- stm32内存溢出怎么办
嵌入式小强工作室
stm32java嵌入式硬件
STM32内存溢出是一个常见的问题,可能由多种原因引起,如数组定义过大、函数调用层级过深、堆栈空间不足等。针对这个问题,可以采取以下几种解决方法:一、增加堆栈大小堆栈溢出通常是由于堆栈空间不足以容纳函数调用和局部变量的信息。因此,增加堆栈大小是一种有效的解决方法。在STM32的工程中,可以通过修改链接脚本文件(.ld文件)中的堆栈大小参数来增加堆栈空间。通常,堆栈大小设置为RAM的一小部分,但需要
- github上的python代码怎么运行_使用 Python 在 GitHub 上运行你的博客 -Fun言
weixin_39946300
使用Pelican创建博客,这是一个基于Python的平台,与GitHub配合的不错。GitHub是一个非常流行的用于源代码控制的Web服务,它使用Git同步本地文件和GitHub服务器上保留的副本,这样你就可以轻松地共享和备份你的工作。除了为代码仓库提供用户界面之外,GitHub还运允许用户直接从仓库发布网页。GitHub推荐的网站生成软件包是Jekll,是使用Ruby编写的。因为我是Pytho
- rem适配布局Tips
Sun_小杰杰哇
#JavaScript布局适配rem
简介使用rem+以下函数+设计稿的尺寸就可以适配页面。(function(doc,win){vardocEl=doc.documentElement,resizeEvt='orientationchange'inwindow?'orientationchange':'resize',recalc=function(){varclientWidth=docEl.clientWidth;if(!cli
- H5获取手机相机或相册图片两种方式-Android通过webview传递多张照片给H5
m0_74823947
智能手机数码相机android
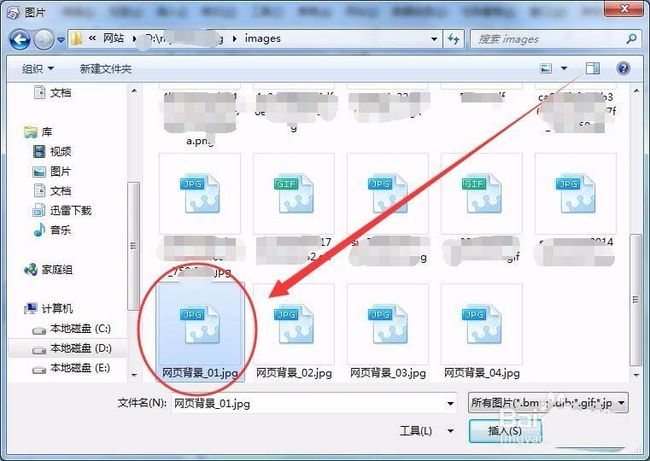
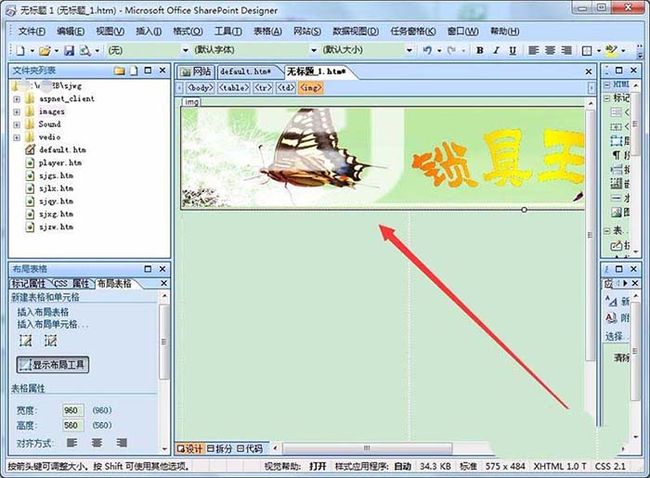
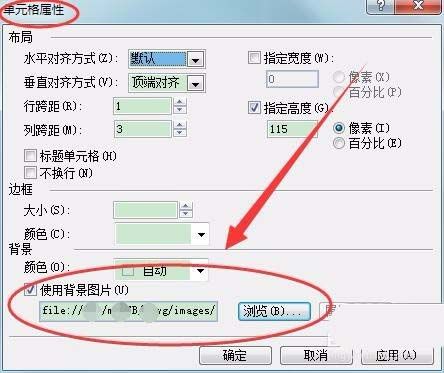
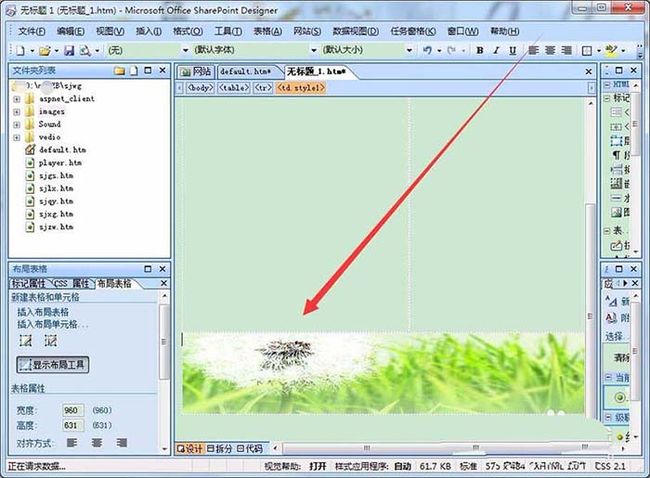
需求目的:手机机通过webView展示H5网页,在特殊场景下,需要使用相机拍照或者从相册获取照片,上传后台。完整流程效果:如下图一、H5界面样例代码使用html文件格式,文件直接打开就可以展示布局;一会在andriodwebview中直接加载Documentalllalalallalal默认会被覆盖{{message}}{{counter}}+1-1{{title}}android选中照片H5展示
- 【Android】【UI】Progress rotate animate
用户昵称2021
Androidappandroiduikotlin
方法一:在drawable目录下创建loading_progress.xml在布局文件中添加如下:方法二:overridefunonViewCreated(view:View,savedInstanceState:Bundle?){super.onViewCreated(view,savedInstanceState)varrotateAnimation=AnimationUtils.loadAn
- 在stm32中C语言编写的程序中,一个整形数据是怎么存储的,高位在前还是低位在前
魂兮-龙游
嵌入式C语言开发stm32c语言java
目录举个例子如何验证小结在STM32(基于ARMCortex-M架构)的系统中,默认是小端(LittleEndian)存储方式。也就是说,对于一个整型(例如32位int),它的最低有效字节(LSB)会存储在内存的低地址处,而最高有效字节(MSB)会存储在内存的高地址处。举个例子假设有一个32位的intdata=0x12345678;在小端模式下,内存中的存放顺序从低地址到高地址依次是:低地址->0
- 使用 AI 助手提升前端代码质量:自动代码审查实战
技术出海录
远洋录·技术篇人工智能前端
最近在带团队的时候,发现代码审查(CodeReview)总是成为项目进度的一个瓶颈。一方面,高级工程师的时间很宝贵,不可能审查每一行代码;另一方面,初级工程师又急需及时的反馈来提升。于是我就在想:能不能用AI来解决这个问题?经过一番研究和实践,我搭建了一个AI代码审查助手,效果出乎意料的好!今天就来分享下这个小工具是怎么做的。为什么需要AI代码审查?说实话,最开始团队里有不少质疑的声音:“AI能审
- spss因子分析过程中,旋转载荷平方和累积有点低咋办怎么调整
xiamu_CDA
python
SPSS因子分析过程中,旋转载荷平方和累积有点低咋办?怎么调整?在数据分析领域,因子分析是一项重要的统计技术,尤其在心理学、社会学、市场营销等领域中应用广泛。它通过将多个变量简化为少数几个潜在因子,帮助研究者理解变量之间的内在结构。然而,在实际操作过程中,我们常常会遇到一些棘手的问题,比如旋转载荷平方和累积值偏低。这不仅会影响模型的解释力,还可能导致研究结果的可靠性大打折扣。那么,当我们在使用SP
- 浏览器页面操作——实时监控网页变化,读取网页内容
集简云-软件连接神器
人工智能大数据chatgpt
浏览器页面操作功能介绍浏览器页面操作是集简云的一款免费内置应用,它可以定时监控网页变化,精准捕捉所需信息。一键设置指定网页与元素,全自动监测并即时推送通知,助您在第一时间了解网页最新情况,让您更高效便捷地获取与同步信息。您还可以使用浏览器页面操作读取网页内容,结合集简云集成的ChatGPT应用,让ChatGPT可以结合网页实时内容进行智能问答对话或文本生成。集简云平台,赞1▲新功能讲解视频浏览器页
- 构建自动化网页内容监控系统:使用Python
爱你不会累
本文还有配套的精品资源,点击获取简介:网页监控更新工具是一个由Python开发的软件,用于检测和记录网页内容的变化。该工具利用Python在Web抓取和数据分析方面的优势,包括利用requests,BeautifulSoup,lxml,和diff-match-patch等库来获取网页内容、解析HTML文档及计算文本差异。工具支持在Windows7及Python2.7.3环境下运行,并允许用户设定监
- python监控网页更新_【小白教程】Python3监控网页
weixin_39553904
python监控网页更新
之前用RSS来监控网页更新内容,可惜刷新时间太长了,三个小时。。只能看看新闻啥的,又没有小钱钱充会员(摊手听说Python可以做这个功能,抱着试试看的态度,本以为会很麻烦,没想到这么简单哈哈~我从来没有用过Python都做出来了,相信你也没问题!(我真是纯小白,路过的大佬请指教(⊙o⊙)ノ)所用模块#监控模块fromurllibimportrequestfrombs4importBeautiful
- 实时监控网页变化,并增加多种提示信息
安替-AnTi
自动化工具linux运维服务器监控网页变化
文章目录python代码实现优势手动部署下载源码安装依赖初次登录设置Docker部署设置监控chromeJS插件实现插件1背景介绍使用方法插件2参考文献通过订阅本篇文章,您可以实现在任意打开网页情况下,监控网页内指定内容或者全部内容的变化,变化的内容、时间点可以通过邮箱、微信等方式进行提醒。使用场景可以用来监控足球比赛的赔率、京东商品库存、价格等因素,并且可以为订阅用户添加各种定制化的服务。如在订
- 用python监控网页某个位置的值的变化
老光私享
python开发语言爬虫
可以使用Python的第三方库来监控网页上某个位置的值的变化。一种方法是使用BeautifulSoup库来爬取网页并解析HTML/XML。然后,您可以使用正则表达式或其他方法来提取所需信息。另一种方法是使用Selenium库来模拟浏览器行为,并使用JavaScript来获取网页上的信息。下面是一个使用BeautifulSoup的例子:importrequestsfrombs4importBeaut
- oracle12c merge into,Oracle MERGE INTO的使用方法
俊銘
oracle12cmergeinto
非常多时候我们会出现例如以下情境,假设一条数据在表中已经存在,对其做update,假设不存在,将新的数据插入.假设不使用Oracle提供的merge语法的话,可能先要上数据库select查询一下看是否存在,然后决定怎么操作,这种话须要写很多其它的代码,同一时候性能也不好,要来回数据库两次.使用merge的话则能够一条SQL语句完毕.1)主要功能提供有条件地更新和插入数据到数据库表中假设该行存在,运
- 频繁刷新网页会对服务器造成哪些影响?
wanhengidc
服务器运维
当用户在进行浏览网页的过程中频繁刷新页面时,浏览器会向服务器发送请求,服务器会对该请求进行处理并返回到相应的页面内容中,所以频繁刷新网页会对服务器造成影响,有可能会出现以下问题:用户每次刷新网页都会向服务器发送请求,从而增加服务器的处理负担,导致服务器需要处理每一个请求,其中包括读取文件和查询数据库等内容,这些操作过程都会过度消耗服务器中的资源。由于服务器的负载增加,这样或导致正常用户的请求响应时
- Adobe Animate(常简称为 AN)多媒体创作工具绿色下载安装
sdiSONG
adobe
AdobeAN软件简介AdobeAnimate(常简称为AN)是Adobe公司开发的一款强大的多媒体创作工具。它主要用于制作动画、互动内容以及游戏。AdobeAnimate的前身是FlashProfessional,经过多次版本迭代后,现已成为一款功能丰富、界面友好的专业设计软件。它支持多种平台,包括桌面、移动设备和网页,因而广受动画师和设计师的喜爱。一、软件简介1.1什么是AdobeAnimat
- 用Python写前端
eternity_ld
前端python开发语言
分享一个让开发交互式Webapp超级简单的工具。不会HTML,CSS,JAVASCRIPT也没事。交互式Webapp非常实用,比如说做一个问卷调查页面、一个投票系统、一个信息收集表单,上传文件等等,因为网页是可视化的,因此还可以作为一个没有服务端的图片界面应用程序而使用。如果你有这样的开发需求,那用Python真的是太简单了。借助于PyWebIO(pipinstallpywebio),你可以分分钟
- JSON 迎来的首个大客户竟是那种网站
javascriptjson
JSON迎来的首个大客户竟是那种网站2009年年底,JSON之父DouglasCrockford突然收到了来自网站托管服务(虚拟主机服务)公司的电子邮件,被告知由于他的json.org使用了太多带宽,因此要支付更多的费用。“到底发生了什么?JSON怎么突然就火了?”Douglas随即查看了网站的日志。原来是onlinebootycall.com这个网站在源源不断地(类似下面这样)请求json.or
- 【全栈】SprintBoot+vue3迷你商城-扩展:vue的基本用法
杰九
vue.js前端springboot
【全栈】SprintBoot+vue3迷你商城-扩展:vue的基本用法在进行前端开发之前,需要熟悉vue的一些基本用法,这里举例了一些常见的基本用法1.v-if,v-else,v-else-if用于条件渲染元素。当条件为真时,元素会被渲染;否则不会渲染。示例TypeATypeBNotA/B2.v-show也用于条件渲染,但它总是会渲染并保留,只是通过CSS的display属性控制可见性。示例显示/
- Pinterest打不开怎么办?先从这几个方面排查
跨境一哥
人工智能大数据物联网网络搜索引擎ip
Pinterest作为社交种草、推广营销和灵感分享的重要平台,是众多用户的每日必用工具。如果无法正常打开和使用,必然会有不小的负面影响。可以参考本文整理的可能原因和解决方法。一、可能原因1.网络连接问题移动数据网络信号弱、网络延迟严重、Wi-Fi信号不稳定、Pinterest联网权限未打开……这些都是导致Pinterest打不开的常见网络连接问题。2.浏览器问题使用的浏览器缓存文件太冗杂、Cook
- linux系统软件怎么设置自启动,Linux系统如何设置开机程序自启动
Passion-Ysh
在Linux系统如何让程序开机时自动启动核心提示:系统的服务在开机时一般都可以自动启动,那在linux系统下如果想要程序在开机时自动启动怎么办?我们知道在windows系统“开始”-->“所有程序”-->“启动”里面放个快捷方式就行,那Linux系统下呢?...系统的服务在开机时一般都可以自动启动,那在linux系统下如果想要程序在开机时自动启动怎么办?我们知道在windows系统“开始”-->“
- Linux 系统如何设置开机程序自启动
云满笔记
#linux自启动启动startupstart
这里写目录标题1.Linux系统如何设置开机程序自启动1.1./etc/rc.local1.2.crontab(类似于Windows的任务计划服务)1.3.注册系统服务1.Linux系统如何设置开机程序自启动核心提示:系统的服务在开机时一般都可以自动启动,那在Linux系统下如果想要程序在开机时自动启动怎么办?我们知道在Windows系统"开始"–>“所有程序”–>"启动"里面放个快捷方式就行,那
- 想转行到人工智能领域,我该学什么,怎么学?
张登杰踩
人工智能python
转行到人工智能(AI)领域需要系统的学习和实践,以下是详细的路径建议,涵盖基础知识、技能学习、项目实践和求职准备:一、明确目标和领域方向人工智能领域广泛,建议先了解细分方向(如机器学习、深度学习、计算机视觉、自然语言处理、强化学习等),结合兴趣和职业规划选择切入点。二、构建基础知识1.数学基础线性代数:矩阵运算、特征值、向量空间。微积分:导数、梯度、优化理论。概率与统计:贝叶斯定理、分布、假设检验
- HTML字符实体(Character Entities),转义字符串(Escape Sequence)
锐湃
httpwebhtmljava前端
为什么要用转义字符串?HTML中,&等有特殊含义(,用于链接签,&用于转义),不能直接使用。这些符号是不显示在我们最终看到的网页里的,那如果我们希望在网页中显示这些符号,该怎么办呢?这就要说到HTML转义字符串(EscapeSequence)了。转义字符串(EscapeSequence)也称字符实体(CharacterEntity)。在HTML中,定义转义字符串的原因有两个:第一个原因是像“”这类
- 系统相关类——java.lang.Math (三)(案例详细拆解小白友好)
励志去大厂的菜鸟
Java思想和方法Java学习白话拆解Javajava开发语言服务器深度学习学习方法
前言:小编打算近期更俩三期类的专栏,一些常用的专集类,给大家分好类别总结和详细的代码举例解释。今天是第三个java.lang.Math类我们一直都是以这样的形式,让新手小白轻松理解复杂晦涩的概念,把Java代码拆解的清清楚楚,每一步都知道他是怎么来的,为什么用这串代码关键字,对比同类型的代码,让大家真正看完以后融会贯通,举一反三,实践应用!!!!①官方定义和大白话拆解对比②举生活中常见贴合例子、图
- LLaMA Pro是什么 相比于lora full freeze有什么区别 怎么使用
Ven%
简单说深度学习深度学习基础动手深度学习速通系列llamatransformer深度学习人工智能
1.LLaMAPro是什么?LLaMAPro是一种基于LLaMA架构改进的大型语言模型(LLM),旨在解决大模型微调中的知识遗忘问题。它通过在原有模型的基础上扩展新的模块(如Transformer块),并在微调时仅训练这些新增模块,从而在适应新任务的同时保留预训练模型的通用知识。LLaMAPro在代码理解、数学推理和语言理解等任务上表现出色,特别适合需要持续学习和多任务处理的场景。2.LLaMAP
- WPF 使用webView显示浏览器网页
她说彩礼65万
wpf
在WPF中显示一个可以操作的浏览器界面,你可以使用WebBrowser控件或WebView2控件。WebBrowser控件是基于IE内核的,而WebView2是基于Chromium内核的,推荐使用WebView2,因为它更现代且支持最新的Web标准。使用WebBrowser控件WebBrowser控件是WPF内置的控件,使用起来比较简单,但功能有限。在XAML中添加WebBrowser控件:在代码
- JAVA学习之路-基础篇一
小张认为的测试
java最最基础java
目录DOS命令在哪编写?怎么打开DOS命令窗口?常见的DOS命令关于windows操作系统文件扩展名的设置关于Java的加载与执行Java的特性前言我们都是逐梦路上的追逐着者,不约而同的,我们在这相遇我们试着成长,试着接受,试着面对我们所缺的不是面对困难的勇气而是肯定每一个看似不起眼的进步看似别人轻蔑的言语都证明了我们还在追逐着漫漫长路慢慢走慢慢懂DOS命令在哪编写?怎么打开DOS命令窗口?在DO
- Koodo Reader(跨平台电子书阅读器) v1.7.6
北十南五
电脑
KoodoReader是一个跨平台的电子书阅读器。平台支持Windows,macOS,Linux和网页版,格式支持epub,pdf,mobi,azw3,txt,djvu,markdown,fb2,cbz,cbt,cbr,rtf和docx。软件特色支持阅读epub,pdf,mobi,azw3,txt,md,djvu,docx,rtf,cbz,cbr,cbt,fb2,html和xml格式的图书支持Wi
- 参加【2025年春季】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽子凯哥
web安全学习安全CTF夺旗赛网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio