VR的用户界面
在设计VR的用户界面时,传统的UI设计方案可能会出现一些问题,现在我们来讨论和解决VR中制作用户界面的问题.
UI的分辨率和外观
DK2的分辨率是1920 x 1080 (960 x 1080 每只眼), Gear VR 是 2560 x 1440 (1280 x 1440 每只眼),这意味着在屏幕上能看得清任何元素的像素.
特别要注意的是用户界面元素在屏幕上的大小,我们推荐使用更大的字体或者加粗字体以及避免用很细的线设计界面.
UI类型
非故事类
在非VR项目中,UI通常覆盖在屏幕上显示如血条等信息,我们称之为HUD(抬头显示器).这就是所谓的非故事类界面,它不真实存在,但它有利于玩家查看游戏中的信息.
这个词同样用在电影中作为非故事的声音,如电影或电视的背景音乐.
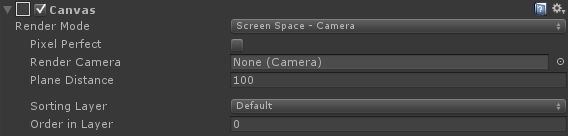
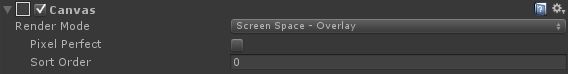
在Unity中添加HUD样式的非故事类UI是更改相机的UI Canvas渲染模式为Screen Space – Overlay或Screen Space实现的.
而VR中通常不用这种方法,我们眼睛无法集中在很近的一个点上,而且Screen Space-Overlay是不支持的.
空间UI
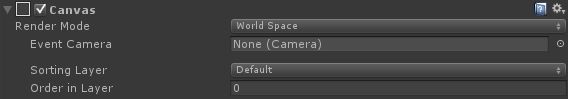
相反我们通常需要在场景中呈现我们的UI,把相机改成World SpaceCanvas渲染模式.这将让我们的眼睛能聚焦到UI上,被称为空间界面(Spatial UI)
在场景空间中放置UI也需要一些思考设计.太靠近用户会引起视觉疲劳,太远又会让用户觉得视点聚焦在地平线上,不过放置远一些是适合在户外场景中,小房间中就不适合了.还需要根据需求动态的缩放用户界面的大小.
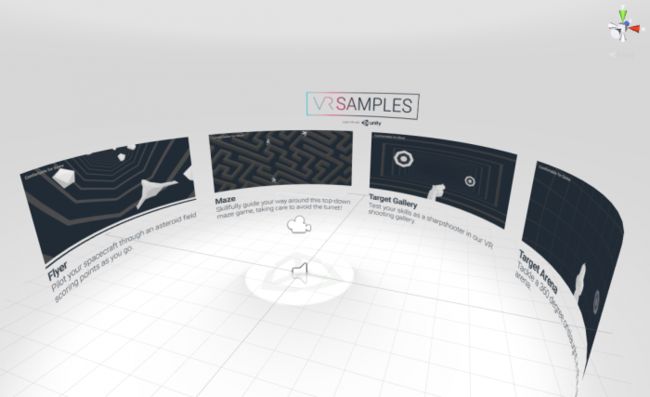
最好在一个相对舒适的阅读距离上显示用户界面,并相应的调整它的尺寸.在Menu场景中可以看这个例子:它在面前几米远的距离,文字和图像都很大,很易于查看.
如果在某些特定距离上进行空间用户界面显示,可能会发现界面与游戏对象发生了穿插,那么请看我们前面将的如何避免穿插或直接使用VR示例中的着色器.或者使用Text的着色器.
许多开发者最初会将用户界面附加到相机上,所以当用户移动视角时,界面会始终保持在视野中的一个固定位置,这如果用来做准心是很有用的,但如果是其他较大的界面元素就会影响到玩家的观察视线,并可能导致用户恶心不适感.在360度射击游戏示例中,界面会在视图中做短暂的停留,便于用户熟悉场景环境,避免遮挡用户视野.
VR技术为我们提供了一个模拟360度真实环境的机会,有时我们可以需要显示给用户让用户去寻找一个特定的方向.在示例场景中,我们在场景中使用了一些箭头来提示用户找到正确的方向,如果方向在正常范围内,这淡出箭头提醒.
可以用GUIArrows预置,它们的用途就是比较头部的角度,如果头部角度超过预设角度(GUIArrows脚本里Show Angle)时变会淡入提醒用户往正确的方向看.
故事界面
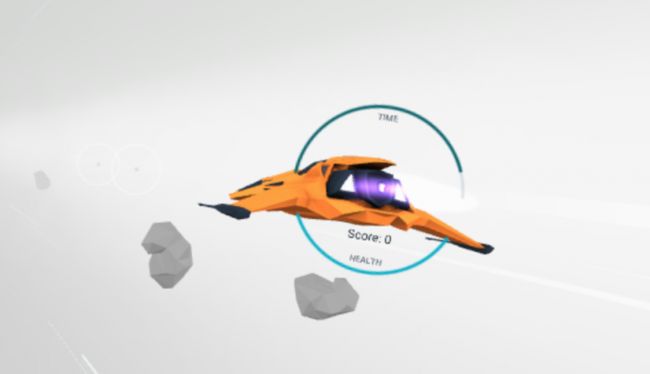
空间界面的另一种实现方式就是将场景中的元素现实给用户.这可能是墙上的一个挂钟,电视机,显示器,手机,或者一个带有全息显示的未来科技枪.这就是故事UI,我们可以看下示例Flyer场景的飞船界面或者射击游戏的枪的界面.
虽然这不是严格意义上的故事界面,但在能让用户能很直观的得到游戏中想要了解的信息.
用户界面开发的深入阅读
深入分析这些类型的界面可以阅读本文Gamasutra(www.gamasutra.com/view/feature/4286/game_ui_discoveries_what_players_.php).
用户界面交互
利用前面VR交互中的VREyeRaycaster,VRInput, 和VRInteractiveItem我们可以创建一个类来处理用户界面的交互.
在Maze场景中有一个特定的开关作为用户界面交互,在每个游戏开始前都有个阅读说明界面,可查看Oculus博客上的“Unity’s UI System in VR”,那里还提供了示例代码.
VR示例中的用户界面
让我们看看VR示例中用到了哪些技术制作用户界面
Menu
在场景中自定义了弯曲网格来作为用户界面.
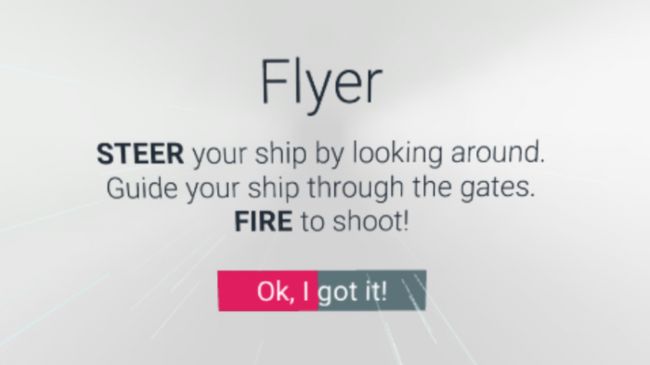
Flyer
游戏介绍和游戏结束界面都是在世界空间里的静态界面.
然而,我们把一些重要信息放在在了飞船上,作为故事界面能让玩家随时查看到是很有意义的.
这个UI会始终旋转面向镜头,这样可以避免较大的倾斜角度影响用户观看阅读界面.
Maze
在Maze场景,我们同样用世界空间里的静态界面做了游戏介绍和游戏结束画面.:
当触控滑动可用时,场景中的用户界面也被用来提示玩家进行交互.
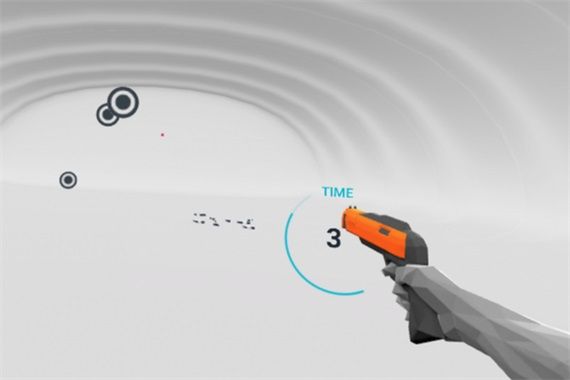
Shooter 180 (Target Gallery)
用世界空间里的静态界面做了游戏介绍和游戏结束画面:
正如上面所说的,在枪上用了故事界面来显示分数和时间:
Shooter 360 (Target Arena)
最后,在这场景中用了空间用户界面,但有轻微扭动,当玩家环顾四周时,我们在移动用户界面中做了个短暂延迟,以满足玩家自由的环顾四周.
同样,枪上使用了固定的用户界面:
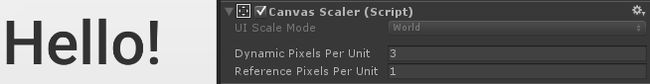
VR中为文字做抗锯齿
在场景中使用Canvas Scaler,UI就会有 “Reference Pixels Per Unit”设置项,默认为1,然后改变“Dynamic Pixels Per Unit”,知道看到文本略微柔化的边缘.在这里可以看到”Dynamic Pixels Per Unit”被设置为1.75和设置为3时的差异.设置为3时,边缘较硬,设置为1.75时,边缘会有点柔化.
我们现在应该可以使用VREyeRaycaster,VRInput, 和VRInteractiveItem来创建基本的交互界面了.
转载自http://blog.1vr.cn
联系方式:0755-81699111
课程网址: http://www.vrkuo.com/course/vr.html