本文原作者: Wizey,作者博客:wenshixin.gitee.io,即时通讯网收录时有改动,感谢原作者的无私分享。
1、引言
典型的Web端即时通讯技术应用场景,主要有以下两种形式:
1)作为完整的即时通讯产品进行应用:比如独立的Web端IM产品;
2)作为某个更大系统中的一部分进行应用:比如客服系统(相当于工单系统里嵌入IM技术啦)。
对于第一种场景,为了更好的划分功能逻辑,一个完整的产品通常都会调用来自于不同服务器提供的各种接口(比如各种服务端微服务接口),那么Web端跨域问题就无法回避了。
对于第二种场景,就更好理解:为了提升系统的可维护性,不同子系统间代码的互不倾入、低偶合设计,导致im子系统或服务很可能部署于独立的一台或多台服务器(域名)上,那么跨域问题显而易见。
所以,对于Web端即时通讯开发者来说,跨域问题是必须掌握的知识范畴。本文将为你讲解跨域问题原理,以及理论联系实际,用实践代码也为你演示解决跨域问题的几种方法。
PS:虽然在开发Web端即时通讯应用时,普通的Ajax调用、iframe文件上传等存在跨域问题,但好消息是作为技术核心的 WebSocket 技术是支持跨域的(不存在跨域问题)!
友情提示:本文配套的实践代码,请从文末附件处下载!
学习交流:
- 即时通讯/推送技术开发交流5群:215477170[推荐]
- 移动端IM开发入门文章:《新手入门一篇就够:从零开发移动端IM》
(本文同步发布于:http://www.52im.net/thread-2732-1-1.html)
2、什么是跨域问题
前端调用的后端接口不属于同一个域(域名或端口不同),就会产生跨域问题,也就是说你的应用访问了该应用域名或端口之外的域名或端口。
通俗的讲,跨域问题是因为浏览器的同源策略规定某域下的客户端在没明确授权的情况下,不能读写另一个域的资源。而在实际开发中,前后端常常是相互分离的,并且前后端的项目部署也常常不在一个服务器内或者在一个服务器的不同端口下。前端想要获取后端的数据,就必须发起请求,如果不做一些处理,就会受到浏览器同源策略的约束。后端可以收到请求并返回数据,但是前端无法收到数据。
3、为什么会发生跨域问题
要同时满足三个条件才会产生跨域问题:
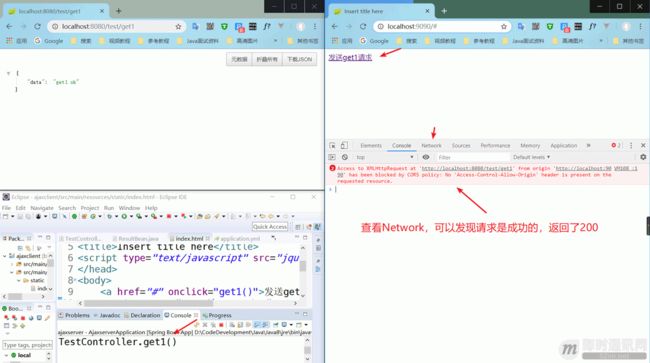
1)浏览器限制,而不是服务端限制,可以查看Network,请求能够正确响应,response返回的值也是正确的;
2)请求地址的域名或端口和当前访问的域名或端口不一样;
3)发送的是XHR(XMLHttpRequest)请求,可以使用 a 标签(模拟xhr请求)和 img 标签(模拟json请求)做对比(控制台只报了一个跨域异常)。
关于 XMLHTTPRequest 可以参看这篇文章 :《你真的会使用XMLHttpRequest吗?》。
跨域问题的根本,就是浏览器制定的同源策略导致的。
浏览器制定同源策略,其中一个重要原因就是对cookie的保护。
cookie 中存着sessionID 。黑客一旦获取了sessionID,并且在有效期内,就可以登录。当我们访问了一个恶意网站 如果没有同源策略 那么这个网站就能通过js 访问document.cookie 得到用户关于的各个网站的sessionID 其中可能有银行网站 等等。通过已经建立好的session连接进行攻击,比如CSRF攻击。
这里需要服务端配合再举个例子,现在我扮演坏人 我通过一个iframe 加载某宝的登录页面 等傻傻的用户登录我的网站的时候 我就把这个页面弹出用户一看 阿里唉大公司 肯定安全 就屁颠屁颠的输入了密码 注意 如果没有同源策略 我这个恶意网站就能通过dom操作获取到用户输入的值 从而控制该账户所以同源策略是绝对必要的。
还有需要注意的是同源策略无法完全防御CSRF(即(Cross-site request forgery)跨站请求伪造)。
4、解决跨域问题的三种思路
1)客户端浏览器解除跨域限制:此方式理论上可以但是不现实;
2)发送JSONP请求替代XHR请求:此种方式虽然有一定的局限性——比如请求只能是GET方式,但对于部署来说很友好,因为不需要修改服务器配置;
3)修改服务器端配置(包括HTTP服务器和应用服务器):此方式对于GET、POST请求来说,没有局限性,但对于部署来说不太友好,需要修改应用服务器、反向代理服务器的相关配置。
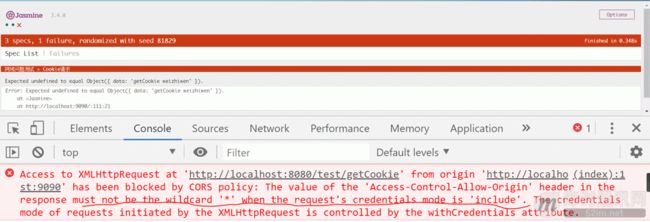
5、跨域问题解决方法1:设置浏览器解除跨域限制
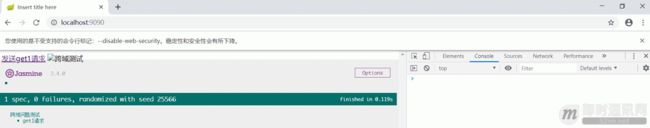
浏览器默认都是开启跨域安全检查的,我们可以使用命令行启动浏览器,加上禁止安全检查的参数,以谷歌浏览器为例,chrome.exe --disable-web-security --user-data-dir=E:/temp --user-data-dir 为浏览器缓存临时目录,浏览器这时会提示安全问题。
【浏览器如何判断一个请求是不是跨域请求?】
浏览器会根据同源策略来判断一个请求是不是跨域请求。
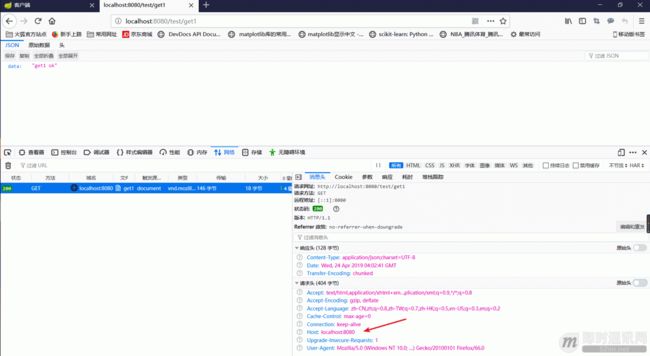
非跨域请求:在请求头中会只包含请求的主机名:
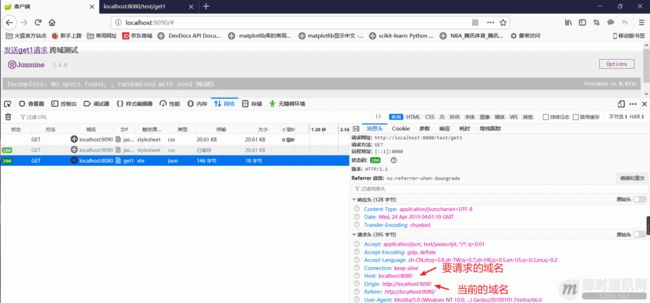
跨域请求:在请求头中会既包含要请求的主机名还包括当前的源主机名,如果这两者不一致,那就是跨域请求了:
【浏览器对请求的分类】
在HTTP1.1 协议中的,请求方法分为GET、POST、PUT、DELETE、HEAD、TRACE、OPTIONS、CONNECT 八种。浏览器根据这些请求方法和请求类型将请求划分为简单请求和非简单请求。
简单请求:浏览器先发送(执行)请求然后再判断是否跨域。
请求方法为 GET、POST、HEAD,请求头header中无自定义的请求头信息,请求类型Content-Type 为 text/plain、multipart/form-data、application/x-www-form-urlencoded 的请求都是简单请求。
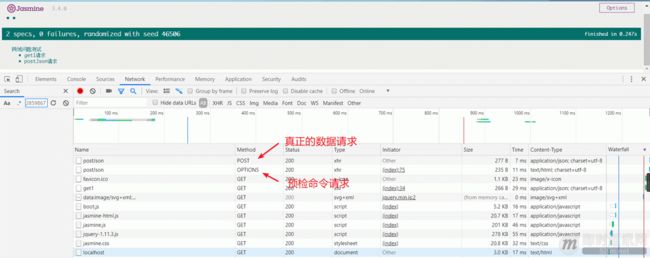
非简单请求:浏览器先发送预检命令(OPTIONS方法),检查通过后才发送真正的数据请求。
预检命令会发送自定义请求头为Access-Control-Request-Headers: content-type的请求到服务器,根据响应头的中的 “Access-Control-Allow-Headers”: “Content-Type” 判断服务器是否允许跨域访问。预检命令是可以缓存,服务器端设置 “Access-Control-Max-Age”: “3600”,这样后面发送同样的跨域请求就不需要先发送预检命令了。
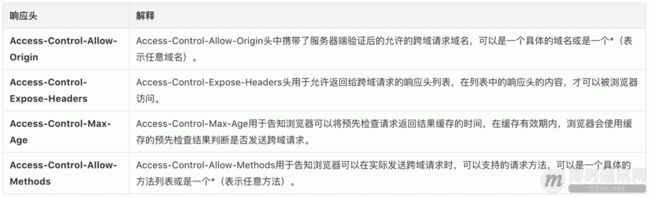
请求头的含义如下所示:
响应头的含义如下所示:
请求方法为 PUT、DELETE 的 AJAX 请求、发送 JSON 格式的 AJAX 请求、带自定义头的 AJAX 请求都是非简单请求。
6、跨域问题解决方法2:使用JSONP替代XHR
6.1 JSONP 是什么
JSONP(JSON with Padding)是JSON的一种补充使用方式,不是官方协议,而是利用 Script 标签请求资源可以跨域的特点,来解决跨域问题的,是一种变通的解决方案。(详见《详解Web端通信方式的演进:从Ajax、JSONP 到 SSE、Websocke》一文中的第3节“三、JSONP”)
6.2 使用 JSONP,服务器后台代码需要改动吗?
答案是需要,这里以Spring Boot为例,在 Spring Boot 1.5 大版本中,添加一个切面来支持JSONP请求。
AJAX代码如下:
$.ajax({
url: baseUrl + "/get1",
dataType: "jsonp", // 关键字段
jsonp: "callback", // 前后端默认的约定
cache: true, // 表示请求结果可以被缓存,url中不会有下划线参数了
success: function(json) {
result = json;
}
});
服务端代码:
@ControllerAdvice
public class JsonpAdvice extends AbstractJsonpResponseBodyAdvice {
publicJsonpAdvice() {
super("callback");
}
}
6.3 JSONP 实现原理
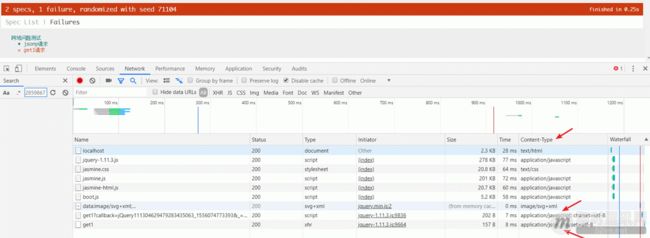
JSONP请求的类型是JavaScript脚本(callback 作为前后端的约定,callback的值做为方法名,json内容作为方法的参数),而XHR请求的类型是json类型。
▲ JSONP返回类型和XHR返回类型对比
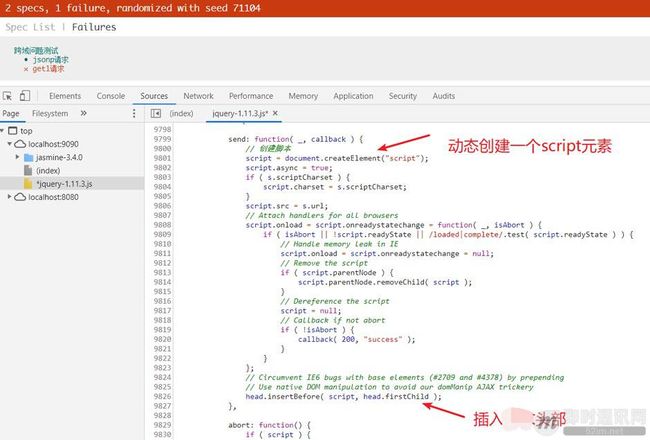
可以在浏览器中查看 Jquery 源码来验证 JSONP 是否将请求包装成了 script 脚本。
▲ JSONP动态生成script标签
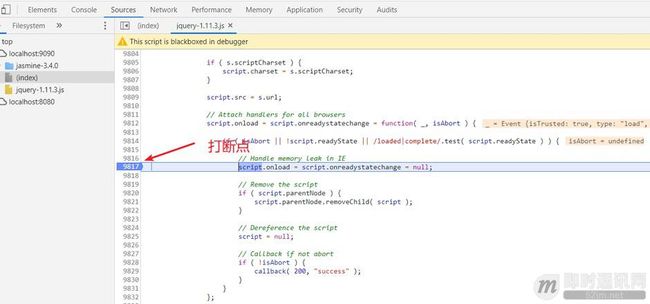
在 Jquery 源码中打断点。
▲ 在jquery中打断点
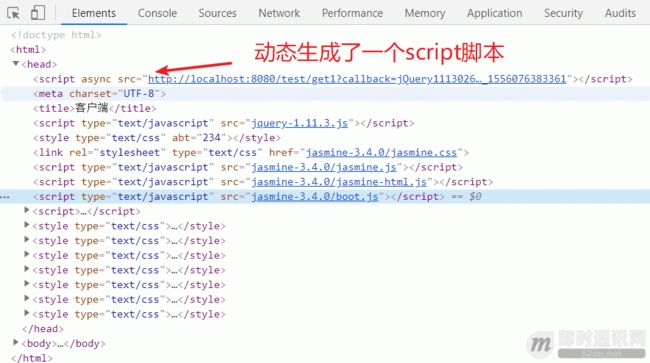
刷新后查看 element 元素,可以看到 Jquery 在 html 源码中添加了 script 标签。
▲ jquery动态生成script脚本
6.4 JSONP的优缺点
JSONP的优点:部署时不需要应用服务器去进行额外的配置,跟普通的非跨域系统部署一模一样,没有特别的要求。
JSONP的缺点:
1)只支持 GET 方法请求,不管 AJAX 中实际的请求方法是不是 GET;
2)服务端还需要修改代码(如果你认为修改服务端代码比修改服务器的配置相比,很烦的话,这倒是可以算作是缺点);
3)发送的不是 XHR 请求,无法使用 XHR 对象(但这也是为什么可以解决跨域问题的根本)。
7、跨域问题解决方法3:修改应用服务器的跨域配置
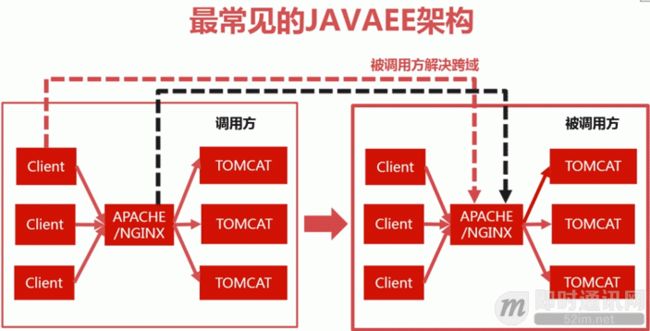
根据现如今网站架构设计,可以将前端应用看作调用方使用服务,将后端应用看作被调用方提供服务。
根据服务器的作用,可以将服务器分为 HTTP 服务器和应用服务器,所有修改服务器端既可以是修改应用服务器,也可以是修改 HTTP 服务器。
7.1 被调用方修改
被调用方的解决思路是在响应头中增加指定的字段允许调用方服务器跨域调用。
在应用服务器增加指定字段:
对于不带 Cookie 的跨域请求,设置允许跨域的原始域名为任意域名,”Access-Control-Allow-Origin”: “*“,设置允许跨域的方法为任意方法,”Access-Control-Allow-Methods”: “*“,但是这样的星号设置不能满足带 Cookie 的跨域请求。
对于带 Cookie 的跨域请求,要指名允许跨域请求的调用方主机名,Cookie 要加在调用方。
带自定义头的跨域请求,设置允许跨域的请求头自定义的请求头,”Access-Control-Allow-Headers”:”自定义的请求头”。
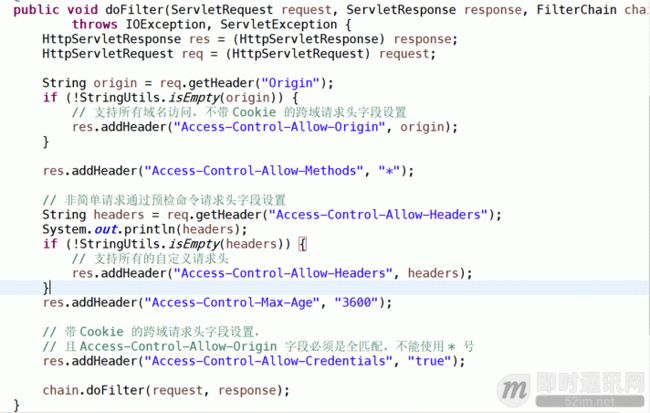
在 Java Web 中,可以添加一个过滤器来设置上面的参数。
▲ 被调用方使用Filter解决跨域
而使用 Spring Boot 框架,只需要在 Controller 类上加上 @CrossOrigin 注解就可以轻松解决跨域问题了。
在 HTTP 服务器增加指定字段:
以常用的 Nginx 服务器和 Apache 服务器为例。
Nginx 服务器允许跨域配置(注意不要手动直接点击Nginx.exe,否则停止和重新载入配置会失败的):
Apache 服务器允许跨域配置:
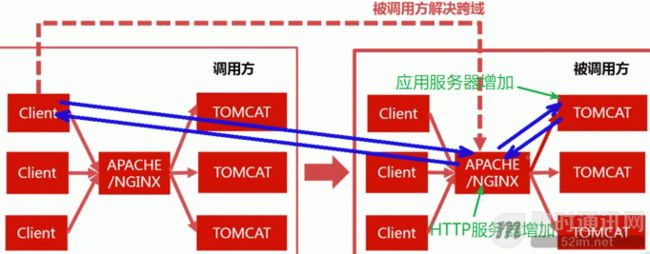
7.2 调用方修改
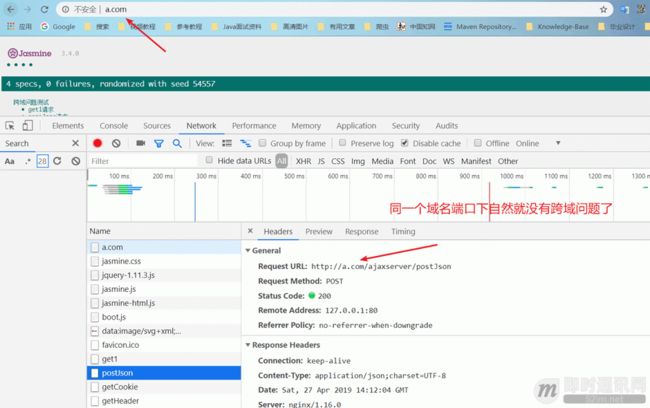
调用方的解决思路是反向代理,也即是将被调用方的域名代理到调用方域名下,这样就符合同源策略了,也就解决了跨域问题。
▲ 调用方反向代理效果演示
调用方修改一般都是直接修改 HTTP 服务器配置。
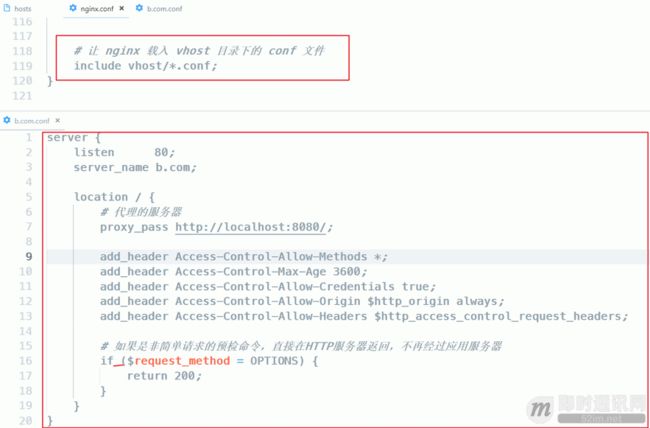
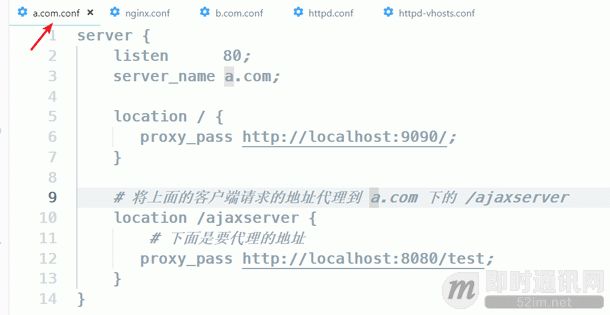
Nginx 服务器反向代理配置:
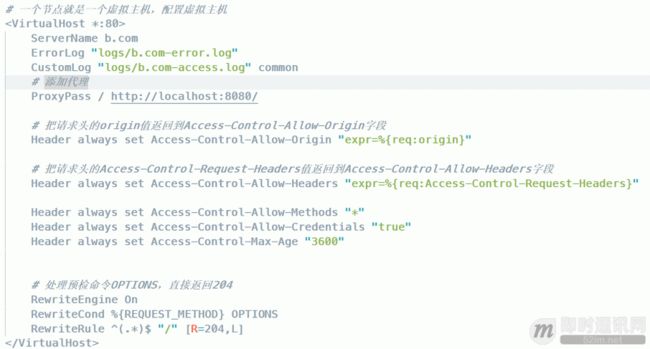
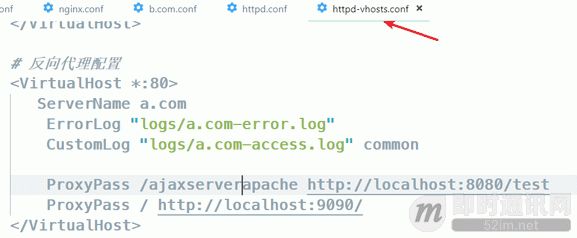
Apache 服务器反向代理配置:
8、本文配套的代码下载
请从链接 http://www.52im.net/thread-2732-1-1.html 的文末附件中下载。
附录1:Web端即时通讯技术入门文章提纲
Web即时通讯新手入门贴:
《新手入门贴:详解Web端即时通讯技术的原理》
Web端即时通讯技术盘点请参见:
《Web端即时通讯技术盘点:短轮询、Comet、Websocket、SSE》
关于Ajax短轮询:
找这方面的资料没什么意义,除非忽悠客户,否则请考虑其它3种方案即可。
有关Comet技术的详细介绍请参见:
《Comet技术详解:基于HTTP长连接的Web端实时通信技术》
《WEB端即时通讯:HTTP长连接、长轮询(long polling)详解》
《WEB端即时通讯:不用WebSocket也一样能搞定消息的即时性》
《开源Comet服务器iComet:支持百万并发的Web端即时通讯方案》
更多WebSocket的详细介绍请参见:
《新手快速入门:WebSocket简明教程》
《WebSocket详解(一):初步认识WebSocket技术》
《WebSocket详解(二):技术原理、代码演示和应用案例》
《WebSocket详解(三):深入WebSocket通信协议细节》
《WebSocket详解(四):刨根问底HTTP与WebSocket的关系(上篇)》
《WebSocket详解(五):刨根问底HTTP与WebSocket的关系(下篇)》
《WebSocket详解(六):刨根问底WebSocket与Socket的关系》
《理论联系实际:从零理解WebSocket的通信原理、协议格式、安全性》
《Socket.IO介绍:支持WebSocket、用于WEB端的即时通讯的框架》
《socket.io和websocket 之间是什么关系?有什么区别?》
有关SSE的详细介绍文章请参见:
《SSE技术详解:一种全新的HTML5服务器推送事件技术》
更多WEB即时通讯文章请见:
http://www.52im.net/forum.php?mod=collection&action=view&ctid=15
附录2:更多有关WEB端即时通讯开发的精华文章
《Web端即时通讯技术盘点:短轮询、Comet、Websocket、SSE》
《SSE技术详解:一种全新的HTML5服务器推送事件技术》
《socket.io实现消息推送的一点实践及思路》
《LinkedIn的Web端即时通讯实践:实现单机几十万条长连接》
《Web端即时通讯技术的发展与WebSocket、Socket.io的技术实践》
《Web端即时通讯安全:跨站点WebSocket劫持漏洞详解(含示例代码)》
《开源框架Pomelo实践:搭建Web端高性能分布式IM聊天服务器》
《使用WebSocket和SSE技术实现Web端消息推送》
《详解Web端通信方式的演进:从Ajax、JSONP 到 SSE、Websocket》
《MobileIMSDK-Web的网络层框架为何使用的是Socket.io而不是Netty?》
《理论联系实际:从零理解WebSocket的通信原理、协议格式、安全性》
《微信小程序中如何使用WebSocket实现长连接(含完整源码)》
《八问WebSocket协议:为你快速解答WebSocket热门疑问》
《快速了解Electron:新一代基于Web的跨平台桌面技术》
《一文读懂前端技术演进:盘点Web前端20年的技术变迁史》
《Web端即时通讯知识补课:一文搞懂跨域的所有问题!》
>> 更多同类文章 ……
(本文同步发布于:http://www.52im.net/thread-2732-1-1.html)