一、简介
制作图表有很多的可以选择,如果想要实现的图表拥有的是比较直白的关系比较时,可以考虑使用chart.js,如果是制作复杂的图表建议使用D3进行绘制。它只有六种图表模式,包括:雷达图(radar)、极地区域图(Polar area)、饼图(Pie)、环形图(Doughnut)、柱状图(Bar)和曲线图(Line)。用起来简单,做出来的效果也很亮丽。记录一下rails中使用他的基本过程。
下面上图看看效果:
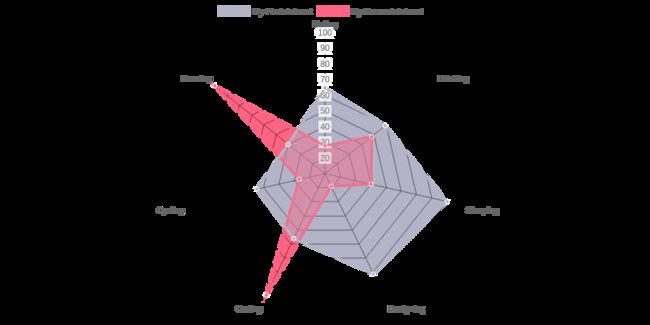
雷达图:
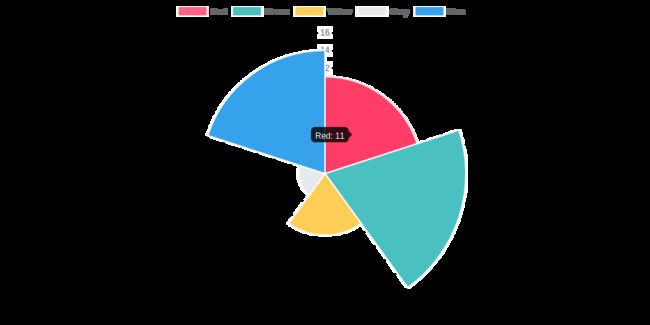
极地区域图:
更多请见chart.js 官网
二、安装
很方便,直接有gem可以安装。
# 在Gemfile中添加
gem 'chart-js-rails'
# 运行安装命令
bundle
注: 查看bundle是否成功安装gem的命令,正常在跑完bundle之后都有以下命令提示。
bundle show [gemname]
三、使用
1、引用
# 在需要制作图表的页面对应的.js/.coffee文件
//= require Chart
2、基本参数
chart.js的主要参数其实只有以下四个:
type:'radar(line/bar/others)' => 设置显示的图表的类型(以上六种之一)
labels:'['python','ruby','java','c']' => 设置数据分类标签(如柱状图的横坐标)
label:'中国(/美国/其他)'=> 设置图例(如饼图图例:红色表示中国)
data:[10,20,30,40,50] => 设置数据值个数与labels对应
除了这四个参数之外,还有设这各种颜色的参数,具体根据每个人的审美进行设置的啦。包括线条的大小、颜色,背景颜色等。
3、结合ajax的实战案例
当一个页面需要显示多个图表,同时每个图表需要运算的数据有一定量的时候,采用ajax进行异步加载是个比较常用的解决方案。
# controller
def average_coast
labels = ["微信红包", "微信运动", "微信公众号", "微信小应用"]
data = [65,59,80,81]
bg_color = ['rgba(255, 99, 132, 0.2)', 'rgba(54, 162, 235, 0.2)', 'rgba(255, 206, 86, 0.2)', 'rgba(75, 192, 192, 0.2)']
options = {
type: "bar",
data: {
labels: labels,
datasets: [
{
label: '成本',
data: data,
backgroundColor: bg_color,
borderWidth: 1
}
]
}
}
# show.coffee
window.onload = ->
$.ajax
type: "GET"
url: "average_coast"
success: (options)->
new Chart($('#average_coast_chart'), {
type: options.type,
data: options.data
});