1.CSS和JS在网页中的放置顺序是怎样的?
css一般放在头部head标签中,网页渲染时,先解析html标签,生成DOM树,在解析css标签,构成cssdom树,然后再把DOM和cssdom组合成渲染树。如果班css放在后面,可能会出现白屏问题或者FOUC(Flash of Unstyled Content )无样式内容闪烁。
JS一般放在body的最后面,js需要被HTml引用才能再浏览器中运行,而在HTML中有不同的方式来引用脚本文件,这些方式就可能带来性能问题。当浏览器遇到script标签,它不知道JS代码是否会修改页面,所以他会停止解析页面,执行JS代码之后再来继续渲染页面。综上所述,浏览器遇到script,它会优先下载并解析里面的JS代码,禁用并发,这样一来就会阻塞后面页面的加载和渲染,造成白屏现象。所以JS代码一般放置在最后面避免这种情况的发生。
2.解释白屏和FOUC(无样式内容闪烁)
*不同的浏览器对CSS和HTML的处理方式不同,有的是等待CSS加载完成之后,对HTML元素再进行渲染和展示(白屏问题)。有的是相对HTML元素进行展示,然后等待CSS加载完成之后重新对样式进行修改(FOUC无样式内容闪烁)
*如果把CSS样式放在底部,对于IE浏览器,再某些场景下(新窗口打开,刷新等)页面会出现白屏,而不是内容逐步展现,如果使用@import标签,即使CSS中放入link,并且放在头部,也可能出现白屏现象。
*如果把CSS放在底部,对于IE浏览器,再某些场景下(点击链接,输入URL,使用书签进入等),会出现FOUC现象(逐步加载无样式的内容,等CSS加载后页面突然展现样式),对于Firefox会一直表现出FOUC。
*如果把JS文件放在头部,脚本会阻塞后面内容的展现,脚本会阻塞其后组件的下载,出现白屏问题。
3.async和defer的作用是什么?有什么区别?
我们先来看看浏览器遇到script的三种情况:
1.
没有defer或async,浏览器会立即加载并执行指定的脚本,“立即”指的是再渲染改script标签之下的文档元素之前,也就是说不等待后续载入的文档元素,读到就加载并执行。
2.
有async加载和渲染后续文档元素的过程将和script.js的加载与执行并行进行(异步)。
3.
有defer,加载后续文档元素的过程将和script.js的加载并行进行(异步),但是script.js的执行要在所有元素解析完成之后,DOMContentLoaded事件触发之前完成。
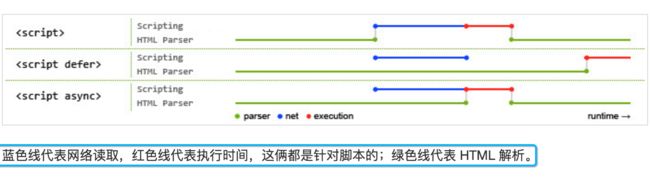
关于此图可知它们的区别和几个要点:
1.defer 和 async在网络读取这块是一样的,都是异步。
2.它们的差别在于脚本下载完成之后何时执行,显然defer是最接近我们对于脚本加载和执行的要求的。
3.关于defer,此图未尽之处在于它是按照加载顺序执行脚本的,这一点要善加利用。
4.async则是一个乱序执行的,反正对它来说脚本的加载和执行是紧紧挨着的,所以不管你声明的顺序如何,只要它加载完了就会立刻执行。
5.仔细想想,async 对于应用脚本的用处不大,因为它完全不考虑依赖(哪怕是最低级的顺序执行),不过它对于那些可以不依赖任何脚本或不被任何脚本依赖的脚本来说却是非常合适的,最典型的例子:Google Analytics.
参考资料
4.简述网页的渲染机制
1、Create/Update DOM And request css/image/js:浏览器请求到HTML代码后,在生成DOM的最开始阶段(应该是 Bytes → characters 后),并行发起css、图片、js的请求,无论他们是否在HEAD里。
注意:发起js文件的下载request并不需要DOM处理到那个script节点,比如:简单的正则匹配就能做到这一点,虽然实际上并不一定是通过正则:)。这是很多人在理解渲染机制的时候存在的误区
2、Create/Update Render CSSOM:CSS文件下载完成,开始构建CSSOM
3、Create/Update Render Tree:所有CSS文件下载完成,CSSOM构建结束后,和 DOM �一起生成 Render Tree。
4、Layout:有了Render Tree,浏览器已经能知道网页中有哪些节点、各个节点的CSS定义以及他们的从属关系。下一步操作称之为Layout,顾名思义就是计算出每个节点在屏幕中的位置。
5、Painting:Layout后,浏览器已经知道了哪些节点要显示(which nodes are visible)、每个节点的CSS属性是什么(their computed styles)、每个节点在屏幕中的位置是哪里(geometry)。就进入了最后一步:Painting,按照算出来的规则,通过显卡,把内容画到屏幕上。
参考博客
5.JavaScript 定义了几种数据类型? 哪些是简单类型?哪些是复杂类型?
JavaScript语言的每一个值都属于某一种数据类型。JavaScript的数据类型一共有六种,分为五种简单数据类型(也称为基本数据类型):
- 数值(number):整数和小数,比如:1和3.14 。
- 字符串(string):字符组成的文本,比如:"Hello World"。
- 布尔值(boolean):true和false两个特定的值。
- undefined:表示未定义或者不存在,即此处目前没有任何值。
- null:表示空缺,即此处应该有一个值,但目前为空。
还有一种复杂数据类型—object,也就是对象,它表示各种值组成的集合。对象又可以分成三个子类型。
*狭义的对象(object)
*数组(array)
*函数(function)
通常将数值、字符串、布尔值称为原始类型(primitive type)的值,即它们是最基本的数据类型,不能再细分。而将对象称为合成类型(complex type)的值,因为一个对象往往是多个原始类型的值的合成,可以看作是一个存放各种值的容器。至于undefined和null,一般将它们看成两个特殊值。
6.NaN、undefined、null分别代表什么?
NaN:
表示非数字,这个数值用于表示一个本来要返回数值的操作数未返回数值的情况(这样就不会抛出错误)。
NaN有两个不一般的特点,第一,NaN和任何值都不相等,包括自己;第二,任何涉及NaN的操作都会返回NaN。
undefined:
undefined表示不存在值,就是此处目前不存在任何值。典型用法是:
- 变量被声明了,但没有赋值时,就等于undefined。
- 调用函数时,应该提供的参数没有提供,该参数等于undefined。
- 对象没有赋值的属性,该属性的值为undefined。
- 函数没有返回值时,默认返回undefined。
null:
null表示空值,即该处的值现在为空。典型用法是:作为函数的参数,表示该函数的参数是一个没有任何内容的对象。
作为对象原型链的终点。
7.typeof和instanceof的作用和区别?
1.typeof:可以用来确定一个变量的数据类型 ,用来返回操作数类型的字符串。
typeof会返回number、string、boolean、function、undefined
返回undefined,除此以外,其他的都是返回object。
2.instanceof:可以用来确定一个引用类型值的是什么类型的对象
instanceof左操作数是一个类,右操作数是标识对象的类。如果左侧的对象是右侧类的实例,则返回true.而js中对象的类是通过初始化它们的构造函数来定义的。即instanceof的右操作数应当是一个函数。所有的对象都是object的实例。如果左操作数不是对象,则返回false,如果右操作数不是函数,则抛出typeError。
instanceof 运算符是用来测试一个对象是否在其原型链原型构造函数的属性。其语法是object instanceof constructor
instanceof操作符用来比较两个操作数的构造函数。只有在比较自定义的对象时才有意义。 如果用来比较内置类型,将会和 typeof操作符 一样用处不大。
参考资料:
typeof 和 instanceOf的区别
代码题:
1.完成如下代码判断一个变量是否是数字、字符串、布尔、函数 (难度*)。
function isNumber(el){// todo ...}
function isString(el){ //todo ...}
function isBoolean(el){ //todo ...}
function isFunction(el){ //todo ...}
var a = 2,
b = "jirengu",
c = false;
alert( isNumber(a) );//true
alert( isString(a) ); //false
alert( isString(b) ); //true
alert( isBoolean(c) ); //true
alert( isFunction(a)); //false
alert( isFunction( isNumber ) ); //true
代码预览
2.以下代码的输出结果是?
console.log(1+1); //2 加法计算
console.log("2"+"4"); //24
console.log(2+"4"); //24
console.log(+new Date()); //1471433856475:自动转换为从1970.1.1开始的毫秒数。
console.log(+"4");//4
3.以下代码的输出结果是? (难度***)
var a = 1;
a+++a; //3
typeof a+2; //number2
运算符优先级汇总表
4.遍历数组,把数组里的打印数组每一项的平方(难度**)。
var arr = [3,4,5]
// todo..//
输出 9, 16, 25
代码预览
5.遍历 JSON, 打印里面的值(难度**)。
var obj = {
name: 'hunger', sex: 'male', age: 28
}
//todo ...
// 输出 name: hunger, sex: male, age:28
代码预览
6.下面代码的输出是? 为什么 (难度***)
console.log(a);//undefined;因为JavaScript引擎的工作方式是,先解析代码,获取所有被声明的变量,然后再一行一行地运行。这造成的结果,就是所有的变量的声明语句,都会被提升到代码的头部,这就叫做变量提升。
var a = 1;
console.log(a);//1;在它之前a已经被赋值为1;
console.log(b);//报错;b没有被定义;
本文版权归作者饥人谷_Josh和饥人谷所有,转载请注明来源