- 利用LangChain实现网页内容爬取并总结
WorkAgent
pythonlangchainai人工智能
背景利用LangChain中load_summarize_chain实现网页内容爬取并总结。亮点:网页内容过长,导致超过LLM的token限制,使用LangChain中load_summarize_chain实现。Map-reduce思想:先对长文本进行切分map阶段-对每段进行summaryreduce-对每个map再进行总结实现长文本内容总结案例实现:背景:想查找某个产品的生产厂商,需要先去网
- @LoadBalanced注解的实现原理
DanceDonkey
客户端负载均衡RestTemplateSpringCloudRPC
@LoadBalanced@LoadBalanced注解通常结合RestTemplate使用,RestTemplate是SpringCloud提供的一个编程式的实现远程过程调用的组件,简单来说就是可以实现发送http请求。但是在基于服务发现发送请求时,RestTemplate自己无法实现负载均衡,通常要标注@LoadBalanced。虽然之后一个RestTemplate对象,但这个对象是线程安全的
- 开发中使用RabbitMQ的注意事项
无德皇叔
使用消息队列处理消息的时候,我们可能会遇到以下问题:消息处理失败消息体本身有误消息重复处理消息丢失对于消息处理失败,有可能有由于网络波动导致的数据处理异常,待网络稳定时消息就会正常处理,对于这种处理失败,我们应该继续尝试去处理消息。消息体本身有误,这会导致消息连续处理失败,占用较多的资源,写大量的无用日志,这种错误应该丢弃这部分无用消息,但要记录下日志,记清消息体本身数据,以及丢弃消息的原因。消息
- 纯C#编写的WebServer项目
masterofdotnet
c#web服务服务器
http://www.codeplex.com/webserver这是一个完全用C#实现的Web服务器,可用于嵌入到客户端或者作为独立的Web服务器使用。性能上还是很不错的。尤其是作为一个RPC服务器来说。而且学习的价值也很大。
- 大数据手写面试题Scala语言实现大全(持续更新)
大模型大数据攻城狮
大数据数据结构算法面试题面试宝典
在大数据领域,Scala语言因其强大的函数式编程特性和对并发处理的良好支持而成为了开发者们的热门选择。有些面试官,为了考验面试者的基本功,需要让手写一些面试题,以数据结构和算法类的居多。本文将为您提供一些常见的Scala手写面试题及参考答案,帮助您在面试或工作中更好地运用Scala。目录1.冒泡排序2.二分查找3.快速排序4.归并排序5.手写Spark-WordCount6.手写Spark程序求平
- 使用嗅探大师(sniffmaster)破解https加密
鹅肝手握高V五色
https网络协议tcpdump爬虫抓包嗅探大师sniffmaster
嗅探大师进行HTTPS暴力抓包不需要越狱、设置代理或安装信任证书,能够自动解密HTTPS数据,即使应用设置了PIN和双向验证也能够正常抓包。但是,要求被抓取的App必须使用iOS开发证书签名。对于未重签名的应用(如iOS系统应用或部分第三方应用),只能查看请求地址和请求头,无法查看请求体(body)。准备iOS设备连接设备:通过USB将iOS设备连接到电脑,设备需解锁并处于亮屏状态。信任电脑:如果
- 双足机器人开源项目
广州深情Yangy_Jiaojiao
机器人
双足机器人(也称为人形机器人或仿人机器人)是一个复杂的领域,涉及机械设计、电子工程、控制理论、计算机视觉等多个学科。对于想要探索或开发双足机器人的开发者来说,有许多开源项目可以提供帮助。这些项目通常包括硬件设计文件、固件代码以及高级软件框架,以实现运动控制、导航、感知等功能。双足机器人开源项目推荐1.OpenHumanoids简介:由GeorgiaTech的AMBER实验室开发的开源双足机器人平台
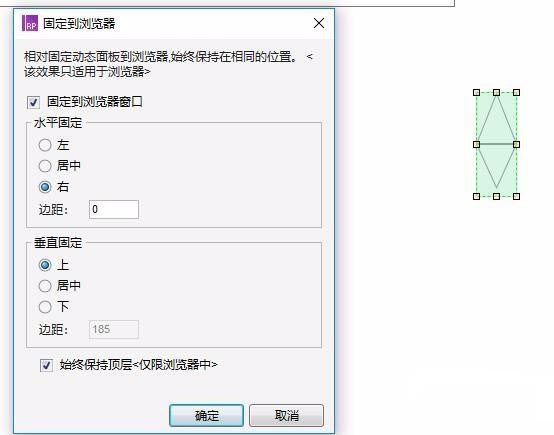
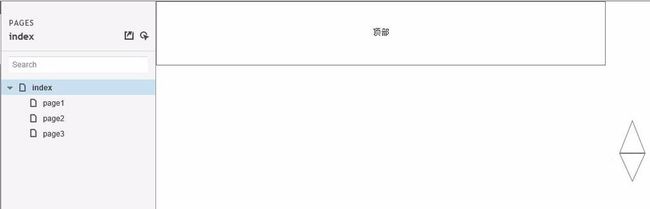
- WPF 实现动态属性绑定与动态绑定详解
code_shenbing
WPFwpf
在WPF开发中,动态属性绑定与动态绑定是十分强大的功能,它们为构建灵活、可交互的应用程序提供了有力支持。本文将深入探讨这两种技术,帮助开发者更好地理解和运用它们,提升WPF应用开发的效率与质量。一、动态属性绑定基础概念(一)什么是动态属性绑定动态属性绑定是指在运行时,根据程序的逻辑动态地改变绑定的属性路径或绑定源。与静态属性绑定不同,它不是在XAML编译阶段就确定好绑定关系,而是在程序运行过程中动
- 机器人学习的范式转变:从专用走向通用基础模型
XianxinMao
机器人
标题:机器人学习的范式转变:从专用走向通用基础模型文章信息摘要:机器人学习正经历从特定任务向通用基础模型的范式转变,这一演进路径与大语言模型相似。通过多机器人协作和跨任务泛化能力的成功,基础模型方向展现出实现通用人工智能的潜力。然而,这一转变面临两大关键挑战:机器人硬件的高昂成本限制了大规模部署和数据采集,以及获取足够规模和多样性的训练数据存在实际困难。突破这些瓶颈需要在制造工艺创新、数据共享生态
- Erlang语言的数据库交互
Code侠客行
包罗万象golang开发语言后端
Erlang语言的数据库交互引言在当今技术飞速发展的时代,各种编程语言层出不穷,而Erlang作为一门具有并发、容错特性和分布式系统设计的语言,越来越多地受到关注。虽然Erlang最初是为电信系统而设计的,但它在后来的发展中,逐渐被应用于多种领域,包括即时通讯、游戏开发和分布式数据库系统等。本篇文章将重点探讨Erlang语言在数据库交互方面的应用和实现,深入解析其优缺点,帮助开发者更好地利用这门语
- C#实现的中软WebServer架构范例解析
艾古力斯
本文还有配套的精品资源,点击获取简介:本示例详细探讨了如何使用C#语言和.NET框架构建一个基于Northwind数据库的Web服务器应用程序。演示了C#在编写服务器端代码、处理HTTP请求和数据库交互中的应用,并提供了关于ASP.NET框架、路由规则和MVC设计模式的深入理解。此外,通过分析源码,开发者可以学习到代码组织、错误处理和性能优化的实践方法。1.C#语言和.NET框架在Web服务中的应
- 人形机器人将制造iPhone!
Cherry Xie
人工智能机器人制造人工智能
前言优必选机器人和富士康通过一项突破性的合作伙伴关系,正在将先进的人形机器人(如WalkerS1及其升级版WalkerS2)整合到制造流程中,以改变iPhone的生产方式。这一合作旨在通过提升机器人能力、优化工作流程以及实现更智能的自动化,应对劳动力挑战、提高效率,并为电子行业设定新的标杆。富士康的机器人劳动力由优必选开发的WalkerS1人形机器人计划在初期物流操作之外,彻底革新富士康的制造流程
- Python Baidu Search API:轻松实现百度搜索的强大工具
任凝俭
PythonBaiduSearchAPI:轻松实现百度搜索的强大工具python-baidusearch自己手写的百度搜索接口的封装,pip安装,支持命令行执行。BaiduSearchunofficialAPIforPythonwithnoexternaldependencies项目地址:https://gitcode.com/gh_mirrors/py/python-baidusearch项目介
- 计算机组成原理(计算机系统3)--实验七:新增指令实验
起床悠悠
计算机系统单片机嵌入式硬件
一、实验目标了解RISC-Vmini处理器架构,在其基础之上新增一个指令,完成设计并观察指令执⾏。二、实验内容1)修改数据通路,新增指令combrs1,rs2,rd采用R型指令格式,实现将rs1高16位和rs2低16位拼接成32位整数,并且保存到rd寄存器。2)在处理器上执行该指令,观察仿真波形,验证功能是否正确。3)自行设计其他功能指令,并验证设计是否正确三、实验环境硬件:桌面PC软件:Chis
- vivo OriginOS 5公测适配计划公布,有你的手机吗?
芥子沫
移动开发智能手机VivoOrigin5
2025年了,OriginOS5已经发布,X100和Fold3的小伙伴已经用上了,相对上一版本还是有很多期待的,风格是越来越果里果气了。一、新特性1、强化消息通知原子通知->原子岛原子岛:类似于苹果的灵动岛,可以在锁屏状态下,实时看到重要信息,比如外卖,快递,航班,打车,外卖等信息服务,点开可以切换为二级卡片,再次点击可以进入该应用页面。2、重构AI转身各种助手语音升级,Jovi语音”→“蓝心小V
- 【网络安全】零基础小白如何入门CTF
程序员橘子
web安全安全网络渗透测试网络安全
新手小白应该怎么入门CTF?要如何学习CTF?分几阶段学习?想打CTF,但是没有思路怎么办?这是我花了两天,整理的CTF学习的思路与方法,方便大家学习时可以参考。如果觉得有帮助的小伙伴,记得点赞收藏关注!一、CTF简介01」简介中文一般译作夺旗赛(对大部分新手也可以叫签到赛),在网络安全领域中指的是网络安全技术人员之间进行技术竞技的一种比赛形式。CTF起源于1996年DEFCON全球黑客大会,以代
- 2.21音频接口
姓学名生
硬件工程
模拟音频接口:传输直观容易实现,但会出现失真、不稳定的特点。TRS接口、XLR卡侬头、RCA莲花头。数字音频接口:AES/EBU物理接口、S/PDIF接口、同轴接口、光纤接口。平衡接口:使用两个通道分别传送电压等大反向的信号。接收端将这两组信号相减,从而获得高质量模拟信号。TRS接口、XLR卡农头。非平衡接口:信号线和地线组成。抗干扰能力弱。TS接口、RCA莲花头。TRS(大三芯):Tip(尖)、
- 视频的上传,转码与展示的过程
小子武
java视频上传视频转码
本文是记录自己学习过程的,不适合直接拿来用的业务需求及场景后台基于springboot的微服务框架,页面是vue用户可以选择一个视频上传的管理页面,新增时,用户可以选择上传封面图片或者不选择上传封面图片(此时要根据视频的格式决定是从视频中截图或者展示默认图片)页面效果先不展示了,涉及的信息比较多这里贴的是视频转码功能部分,我从网上找的代码又根据自己的需要又改的,很佩服写这段代码的人真的很厉害(侵删
- elementui树状菜单tree_Java + Element-UI 实现简单的树形菜单
weixin_39682301
一、简单入门级树形菜单实现(纯后台逻辑)1、简介(1)开发环境IDEA+JDK1.8+mysql1.8SpringBoot2.2.6+mybatis-plus此处仅后台开发(返回json数据),前台页面展示后续会讲解。(2)数据表如下,仅供参考,可以添加修改时间、创建时间、逻辑删除等字段。DROPDATABASEIFEXISTStest;CREATEDATABASEtest;USEtest;/*用
- table多行表头合并 vue_vue elementUI table 自定义表头和行合并
weixin_39540704
table多行表头合并vue
最近项目中做表格比较多,对element表格的使用,只需要传递进去数据,然后写死表头即可渲染。但现实中应用中,如果写死表头,并且每个组件中写自己的表格,不仅浪费时间而且消耗性能。这个时候需要动态渲染表头。而官方例子都是写死表头,那么为了满足项目需求,只能自己来研究一下。1、自定义表头代码如下,其实就是分了两部分,表格主数据是在TableData对象中,表头的数据保存在headerDatas,hea
- android+ffmpeg库使用教程,适用于Android的ffmpeg(使用教程:“ ffmpeg和Android.mk”)...
OF COURSE想当然
我正在尝试为Android编译ffmpeg。我已经找到了关于该主题的几篇文章,但似乎都没有。如果尝试构建ffmpeg,它会发布在[1]上。是否有人使用这些教程成功编译了ffmpeg?我不确定如何实现步骤4到5。STEP4:配置...步骤5:CD到您的NDK根目录,键入makeTARGET_ARCH=armAPP=ffmpeg-org在我看来,按照第5步的教程中的说明构建类似的应用程序需要一些先前的
- 2025春招,Spring 面试题汇总
springjava面试
大家好,我是V哥。2025年金三银四春招马上进入白热化,兄弟们在即将到来的假期,除了吃喝欢乐过新年,想年后跳槽升职的兄弟也要做好充分的准备,要相信,机会永远只留给有准备的人。以下是一份2025年春招Spring面试题汇总,送给大家,关于Java基础相关的请移步V哥上一篇文章《【长文收藏】2025备战金三银四Java大厂面试题》:Spring基础部分一、Spring基础1.什么是Spring框架?答
- 首个“非遗版春节”怎么过?扫描全能王发起新春扫描活动
人工智能算法
“爆竹声中一岁除,春风送暖入屠苏”。春节凝结了华夏民族数千年来的家国情感和历史底蕴,近期,“春节——中国人庆祝传统新年的社会实践”也被联合国教科文组织列入人类非物质文化遗产代表作名录。面对首个世界“非遗版”春节,合合信息旗下扫描全能王发起了“扫描全能王春节还能这样用”新春扫描活动,用户可“花式”扫描与新春相关的“记忆符号”,助力“非遗”元素传承。春节是中华民间艺术的集中体现,围绕着辞旧迎新、团圆和
- Android Studio中使用FFmpeg动态库
Getnway
AndroidFFmpegNDKandroidffmpegandroidstudio动态库
使用FFmpeg动态库本文借鉴最简单的基于FFmpeg的移动端例子:AndroidHelloWorld,并介绍在AndroidStudio中的实现。项目地址:https://github.com/Getnway/FFmpegDemo本文介绍的是用NDK编译动态库,并在AndroidStudio中调用的步骤。准备项目需要有FFmpeg的动态库,如下文件(版本可以不同)。FFmpeg动态库编译参考Li
- chatgpt赋能python:Python怎么打包成APK
vacvefito
ChatGptpythonchatgpt开发语言计算机
Python怎么打包成APK如果你是一位有10年Python编程经验的工程师,并且想要将自己的Python应用程序打包成APK,那么你来对地方了。本文将会介绍如何使用Python来打包成APK,以及在不同平台上的一些注意事项。在阅读本文之后,你应该可以顺利地将自己的Python应用程序打包成APK了。什么是Python的APKAPK是AndroidPackage的缩写,它是Android系统中的一
- ArkUI原生页面滑动性能分析优化实践
harmonyos
课程简介本课程是【HarmonyOSTechTalk】的第20课。本次交流核心为ArkUI原生页面的滑动性能相关内容。从HarmonyOS渲染原理切入,这是理解页面呈现与滑动效果的根基。深入剖析应用滑动性能问题的分析思路,为开发者提供排查问题的有效方法。详细阐述针对典型性能问题的优化手段,涵盖代码优化、资源管理等多方面。开发者通过此次交流,能够精准把握ArkUI原生页面滑动性能的关键要点,提升性能
- 唯品会按关键字搜索 VIP 商品 API 接口的开发应用与收益
前端后端运维数据挖掘api
在电商行业蓬勃发展的当下,精准高效的商品搜索功能对于提升用户购物体验和商家销售业绩至关重要。唯品会作为知名的电商平台,其按关键字搜索VIP商品的API接口在这一过程中发挥着关键作用。接下来将深入探讨该API接口的开发应用以及所能带来的收益。一、API接口开发基础(一)接口设计目标设计唯品会按关键字搜索VIP商品API接口的主要目标是为了实现高效、精准的商品检索。当用户输入特定关键字时,接口能够快速
- 帮助应用实现免密身份认证的移动端能力
harmonyos
课程简介本课程是【HarmonyOS主题课:HarmonyOSSDK开放能力】的第17课。本课程致力于帮助应用实现免密身份认证的移动端能力。深入探讨FIDO、IIFAA、SOTER等核心技术标准,详细解析FIDO免密身份认证的原理与流程,让开发者理解其强大的安全与便捷性。全面剖析IIFAA免密身份认证的特色优势与应用场景,以及SOTER所提供的独特保障机制。通过理论讲解、案例分析与实践操作指导,开
- 帮助应用实现更好的推广下载能力
harmonyos
课程简介本课程是【HarmonyOS主题课:HarmonyOSSDK开放能力】的第14课。本课程旨在助力应用实现卓越的推广下载能力。全面深入讲解应用市场相关要点,包括应用市场推荐机制与更新功能的深度解析,让开发者了解如何提升应用曝光与更新效率。详细阐述展示应用详情页以促进下载安装目标应用的有效策略,以及查询广告验签版本的关键步骤。同时教授获取模块安装信息与添加按需加载模块的实用技术,使开发者能够优
- 帮助应用实现实时语音与文本的相互转换
harmonyos
课程简介本课程是【HarmonyOS主题课:HarmonyOSSDK开放能力】的第10课。本课程专为助力应用实现实时语音与文本相互转换而设。课程将深入讲解CoreSpeechKit这一基础语音服务,详细阐述其语音识别(SpeechRecognizer)能力,使开发者能精准掌握语音转文本的技术要点与应用方式。同时全面剖析文本转语音(TextToSpeech)功能,包括其原理、参数设置及优化策略。通过
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s