一、上节回顾:
(一)、三大表单控件中需要记忆的核心方法:
1、RadioButton:
RadioGroup类中的getCheckedRadioButtonId()
2、CheckBox:
CheckBox类中的 isChecked ()
CheckBox类中的setChecked()
3、Spinner:
Spinner类中的 setAdapter()
AdapterView类中的 getSelectedItem()
AdapterView类的getItemAtPosition()
(二)、三大表单控件中的事件监听器:
1、RadioGroup.OnCheckedChangeListener 单选按钮组的勾选项改变监听器
2、CompoundButton.OnCheckedChangeListener 多选框勾选项改变监听器
3、AdapterView.OnItemSelectedListener 下拉列表框条目被选中监听器
二、ListView介绍:
(一)、 ListView 概念:
ListView是Android中最重要的组件之一,几乎每个Android应用中都会使用ListView。它以垂直列表的方式列出所需的列表项。
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.AdapterView
↳ android.widget.AbsListView
↳ android.widget.ListView
【备注:】
java.lang.Object
↳ android.view.View
↳ android.view.ViewGroup
↳ android.widget.AdapterView
↳ android.widget.AbsSpinner
↳ android.widget.Spinner
(二)、ListView的两个职责:
将数据填充到布局;
处理用户的选择点击等操作。
(三)、列表的显示需要三个元素:
1.ListVeiw:用来展示列表的View;
2.适配器: 用来把数据映射到ListView上的中介;
3.数据源: 具体的将被映射的字符串,图片,或者基本组件。
(四)、什么是适配器?
适配器是一个连接数据和AdapterView的桥梁,通过它能有效地实现数据与AdapterView的分离设置,使AdapterView与数据的绑定更加简便,修改更加方便。将数据源的数据适配到ListView中的常用适配器有:ArrayAdapter、SimpleAdapter 和 SimpleCursorAdapter。
ArrayAdapter最为简单,只能展示一行字;
SimpleAdapter有最好的扩充性,可以自定义各种各样的布局,除了文本外,还可以放ImageView(图片)、Button(按钮)、CheckBox(复选框)等等;
SimpleCursorAdapter可以认为是SimpleAdapter对数据库的简单结合,可以方便地把数据库的内容以列表的形式展示出来。
但是实际工作中,常用自定义适配器。即继承于BaseAdapter的自定义适配器类。
(五)、ListView的常用UI属性:
android:divider
android:dividerHeight
android:entries
android:footerDividersEnabled
android:headerDividersEnabled
三、创建ListView:
(一)、ArrayAdapter实现单行文本ListView:
(无需自定义布局,使用系统提供的布局)
1、使用步骤。
(1)、定义一个数组来存放ListView中item的内容;
(2)、通过实现ArrayAdapter的构造方法创建一个ArrayAdapter对象;
(3)、通过ListView的setAdapter()方法绑定ArrayAdapter。
【备注:】
ArrayAdapter有多个构造方法,最常用三个参数的那种。
第一个参数:上下文对象;
第二个参数:ListView的每一行(也就是item)的布局资源id;
第三个参数:ListView的数据源。
2、使用系统自带布局文件的不同效果:
A、android.R.layout.simple_list_item_1:
B、android.R.layout.simple_list_item_checked
C、android.R.layout.simple_list_item_multiple_choice
D、android.R.layout.simple_list_item_single_choice
3、核心代码:
String[] strArr = new String[] { "yuhongxing", "sunshengling",
"chenyanzhang", "huangchao", "liupengfei" };
listView_main_userList = (ListView) findViewById(R.id.listView_main_userlist);
ArrayAdapter adapter = new ArrayAdapter(
MainActivity.this, android.R.layout.simple_list_item_1, strArr);
listView_main_userList.setAdapter(adapter);
【特别备注:】ListView的监听器与Spinner的监听器的区别:【重点】
Spinner是:setOnItemSelectedListener
ListView是:setOnItemClickListener
这两个监听器是否可以互换使用呢?
在Spinner中使用OnItemClickListener会异常。java.lang.RuntimeException: setOnItemClickListener cannot be used with a spinner。而如果在ListView中使用OnItemSelectedListener,则没有反应,也就是说该监听器不会被触发执行;
OnItemSelectedListener 监听器的回调方法中,parent.getSelectedItem()和parent.getItemAtPosition(position)都能返回object对象。而OnItemClickListener监听器的回调方法中parent.getSelectedItem()只能返回null。
(二)、 SimpleAdapter 实现多行文本ListView:
(自定义item布局文件)
1、使用步骤。
(1)、定义一个集合来存放ListView中item的内容;
(2)、定义一个item的布局文件;
(3)、创建一个 SimpleAdapter 对象;
(3)、通过ListView的setAdapter()方法绑定 SimpleAdapter 。
2、核心代码:
publicclassMainActivityextendsActivity {
privatestaticfinalStringTAG= "MainActivity";
privateListView listView_main_news;
privateList> list =null;
@Override
protectedvoidonCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView_main_news = (ListView) findViewById(R.id.listView_main_news);
list =newArrayList>();
for(inti = 0; i < 5; i++) {
Map map =newHashMap();
map.put("username", "wangxiangjun_" + i);
map.put("password", "123456_" + i);
list.add(map);
}
Log.i(TAG, "==" + list.toString());
// 定义SimpleAdapter适配器。
// 使用SimpleAdapter来作为ListView的适配器,比ArrayAdapter能展现更复杂的布局效果。为了显示较为复杂的ListView的item效果,需要写一个xml布局文件,来设置ListView中每一个item的格式。
SimpleAdapter adapter =newSimpleAdapter(this, list,
R.layout.item_listview_main,newString[] { "username",
"password" },newint[] {
R.id.text_item_listview_username,
R.id.text_item_listview_pwd});
listView_main_news.setAdapter(adapter);
}
@Override
publicbooleanonCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
returntrue;
}
}
(三)、SimpleAdapter实现多行文本且带图片ListView:
1、使用步骤。
(1)、定义一个集合来存放ListView中item的内容;
(2)、定义一个item的布局文件;
(3)、创建一个 SimpleAdapter 对象;
(4)、通过ListView的setAdapter()方法绑定 SimpleAdapter 。
2、核心代码:
publicclassMainActivityextendsActivity {
privateListView listView_main_regmsg;
privateint[] imgIds =newint[] { R.drawable.pic01, R.drawable.pic02,
R.drawable.pic03, R.drawable.pic04};
@Override
protectedvoidonCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView_main_regmsg = (ListView) findViewById(R.id.listView_main_regmsg);
// 创建数据源
List> list =newArrayList>();
for(inti = 0; i < imgIds.length; i++) {
Map map =newHashMap();
map.put("username", "wanglu_" + i);
map.put("pwd", "123456_" + i);
map.put("imgId", imgIds[i]);
list.add(map);
}
/*
* 常用的SimpleAdapter的构造方法有五个参数:
*
* @param context :表示上下文对象或者环境对象。
*
* @param data :表示数据源。往往采用List>集合对象。
*
* @param resource :自定义的ListView中每个item的布局文件。用R.layout.文件名的形式来调用。
*
* @param from :其实是数据源中Map的key组成的一个String数组。
*
* @param to :表示数据源中Map的value要放置在item中的哪个控件位置上。其实就是自定义的item布局文件中每个控件的id。
* 通过R.id.id名字的形式来调用。
*/
SimpleAdapter adapter =newSimpleAdapter(this, list,
R.layout.item_listview_main,newString[] { "username", "pwd",
"imgId" },newint[] {
R.id.text_item_listview_username,
R.id.text_item_listview_pwd,
R.id.imageView_item_listview_headpic});
// 给ListView设置适配器
listView_main_regmsg.setAdapter(adapter);
}
@Override
publicbooleanonCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
returntrue;
}
}
(四)、BaseAdapter自定义适配器实现ListView:
1、使用步骤。
(1)、定义一个集合来存放ListView中item的内容;
(2)、定义一个item的布局文件;
(3)、定义一个 继承了BaseAdapter的子类MyAdapter,重写未实现的方法;(定义ViewHolder,重写getView()方法)
(4)、创建一个内部类:MyAdapter extends BaseAdapter;
实现未实现的方法:getCount() 、getItem()、 getItemId()、 getView();
定义内部类ViewHolder,将item布局文件中的控件都定义成属性;
构建一个布局填充器对象:LayoutInflater.from(context);
调用布局填充器对象的inflate()方法填充item布局文件,将返回的view对象赋值给convertView;
调用convertView对象的findViewById()获取item布局中的控件,将控件对象赋值给ViewHolder中的属性;
给convertView对象设置标签,也就是调用setTag()方法,将ViewHolder对象作为标签贴在convertView对象上;
从根据convertView的标签,从convertView对象上取回ViewHolder对象。
(3)、通过ListView的setAdapter()方法绑定自定义的MyAdapter对象 。
2、核心代码:
class MyAdapter extends BaseAdapter {
private Context context = null;
public MyAdapter(Context context) {
this.context = context;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder mHolder;
if (convertView == null) {
mHolder = new ViewHolder();
LayoutInflater inflater = LayoutInflater.from(context);
convertView = inflater.inflate(R.layout.item_listview_main_userlist, null, true);
mHolder.text_item_listview_username = (TextView) convertView.findViewById(R.id.text_item_listview_username);
mHolder.text_item_listview_email = (TextView) convertView.findViewById(R.id.text_item_listview_email);
mHolder.imageView_item_listview_headpic = (ImageView) convertView.findViewById(R.id.imageView_item_listview_headpic);
convertView.setTag(mHolder);
} else {
mHolder = (ViewHolder) convertView.getTag();
}
String username = list.get(position).get("username").toString();
String email = list.get(position).get("email").toString();
int picId = Integer.parseInt(list.get(position).get("headpic").toString());
mHolder.text_item_listview_username.setText(username);
mHolder.text_item_listview_email.setText(email);
mHolder.imageView_item_listview_headpic.setImageResource(picId);
return convertView;
}
class ViewHolder {
private TextView text_item_listview_username;
private TextView text_item_listview_email;
private ImageView imageView_item_listview_headpic;
}
}
(五)、convertView原理:
Adapter的作用就是ListView界面与数据之间的桥梁,当列表里的每一项显示到页面时,都会调用Adapter的getView方法返回一个View。
如果在我们的列表有上千项时会是什么样的?是不是会占用极大的系统资源?
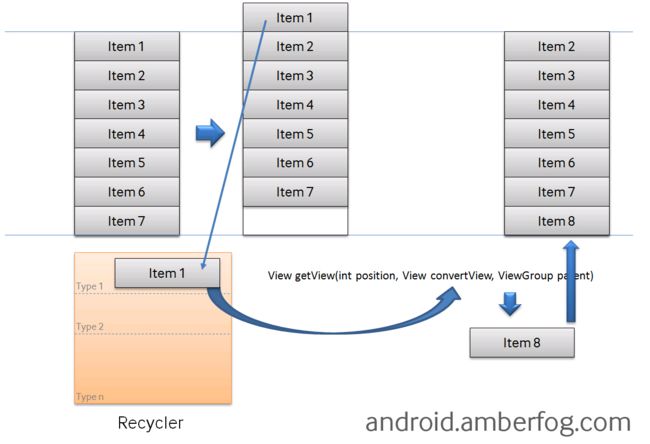
Android中有个叫做Recycler的构件,下图是他的工作原理:
如果你有100个item,其中只有可见的项目存在内存中,其他的在Recycler中。
ListView先请求一个type1视图(getView),然后请求其他可见的item,convertView在getView中是空(null)的。
当item1滚出屏幕,并且一个新的item从屏幕底端上来时,ListView再请求一个type1视图,convertView此时不是空值了,它的值是item1。你只需设定新的数据,然后返回convertView,不必重新创建一个视图。
四、什么是listview点击的灵异事件?
(一)、现象描述:
项目中的ListView不仅仅是简单的文字,常常需要自己定义ListView,如果自己定义的Item中存在诸如ImageButton,Button,CheckBox等子控件,此时这些子控件会将焦点获取到,所以当点击item中的子控件时有变化,而item本身的点击没有响应。
解决方案的关键是:android:descendantFocusability
Defines the relationship between the ViewGroup and its descendants when looking for a View to take focus.
当一个view获取焦点时,定义ViewGroup及其子控件之间的关系。
属性的值有三种:
beforeDescendants:viewgroup会优先其子类控件而获取到焦点
afterDescendants:viewgroup只有当其子类控件不需要获取焦点时才获取焦点
blocksDescendants:viewgroup会覆盖子类控件而直接获得焦点
通常我们用到的是第三种,即在Item布局的根布局加上android:descendantFocusability=”blocksDescendants”
的属性(阻塞子控件抢夺焦点,让Item具有焦点。这样ListView的onItemClick就能被正确触发,同时item上的button等控件在被点击时照样可以触发自身的点击事件)就好了,至此ListView点击的灵异事件告一段落。
此外还可以将item中所有抢占焦点的控件上设置android:focusable="false"。
(二)、实例代码:ListView实现全选、取消全选效果:
1、Activity布局:
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal">
android:id="@+id/text_main_info"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
android:id="@+id/layout_top"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/text_main_info"
android:orientation="horizontal">
android:id="@+id/button_main_selectall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="全选"/>
android:id="@+id/button_main_invertselect"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="反选"/>
android:id="@+id/button_main_deselectall"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="取消选择"/>
android:id="@+id/listView_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/layout_top"/>
2、item布局:
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:descendantFocusability="blocksDescendants">
android:id="@+id/text_item_title"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_weight="1"/>
android:id="@+id/checkbox_item"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"/>
3、Activity的java代码:
publicclassMainActivityextendsActivity {
privateListView listView_main;
privateMyAdapter mAdapter;
privateArrayList list;
privateButton button_main_selectall;
privateButton button_main_invertselect;
privateButton button_main_deselectall;
privateintcheckedCount; // 记录选中的条目数量
privateTextView text_main_info;// 用于显示选中的条目数量
@Override
publicvoidonCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/* 实例化各个控件 */
text_main_info = (TextView) findViewById(R.id.text_main_info);
listView_main = (ListView) findViewById(R.id.listView_main);
button_main_selectall = (Button) findViewById(R.id.button_main_selectall);
button_main_invertselect = (Button) findViewById(R.id.button_main_invertselect);
button_main_deselectall = (Button) findViewById(R.id.button_main_deselectall);
// 为Adapter准备数据
initDate();
// 实例化自定义的MyAdapter
mAdapter =newMyAdapter(list,this);
// 绑定Adapter
listView_main.setAdapter(mAdapter);
// 全选按钮的回调接口
button_main_selectall.setOnClickListener(newOnClickListener() {
@Override
publicvoidonClick(View v) {
// 遍历list的长度,将MyAdapter中的map值全部设为true
for(inti = 0; i < list.size(); i++) {
MyAdapter.getSelectedMap().put(i,true);
}
// 数量设为list的长度
checkedCount = list.size();
// 刷新listview和TextView的显示
dataChanged();
}
});
// 反选按钮的回调接口
button_main_invertselect.setOnClickListener(newOnClickListener() {
@Override
publicvoidonClick(View v) {
// 遍历list的长度,将已选的设为未选,未选的设为已选
for(inti = 0; i < list.size(); i++) {
if(MyAdapter.getSelectedMap().get(i)) {
MyAdapter.getSelectedMap().put(i,false);
checkedCount--;
}else{
MyAdapter.getSelectedMap().put(i,true);
checkedCount++;
}
}
// 刷新listview和TextView的显示
dataChanged();
}
});
// 取消按钮的回调接口
button_main_deselectall.setOnClickListener(newOnClickListener() {
@Override
publicvoidonClick(View v) {
// 遍历list的长度,将全部按钮设为未选
for(inti = 0; i < list.size(); i++) {
MyAdapter.getSelectedMap().put(i,false);
}
checkedCount = 0;
// 刷新listview和TextView的显示
dataChanged();
}
});
// 绑定listView的监听器
listView_main.setOnItemClickListener(newOnItemClickListener() {
@Override
publicvoidonItemClick(AdapterView parent, View view,
intposition,longid) {
// 取得ViewHolder对象,这样就省去了通过层层的findViewById去实例化我们需要的checkbox实例的步骤
ViewHolder mHolder = (ViewHolder) view.getTag();
// 改变CheckBox的状态
mHolder.checkbox_item.toggle();
// 将CheckBox的选中状况记录下来
MyAdapter.getSelectedMap().put(position,
mHolder.checkbox_item.isChecked());
// 调整选定条目
if(mHolder.checkbox_item.isChecked()) {
checkedCount++;
}else{
checkedCount--;
}
// 用TextView显示
text_main_info.setText("已选中" + checkedCount + "项");
}
});
}
// 初始化数据
privatevoidinitDate() {
list =newArrayList();
for(inti = 0; i < 20; i++) {
list.add("item" + " " + i);
}
}
// 刷新listview和TextView的显示
privatevoiddataChanged() {
// 通知listView刷新
mAdapter.notifyDataSetChanged();
// TextView显示最新的选中数目
text_main_info.setText("已选中" + checkedCount + "项");
}
}
4、Adapter的java代码:
publicclassMyAdapterextendsBaseAdapter {
// 填充数据的list
privateArrayList list;
// 用来控制CheckBox的选中状况
privatestaticHashMapselectedMap;
privateContext context;
// 构造器
publicMyAdapter(ArrayList list, Context context) {
this.list = list;
this.context = context;
selectedMap=newHashMap();
// 初始化数据
initData();
}
// 初始化selectedMap的数据
privatevoidinitData() {
for(inti = 0; i < list.size(); i++) {
getSelectedMap().put(i,false);
}
}
publicstaticHashMap getSelectedMap() {
returnselectedMap;
}
@Override
publicintgetCount() {
returnlist.size();
}
@Override
publicObject getItem(intposition) {
returnlist.get(position);
}
@Override
publiclonggetItemId(intposition) {
returnposition;
}
@Override
publicView getView(intposition, View convertView, ViewGroup parent) {
ViewHolder mHolder =null;
if(convertView ==null) {
// 获得ViewHolder对象
mHolder =newViewHolder();
convertView = LayoutInflater.from(context).inflate(
R.layout.item_listview_main,null);
mHolder.text_item_title = (TextView) convertView
.findViewById(R.id.text_item_title);
mHolder.checkbox_item = (CheckBox) convertView
.findViewById(R.id.checkbox_item);
// 为view设置标签
convertView.setTag(mHolder);
}else{
// 取出holder
mHolder = (ViewHolder) convertView.getTag();
}
// 设置list中TextView的显示
mHolder.text_item_title.setText(list.get(position));
// 根据selectedMap来设置checkbox的选中状况
mHolder.checkbox_item.setChecked(getSelectedMap().get(position));
returnconvertView;
}
publicstaticclassViewHolder {
TextView text_item_title;
CheckBox checkbox_item;
}
}