效果图:
代码地址AnimationDemo
实现的思路是通过监听ScrollView 的滑动距离,对View的属性进行更改,从而达到动画效果。
当然了,可以获取控件,监听ScrollView的滑动直接对其属性进行操作,伪代码:
View view1 = findViewById(R.id.id1);
view1.setAlpha(0.5f);
view1.setTranslationX(15);
View view2 = findViewById(R.id.id2);
view2.setScaleX(0.5f);
view2.setScaleY(15);
但是这种方式代码量大,并且耦合程度高,当需要修改某一个view 的动画时,就需要直接修改源文件,本着复用性和易用性的原则,这里考虑直接通过 xml布局文件 配置的方式来完成,例如:
通过配置自定义 view 属性,discrollve_alpha 、discrollve_scaleY、discrollve_translation等属性来自动完成动画的操作。
自定义属性
设计定义自定义属性
discrollve_alpha 透明度
discrollve_scaleX discrollve_scaleY 缩放
discrollve_fromBgColor discrollve_toBgColor 颜色的渐变
discrollve_translation 平移
通过xml 文件配置动画实现有两个难点:
- 如何获取自定义属性
- 如何根据自定义属性进行动画
接下来围绕这两个难点来进行分析
如何获取自定义属性
自定义属性不被系统控件所接收,我们需要手动去解析获取自定义属性并保存,通常我们自定义view 获取自定义属性是在构造函数中 完成
public MyView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray a = c.obtainStyledAttributes(attrs,R.styleable.MyView);
.....
a.recycle();
}
但是这里我们需要获取自定义View 的子View xml中的属性,那么系统控件是怎么解析这些属性的呢,我们来分析一下源码
UI 的绘制流程
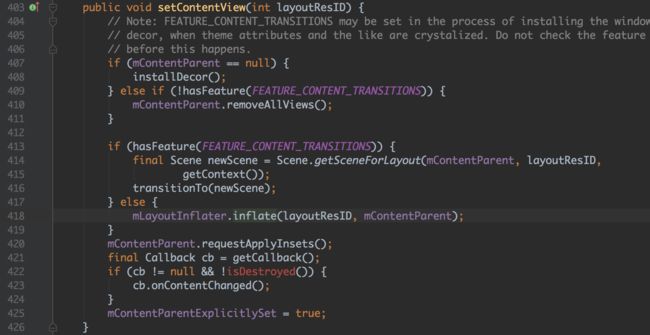
PhoneWindow 的setContentView 方法
重点关心代码418行, 调用的是 LayoutInflater 的inflate方法,接下来看LayoutInflater的 inflate方法
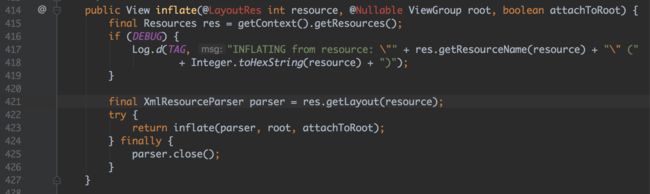
421行: 根据 layoutResource 获取 xml文件解析
422行:调用 inflate(XmlPullParser parser, @Nullable ViewGroup root, boolean attachToRoot)方法进行绘制
转到 inflate(XmlPullParser parser, @Nullable ViewGroup root, boolean attachToRoot)方法,这个方法稍微有点长,就截取重点部分
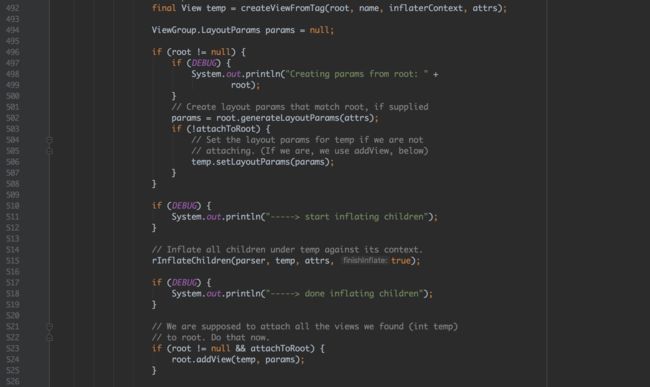
492 行 根据 xml 的tag 创建view
496-508 根据 父view 创建 layoutparams
515行 绘制子View,我们重点关心这个方法
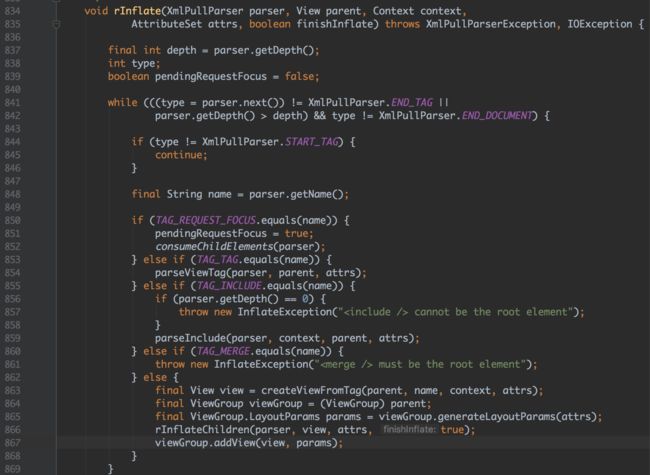
rInflateChildren方法会调用LayoutInflater的 rInflate方法
863- 根据tag 创建子view
865行- 通过 viewGroup的 generateLayoutParams(attrs)方法来创建LayoutParams
866行- 将刚刚创建的子View添加到viewGroup中
在 863行viewGroup的 generateLayoutParams(attrs)方法看到了一个参数 attrs,而我们上面自定义view 获取自定义属性正好需要 attars。
而LinearLayout也是这么操作的,查看 LinearLayout.LayoutParams的源码
/**
* {@inheritDoc}
*/
public LayoutParams(Context c, AttributeSet attrs) {
super(c, attrs);
TypedArray a =
c.obtainStyledAttributes(attrs, com.android.internal.R.styleable.LinearLayout_Layout);
weight = a.getFloat(com.android.internal.R.styleable.LinearLayout_Layout_layout_weight, 0);
gravity = a.getInt(com.android.internal.R.styleable.LinearLayout_Layout_layout_gravity, -1);
a.recycle();
}
通过分析源码,可以通过 重写 viewGroup 的generateLayoutParams(attrs)的方法创建自定义的LayoutParams,并且在LayoutParam中保存我们自定义属性
代码实现
自定义LinearLayout
public class AnimatorLinearLayout extends LinearLayout {
public AnimatorLinearLayout(Context context) {
super(context);
}
public AnimatorLinearLayout(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public AnimatorLinearLayout(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public LayoutParams generateLayoutParams(AttributeSet attrs) {
//创建自定义的LayoutParams ,解析并保存自定义属性
return new AnimatorLayoutParam(getContext(), attrs);
}
}
自定义的LayoutParams
public class AnimatorLayoutParam extends LinearLayout.LayoutParams {
public boolean mDiscrollveAlpha; //透明度
public boolean mDiscrollveScaleX; //X缩放
public boolean mDiscrollveScaleY; //Y缩放
public int mDisCrollveTranslation; //平移
public int mDiscrollveFromBgColor; //渐变起始色
public int mDiscrollveToBgColor; //渐变结束色
public AnimatorLayoutParam(Context c, AttributeSet attrs) {
super(c, attrs);
//获取自定义属性并且保存
TypedArray a = c.obtainStyledAttributes(attrs, R.styleable.AnimatorFrame);
//没有传属性过来,给默认值FALSE
mDiscrollveAlpha = a.getBoolean(R.styleable.AnimatorFrame_discrollve_alpha, false);
mDiscrollveScaleX = a.getBoolean(R.styleable.AnimatorFrame_discrollve_scaleX, false);
mDiscrollveScaleY = a.getBoolean(R.styleable.AnimatorFrame_discrollve_scaleY, false);
mDisCrollveTranslation = a.getInt(R.styleable.AnimatorFrame_discrollve_translation, -1);
mDiscrollveFromBgColor = a.getColor(R.styleable.AnimatorFrame_discrollve_fromBgColor, -1);
mDiscrollveToBgColor = a.getColor(R.styleable.AnimatorFrame_discrollve_toBgColor, -1);
a.recycle();
}
}
如何根据自定义属性进行动画
- 监听scrollView的滑动
- 计算比例
- 修改view属性
监听滑动
继承 ScrollView 重写onScrollChanged 方法
public class AnimatorScrollView extends ScrollView {
public AnimatorScrollView(Context context) {
super(context);
}
public AnimatorScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public AnimatorScrollView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
AnimatorLinearLayout mLinearLayout;
@Override
protected void onFinishInflate() {
super.onFinishInflate();
try {
mLinearLayout = (AnimatorLinearLayout) getChildAt(0);
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
//注意这里的 t 值为 scrollView 最顶部 内容的坐标
//例如 scroll向上滑动了 50px 那么 t 的值就为 50
int scrollViewHeight = getHeight();
}
}
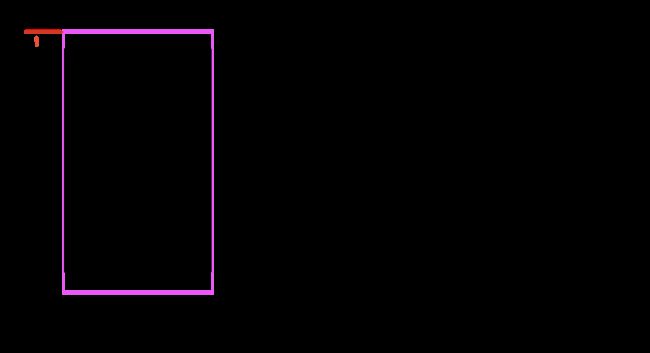
注意 方法的参数t 这里的参数t 表示内容滑动的距离,
黑色边框表示屏幕,紫色边框表示scrollView内容,t 实际为 黑色箭头到红色标线之间的距离
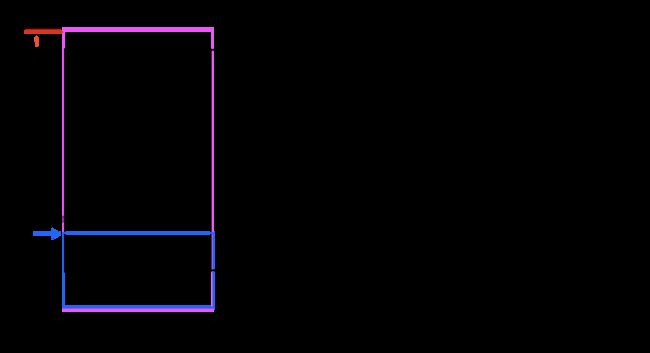
计算比例
需要计算 控件滑出的比例,即 控件显示在屏幕上的高度
通过 child.getTop能够获取到 当前view在scrollView中的坐标
int disTop = childAtTop - t 计算子视图 顶部距离scrollView顶部 距离
screenHeight - disTop 既可以计算出 view在屏幕中显示的高度
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
//注意这里的 t 值为 scrollView 最顶部 内容的坐标
//例如 scroll向上滑动了 50px 那么 t 的值就为 50
int scrollViewHeight = getHeight();
for (int i = 0; i < mLinearLayout.getChildCount(); i++) {
View childAt = mLinearLayout.getChildAt(i);
int childAtTop = childAt.getTop();
int disTop = childAtTop - t; //子视图 顶部距离 界面顶部 距离
if (disTop < 0) {
//视图已经被向上划出屏幕
} else if (disTop < scrollViewHeight ) {
//说明视图 处于可见位置
int visiableGap = scrollViewHeight - disTop;
if(visiableGap<=childAt.getHeight()) {
//计算滑动的比例
float ratio = visiableGap * 1.0f / childAt.getHeight();
}else {
}
}
}
}
执行动画
1、可以直接在 onScrollChanged监听中执行每个view的动画,但是为了代码的复用性和可维护性,采用接口抽取的形式
public interface AnimatorProvider{
//执行动画
abstract void onAnim(float ratio);
//重置动画
abstract void resetAnim();
}
接口的实现
@Override
void onAnim(float ratio) {
//执行动画ratio:0~1
if(mDiscrollveAlpha){
mView.setAlpha(ratio);
}
if(mDiscrollveScaleX){
Log.e("TAG", "scaleX:"+ratio);
mView.setScaleX(ratio);
}
if(mDiscrollveScaleY){
Log.e("TAG", "scaleY:"+ratio);
mView.setScaleY(ratio);
}
//平移动画 int值:left,right,top,bottom left|bottom
if(isTranslationFrom(TRANSLATION_FROM_BOTTOM)){//是否包含bottom
mView. setTranslationY(mHeight*(1-ratio));//height--->0(0代表恢复到原来的位置)
}
if(isTranslationFrom(TRANSLATION_FROM_TOP)){//是否包含bottom
mView.setTranslationY(-mHeight*(1-ratio));//-height--->0(0代表恢复到原来的位置)
}
if(isTranslationFrom(TRANSLATION_FROM_LEFT)){
mView. setTranslationX(-mWidth*(1-ratio));//mWidth--->0(0代表恢复到本来原来的位置)
}
if(isTranslationFrom(TRANSLATION_FROM_RIGHT)){
mView.setTranslationX(mWidth*(1-ratio));//-mWidth--->0(0代表恢复到本来原来的位置)
}
//判断从什么颜色到什么颜色
if(mDiscrollveFromBgColor!=-1&&mDiscrollveToBgColor!=-1){
mView.setBackgroundColor((int) sArgbEvaluator.evaluate(ratio, mDiscrollveFromBgColor, mDiscrollveToBgColor));
}
}
/**
*
*
* 0000000001
* 0000000010
* 0000000100
* 0000001000
* top|left
* 0000000001 top
* 0000000100 left 或运算 |
* 0000000101
* 反过来就使用& 与运算
*/
private static final int TRANSLATION_FROM_TOP = 0x01;
private static final int TRANSLATION_FROM_BOTTOM = 0x02;
private static final int TRANSLATION_FROM_LEFT = 0x04;
private static final int TRANSLATION_FROM_RIGHT = 0x08;
private boolean isTranslationFrom(int translationMask){
if(mDisCrollveTranslation ==-1){
return false;
}
//fromLeft|fromeBottom & fromBottom = fromBottom
return (mDisCrollveTranslation & translationMask) == translationMask;
}
isTranslationFrom方法 根据位运算结果特性来判断移动的方向
2、考虑性能的问题,对于不需要执行动画的 view 不执行比例的计算,使用容器保存需要动画的view。
在自定义的LinearLayout中初始化容器并保存需要动画的view,对该类改造如下
public class AnimatorLinearLayout extends LinearLayout {
private Map mAnimatorProviderMap = new HashMap<>();
public Map getAnimatorProviderMap() {
return mAnimatorProviderMap;
}
public AnimatorLinearLayout(Context context) {
super(context);
}
public AnimatorLinearLayout(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public AnimatorLinearLayout(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
public LayoutParams generateLayoutParams(AttributeSet attrs) {
return new AnimatorLayoutParam(getContext(), attrs);
}
@Override
public void addView(View child, ViewGroup.LayoutParams params) {
AnimatorLayoutParam layoutParam = (AnimatorLayoutParam) params;
if (isDiscrollvable(layoutParam)) {
mAnimatorProviderMap.put(child, new AnimatorProviderImpl(child,layoutParam));
}
super.addView(child, params);
}
private boolean isDiscrollvable(AnimatorLayoutParam layoutParams) {
return layoutParams.mDiscrollveAlpha ||
layoutParams.mDiscrollveScaleX ||
layoutParams.mDiscrollveScaleY ||
layoutParams.mDisCrollveTranslation != -1 ||
(layoutParams.mDiscrollveFromBgColor != -1 &&
layoutParams.mDiscrollveToBgColor != -1);
}
}
scrollView中执行动画代码改造
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
//注意这里的 t 值为 scrollView 最顶部 内容的坐标
//例如 scroll向上滑动了 50px 那么 t 的值就为 50
int scrollViewHeight = getHeight();
for (int i = 0; i < mLinearLayout.getChildCount(); i++) {
View childAt = mLinearLayout.getChildAt(i);
if (mAnimatorProviderMap.containsKey(childAt)) {
//需要执行动画
AnimatorProvider provider = mAnimatorProviderMap.get(childAt);
int childAtTop = childAt.getTop();
int disTop = childAtTop - t; //子视图 顶部距离 界面顶部 距离
if (disTop < 0) {
} else if (disTop < scrollViewHeight ) {
//说明视图 处于可见位置
int visiableGap = scrollViewHeight - disTop;
if(visiableGap<=childAt.getHeight()) {
float ratio = visiableGap * 1.0f / childAt.getHeight();
provider.onAnim(ratio);
}else {
provider.onAnim(1.0f);
}
} else {
// //说明视图 在下方 不可见
provider.resetAnim();
}
} else {
continue;
}
}
}