- RabbitMQ 快速入门——简单队列模式
喵先森爱吃鱼
rabbitmqrabbitmqjava分布式
一、入门程序需求:使用简单模式完成消息传递步骤:创建工程(生产者、消费者)分别添加依赖编写生产者发送消息编写消费者接收消息1.1添加依赖分别在生产者和消费者的pom.xml文件中添加如下依赖:4.0.0org.examplerabbitmq-producer1.0-SNAPSHOTcom.rabbitmqamqp-client5.6.0com.rabbitmqamqp-client5.6.0com
- 华为OD机试E卷 -最长方连续方波信号(Java & Python& JS & C++ & C )
算法大师
最新华为OD机试华为odjavapythonjavascriptc语言华为od机考e卷
最新华为OD机试真题目录:点击查看目录华为OD面试真题精选:点击立即查看题目描述输入一串方波信号,求取最长的完全连续交替方波信号,并将其输出,如果有相同长度的交替方波信号,输出任一即可。方波信号高位用1标识,低位用0标识。说明:一个完整的信号一定以0开始然后以0结尾,即010是一个完整信号,但101,1010,0101不是输入的一串方波信号是由一个或多个完整信号组成两个相邻信号之间可能有0个或多个
- Three.js实战项目01:vue3+three.js实现圣诞动画贺卡项目
叁拾舞
ThreeJsVue3three.js
文章目录创建项目加载模型设置天空与水设置天空设置水纹添加点光源相机位置和文字切屏添加星星完整代码下载创建项目创建vue3项目【christmas-app】:npminitvite@latest安装两个库:
[email protected]加载模型//导入three库import*
- 在stm32中C语言编写的程序中,一个整形数据是怎么存储的,高位在前还是低位在前
魂兮-龙游
嵌入式C语言开发stm32c语言java
目录举个例子如何验证小结在STM32(基于ARMCortex-M架构)的系统中,默认是小端(LittleEndian)存储方式。也就是说,对于一个整型(例如32位int),它的最低有效字节(LSB)会存储在内存的低地址处,而最高有效字节(MSB)会存储在内存的高地址处。举个例子假设有一个32位的intdata=0x12345678;在小端模式下,内存中的存放顺序从低地址到高地址依次是:低地址->0
- 使用 AI 助手提升前端代码质量:自动代码审查实战
技术出海录
远洋录·技术篇人工智能前端
最近在带团队的时候,发现代码审查(CodeReview)总是成为项目进度的一个瓶颈。一方面,高级工程师的时间很宝贵,不可能审查每一行代码;另一方面,初级工程师又急需及时的反馈来提升。于是我就在想:能不能用AI来解决这个问题?经过一番研究和实践,我搭建了一个AI代码审查助手,效果出乎意料的好!今天就来分享下这个小工具是怎么做的。为什么需要AI代码审查?说实话,最开始团队里有不少质疑的声音:“AI能审
- c++常见设计模式之装饰器模式
_DCG_
c++c++设计模式装饰器模式
基础介绍装饰器模式是结构型设计模式,从字面意思看装饰器设计模式就是用来解决在原有的实现基础上添加一些额外的实现的问题。那么正统的概念是什么呢?装饰器模式允许我们动态的向对象添加新的行为,同时不改变其原有的结构。它是一种比继承更灵活的扩展对象功能的方式。举个简单的例子,比如手机作为一个产品,希望在基础手机的基础上实现新增两个功能1,且不希望改变类原有的结构,这种情况下就需要使用到装饰器模式。实现原理
- 信息学/计算机系各种网站(学习资源、常用工具及其他)
一只贴代码君
命令大全-干货合集学习dubbojava开发语言算法c++
大学指南上海交通大学生存手册中国科学技术大学人工智能与数据科学学院本科进阶指南USTC不完全入学指南大学生活质量指北科研论信息搜集AI信息搜集USTC飞跃网站计算机保研技术新闻HackerNewsTheHackerNewsTechCrunchArsTechnicaMITNews技术博客日更技术雷达学习资源CS清华计算机系学生科协技能引导文档菜鸟教程北大CS自学指南OpenSourceSociety
- spss因子分析过程中,旋转载荷平方和累积有点低咋办怎么调整
xiamu_CDA
python
SPSS因子分析过程中,旋转载荷平方和累积有点低咋办?怎么调整?在数据分析领域,因子分析是一项重要的统计技术,尤其在心理学、社会学、市场营销等领域中应用广泛。它通过将多个变量简化为少数几个潜在因子,帮助研究者理解变量之间的内在结构。然而,在实际操作过程中,我们常常会遇到一些棘手的问题,比如旋转载荷平方和累积值偏低。这不仅会影响模型的解释力,还可能导致研究结果的可靠性大打折扣。那么,当我们在使用SP
- python给PDF添加水印
icon920
javapdf
#添加水印fromPyPDF2importPdfReader,PdfWriterfromcopyimportcopysy=PdfReader("C:\\test\\watermark.pdf")#水印所在位置mark_page=sy.pages[0]#水印所在的页数#读取添加水印的文件file_reader=PdfReader("C:\\test\\PDF.pdf")#需要添加水印的PDFfile
- 浏览器页面操作——实时监控网页变化,读取网页内容
集简云-软件连接神器
人工智能大数据chatgpt
浏览器页面操作功能介绍浏览器页面操作是集简云的一款免费内置应用,它可以定时监控网页变化,精准捕捉所需信息。一键设置指定网页与元素,全自动监测并即时推送通知,助您在第一时间了解网页最新情况,让您更高效便捷地获取与同步信息。您还可以使用浏览器页面操作读取网页内容,结合集简云集成的ChatGPT应用,让ChatGPT可以结合网页实时内容进行智能问答对话或文本生成。集简云平台,赞1▲新功能讲解视频浏览器页
- 使用python对pdf批量添加水印,并且水印字体,大小,位置,旋转角度都是可以调节
不懂python不懂R
pythonpythonpdf
1.使用python对pdf批量添加水印,并且水印字体,大小,位置,旋转角度都是可以调节的importosfromPyPDF2importPdfReader,PdfWriterfromreportlab.pdfgenimportcanvasfromreportlab.lib.pagesizesimportletterfromreportlab.lib.colorsimportColordefcre
- Python批量为PDF添加水印:让你的文件瞬间高大上!
码无止尽
Python办公自动化pythonpdf
嗨,各位可爱的小伙伴们!小编在此奉上今天的超级干货:如何用Python给一大堆PDF文件添加水印。请放心,这不是在交朋友圈秀操作,而是有实际需求的哦!有时候我们需要在PDF文件上添加水印,比如“草稿”、“保密”、“审阅”等标识,来提醒自己或他人。今天就让我来教你如何用Python轻松搞定这件事!首先,让我给你看一下大致的实现思路,然后再附上实际代码。实现思路1、首先,我们需要一个PDF处理的Pyt
- 一文了解AOSP是什么?
秋月霜风
其他知识标记1024程序员节androidruntime安卓
一文了解AOSP是什么?AOSP基本信息基本定义AOSP是AndroidOpenSourceProject的缩写,这是一个由Google维护的完全免费和开放的操作系统开发项目。它是Android系统的核心基础,提供了构建移动操作系统所需的基本组件。主要特点完全开源:源代码可以自由获取和修改基于Linux内核:使用修改版的Linux内核和其他开源软件主要面向触屏设备:设计优化适配触摸屏设备AOSP与
- python鸢尾花数据集knn_【python+机器学习1】python 实现 KNN
weixin_39629269
python鸢尾花数据集knn
欢迎关注哈希大数据微信公众号【哈希大数据】1KNN算法基本介绍K-NearestNeighbor(k最邻近分类算法),简称KNN,是最简单的一种有监督的机器学习算法。也是一种懒惰学习算法,即开始训练仅仅是保存所有样本集的信息,直到测试样本到达才开始进行分类决策。KNN算法的核心思想:要想确定测试样本属于哪一类,就先寻找所有训练样本中与该测试样本“距离”最近的前K个样本,然后判断这K个样本中大部分所
- 实时监控网页变化,并增加多种提示信息
安替-AnTi
自动化工具linux运维服务器监控网页变化
文章目录python代码实现优势手动部署下载源码安装依赖初次登录设置Docker部署设置监控chromeJS插件实现插件1背景介绍使用方法插件2参考文献通过订阅本篇文章,您可以实现在任意打开网页情况下,监控网页内指定内容或者全部内容的变化,变化的内容、时间点可以通过邮箱、微信等方式进行提醒。使用场景可以用来监控足球比赛的赔率、京东商品库存、价格等因素,并且可以为订阅用户添加各种定制化的服务。如在订
- 用python监控网页某个位置的值的变化
老光私享
python开发语言爬虫
可以使用Python的第三方库来监控网页上某个位置的值的变化。一种方法是使用BeautifulSoup库来爬取网页并解析HTML/XML。然后,您可以使用正则表达式或其他方法来提取所需信息。另一种方法是使用Selenium库来模拟浏览器行为,并使用JavaScript来获取网页上的信息。下面是一个使用BeautifulSoup的例子:importrequestsfrombs4importBeaut
- oracle12c merge into,Oracle MERGE INTO的使用方法
俊銘
oracle12cmergeinto
非常多时候我们会出现例如以下情境,假设一条数据在表中已经存在,对其做update,假设不存在,将新的数据插入.假设不使用Oracle提供的merge语法的话,可能先要上数据库select查询一下看是否存在,然后决定怎么操作,这种话须要写很多其它的代码,同一时候性能也不好,要来回数据库两次.使用merge的话则能够一条SQL语句完毕.1)主要功能提供有条件地更新和插入数据到数据库表中假设该行存在,运
- transformer编码器解码器图解
Ai玩家hly
人工智能transformernlp
这张图展示了Transformer模型的架构,包含编码器(左边)和解码器(右边)两部分。以下是对图中每个步骤的详细解释,结合生活场景来说明每一步的意义和推理过程。编码器部分(左边)输入嵌入(InputEmbedding):步骤:将输入序列中的每个单词转换为固定维度的向量表示。生活场景:想象你在学习一种新的语言,每个单词都有一个独特的代号或符号。这一步就像是给每个单词分配一个独特的代码,以便计算机能
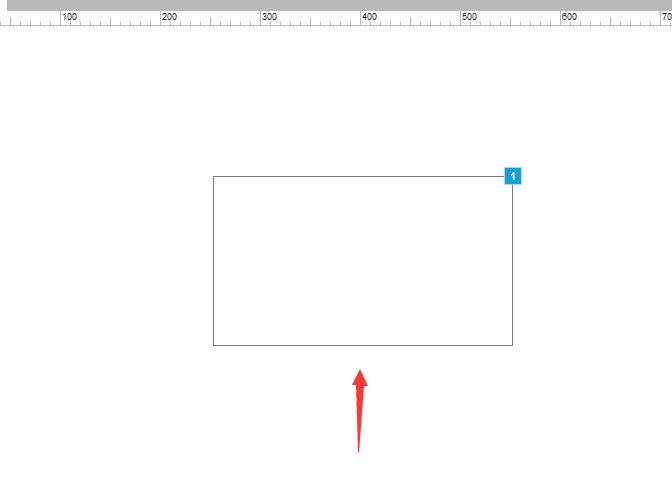
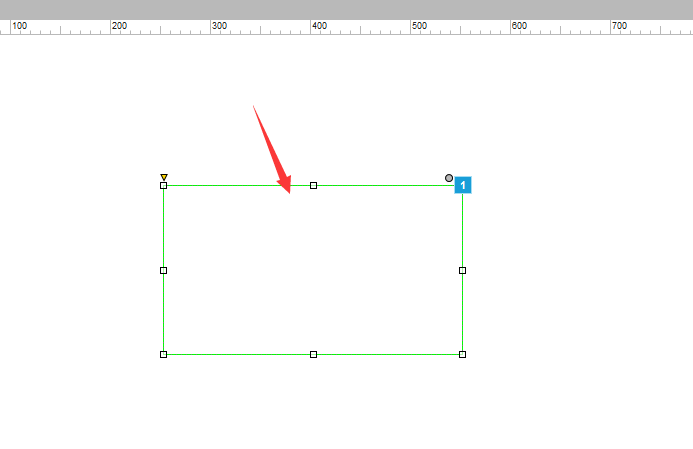
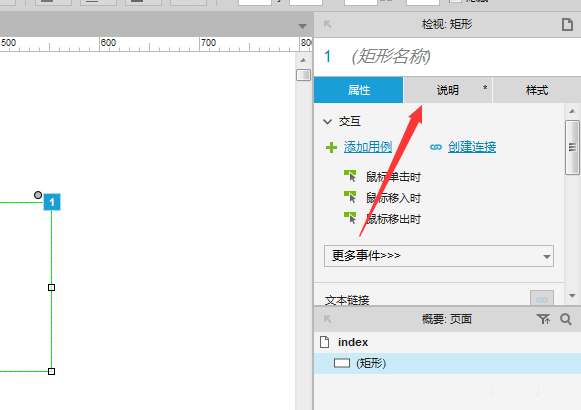
- QT窗口实现无边框
星空之下仰望神
QT界面qtui开发语言
实现无边框窗口在窗口的构造函数内添加this->setWindowFlags(Qt::FramelessWindowHint);此方法在窗口过大时会遮挡任务栏,显示任务栏示例(需要包含头文件)#includeMainWindow::MainWindow(QWidget*parent):QMainWindow(parent),ui(newUi::MainWindow){ui->setupUi(thi
- python向pdf添加水印
ChenWenKen
Python应用python前端
fromtypingimportUnion,Tuplefromreportlab.libimportunitsfromreportlab.pdfgenimportcanvasfromreportlab.pdfbaseimportpdfmetricsfromreportlab.pdfbase.ttfontsimportTTFontpdfmetrics.registerFont(TTFont('msy
- mysql之group by语句
程序研
mysqlmysql数据库
MySQL的GROUPBY语句详细介绍在MySQL数据库中,GROUPBY子句用于将查询结果按照一个或多个列进行分组。这在数据分析和报表生成中非常有用,因为它允许我们对数据进行汇总和聚合,从而提取有价值的信息。本文将详细介绍GROUPBY语句的用法、注意事项以及通过多个代码例子来演示其功能。1.基本概念GROUPBY子句通常与聚合函数(如COUNT、SUM、AVG、MAX、MIN等)一起使用,以便
- C# 解决“因为算法不同,客户端和服务器无法通信”的问题
初九之潜龙勿用
c#服务器开发语言网络协议网络安全
目录故障现象开发运行环境解决实现携带证书的APIURL调用其它故障现象实现微信退款功能,我们需要在微信支付商户后台申请安全证书,并调用退款APIURL。在调试过程中为增添返回调试信息属性,重新对.netFrameWorkd类库进行编译并部署,调试一切正常,但再次覆盖的时候,调用显示为“因为算法不同,客户端和服务器无法通信。”,系统返回错误:类似调用如下代码:stringcert=@"D:\wxpa
- C# Web控件与数据感应之数据返写
初九之潜龙勿用
UI专栏c#前端开发语言ui
目录关于数据返写准备视图范例运行环境ControlInducingFieldName方法设计与实现如何根据ID查找控件FindControlEx方法调用示例小结关于数据返写数据感应也即数据捆绑,是一种动态的,Web控件与数据源之间的交互,数据返写,是指将查询出来的数据,通过可显示数据的UI控件进行数据输出,如查询详情页,见下图:如图其中放置了一些标签(Label)控件用于查询输出,比如单位名称、项
- 关于银联支付交易状态码的一些分析
初九之潜龙勿用
数据库大数据microsoft金融c#
目录关于银联支付一些准备交易状态码的一些分析小结关于银联支付目前B2C购物支付场景下,支付宝和微信的在线支付已经成为我们经常遇到的支付方式。另外,银联支付也是我们日常的一种支付方式,本文所指的银联支付即指中国银联网关支付产品,主要适用于持卡人在商户网站B2C购物支付场景,持卡人通过点击银联在线支付图标(可选择支付类型),并在银联在线支付网关完成支付信息录入,最终完成支付。银联在线支付支持输入卡号付
- Python PDF添加水印
lxccc9
python笔记
PDF添加水印加载模块:fromPyPDF2importPdfFileReader,PdfFileWriterimportosPDF添加水印:watermark_pdf=PdfFileReader('./tests/watermark.pdf')#读取第一页watermark=watermark_pdf.getPage(0)#读取需要加水印的pdf文件input_pdf=PdfFileReader
- git 回退远端的分支
hss2799
git
要将Git远端的分支(例如dev-windows)回退到特定的提交(例如61e836f3bfc04688a56fc6dca601c7d56c395cc8(通过gitlog可以查看)),可以按照以下步骤操作:1.回退到指定提交并更新本地分支首先,确保你有最新的远端分支信息。你可以使用以下命令拉取远端更新:gitfetchorigin然后,切换到你要回退的分支(本地需要和远端分支同名):gitchec
- Transformer的linear和softmax
编码浪子
AItransformer机器学习人工智能
线性层(LinearLayer)场景假设我们现在有一个包含许多特征的向量,比如描述一本书的内容、风格、作者、逻辑等信息。你想要根据这些特征预测这本书属于哪个类别,如小说、科幻、历史等。线性层的作用就是帮助你将这些特征转换成一个更简单的形式,使得你可以更容易地做出分类决策。解释特征组合:线性层接收来自解码器最后一层的输出,这个输出是一个高维向量,包含了关于输入序列的丰富信息。权重矩阵:线性层内部有一
- 构建一个rust生产应用读书笔记四(实战6)
编码浪子
Rust学习rust网络oracle
本节我们开始使用tracing来记录日志,实际上在生产环境中,更推荐使用tracing作为日志记录的首先,它提供了更丰富的上下文信息和结构化日志记录功能。tracing不仅可以记录日志信息,还可以跟踪函数调用、异步任务等,适用于复杂的分布式系统和微服务架构。添加配置依赖#Cargo.tomltracing="0.1.19"tracing-subscriber={version="0.3",feat
- 用Python写前端
eternity_ld
前端python开发语言
分享一个让开发交互式Webapp超级简单的工具。不会HTML,CSS,JAVASCRIPT也没事。交互式Webapp非常实用,比如说做一个问卷调查页面、一个投票系统、一个信息收集表单,上传文件等等,因为网页是可视化的,因此还可以作为一个没有服务端的图片界面应用程序而使用。如果你有这样的开发需求,那用Python真的是太简单了。借助于PyWebIO(pipinstallpywebio),你可以分分钟
- 天津大学、浪潮信息、龙蜥社区等技术专家讲开源,龙蜥大讲堂12月精彩预告提前解锁
操作系统开源
「龙蜥大讲堂」12月精彩直播预告来啦,点击下方海报抢先了解,本次活动由开放原子校源行与龙蜥社区联合举办。欢迎扫描海报二维码提前进群,坐等精彩分享开始。
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误:
各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。
回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。
&
- Java 对象大小的计算
e200702084
java
Java对象的大小
如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml");
CustomerService userService = (CustomerService) ac.getBean("customerService");
Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码
2.思路:将用户的信息保存为cookie
每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。
访问G4Studio网站
http://www.g4it.org
G4Studio_V3.2版本变更日志
功能新增
(1).新增了系统右下角滑出提示窗口功能。
(2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心)
一:字符函数:
.UPPER(字符串) 将字符串转为大写
.LOWER (字符串) 将字符串转为小写
.INITCAP(字符串) 将首字母大写
.LENGTH (字符串) 字符串的长度
.REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例:
package com.bijian.study;
import static org.mockito.Mockito.mock;
import static org.mockito.Mockito.when;
import org.junit.Assert;
import org.junit.Test;
import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下:
为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同?
首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果:
top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99
Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector
描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC {
/**
* 题目:生产者-消费者。
* 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。
*/
private static final Integer[] val=new Integer[10];
private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar
struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春...
大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的....
&nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字
34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables.
Evaluate the following SQL statement:
SELECT oi.order_id, product_id, order_date
FRO
- NIO示例
daysinsun
nio
NIO服务端代码:
public class NIOServer {
private Selector selector;
public void startServer(int port) throws IOException {
ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完
1、使用sizeof计算出你所知道的所有的类型占用的空间。
int x;
sizeof(x);
sizeof(int);
# include <stdio.h>
int main(void)
{
int x1;
char x2;
double x3;
float x4;
printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this:
SELECT id FROM users WHERE id IN(3,4,8,1);
This by default will select users in this order
1,3,4,8,
I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready(
function() {
var flag = true;
$('#changeform').submit(function() {
var projectScValNull = true;
var s ="";
var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介
ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如
import static org.junit.Assert.assertEquals;
import java.util.Arrays;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因:
1、Mac OS X 是基于 Unix 的
这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。
二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。
三. 位操作与空间压缩,针对筛素数进行空间压缩。
&n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实……
问题一:
org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置
<Connector port="8082" protocol="HTTP/1.1"
useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。
它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持