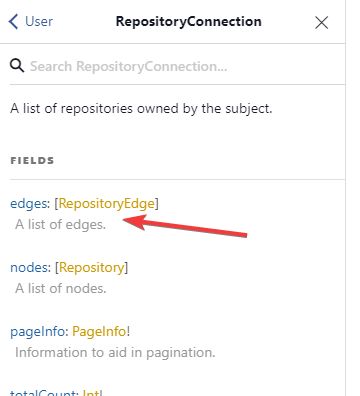
可以看到RepositoryConnection下面的edges是一个RepositoryEdge的列表。
继续点击进去,可以看到RepositoryEdge下面的node就是一个Repository:
把上面的关系用图来表示就是:
多重嵌套字段
直接看例子就行:
翻页
之前的例子使用了first或last参数进行翻页,但除此之外还有很多种方式可以用来翻页。
具体如何翻页,还要看您如何在schema中定义。
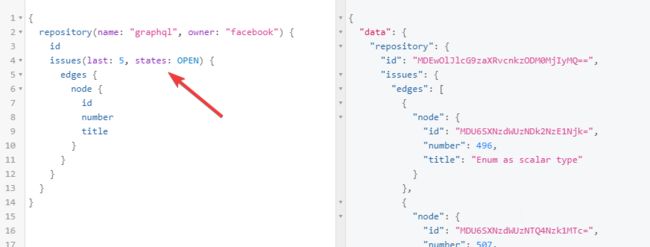
下面再看一个例子:
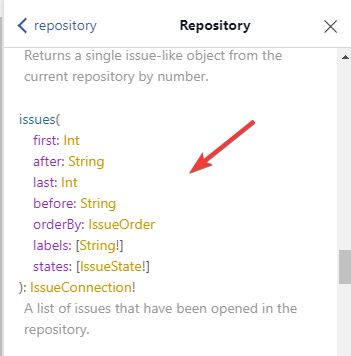
查看文档,可以看到issues所有的参数定义:
它们都是用来过滤数据和进行翻页的。
为查询起名
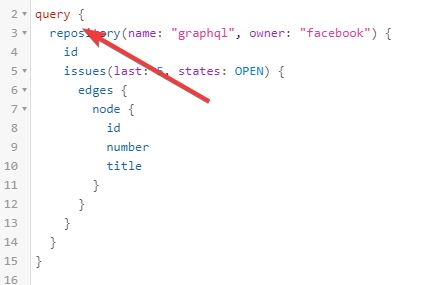
之前的例子我们大多把query关键字忽略了,而完整的写法应该是:
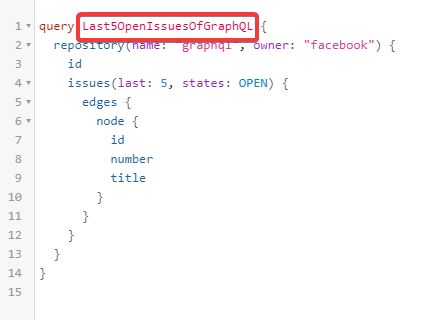
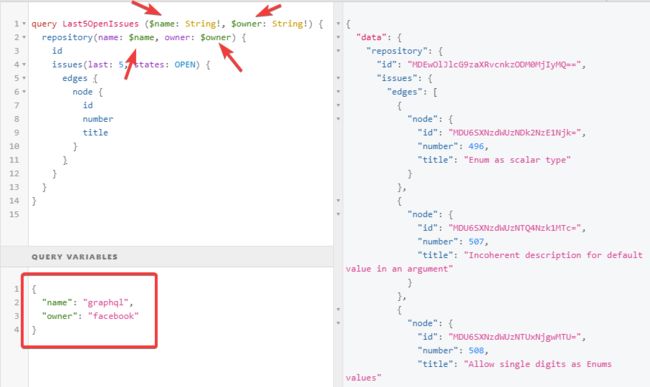
query就像是查询的名称,但是如果都叫query就不好区分了,所以我们可以为查询起名,就在query后边加上名字即可:
这样这个查询既让人明白又可以复用。查询的结果还是一样的。
查询变量
之前例子的参数值都是写死的,我们可以在查询的名称后边加上参数变量,使用$+名称表示变量,然后将变量传递给相应的字段。而变量的值可以在左下角的窗口里设定:
这个查询结果还是一样的。
变化 Mutation
之前的例子都是查询数据。下面讲讲如何修改数据。
修改数据就需要用到 mutation。
Mutation的特点如下:
- 和REST里的POST,PUT和DELETE相似。
- Mutation里使用payload发送数据。
- GraphQL修改schema背后的数据集。
- API定义了哪些mutation是允许的。
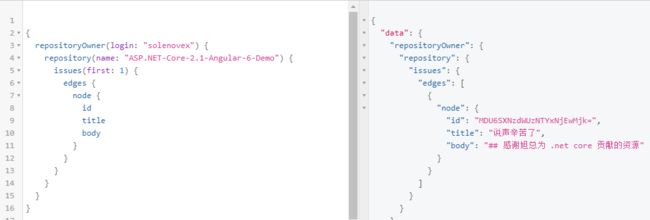
下面看例子,我要为一个Repository的Issue添加评论,首先查询,获得一个Issue的id:
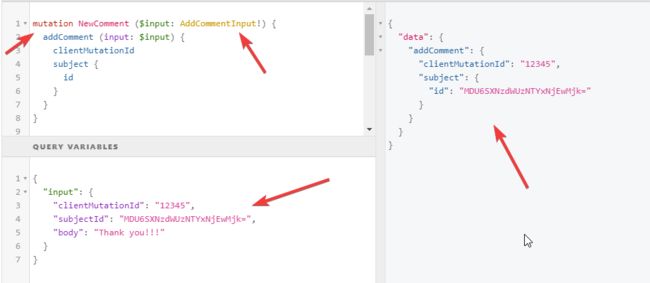
然后做mutation:
这里使用mutation关键字,随后跟着mutation的名字和参数变量。该参数变量的类型是AddCommentInput,是一个定义好的对象。
addComment这个操作里面定义的字段是要在mutation成功后返回的字段。
然后在左下方设定好参数,执行操作即可。
右侧是返回的结果。
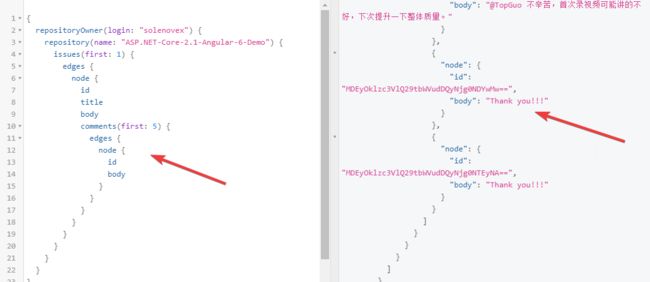
我们再反查一遍,看看是否添加了新的评论:
我点击了两次,所以新增加了两个评论。
好吧简介就写到这吧,尽管很不完整。
下篇开始实战。