有时候我们需要在地图上添加覆盖物图层,系统提供了添加圆形、矩形、和线的方法,但是不规则的图形该怎么添加呢:
- (void)viewDidLoad {
[super viewDidLoad];
self.mapView.delegate = self;
[self.mapView setCenterCoordinate:CLLocationCoordinate2DMake(40.161613, 116.672968) animated:YES];
MKCoordinateSpan span = MKCoordinateSpanMake(self.mapView.region.span.latitudeDelta * 0.01, self.mapView.region.span.longitudeDelta * 0.01);
//设置地图范围
[self.mapView setRegion:MKCoordinateRegionMake(CLLocationCoordinate2DMake(40.161613, 116.672968), span) animated:YES];
//绘制线的方法
[self pathOverLay];
//绘制圆形
[self addCircleOverlay];
//绘制任意多边形
[self addPolygonOverlay];
}
//绘制线的方法
- (void)pathOverLay {
CLLocationCoordinate2D pathCoords[6] = {
CLLocationCoordinate2DMake(40.2366667f, 116.6850000f),
CLLocationCoordinate2DMake(40.2366667f, 116.7250000f),
CLLocationCoordinate2DMake(40.1766667f, 116.8850000f),
CLLocationCoordinate2DMake(40.0366667f, 116.7850000f),
CLLocationCoordinate2DMake(39.9366667f, 116.8850000f),
CLLocationCoordinate2DMake(39.8366667f, 116.9850000f)
};
MKPolyline *pathOverlay = [MKPolyline polylineWithCoordinates:pathCoords count:6];
[self.mapView addOverlay:pathOverlay];
}
//圆形
- (void)addCircleOverlay {
MKCircle *circleOverlay = [MKCircle circleWithCenterCoordinate:CLLocationCoordinate2DMake(39.8166667f, 116.5666667f) radius:10000.0f];
[self.mapView addOverlay:circleOverlay];
}
//任意多边形
- (void)addPolygonOverlay {
const int allNum = 12;
CLLocationCoordinate2D ploycoords[allNum] = {
CLLocationCoordinate2DMake(40.2283333f, 116.5283333f),
CLLocationCoordinate2DMake(40.2366667f, 116.6133333f),
CLLocationCoordinate2DMake(40.1533333f, 116.6100000f),
CLLocationCoordinate2DMake(40.0983333f, 116.6783333f),
CLLocationCoordinate2DMake(40.0616667f, 116.6850000f),
CLLocationCoordinate2DMake(39.9966667f, 116.6366667f),
CLLocationCoordinate2DMake(39.9166667f, 116.6666667f),
CLLocationCoordinate2DMake(39.9083333f, 116.5816667f),
CLLocationCoordinate2DMake(39.9916667f, 116.5850000f),
CLLocationCoordinate2DMake(40.0466667f, 116.5166667f),
CLLocationCoordinate2DMake(40.0800000f, 116.5116667f),
CLLocationCoordinate2DMake(40.1483333f, 116.5583333f)
};
MKPolygon *polygonOverlay = [MKPolygon polygonWithCoordinates:ploycoords count:allNum];
[self.mapView addOverlay:polygonOverlay];
}
#pragma mark - MKMapViewDelegate
- (MKOverlayRenderer *)mapView:(MKMapView *)mapView rendererForOverlay:(id )overlay {
MKPolygonRenderer *poly = nil;
if ([overlay isKindOfClass:[MKPolygon class]] == YES) {
poly = [[MKPolygonRenderer alloc] initWithOverlay:overlay];
poly.lineWidth = 1.0;
CGFloat alphaFloat = 0.2;
poly.strokeColor = [[UIColor redColor] colorWithAlphaComponent:1.0];
poly.fillColor = [[UIColor greenColor] colorWithAlphaComponent:alphaFloat];
}
else if ([overlay isKindOfClass:[MKCircle class]] == YES) {
MKCircleRenderer *circle = [[MKCircleRenderer alloc] initWithOverlay:overlay];
circle.lineWidth = 1.0;
CGFloat alphaFloat = 0.2;
circle.strokeColor = [[UIColor redColor] colorWithAlphaComponent:1.0];
circle.fillColor = [[UIColor greenColor] colorWithAlphaComponent:alphaFloat];
return circle;
}
else if ([overlay isKindOfClass:[MKPolyline class]] == YES) {
MKPolylineRenderer *line = [[MKPolylineRenderer alloc] initWithOverlay:overlay];
line.lineWidth = 2;
line.strokeColor = [UIColor blueColor];
return line;
}
return poly;
}
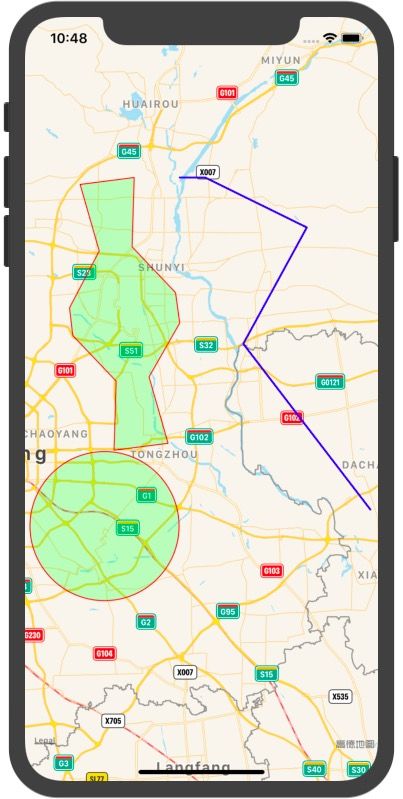
运行效果: