- Python 潮流周刊#65:CSV 有点糟糕(摘要)
python
本周刊由Python猫出品,精心筛选国内外的250+信息源,为你挑选最值得分享的文章、教程、开源项目、软件工具、播客和视频、热门话题等内容。愿景:帮助所有读者精进Python技术,并增长职业和副业的收入。分享了12篇文章,12个开源项目,全文2000字。以下是本期摘要:文章&教程①CSV有点糟糕。DSV有点不错②用Scrapy和Playwright实现无限滚动页面的抓取③用Python作测试(第9
- vue vueUse利用useInfiniteScroll API 实现虚拟滚动
小白小白从不日白
Vue3vue.js前端
前言中文网地址:开始使用|VueUse中文网官网地址:VueUse元素的无限滚动。useInfiniteScroll详细解析地址效果组件封装
- Vue 项目性能优化技巧分享
2401_84437170
程序员vue.js性能优化前端
importVuefrom‘vue’;import{Button,Select}from‘element-ui’;Vue.use(Button)Vue.use(Select)1.9、优化无限列表性能如果你的应用存在非常长或者无限滚动的列表,那么需要采用窗口化的技术来优化性能,只需要渲染少部分区域的内容,减少重新渲染组件和创建dom节点的时间。你可以参考以下开源项目vue-virtual-scrol
- Android中使用RecyclerView进行分页加载数据
TPUltra
Androidandroid
在Android开发中,使用RecyclerView进行分页加载数据是一个常见的操作,特别是在处理大量数据或者实现类似于无限滚动的效果时。分页加载通常指的是每次只从数据源中加载一部分数据(例如每页10条或20条),而不是一次性加载所有数据。这样可以提高应用的性能和响应速度。以下是实现RecyclerView分页加载的基本步骤:配置RecyclerView:在布局文件中添加RecyclerView控
- el-table无限滚动加载更多-翻页
coderfl
element-ui的表格与无限滚动的结合(el-table+infinite-scroll)安装(建议安装1.X版本,2.X版本目前报错无法使用)npminstall--saveel-table-infinite-scroll@1全局引入importVuefrom'vue';importelTableInfiniteScrollfrom'el-table-infinite-scroll';Vue
- elementUI InfiniteScoll无限滚动,分页查询显示
初见_JS
考虑到项目中一些列表信息,全部显示会导致加载缓慢,故而实现分页显示,利用v-infinite-scroll滚到到底部,触发分页查询{{item.name}}加载中...没有更多了import{satelliteGetPagedSatellites}from"@/api/api.js";exportdefault{name:"",components:{},props:{},data(){retur
- 大屏经典组件:“无限滚动” 从分析到开发
徐小夕@趣谈前端
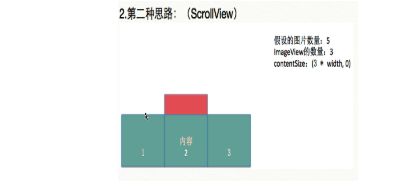
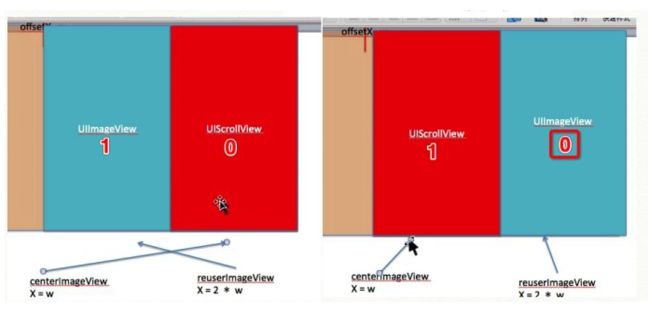
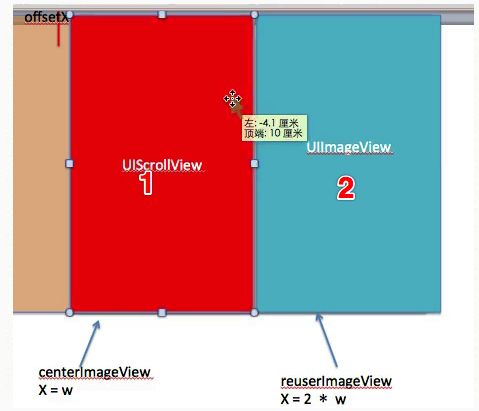
大厂技术坚持周更精选好文阅读本文,你将理解大屏“无限滚动组件”的开发思路跟随作者,一步步完成一个高性能“无限滚动组件”的开发收获一份该实现的粗糙源码。一、无限滚动:事件/告警的有力帮手1.1为什么需要滚动列表大屏之所以“炫酷”,相比于UI同学出的效果图,它最大的优势就在于它能动。哪怕平台可能没有接入websocket,甚至数据就是静态写死的,客户依然希望数据能在屏幕上“动起来”。这会给人一种“数据
- swift pickerView的简单使用以及模拟无限滚动老虎机等
MrLSX
先上效果图:QQ20180914-145457.gif所谓的无限滚动就是把component里的Row设置的足够多在这确定键是暂停计时器以及滚动,取消键是继续计时器1.完成如下视图布局image.png2.为picker添加代理和数据源协议picker.dataSource=selfpicker.delegate=self//父视图继承相关代理UIPickerViewDelegate,UIPick
- 基于JavaScript开发无限滚动加载功能
xiaoerbuyu1233
javascriptokhttp开发语言
基于JavaScript开发无限滚动加载功能-js教程-PHP中文网基于JavaScript开发无限滚动加载功能无限滚动加载是一种常见的网页加载方式,可以在用户滚动到页面底部时自动加载新内容,避免了用户频繁点击“下一页”按钮或者刷新页面的麻烦。在本文中,我们将讨论如何使用JavaScript来实现无限滚动加载功能,并提供相关的代码示例。一、基本原理实现无限滚动加载的基本原理是通过监听页面滚动事件,
- iOS 无限滚动屏、走马灯、弹幕效果实现
朱凤九
前言:我是一个很懒的人,所以除了写小说,几乎不写别的什么文章,最近赶上公司做些社区化的需求,有需要写一个滚动留言板,有些像弹幕,所以自己就封装了一个,觉得可能对大家有用,所以就发上来,大家有用到的,可以参考参考。一、效果一行无限滚动两行无限滚动多行无限滚动二、方案和策略1.我们暂时定义每一个横向滑动的组件叫轨道,每一个轨道上有若干个text控件,任一控件都是从屏幕最后侧外开始进入屏幕并开始滚动,所
- 用无限滚动vue-infinite-scroll实现分页加载
斜影梧桐
vuenpmjavascript
npm安装npminstallvue-infinite-scroll--savemain.js引入importinfiniteScrollfrom'vue-infinite-scroll'Vue.use(infiniteScroll)使用逻辑:页面每次接收10条数据,当距离底部10px时触发回调函数,接收下一页的数据{{item.Name}}data(){return{bjtx_page:1,bj
- CSS实现文本和图片无限滚动动画
吃葡萄不吐葡萄皮嘻嘻
css前端
Demo图如下:*{margin:0;padding:0;box-sizing:border-box;font-family:'Poppins',sans-serif;}body{min-height:100vh;background-color:rgb(11,11,11);color:#fff;display:flex;flex-direction:column;justify-content:
- 递归组件怎么实现无线滚动
前端小臻
递归组件vue无限滚轮
递归组件实现无限滚动的方法通常涉及到对数据的递归处理和组件的自我调用。以下是一个简单的示例,展示如何使用递归组件实现无限滚动:首先,定义一个递归组件,该组件可以调用自己来渲染下一组数据。假设我们要展示一个滚动列表,每组数据包含一个标题和一个子列表。{{item.title}}exportdefault{name:'RecursiveComponent',props:{items:Array}};在
- 20个超实用的JavaScript高级技巧
秋名山大前端
javascript开发语言ecmascript前端
1.IntersectionObserver:用途:监听元素与其父元素或视口的交叉情况。使用场景:懒加载图片、实现无限滚动。constcallback=(entries,observer)=>{entries.forEach(entry=>{if(entry.isIntersecting){console.log('Elementisintheviewport!');}});};constopti
- Xamarin.Forms: 无限滚动的ListView(懒加载方式)
dotNET跨平台
c#javahtmlcssgithub
说明在本博客中,学习如何在Xamarin.Forms应用程序中设计一个可扩展的无限滚动的ListView。这个无限滚动函数在默认的Xamarin.Forms不存在,因此我们需要为此添加插件。在这里我们需要知道无限滚动时如何工作的。首先,显示固定的数据。一旦用户滚动到末尾,我们可以在列表的末尾添加更多的数据,这样,列表就会不断滚动,直到数据结束。让我们开始吧第一步创建一个新的Xamarin.Form
- 微信小程序实现轮播图
baorant在写代码
微信小程序微信小程序小程序微信
微信小程序实现轮播图问题背景客户端开发和学习过程中,轮播图是一个很常见的功能,本文将介绍如何在微信小程序中实现轮播图。问题分析前一篇文章(参考https://blog.51cto.com/baorant24/6188322),我们实现无限滚动的获奖名单使用了swiper组件,事实上,这个组件也可以用来实现轮播图,是一样的原理。轮播图是隔段时间就会自动更换一张图片,可以用swiper组件来实现这一操
- uni-app无限滚动
吾等汝多时
uni-appuni-app
uni-app无限滚动{{item.title}}exportdefault{data(){return{rollList:[{title:'11111111111111111111111111111111111'},{title:'22222222222222222222222222222222222'},{title:'33333333333333333333333333333333333'}
- 虚拟列表实现 element UI 表格内的无限滚动
领秀5858
Vueelementuivue.jsjavascript
业务场景:项目基于elementUI15.6版本在el-table表格中,一个有着700条的数据,加载时间很慢,不能使用分页,实现滚动时按动态加载数据;需求分析:结合el-table表格和InfiniteScroll无限滚动组件,初始化表格加载可见区域内的数据,通过监听虚拟列表滚动的位置,动态改变请求翻页参数,从而达到动态加载的效果。功能实现:importelTableInfiniteScroll
- mint-ui Infinite scroll无限滚动指令使用
dakedou
引入import{InfiniteScroll}from'mint-ui';v-infinite-scroll这是加载时触发这里面的方法开始滚动条件。触发加载方法滚动的infinite-scroll-distance使用这个属性,他外框的高度一定得是屏幕充满100%。infinite-scroll-disabled这的方法为真滚动不会被触发。(这里要定义一个属性默认是false,加载的时候是fal
- Vue3 实现列表虚拟滚动
你会瘦
前言近期在做一个网页播放器项目中,用到很多需要展示歌单的列表一个歌单动辄千百首歌曲,页面中的元素太多导致热重载的时候chrome直接崩了于是无限滚动列表提上日程写的有点乱,也是第一次用typescript写项目,先记录一下完成效果gif_001.gif思路和需要解决的问题与懒加载不同,虚拟滚动需要一次性获取所有数据,但是只显示屏幕可见范围内的数据要做到这些我需要知道:一行的高度屏幕范围内能显示的行
- 前端常用js、css效果
yijianace
前端前端javascriptcss
前端常用js效果效果参考代码文本横向滚动文本无限滚动无缝轮播无缝滚动盒子上下移动樱花飘落效果主要整理了几个常用的,方便平时做项目的时候参考文本横向滚动文本无限滚动无缝轮播无缝滚动盒子上下滚动樱花飘落效果参考代码文本横向滚动横向滚动文字这是要滚动的文本内容。.scroll-container{width:300px;height:30px;margin:20pxauto;border:1pxsoli
- 解决MintUI使用Popup出现滑动穿透的问题
渣猫不让吸
问题描述:列表页.png在使用Vue+mintui做移动端的会页面开发时,列表使用的是vue-infinite-scroll做无限滚动,当进入列表页后,点击全部按钮后弹出模态框,当组员列表不可滑动时,在组员列表上滑动会导致模态框下的列表跟着一起滑动,而组员列表可以滑动时,则不会导致底下的列表滑动。并且在组员筛选所在div上滑动也会出现相同状况。需求进入列表页,列表页可以正常滑动,当弹出模态框后,底
- Flutter PageView组件
xiangxiongfly915
FlutterflutterPageView无限滚动轮播图
文章目录FlutterPageView组件简述基本属性简单使用无限滚动效果轮播图FlutterPageView组件简述Flutter中的PageView组件类似于Android中的ViewPage控件,可以实现页面滑动切换,可以和BottomNavigationBar等配合使用。基本属性scrollDirection:滑动方向。-Axis.horizontal:水平方向。-Axis.vertica
- vue element-ui InfiniteScroll v-infinite-scroll 无限滚动 仅触发1次或几次 无效 可行 解决方案
qingyuxx
vueelement-uivue.jsuijavascriptelementui
问题参考官网Demohttps://element.eleme.io/#/zh-CN/component/infiniteScroll使用element-uiInfiniteScroll无限滚动v-infinite-scroll组件后,仅触发1次或几次无效环境
[email protected]@2.15.6正文&解决方案将infinite-scroll-distance设为1,或其他合适的>
- InfiniteScroll 无限滚动组件的使用
weixin_45776308
el-ui组件补充el-ui组件补充
项目场景:在无限加载数据时,又不想把所有的数据加载完成,借助分页的思想将数据加载出来问题描述及解决方案,案例1.load被无限加载原因:和html的标签样式有关,如果初始时加载的数据高度没有填充满完当前的html元素的最小高度,load方法就会一直执行解决方案:调整元素的高度,比如初始时只想加载两条数据,两条数据的占元素高度为50px,则初始时的高度要小于等于50px2.数据快加载完成时,load
- VUE用elementUI实现无限滚动组件(InfiniteScroll)
靠着蓝色背景幻想
vue.jselementuijavascript
VUE用elementUI实现无限滚动组件(InfiniteScroll)一、这里是引入页面(这里简称为A)1、A页面的html部分(因为A需求有自己的页面加载样式,所以用**display**做了显示/隐藏处理)2、A页面的script部分(被引入的组件页面B)二、这里是被引入的页面B,InfiniteScroll组件1、B页面的html部分2、B页面的script部分2、B页面的style部分
- Vue Element UI v-infinite-scroll无限触发问题解决+样例代码
JIZQAQ
Vue前端踩坑笔记
官方文档:ElementUI——InfiniteScroll无限滚动https://element.eleme.cn/#/zh-CN/component/infiniteScroll根据文档这部分,写了我的代码,开始长下面这样子…结果发现了一个问题,就是进入页面之后像是infinite-scroll-disabled和infinite-scroll-immediate没有生效似的,页面疯狂调用on
- 【ElementUI】InfiniteScroll 无限滚动组件在部分浏览器中滚动失效 的 解决方案
只爭朝夕不負韶華
前端踩坑日记elementui前端vue.js
ElementUI官网InfiniteScroll使用:https://element.eleme.cn/#/zh-CN/component/infiniteScroll首先先叙述一下需求,说明文章总体内容:需求:页面滚动到底部,触发接口数据加载,实现下滑无限滚动效果。InfiniteScroll问题总结Vue项目使用InfiniteScroll无限滚动组件JS实现无限滚动效果问题一:判断页面滑轮
- Element|InfiniteScroll 无限滚动组件的具体使用方法
雨季mo浅忆
前端ElementUIVue状态模式前端ElementVue
目录InfiniteScroll无限滚动基本用法详细说明v-infinite-scroll指令infinite-scroll-disabled属性infinite-scroll-distance属性总结需求背景:项目统计管理列表页面,数据量过多时在IE浏览器上面会加载异常缓慢,导致刚进入时页面空白无数据,用户体验感较差,所以需要整改优化。这里就需要前后端联调调整了,后端:需将接口由原来的传给前端全
- android 自动上下翻滚,RecyclerView实现垂直自动无限滚动,类似于中奖信息,跑
yyyshdy
android自动上下翻滚
RecyclerView实现垂直自动无限滚动,类似于中奖信息,跑马灯实现RecyclerView中的效果有两种:一种为以item为单体,每隔多少秒进行滚动一次一种为整体流形式进行缓慢滚动item为单位进行滚动流形式进行滚动实现无限滚动这里实现无限滚动的方式为在adpater中设置itemCount为Integer.MAX_VALUE注意:此处基于BaseQuickAdapter的库进行的,也可直接
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro