『 游戏玩法 』
通过手机陀螺仪,调整手机,让球从上一层的间隔中落到下一层,楼层会不断上涨,如果球碰到上方或者下方的火焰,游戏结束。
『 游戏预览 』
『 开发工具 』
1. CocosCreator 2.1.2
2. VisualStudio Code
『 参考API 』
1. PhysicsManager
2. SystemEvent
3. View
4. action
5. audioEngine
6. ParticleSystem
『 游戏模块 』
1. 游戏层
2. 物理场景层
3. 结算层
『 开发流程 』
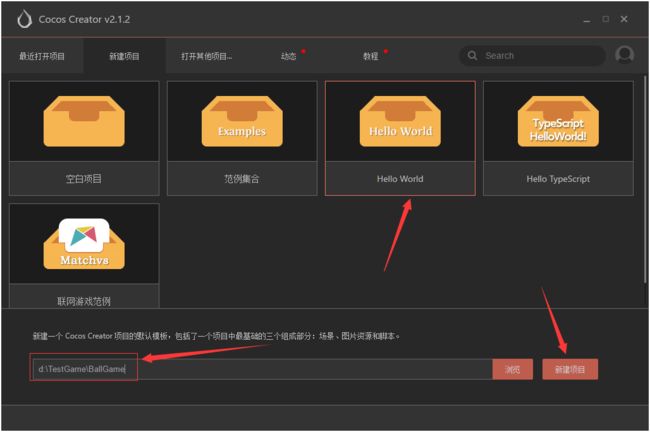
1. 创建项目
选择一个HelloWorld项目,设置保存路径,点击新建项目。
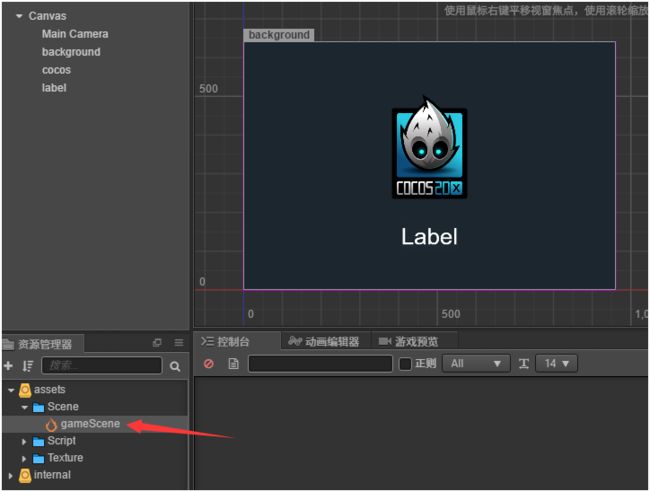
2. 创建游戏场景
我们直接将新建的helloworld场景改名为我们的游戏场景gameScene。
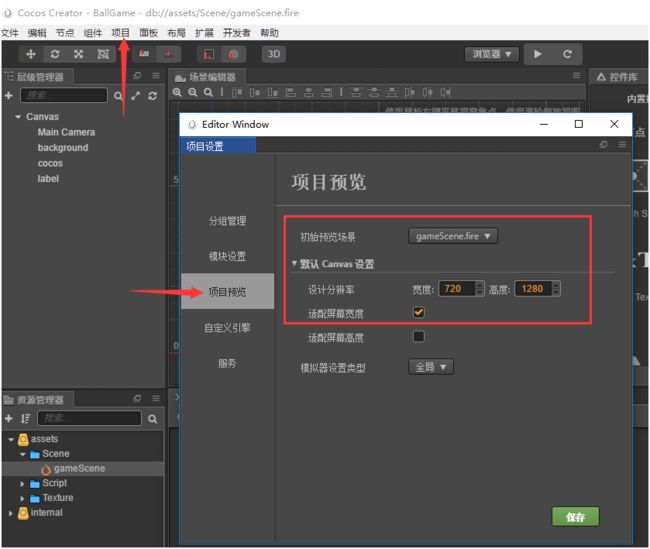
3. 设计分辨率和初始场景
游戏有横屏也有竖屏,我们在开发一款游戏时,需要先确定好设计方向,选择"项目"=>"项目设置"=>"项目预览",修改设计分辨率为:宽720,高1280,勾选上适配屏幕宽度。修改初始化预览场景为上一步创建的gameScene.fire场景。(初始化预览场景是在我们运行这个项目时,默认显示的第一个场景,如果场景比较多时,设置初始场景可以更方便的展示我们想看的界面。)设置完成后点击保存。
4. 搭建游戏界面
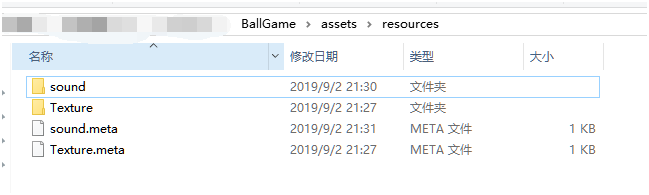
我们先将项目的目录结构做一下调整,新增一个resources文件夹,将Texture文件夹放到它的下面,并在resources文件夹下创建一个sound文件夹,用来存放游戏音效(后面用到)。
Texture文件夹:用来存放游戏图片。
sound文件夹:用来存放游戏音效。
接着将背景图放到Texture文件夹中,如下图:
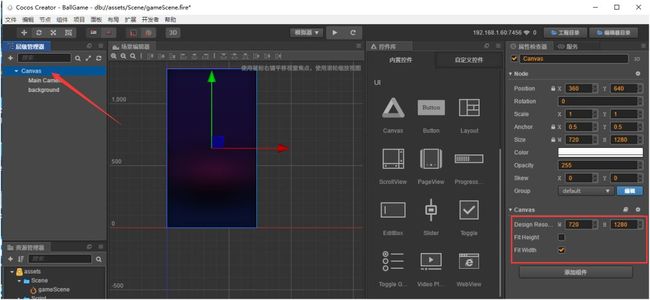
打开CocosCreator,设置gameScene的Canvas属性,删除下方绑定的脚本组件和名为Label和cocos的组件,如下图:
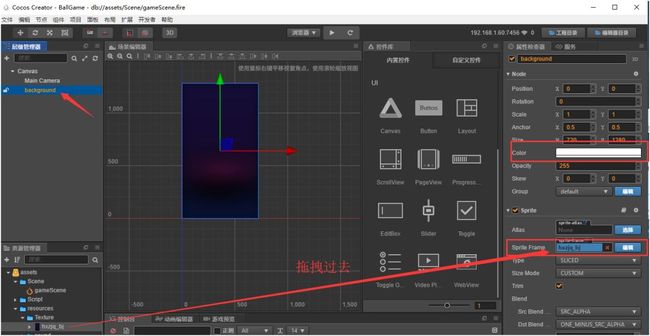
设置background属性,删除名为Label和cocos的组件,如下图:
到这一步,我们就可以看到效果了,用浏览器运行,如下图:
运行出来后,是不是发现界面太大,要滑动滑条才能显示完整,这样开发起来会比较麻烦,我们要想个办法让他变小点:
1. 将canvas的DesignResolution改成360*640;
2. 将background 的Scale缩放属性X,Y都改成0.5。
再次浏览器运行,就完整的显示出来了,这个设置在游戏开发完后我们需要还原,切记。
5. 创建游戏脚本
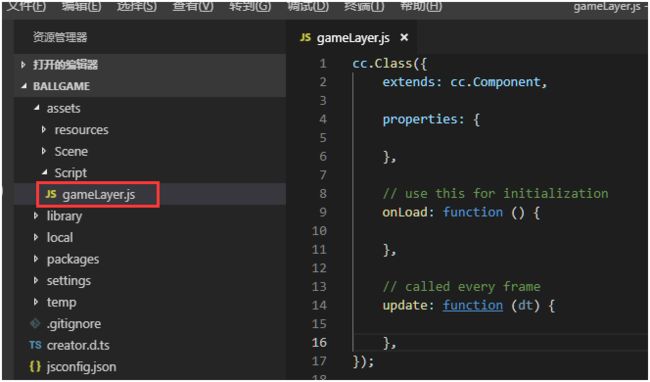
我们就直接将HelloWord.js改个名字,改名为gameLayer.js,删除多余代码,只保留基础框架,如下图:
6. 绑定脚本
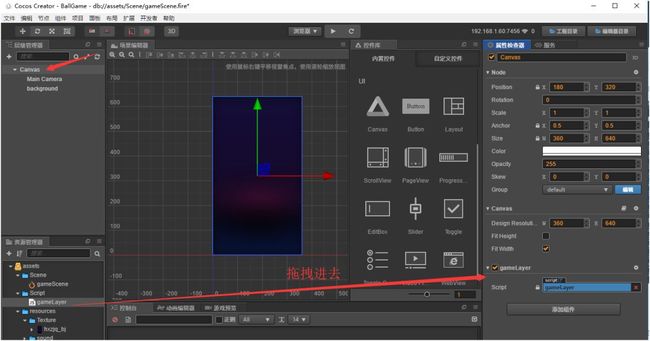
现在界面和脚本都创建好了,我们再将他们关联起来,选中gameScene场景的Canvas组件,将gameLayer.js拖到右边属性栏中,如下图:
这样就将脚本和场景关联了。
7. 绑定属性
通过在组件脚本中声明属性,我们可以将脚本组件中的字段可视化地展示在属性检查器中,从而方便地在场景中调整属性值。
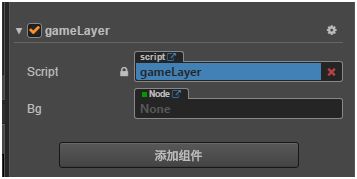
要声明属性,仅需要在 cc.Class 定义的properties字段中,填写属性名字和属性参数即可,如下图:
这时候,我们可以在属性检查器中看到上面定义的这个属性,如下图:
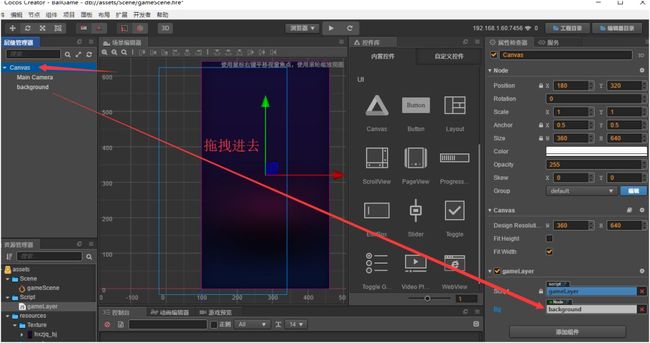
再将background组件拖到定义的这个属性上,就将background组件和脚本中定义的bg属性关联上了,在代码中用的this.bg就是background组件,后面所有的组件绑定同上方式,如下图:
8. 创建预制
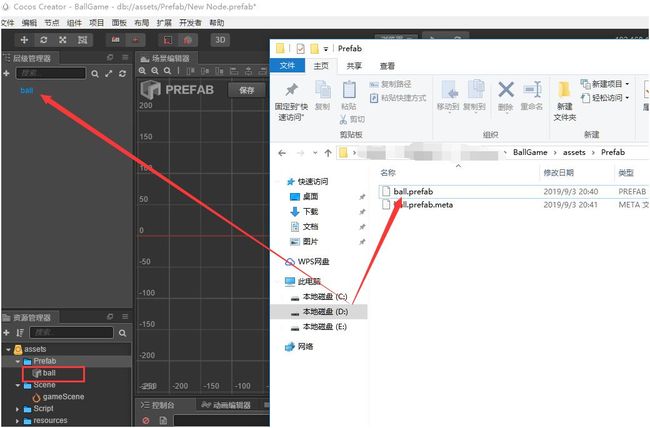
在assets下创建一个Prefab文件夹,再创建一个预制体,直接在gameScene中新建一个节点,将节点拖到Prefab文件夹下,就是一个预制体了。我们把名字改成ball,如下图:
截止这一步,基础方法已经了解了,接着我们再来实现游戏功能。
9. UI和脚本绑定
先搭建游戏ui界面,在脚本中声明属性,并将属性和ui上的组件绑定起来,如下图:
10. 重力传感系统设置
10.1 开启重力传感系统
10.2 关闭重力传感系统
11. 物理系统设置
11.1 开启物理系统:
11.2 开启物理调试状态:
11.3 配置重力加速度:
12. 小球设置
接着我们创建一个小球,给小球绑定一个刚体,它就会沿着重力加速度方向做自由落体运动了:
现在运行项目,就可以看到一个小球垂直落下啦。
13. 小球挡板数值
板子的宽度,板与板之间的间隔,板子的坐标,都需要随机获取。所以,我们先预定义一些区间范围的数据,在创建的时候用到
14. 先创建出一个挡板
挡板的预制体上已经绑定了多边形的物理组件,(详情请看cocosCreator编辑器中board.prefab的board节点上绑定的组件属性)在设置完挡板的大小等一系列属性后,需要调用apply()方法,这个方法可以刷新挡板身上绑定的多边形组件的大小。
15. 挡板设计思路
接着再创建一行挡板,一行挡板的计算比较多,详细代码请参考gameLayer.js的第155~202行,设计思路如下:
先随机计算一个挡板的宽度,再判断是不是这行挡板的第一个挡板,如果是,则随机获取一个X坐标,否则通过上一个挡板的坐标和宽度计算当前挡板的坐标,直到不需要再创建为止。
16. 挡板初始化
游戏未开始时,我们需要在界面上创建多行挡板:
17. 挡板移动控制
游戏过程中,挡板向上运动,通过定时器无限循环调用移动函数,并判断如果挡板超出可视范围,就创建一行新的:
18. 挡板难度控制
为了增加游戏难度,我们再实现一个升级功能,每隔10s加快挡板的运行速度,但也有上限,配置如下:
BOARD_COLOR是配置不同等级下挡板显示的颜色。
19. 游戏升级
升级功能比较容易,通过判断时间戳的差值可以得出间隔时长,注意时间戳的单位是毫秒。我们用到的挡板的图片颜色是白色的,在游戏中通过自己设置图片颜色,可以变换成任意我们想要的颜色,设置方法如下:
难点是如何做成渐变色,通过初始颜色和结束颜色的RGB值,计算出一系列的中间值,再用runAction方法执行颜色变化动作就可以了,详细代码请参考computeGRB()和computeUpgrade()这两个函数。
20. 游戏结束判断
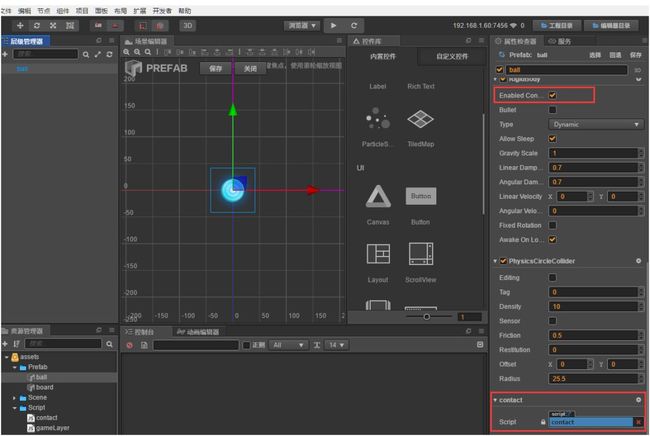
当小球碰撞了上下燃烧的火焰时,判定游戏结束,这时需要进行碰撞监听,我们创建一个contact.js脚本,绑定在火焰刚体和小球刚体上,并将这两个刚体开启碰撞监听,将tag值设置为0(我们将除这两个以外的其他刚体的tag都设置为1)如图:
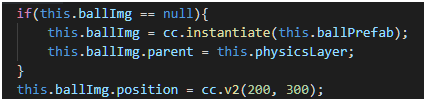
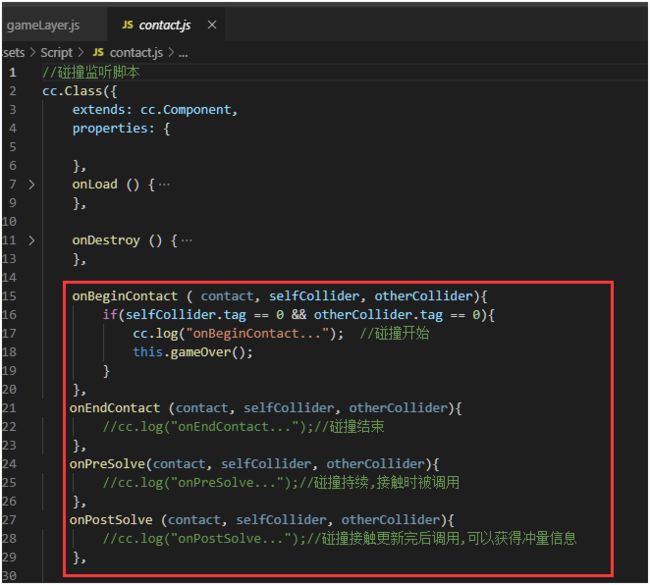
然后在脚本中实现碰撞监听函数:
通过判断碰撞物体身上的tag值来决定是否需要处理碰撞回调。
21. 游戏得分记录
当判定游戏结束后,我们展示游戏结算界面,并本地保存得分,本地存储方式如下:
设置本地存储:
1 cc.sys.localStorage.setItem("ballBestScore", this.curScore);
获取本地存储:
基本流程就已经完成了,最后再加音效,算得分,就是一个完成的游戏啦!
关注微信公众号『一枚小工』获取游戏源码,微信扫以下二维码,关注公众号。