序:
目前市面上的数据中心主要分两大类,一类属于普通数据中心,机柜按照XY轴 有序排放,一类属于微模块集合的数据中心,多个机柜组合而成的微模块。
本节课主要详细讲解普通数据中心的可视化展示,浏览器直接查看机房实时3D数据。
功能简述:普通3D机房搭建,机柜、服务器、端口实时监控 数据联动展示,机柜动态添加、服务器上下架,动力环境数据可视化展示(温湿度云图,防盗门禁,配店,管线控制)、告警展示;
技术难点:
一、如何有效快速根据实际场景搭建机房模型
解决方案:封装各代码模型,复用代码模型,争取快速有效搭建机房
二、如何接入实时数据
解决方案:使用一次请求,变化更新,订阅通知机制
三、如何有效控制各场景间的切换平滑过渡,无卡顿,无延迟
解决方案:使用 状态机 策略,有效控制状态变更与回滚,及时把控各状态之间的切换
四、如何控制加载速度、浏览器内存、上万台服务器场景,如何有效控制帧率与处理速度
解决方案:使用代码模型,降低模型占中空间,使用瓦片策略,实现所见即所载,减少提笔浏览器提笔次数,保证帧率与速度。
三维数据可视化执行的意义:
为什么需要可视化展示,我总结如下几点:
a、实用性:直观快速的展示数据,提示告警,快速定位问题,为解决问题节省大量时间,
b、成本管理:成本对于企业来讲是至关重要的,三维可视化可以为高层领导者,执行者提供最快捷的管理方案
c、去专业化:本着代码改变世界的愿望,可视化操控就是为了让更多人的能够看懂、操作所谓专业的东西,
d、科技:越是科技的东西,越需要直观的展示,越是复杂的东西越需要简单的描述。可视化恰恰解决了这个痛点。
e、体面:企业的数据大屏是企业的形象,三维可视化可快速提示企业高大上的企业形象,向客户展示企业的实力与精致,
d、轻便:这是技术的实现方式,使用电脑浏览器 或者手机浏览器直接查看三维机房,方便快捷
如有不妥之处,还望指出 交流邮箱:[email protected]
效果与功能展示:
一、机房建模
a、普通机房
数据中心代码模型:
var models = [{ // 地板 "show": true, "uuid": "", "name": "DCR01_floor", "objType": "cube2", "length": 2350+400, "width": 2000+400, "height": 10, "x": 0, "y": 0, "z": 0, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1, //"imgurl": "../../img/3dImg/proj/DCR01.png", "imgurl": "../img/3dImg/wall/floor5.jpg", "repeatx": true, "width": 20, "repeaty": true, "height": 30 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 1 } } }, "showSortNub": 1, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null },/*空调开始*/ { "show": true, "uuid": "", "name": "DCR01_airConditionMain_1", "objType": "cube2", "length": 450, "width": 150, "height": 400, "x": 0, "y": 210, "z": -680, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigTop.jpg" }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/rack_inside.jpg" }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/rack_inside.jpg" }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/rack_inside.jpg" }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/rack_inside.jpg" }, "skin_right": { "skinColor": 11579568, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfig.jpg" } } }, "showSortNub": 31, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "DCR01_airConditionLogo_1", "objType": "cube2", "length": 70, "width": 20, "height": 150, "x": 165.066, "y": 339.192, "z": -605.478, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogoTop.jpg" }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogoTop.jpg" }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogoTop.jpg" }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogoTop.jpg" }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogoTop.jpg" }, "skin_right": { "skinColor": 11579568, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogo.jpg" } } }, "showSortNub": 31, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "DCR01_airConditionMain_2", "objType": "cube2", "length": 450, "width": 150, "height": 400, "x": 1045, "y": 210, "z": -270, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigTop.jpg" }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/rack_inside.jpg" }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/rack_inside.jpg" }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/rack_inside.jpg" }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/rack_inside.jpg" }, "skin_right": { "skinColor": 11579568, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfig.jpg" } } }, "showSortNub": 31, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": -Math.PI / 2 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "DCR01_airConditionLogo_2", "objType": "cube2", "length": 70, "width": 20, "height": 150, "x": 975.066, "y": 339.192, "z": -110.478, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogoTop.jpg" }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogoTop.jpg" }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogoTop.jpg" }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogoTop.jpg" }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogoTop.jpg" }, "skin_right": { "skinColor": 11579568, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogo.jpg" } } }, "showSortNub": 31, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": -Math.PI / 2 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, /*空调结束*/ { /*墙面开始*/ "show": true, "uuid": "", "name": "DCR01_wall_1", "objType": "cube2", "length": 20, "width": 1555, // 2530 "height": 500, "x": -398, "y": 250, "z": -780, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 10, "repeaty": true, "height": 1 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 10, "repeaty": true, "height": 1 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 1 } } }, "showSortNub": 447, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": Math.PI / 2 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "DCR01_wall_5", "objType": "cube2", "length": 20, "width": 395, "height": 500, "x": 985, "y": 250, "z": -780, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 10, "repeaty": true, "height": 1 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 10, "repeaty": true, "height": 1 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 1 } } }, "showSortNub": 447, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": Math.PI / 2 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "DCR01_wall_6", // 门上墙 "objType": "cube2", "length": 20, "width": 416, "height": 90, "x": 584.406, "y": 454.771, "z": -780.278, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 1, "repeaty": true, "height": 1 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 1, "repeaty": true, "height": 1 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 1 } } }, "showSortNub": 467, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": -Math.PI / 2 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "DCR01_wall_2", "objType": "cube2", "length": 20, "width": 2350, "height": 500, "x": 0, "y": 250, "z": 1000, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 10, "repeaty": true, "height": 1 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 10, "repeaty": true, "height": 1 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 1 } } }, "showSortNub": 447, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": Math.PI / 2 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "DCR01_wall_3", "objType": "cube2", "length": 20, "width": 1795, "height": 500, "x": 1175, "y": 250, "z": 110, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 10, "repeaty": true, "height": 1 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 10, "repeaty": true, "height": 1 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 1 } } }, "showSortNub": 447, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "DCR01_wall_4", "objType": "cube2", "length": 20, "width": 1795, "height": 500, "x": -1175, "y": 250, "z": 110, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 10, "repeaty": true, "height": 1 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 10, "repeaty": true, "height": 1 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 1 } } }, "showSortNub": 447, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, /*墙结束*/ { "show": true, "uuid": "", "name": "DCR01_door_1", "objType": "cube2", "length": 8, "width": 208, "height": 410, "x": 480, "y": 210, "z": -780.213, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/rack_inside.jpg" }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/door_right.png" }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/door_left.png" }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/door_right.png" }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/door_right.png" } } }, "showSortNub": 1, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": Math.PI / 2 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "DCR01_door_2", "objType": "cube2", "length": 8, "width": 208, "height": 410, "x": 680, "y": 210, "z": -780.213, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/rack_inside.jpg" }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/door_left.png" }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/door_right.png" }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 1 } } }, "showSortNub": 1, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": Math.PI / 2 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "objType": "jsonobj", "fileurl": "../img/3dImg/OBJS/FireExtinguisher.json", // 灭火器 "name": "TCL_mhq_1", "scale": { "x": 20, "y": 15, "z": 20 }, "position": { "x": 1045, "y": 9, "z": 400, }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0.3141592653589793 }, { "direction": "z", "degree": 0 }], "showSortNub": 146, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "objType": "jsonobj", "fileurl": "../img/3dImg/OBJS/FireExtinguisher.json", // 灭火器 "name": "TCL_mhq_2", "scale": { "x": 20, "y": 15, "z": 20 }, "position": { "x": 1045, "y": 9, "z": 420, }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0.3141592653589793 }, { "direction": "z", "degree": 0 }], "showSortNub": 146, "show": true, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": false, "uuid": "", "name": "DCR01_airConditionMain_1_wind", // 风 "objType": "flowTube", "points": [{ "x": 0, "y": 0, "z": 0 }, { "x": 0, "y": 50, "z": 100 }, { "x": 0, "y": 50, "z": 400 }], "position": { "x": 0.791, "y": 378.066, "z": -680.816 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16772846, "imgurl": "../img/3dImg/right1.png", "opacity": 1, "canvasSkin": { "cwidth": 1024, "cheight": 128, "cwNub": 16, "chNub": 16, "cMarginW": 0.2, "cMarginH": 0.2, "speed": 4, "fps": 40, "direction": "w", "forward": "f", "side": 2, "run": true, "bgcolor": "rgba(0, 108, 249, 0.12)" } }, "segments": 5, "radialSegments": 2, "closed": false, "radius": 200, "showSortNub": 20000, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": false, "uuid": "", "name": "DCR01_airConditionMain_2_wind", // 风 "objType": "flowTube", "points": [{ "x": 0, "y": 0, "z": 0 }, { "x": 0, "y": 50, "z": 100 }, { "x": 0, "y": 50, "z": 400 }], "position": { "x": 1045.791, "y": 378.066, "z": -270.816 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": -Math.PI / 2 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16772846, "imgurl": "../img/3dImg/right1.png", "opacity": 1, "canvasSkin": { "cwidth": 1024, "cheight": 128, "cwNub": 16, "chNub": 16, "cMarginW": 0.2, "cMarginH": 0.2, "speed": 4, "fps": 40, "direction": "w", "forward": "f", "side": 2, "run": true, "bgcolor": "rgba(0, 108, 249, 0.12)" } }, "segments": 5, "radialSegments": 2, "closed": false, "radius": 200, "showSortNub": 20000, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": false, "uuid": "", "name": "TCL_line_cube_1", // 机柜排线管理 "objType": "cube2", "length": 120, "width": 1105, "height": 20, "x": 475, "y": 420, "z": 250, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 0, "opacity": 1 }, "skin_down": { "skinColor": 2580374, "side": 0, "opacity": 1, "imgurl": "../img/3dImg/back.png", "repeatx": true, "width": 1, "repeaty": true, "height": 10 }, "skin_fore": { "skinColor": 3374847, "side": 2, "opacity": 1 }, "skin_behind": { "skinColor": 3374847, "side": 2, "opacity": 1 }, "skin_left": { "skinColor": 3374847, "side": 0, "opacity": 1 }, "skin_right": { "skinColor": 3374847, "side": 0, "opacity": 1 } } }, "showSortNub": 20005, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": false, "uuid": "", "name": "TCL_line_cube_2", // 机柜排线管理 "objType": "cube2", "length": 120, "width": 1105, "height": 20, "x": 25, "y": 420, "z": 250, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 0, "opacity": 1 }, "skin_down": { "skinColor": 2580374, "side": 0, "opacity": 1, "imgurl": "../img/3dImg/back.png", "repeatx": true, "width": 1, "repeaty": true, "height": 10 }, "skin_fore": { "skinColor": 3374847, "side": 2, "opacity": 1 }, "skin_behind": { "skinColor": 3374847, "side": 2, "opacity": 1 }, "skin_left": { "skinColor": 3374847, "side": 0, "opacity": 1 }, "skin_right": { "skinColor": 3374847, "side": 0, "opacity": 1 } } }, "showSortNub": 20005, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": false, "uuid": "", "name": "TCL_line_cube_3", // 机柜排线管理 "objType": "cube2", "length": 120, "width": 1105, "height": 20, "x": -425, "y": 420, "z": 250, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 0, "opacity": 1 }, "skin_down": { "skinColor": 2580374, "side": 0, "opacity": 1, "imgurl": "../img/3dImg/back.png", "repeatx": true, "width": 1, "repeaty": true, "height": 10 }, "skin_fore": { "skinColor": 3374847, "side": 2, "opacity": 1 }, "skin_behind": { "skinColor": 3374847, "side": 2, "opacity": 1 }, "skin_left": { "skinColor": 3374847, "side": 0, "opacity": 1 }, "skin_right": { "skinColor": 3374847, "side": 0, "opacity": 1 } } }, "showSortNub": 20005, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": false, "uuid": "", "name": "TCL_line_cube_4", // 机柜排线管理 "objType": "cube2", "length": 120, "width": 1105, "height": 20, "x": -875, "y": 420, "z": 250, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 0, "opacity": 1 }, "skin_down": { "skinColor": 2580374, "side": 0, "opacity": 1, "imgurl": "../img/3dImg/back.png", "repeatx": true, "width": 1, "repeaty": true, "height": 10 }, "skin_fore": { "skinColor": 3374847, "side": 2, "opacity": 1 }, "skin_behind": { "skinColor": 3374847, "side": 2, "opacity": 1 }, "skin_left": { "skinColor": 3374847, "side": 0, "opacity": 1 }, "skin_right": { "skinColor": 3374847, "side": 0, "opacity": 1 } } }, "showSortNub": 20005, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": false, "uuid": "", "name": "TCL_line_1_1", "objType": "tube", "points": [{ "x": 0, "y": 0, "z": -544 }, { "x": 0, "y": 0, "z": 202 }, { "x": 0, "y": 0, "z": 560 }], "position": { "x": 475.179, "y": 420.485, "z": 250 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 3407796, "imgurl": "../img/3dImg/water.jpg", "side": 2, "opacity": 1 }, "segments": 5, "radialSegments": 8, "closed": false, "radius": 5, "showSortNub": 58, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": false, "uuid": "", "name": "TCL_line_1_2", "objType": "tube", "points": [{ "x": 0, "y": 0, "z": -544 }, { "x": 0, "y": 0, "z": 202 }, { "x": 0, "y": 0, "z": 560 }], "position": { "x": 450.179, "y": 420.485, "z": 250 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16774912, "imgurl": "../img/3dImg/water.jpg", "side": 2, "opacity": 1 }, "segments": 5, "radialSegments": 8, "closed": false, "radius": 5, "showSortNub": 58, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": false, "uuid": "", "name": "TCL_line_1_3", "objType": "tube", "points": [{ "x": 0, "y": 0, "z": -544 }, { "x": 0, "y": 0, "z": 202 }, { "x": 0, "y": 0, "z": 560 }], "position": { "x": 500.179, "y": 420.485, "z": 250 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 10879490, "imgurl": "../img/3dImg/water.jpg", "side": 2, "opacity": 1 }, "segments": 5, "radialSegments": 8, "closed": false, "radius": 5, "showSortNub": 58, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": false, "uuid": "", "name": "TCL_line_2_1", "objType": "tube", "points": [{ "x": 0, "y": 0, "z": -544 }, { "x": 0, "y": 0, "z": 202 }, { "x": 0, "y": 0, "z": 560 }], "position": { "x": 25.179, "y": 420.485, "z": 250 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 3407796, "imgurl": "../img/3dImg/water.jpg", "side": 2, "opacity": 1 }, "segments": 5, "radialSegments": 8, "closed": false, "radius": 5, "showSortNub": 58, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": false, "uuid": "", "name": "TCL_line_2_2", "objType": "tube", "points": [{ "x": 0, "y": 0, "z": -544 }, { "x": 0, "y": 0, "z": 202 }, { "x": 0, "y": 0, "z": 560 }], "position": { "x": 0.179, "y": 420.485, "z": 250 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16774912, "imgurl": "../img/3dImg/water.jpg", "side": 2, "opacity": 1 }, "segments": 5, "radialSegments": 8, "closed": false, "radius": 5, "showSortNub": 58, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": false, "uuid": "", "name": "TCL_line_2_3", "objType": "tube", "points": [{ "x": 0, "y": 0, "z": -544 }, { "x": 0, "y": 0, "z": 202 }, { "x": 0, "y": 0, "z": 560 }], "position": { "x": 50.179, "y": 420.485, "z": 250 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 10879490, "imgurl": "../img/3dImg/water.jpg", "side": 2, "opacity": 1 }, "segments": 5, "radialSegments": 8, "closed": false, "radius": 5, "showSortNub": 58, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": false, "uuid": "", "name": "TCL_line_3_1", "objType": "tube", "points": [{ "x": 0, "y": 0, "z": -544 }, { "x": 0, "y": 0, "z": 202 }, { "x": 0, "y": 0, "z": 560 }], "position": { "x": -425.179, "y": 420.485, "z": 250 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 3407796, "imgurl": "../img/3dImg/water.jpg", "side": 2, "opacity": 1 }, "segments": 5, "radialSegments": 8, "closed": false, "radius": 5, "showSortNub": 58, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": false, "uuid": "", "name": "TCL_line_3_2", "objType": "tube", "points": [{ "x": 0, "y": 0, "z": -544 }, { "x": 0, "y": 0, "z": 202 }, { "x": 0, "y": 0, "z": 560 }], "position": { "x": -450.179, "y": 420.485, "z": 250 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16774912, "imgurl": "../img/3dImg/water.jpg", "side": 2, "opacity": 1 }, "segments": 5, "radialSegments": 8, "closed": false, "radius": 5, "showSortNub": 58, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": false, "uuid": "", "name": "TCL_line_3_3", "objType": "tube", "points": [{ "x": 0, "y": 0, "z": -544 }, { "x": 0, "y": 0, "z": 202 }, { "x": 0, "y": 0, "z": 560 }], "position": { "x": -400.179, "y": 420.485, "z": 250 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 10879490, "imgurl": "../img/3dImg/water.jpg", "side": 2, "opacity": 1 }, "segments": 5, "radialSegments": 8, "closed": false, "radius": 5, "showSortNub": 58, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": false, "uuid": "", "name": "TCL_line_4_1", "objType": "tube", "points": [{ "x": 0, "y": 0, "z": -544 }, { "x": 0, "y": 0, "z": 202 }, { "x": 0, "y": 0, "z": 560 }], "position": { "x": -875.179, "y": 420.485, "z": 250 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 3407796, "imgurl": "../img/3dImg/water.jpg", "side": 2, "opacity": 1 }, "segments": 5, "radialSegments": 8, "closed": false, "radius": 5, "showSortNub": 58, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": false, "uuid": "", "name": "TCL_line_4_2", "objType": "tube", "points": [{ "x": 0, "y": 0, "z": -544 }, { "x": 0, "y": 0, "z": 202 }, { "x": 0, "y": 0, "z": 560 }], "position": { "x": -900.179, "y": 420.485, "z": 250 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 16774912, "imgurl": "../img/3dImg/water.jpg", "side": 2, "opacity": 1 }, "segments": 5, "radialSegments": 8, "closed": false, "radius": 5, "showSortNub": 58, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": false, "uuid": "", "name": "TCL_line_4_3", "objType": "tube", "points": [{ "x": 0, "y": 0, "z": -544 }, { "x": 0, "y": 0, "z": 202 }, { "x": 0, "y": 0, "z": 560 }], "position": { "x": -850.179, "y": 420.485, "z": 250 }, "scale": { "x": 1, "y": 1, "z": 1 }, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "style": { "skinColor": 10879490, "imgurl": "../img/3dImg/water.jpg", "side": 2, "opacity": 1 }, "segments": 5, "radialSegments": 8, "closed": false, "radius": 5, "showSortNub": 58, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, ]; // 添加机柜 for (var i = 1; i <= 6; i++) { var showface = -1; if (i == 6) { showface = 0; } var _cab = getCabinetModel("DCR01_cab_A_" + i, // 获取机柜静态模型 { x: 1, y: 1, z: 1 }, { "x": 475, "y": 210, "z": -60 + (i - 1) * 155 }, [{ "direction": "y", "degree": Math.PI }], showface, roomName); models.push(_cab); var _cabinet = wtserverAPI.CabinetBoxHandlerCacheData["c_" + roomName + "_" + "DCR01_cab_A_" + i]; var devsNubs = 0; if (_cabinet && _cabinet.devChildren) { devsNubs = _cabinet.devChildren.length; } if (devsNubs > 0) { var serversGroup = getServerModel("DCR01_cab_A_" + i + "_sGroup", 0, { "x": 475, "y": 210, "z": -60 + (i - 1) * 155 }, { x: 1, y: 1, z: 1 }, Math.PI); // 给有设备的机柜贴图? models.push(serversGroup); } } models.push(getCabinetModel("DCR01_cab_A_26", // 获取机柜静态模型 MF { x: 1, y: 1, z: 1 }, { "x": 475, "y": 210, "z": -215 }, [{ "direction": "y", "degree": Math.PI }], 1, roomName)); models.push(getCabinetModel("DCR01_cab_A_27", // 获取机柜静态模型 { x: 1, y: 1, z: 1 }, { "x": 25, "y": 210, "z": -215 }, [{ "direction": "y", "degree": Math.PI }], 1, roomName)); for (var i = 1; i <= 6; i++) { var showface = -1; if (i == 6) { showface = 0; } var _cab = getCabinetModel("DCR01_cab_A_" + (i + 6), // 获取机柜静态模型 { x: 1, y: 1, z: 1 }, { "x": 25, "y": 210, "z": -60 + (i - 1) * 155 }, [{ "direction": "y", "degree": Math.PI }], showface, roomName); models.push(_cab); var _cabinet = wtserverAPI.CabinetBoxHandlerCacheData["c_" + roomName + "_" + "DCR01_cab_A_" + (i + 6)]; var devsNubs = 0; if (_cabinet && _cabinet.devChildren) { devsNubs = _cabinet.devChildren.length; } if (devsNubs > 0) { var serversGroup = getServerModel("DCR01_cab_A_" + i + "_sGroup", 0, { "x": 25, "y": 210, "z": -60 + (i - 1) * 155 }, { x: 1, y: 1, z: 1 }, Math.PI); // 给有设备的机柜贴图? models.push(serversGroup); } } for (var i = 1; i <= 6; i++) { var showface = -1; if (i == 1) { showface = 1; } else if (i == 6) { showface = 0; } var _cab = getCabinetModel("DCR01_cab_A_" + (i + 12), // 获取机柜静态模型 { x: 1, y: 1, z: 1 }, { "x": -435, "y": 210, "z": -60 + (i - 1) * 155 }, [{ "direction": "y", "degree": Math.PI }], showface, roomName); models.push(_cab); var _cabinet = wtserverAPI.CabinetBoxHandlerCacheData["c_" + roomName + "_" + "DCR01_cab_A_" + (i + 12)]; var devsNubs = 0; if (_cabinet && _cabinet.devChildren) { devsNubs = _cabinet.devChildren.length; } if (devsNubs > 0) { var serversGroup = getServerModel("DCR01_cab_A_" + i + "_sGroup", 0, { "x": -425, "y": 210, "z": -60 + (i - 1) * 155 }, { x: 1, y: 1, z: 1 }, Math.PI); // 给有设备的机柜贴图? models.push(serversGroup); } } for (var i = 1; i <= 7; i++) { var showface = -1; if (i == 1) { showface = 1; } else if (i == 7) { showface = 0; } var _cab = getCabinetModel("DCR01_cab_A_" + (i + 18), // 获取机柜静态模型 { x: 1, y: 1, z: 1 }, { "x": -890, "y": 210, "z": -215 + (i - 1) * 155 }, [{ "direction": "y", "degree": Math.PI }], showface, roomName); models.push(_cab); var _cabinet = wtserverAPI.CabinetBoxHandlerCacheData["c_" + roomName + "_" + "DCR01_cab_A_" + (i + 18)]; var devsNubs = 0; if (_cabinet && _cabinet.devChildren) { devsNubs = _cabinet.devChildren.length; } if (devsNubs > 0) { var serversGroup = getServerModel("DCR01_cab_A_" + i + "_sGroup", 0, { "x": -890, "y": 210, "z": -215 + (i - 1) * 155 }, { x: 1, y: 1, z: 1 }, Math.PI); // 给有设备的机柜贴图? models.push(serversGroup); } } //优化模型 MF>这样怎么就优化了模型 var oldobjnames = []; for (var i = 1; i <= 27; i++) { oldobjnames.push("DCR01_cab_A_" + i); } models.push({ show: true, objType: "MergeModels", oldObjNames: oldobjnames });
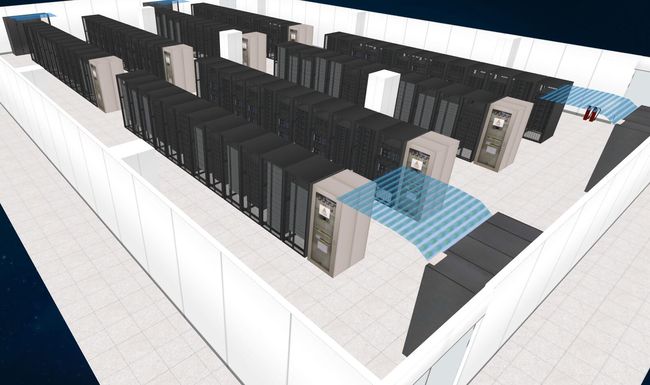
b、实现不规则机房建模
下面是环境场景多的情况下 建立的模型
我们推进摄像机 展示一个局部的模型情况
画中画效果 在3D模型内展示视频 或者电脑桌面 或其它
c、微模块机房建模(下节课重点讲述)
d、综合机房(含有微模块与普通机柜)
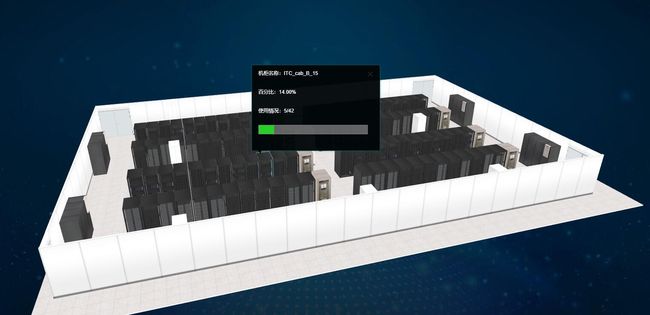
二、鼠标滑过机柜,显示机柜概要信息
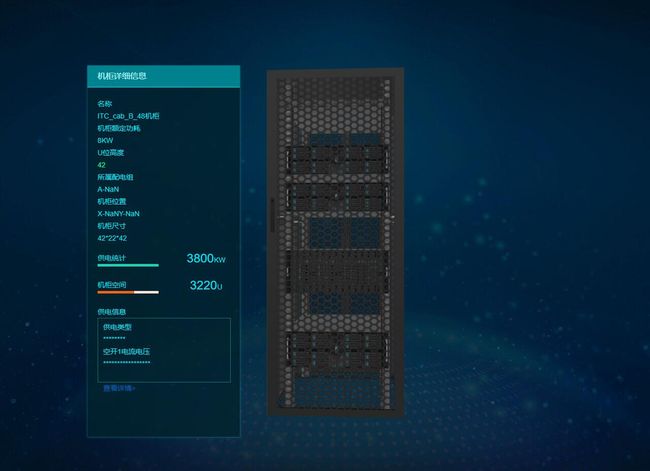
三、双击机柜,显示机柜详情
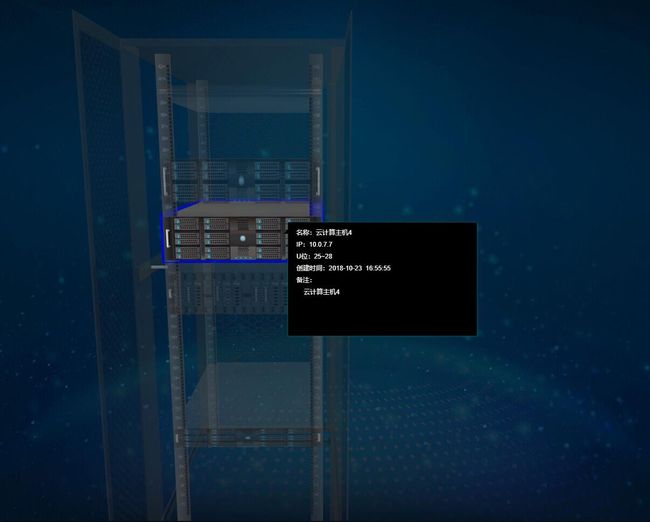
四、打开机柜门 显示机柜内部服务器详细信息
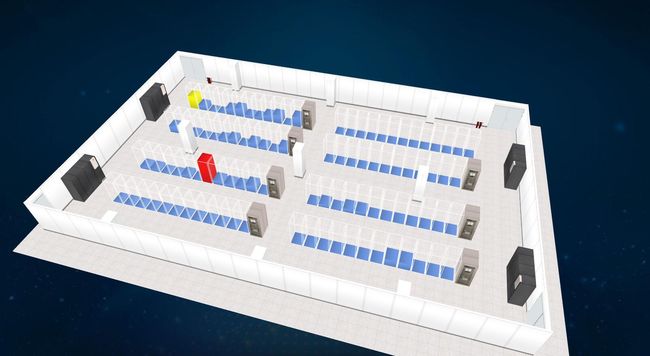
五、机柜利用率展示
代码实现:
//cabnames 表示名称
ModelBussiness.prototype.showSpaceRate = function () {
var _this = this;
var cabnames = wtserverAPI.cabNames;
if (_this.rateSpaceState == 0) {
_this.rateSpaceState = 1;
$("#backBtn").fadeIn();
layer.closeAll();
$("#toolbar").fadeOut();
//隐藏所有
_this.hideAllCabinet("aaaa", function () {
if (_this.rateSpaceCubeNames.length <= 0) { //获取利用率
var loadindex = layer.load();
wtserverAPI.CabRate(modelBussiness.roomName, function (result) {
layer.closeAll();
console.log(result);
var cabRates = {};
if (result && result.length && result.length > 0) {
$.each(result, function (_index, _obj) {
var _cab = wtserverAPI.getCabinetByUUID(modelBussiness.roomName, _obj.cabid);
if (_cab && _cab.cabName) {
cabRates[_cab.cabName] = _obj.useRate;
}
});
}
console.log(cabRates);
for (var i = 0; i < cabnames.length; i++) {
var itcobj = WT3DObj.commonFunc.findObject(cabnames[i]);
var rateValue = 0;
if (cabRates[cabnames[i]]) {
rateValue = cabRates[cabnames[i]];
}
var style = {
borderColor: 0xffffff,
innerColor: 0x6495ed,
innerOprity: 1,
outColor: 0xffffff,
outOprity: 0.1
};
_this.commonFunc.createRateCube(cabnames[i],
{ x: 160, y: 380, z: 140 },
{ x: itcobj.position.x, y: itcobj.position.y, z: itcobj.position.z },
{ x: 0, y: 0, z: 0 },
rateValue,
style, { timelong: 1000 });
}
}, function (err) {
layer.closeAll();
var cabRates = {};
//if (result && result.length && result.length > 0) {
// $.each(result, function (_index, _obj) {
// var _cab = wtserverAPI.getCabinetByUUID(modelBussiness.roomName, _obj.cabid);
// if (_cab && _cab.cabName) {
// cabRates[_cab.cabName] = _obj.useRate;
// }
// });
//}
console.log(cabRates);
for (var i = 0; i < cabnames.length; i++) {
var itcobj = WT3DObj.commonFunc.findObject(cabnames[i]);
var rateValue = 0;
if (cabRates[cabnames[i]]) {
rateValue = cabRates[cabnames[i]];
}
var style = {
borderColor: 0xffffff,
innerColor: 0x6495ed,
innerOprity: 1,
outColor: 0xffffff,
outOprity: 0.1
};
_this.commonFunc.createRateCube(cabnames[i],
{ x: 160, y: 380, z: 140 },
{ x: itcobj.position.x, y: itcobj.position.y, z: itcobj.position.z },
{ x: 0, y: 0, z: 0 },
rateValue,
style, { timelong: 1000 });
}
});
}
else {
for (var i = 0; i < cabnames.length; i++) {
var rateValue = Math.random();
var style = {
borderColor: 0xffffff,
innerColor: 0x6495ed,
innerOprity: 1,
outColor: 0xffffff,
outOprity: 0.1
};
var itcobj = WT3DObj.commonFunc.findObject(cabnames[i]);
_this.commonFunc.createRateCube(cabnames[i],
{ x: 160, y: 380, z: 140 },
{ x: itcobj.position.x, y: itcobj.position.y, z: itcobj.position.z },
{ x: 0, y: 0, z: 0 },
rateValue,
style, { timelong: 1000 });
}
}
});
}
else {
_this.hideSpaceRate();
if (_this.needHideCabinets.length > 0) {
WT3DObj.commonFunc.changeCameraPosition({ x: 2531, y: 3967, z: -1150 }, { x: -615, y: 0, z: -35 }, 1000, function () {
$.each(_this.needHideCabinets, function (_index, _obj) {
if (_obj.name.indexOf("_rate_") < 0 && _obj.name.indexOf("_yearCube_") < 0) {
_obj.visible = true;
}
});
});
}
}
}
六、机柜可用控件展示
代码实现:
MSS.prototype.showUsageMap_old = function () {
var _this = this;
//WT3DObj.commonFunc.changeCameraPosition({ x: 3626.8806598704978, y: 2503.5840662851847, z: 1333.887505251365 }, { x: 115.96408129332937, y: 178.8991280155388, z: 368.1924201030766 },1000, function () { });
if (_this.agesSpaceState == 0) {
_this.agesSpaceState = 1;
$("#backBtn").fadeIn();
layer.closeAll();
$("#toolbar").fadeOut();
//隐藏所有
_this.hideAllCabinet("aaaa", function () {
if (_this.agesSpaceCubeNames.length <= 0) {
var loadindex = layer.load();
wtserverAPI.FreeSpace(modelBussiness.roomName, function (result) {
layer.closeAll();
console.log(result);
var cabNoUse = {};
if (result && result.length && result.length > 0) {
$.each(result, function (_index, _obj) {
var _cab = wtserverAPI.getCabinetByUUID(modelBussiness.roomName, _obj.cabid);
if (_cab && _cab.cabName) {
var ageValue = [];
if (_obj.uPositionUsed && _obj.uPositionUsed.length && _obj.uPositionUsed.length > 0) {
for (var j = 0; j < _obj.uPositionUsed.length - 1; j++) {
if (j == 0) {
ageValue.push({
value: 1,
max: _obj.uPositionUsed[0],
min: _obj.uPositionUsed[0]
});
}
if (_obj.uPositionUsed[j + 1] - _obj.uPositionUsed[j] > 1) {
ageValue.push({
value: 1,
max: _obj.uPositionUsed[j + 1],
min: _obj.uPositionUsed[j + 1]
});
} else {
ageValue[ageValue.length - 1].max = _obj.uPositionUsed[j + 1];
}
}
}
cabNoUse[_cab.cabName] = ageValue;
}
});
}
console.log(cabNoUse);
for (var i = 1; i <= 49; i++) {
var itcobj = WT3DObj.commonFunc.findObject(modelBussiness.roomName + "_cab_A_" + i);
var ageValue = [];
if (cabNoUse[modelBussiness.roomName + "_cab_A_" + i]) {
ageValue = cabNoUse[modelBussiness.roomName + "_cab_A_" + i];
}
var style = {
borderColor: 0x444444,
outColor: 0xffffff,
outOprity: 0.1
};
_this.commonFunc.createUseageCube(modelBussiness.roomName + "_cab_A_" + i,
{ x: 160, y: 380, z: 140 },
{ x: itcobj.position.x, y: itcobj.position.y, z: itcobj.position.z },
{ x: 0, y: 0, z: 0 },
ageValue,
style, { timelong: 1000 }, i);
}
for (var i = 1; i <= 48; i++) {
var itcobj = WT3DObj.commonFunc.findObject(modelBussiness.roomName + "_cab_B_" + i);
var ageValue = [];
if (cabNoUse[modelBussiness.roomName + "_cab_B_" + i]) {
ageValue = cabNoUse[modelBussiness.roomName + "_cab_B_" + i];
}
var style = {
borderColor: 0x444444,
outColor: 0xffffff,
outOprity: 0.1
};
var itcobj = WT3DObj.commonFunc.findObject(modelBussiness.roomName + "_cab_B_" + i);
_this.commonFunc.createUseageCube(modelBussiness.roomName + "_cab_B_" + i,
{ x: 160, y: 380, z: 140 },
{ x: itcobj.position.x, y: itcobj.position.y, z: itcobj.position.z },
{ x: 0, y: 0, z: 0 },
ageValue,
style, { timelong: 1000 }, i);
}
}, function () {
layer.closeAll();
layer.msg("数据接口异常,查无数据!");
});
}
else {
for (var i = 1; i <= 49; i++) {
var itcobj = WT3DObj.commonFunc.findObject(modelBussiness.roomName + "_cab_A_" + i);
var ageValue = [];
var style = {
borderColor: 0xffffff,
outColor: 0xffffff,
outOprity: 0.1
};
_this.commonFunc.createUseageCube(modelBussiness.roomName + "_cab_A_" + i,
{ x: 160, y: 378, z: 140 },
{ x: itcobj.position.x, y: itcobj.position.y, z: itcobj.position.z },
{ x: 0, y: 0, z: 0 },
ageValue,
style, { timelong: 1000 }, i);
}
for (var i = 1; i <= 48; i++) {
var itcobj = WT3DObj.commonFunc.findObject(modelBussiness.roomName + "_cab_B_" + i);
var ageValue = [];
var style = {
borderColor: 0xffffff,
outColor: 0xffffff,
outOprity: 0.1
};
_this.commonFunc.createUseageCube(modelBussiness.roomName + "_cab_B_" + i,
{ x: 160, y: 378, z: 140 },
{ x: itcobj.position.x, y: itcobj.position.y, z: itcobj.position.z },
{ x: 0, y: 0, z: 0 },
ageValue,
style, { timelong: 1000 }, i);
}
}
});
} else {
this.hideUsageSpaceRate();
if (_this.needHideCabinets.length > 0) {
WT3DObj.commonFunc.changeCameraPosition({ x: 2531, y: 3967, z: -1150 }, { x: -615, y: 0, z: -35 }, 1000, function () {
$.each(_this.needHideCabinets, function (_index, _obj) {
if (_obj.name.indexOf("_rate_") < 0 && _obj.name.indexOf("_yearCube_") < 0) {
_obj.visible = true;
}
});
});
}
}
}
七、机房内排线
八、机房温度云图展示
九、告警机柜展示
烟雾告警模拟
十、空调通风
二、数据对接代码实现
function WTServerAPI() { } WTServerAPI.prototype.init = function () { this.alarmColors = { "灾难": "0xff0000", "警告": "0xff0000", "严重": "0xffff00", "一般": "0x00ff00", "经过": "0x00ffff", } } WTServerAPI.prototype.getAlarmColor = function (lstr) { return this.alarmColors[lstr] ? this.alarmColors[lstr] : "0xff0000"; } WTServerAPI.prototype.roomId = function (key) { var keyValues = { ITC: "c12d7373-a6db-4a3f-96a0-f1a851a8825d", PCR: "dd01271f-7129-4ba1-afcb-fb2dd9017db9", DCR01: "b243a046-31f5-4ba4-891c-bd4e8368c0d9", DCR02: "d8de327b-6b11-4a18-b1d8-168ce0c06d4f", DCR03: "9c26ffd0-e9b1-40bb-8437-a74336c36d26", DCR04: "00a33071-252a-423e-891d-2d836ae23d00" }; return keyValues[key]; } WTServerAPI.prototype.startSigalrServer = function (callBack) { $.getScript(wtserverAPI.SignalrHubs, function () { $.connection.hub.url = wtserverAPI.SignalrUrl; var chat = $.connection.signalRHub; chat.client.Room3DAlert = function (res) { if (callBack) { callBack(res); } }; //开始连接 $.connection.hub.start().done(function () { // console.log("连接成功"); }).fail(function () { // console.log("连接失败"); }); }); } WTServerAPI.prototype.SigalrMsg = function (res) { var msg = JSON.parse(res); console.log(msg); if (msg) { if (msg.msgType && msg.msgType == "Room3DAlert") { if (modelBussiness) { modelBussiness.alarmServer(msg.message); } } } } /* 接口方式:get 返回格式: json Url:服务端自定 参数:url?room={0}&cabinetNub={1} 参数说明:room代表机房编号,cabinetNub为机柜编号,当cabinetNub=-1时返回该机房所有服务器设备信息 接口方式:get 返回格式: json Url:服务端自定 参数: action: “cabInfo” // 执行的方法 roomID : “c12d7373-a6db-4a3f-96a0-f1a851a8825d” // 机房ID, cabinetNub: “ ” // 机柜编号 参数说明:roomID代表机房编号,cabinetNub为机柜编号,当cabinetNub=-1时返回该机房所有服务器设备信息 返回格式(参考) { "resultCode": "success", "error": { "errorCode": 0, "errorInfo": "此处显示错误信息" }, "result": [ { "cabinetNub": "A1", "devChildren": [//这是一个数组 列表 { "devId": "",//设备id 这里面的id或者编号要用于数据绑定 要和数据库里面的设备id或者编号一致 "devCode": "",//设备编号 这里面的id或者编号要用于数据绑定 要和数据库里面的设备id或者编号一致 "devName": "",//设备名称 "devType": "",//前后端协定一些设备类型 "devURange": {//[5,8] 这里左闭 右闭区间 "min": 5, "max":8 }, "devCustomSkin": {//自定义设备皮肤 可不填写 "topImg": "img地址", "bottomImg": "img地址", "foreImg": "img地址", "behindImg": "img地址", "leftImg": "img地址", "rightImg": "img地址", }, }, //.............此处表示更多 ] }, { "cabinetNub": "A2", "devChildren": [ { "devId": "",//设备id 这里面的id或者编号要用于数据绑定 要和数据库里面的设备id或者编号一致 "devCode": "",//设备编号 这里面的id或者编号要用于数据绑定 要和数据库里面的设备id或者编号一致 "devName": "",//设备名称 "devType": "",//前后端协定一些设备类型 "devURange": {//[5,8] 这里左闭 右闭区间 "min": 5, "max": 8 }, "devCustomSkin": {//自定义设备皮肤 可不填写 "topImg": "img地址", "bottomImg": "img地址", "foreImg": "img地址", "behindImg": "img地址", "leftImg": "img地址", "rightImg": "img地址", }, } ] }, //.............此处表示更多 ] */ WTServerAPI.prototype.CabinetBoxHandlerCacheData = {}; WTServerAPI.prototype.CabinetBoxHandler = function (room, cabinetNub, sucFunc, failFunc, beCache) { var _this = this; if (beCache) { var cachedata = _this.CabinetBoxHandlerCacheData["c_" + room + "_" + cabinetNub]; if (cachedata) { sucFunc(cachedata); return; } } var url = _this.ServerUrl + "/CBHandler.ashx?action=cabInfo&roomID=" + wtserverAPI.roomId(room) if (cabinetNub) { url += "&cabinetNub=" + cabinetNub; } httpGetSyn(url,//这里要同步获取信息 不能用异步 function (rs) { if (sucFunc) { if (cabinetNub == -1) { _this.CabinetBoxHandlerCacheData["c_" + room + "_-1"] = rs.result; } if (rs && rs.result && rs.result.length && rs.result.length > 0) { $.each(rs.result, function (_index, _obj) { if (_obj) { _this.CabinetBoxHandlerCacheData["c_" + room + "_" + _obj.cabName] = _obj; } }); } sucFunc(_this.CabinetBoxHandlerCacheData); } }, function (err) { if (failFunc) { failFunc(err); } }); } WTServerAPI.prototype.getCabinetByUUID = function (roomName, uuid) { var _this = this; var _cab = null; var allCabs = _this.CabinetBoxHandlerCacheData["c_" + roomName + "_-1"]; $.each(allCabs, function (_index, _obj) { if (_obj.cabinetNub == uuid) { _cab = _obj; } }); return _cab; } /** *获取端口信息 接口方式:get 返回格式: json Url:服务端自定 参数: action: “ports” // 执行的方法 devGuid: “” // 设备ID devGuid代表设备guid 返回格式(参考) { "resultCode": "success", "error": { "errorCode": 0, "errorInfo": "此处显示错误信息" }, "result":[ {Name:’端口名称’, Value:’端口状态’ }, ……… ] } *根据服务器id获取端口信息 http://116.249.124.141:8081/3droom/api/ashx/CBHandler.ashx?action=ports&hostid=xxxx */ WTServerAPI.prototype.PortCacheData = {}; WTServerAPI.prototype.PortHandler = function (serverId, beCache, sucFunc, failFunc) { var _this = this; if (beCache) { var cachedata = _this.PortCacheData["s_" + serverId]; if (cachedata) { sucFunc(cachedata); return; } } var url = _this.ServerUrl + "/CBHandler.ashx?action=ports&devGuid=" + serverId; httpGet(url, function (rs) { if (sucFunc) { if (rs && rs.result && rs.result.length > 0) { _this.PortCacheData["s_" + serverId] = rs.result; sucFunc(_this.PortCacheData["s_" + serverId]); } else if (rs && rs.error && rs.error.errorInfo) { if (failFunc) { failFunc(rs.error.errorInfo); } } } }, function (err) { if (failFunc) { failFunc(err); } }); } //机柜利用率 /* 接口方式:get 返回格式: json Url:服务端自定 参数: action: “CabRate” // 执行的方法 roomID : “c12d7373-a6db-4a3f-96a0-f1a851a8825d” // 机房ID, 返回格式(参考) { "resultCode": "success", "error": { "errorCode": 0, "errorInfo": "此处显示错误信息" }, "result":[ { "cabid":"此处为机柜id", "useRate":"0.8",//利用率 “strUseRate”: 23/42 // 利用率比例 }, { "cabid":"此处为机柜id", "useRate":"0.4",//利用率 “strUseRate”: 23/42 // 利用率比例 } ......//此处表示更多 ] } */ WTServerAPI.prototype.CabRate = function (roomID, sucFunc, failFunc) { var _this = this; var url = _this.ServerUrl + "/CBHandler.ashx?action=CabRate&roomID=" + _this.roomId(roomID); httpGet(url, function (rs) { if (sucFunc) { if (rs && rs.resultCode && rs.resultCode == "success" && rs.result && rs.result.length && rs.result.length > 0) { sucFunc(rs.result); } else { if (failFunc) { failFunc(rs.error); } } } }, function (err) { if (failFunc) { failFunc(err); } }); } //空闲空间 /* 接口方式:get 返回格式: json Url:服务端自定 参数: action: “FreeSpace” // 执行的方法 roomID : “c12d7373-a6db-4a3f-96a0-f1a851a8825d” // 机房ID, 返回格式(参考) { "resultCode": "success", "error": { "errorCode": 0, "errorInfo": "此处显示错误信息" }, "result":[ { "cabid":"此处为机柜id", "uPositionUsed":[1,2,3,4,5],//表示u位被占用 }, { "cabid":"此处为机柜id", "uPositionUsed":[12,13,14,15],//表示u位被占用 } ......//此处表示更多 ] } */ WTServerAPI.prototype.FreeSpaceCacheData = null; WTServerAPI.prototype.FreeSpace = function (roomID, sucFunc, failFunc, fromCache) { var _this = this; if (fromCache) { return _this.FreeSpaceCacheData; } var url = _this.ServerUrl + "/CBHandler.ashx?action=FreeSpace&roomID=" + _this.roomId(roomID); httpGet(url, function (rs) { if (sucFunc) { if (rs && rs.resultCode && rs.resultCode == "success" && rs.result && rs.result.length && rs.result.length > 0) { _this.FreeSpaceCacheData = rs.result; sucFunc(rs.result); } else { if (failFunc) { failFunc(rs.error); } } } }, function (err) { if (failFunc) { failFunc(err); } }); } //温度云图 /* 接口方式:get 返回格式: json Url:服务端自定 参数: action: “Tnephogram” // 执行的方法 roomID : “c12d7373-a6db-4a3f-96a0-f1a851a8825d” // 机房ID 返回格式(参考) { "resultCode": "success", "error": { "errorCode": 0, "errorInfo": "此处显示错误信息" }, "result":[ { "thDevGuid":"此处为温湿度设备id", "position":{"x":"1","y":"50"},//位置 "tValue":"25.6",//温度 }, { "thDevGuid":"此处为温湿度设备id", "position":{"x":"10","y":"100"},//位置 "tValue":"80",//温度 } ] } */ WTServerAPI.prototype.TnephogramCacheData = null; WTServerAPI.prototype.Tnephogram = function (roomID, sucFunc, failFunc) { var _this = this; var url = _this.ServerUrl + "/CBHandler.ashx?action=Tnephogram&roomID=" + _this.roomId(roomID); httpGet(url, function (rs) { if (sucFunc) { if (rs && rs.resultCode && rs.resultCode == "success" && rs.result && rs.result.length && rs.result.length > 0) { _this.TnephogramCacheData = rs.result; sucFunc(rs.result); } else { if (failFunc) { failFunc(rs.error); } } } }, function (err) { if (failFunc) { failFunc(err); } }); } //湿度接口 /* 接口方式:get 返回格式: json Url:服务端自定 参数: action: “Humidity” // 执行的方法 roomID : “c12d7373-a6db-4a3f-96a0-f1a851a8825d” // 机房ID 返回格式(参考) { "resultCode": "success", "error": { "errorCode": 0, "errorInfo": "此处显示错误信息" }, "result":[ { "thDevGuid":"此处为温湿度设备id", "position":{"x":"100","y":"100"},//位置 "hValue":"80",//湿度 }, { "thDevGuid":"此处为温湿度设备id", "position":{"x":"300","y":"500"},//位置 "hValue":"80",//湿度 } ] } */ WTServerAPI.prototype.Humidity = function (roomID, sucFunc, failFunc) { var _this = this; var url = _this.ServerUrl + "/CBHandler.ashx?action=Humidity&roomID=" + _this.roomId(roomID); httpGet(url, function (rs) { if (sucFunc) { if (rs && rs.resultCode && rs.resultCode == "success" && rs.result && rs.result.length && rs.result.length > 0) { sucFunc(rs.result); } else { if (failFunc) { failFunc(rs.error); } } } }, function (err) { if (failFunc) { failFunc(err); } }); } //设备详细接口 /* 接口方式:get 返回格式: json Url:服务端自定 参数: action: “deviceInfo” // 执行的方法 devGuid: “” // 设备ID devGuid代表设备guid 返回格式(参考) { "resultCode": "success", "error": { "errorCode": 0, "errorInfo": "此处显示错误信息" }, "result":{//设备详情 } } */ WTServerAPI.prototype.DeviceInfo = function (devGuid, sucFunc, failFunc) { var _this = this; var url = _this.ServerUrl + "/CBHandler.ashx?action=deviceInfo&devGuid=" + devGuid; httpGet(url, function (rs) { if (sucFunc) { if (rs && rs.resultCode && rs.resultCode == "success" && rs.result) { sucFunc(rs); } else { if (failFunc) { failFunc(rs.error); } } } }, function (err) { if (failFunc) { failFunc(err); } }); } /* 获取机柜详细信息 接口方式:get 返回格式: json Url:服务端自定 参数: action: “ecInfo” // 执行的方法 devGuid: “” // 机柜ID 返回格式(参考) { "resultCode": "success", "error": { "errorCode": 0, "errorInfo": "此处显示错误信息" }, "result":[ { AreaBelong:’所在区域’, ECName:’机柜名称’ }, PhysicalLocation:’位置’ }, UNumber:’U位数’ }, UseRate:’机柜使用率’ }, StrUseRate:’机柜使用率字符串标识’ }, TDP:’机柜中所有设备功耗之和’ } ] } */ WTServerAPI.prototype.getCabinetInfo = function (devGuid, sucFunc, failFunc) { var _this = this; var url = _this.ServerUrl + "/CBHandler.ashx?action=ecInfo&devGuid=" + devGuid; httpGet(url, function (rs) { if (sucFunc) { if (rs && rs.resultCode && rs.resultCode == "success" && rs.result) { sucFunc(rs); } else { if (failFunc) { failFunc(rs.error); } } } }, function (err) { if (failFunc) { failFunc(err); } }); } var wtserverAPI = null;
三、逻辑控制代码
var WT3DModel; function threeStart(_height,roomName,dataFunc) { // dataFunc 获取机柜,空调,墙等设备的json对象 WT3DModel = new WT3D(); // 实例化 3D 核心对象,见 WT3D.core.js 文件。 var initOption = { antialias: true, // 启用平滑、抗锯齿效果 loadSyn: true, // 是否启用异步加载 showHelpGrid: false, // 是否显示网格线 clearCoolr: 0x4068b0, // 背景色 clearColorOp: 0, // 透明度 }; var Aobjects = { // 给3D对象绑定事件 objects: dataFunc(roomName), Animation: [ { obj_name: "", obj_animation: function (_obj) { }, animationType: 0, // 动画类型 -1永久循环执行 0触发执行 >=1执行多少次 aniInterval: 1000, // 执行时间间隔 毫秒 }], events: { dbclick: [ { obj_name: "ALL", obj_event: function (_obj, face) { // 被选中的对象 被选中的面 // 此处设置双击聚焦 { console.log(_obj); console.log(face); if (_obj.objType == "optimizeModel") { console.log("optimizeModel"); console.log(_obj); _obj = WT3DModel.commonFunc.getOldModelByNewModelAndFace(_obj, face); } modelBussiness.dbClickSelectCabinet(_obj, face); var mainCamera = WT3DModel.camera;//主场景 //mainCamera.lookAt({ // x: _obj.position.x, y: _obj.position.y, z: _obj.position.z //}); var objpositionx = _obj.position.x; var objpositiony = _obj.position.y; var objpositionz = _obj.position.z; if (typeof (_obj.parent) != 'undefined' && _obj.parent != null && typeof (_obj.parent.position) != 'undefined' && _obj.parent.position != null) { objpositionx += _obj.parent.position.x; objpositiony += _obj.parent.position.y; objpositionz += _obj.parent.position.z; } if (typeof (_obj.oldPosition) != 'undefined' && _obj.oldPosition != null) { objpositionx = _obj.oldPosition.x; objpositiony = _obj.oldPosition.y; objpositionz = _obj.oldPosition.z; } new TWEEN.Tween(WT3DModel.controls.target).to({ // WT3DModel.controls.target: 要改变的对象 x: objpositionx, y: objpositiony, z: objpositionz // to({键值对:动画结束时移动到的文职,完成动画需要的时间}) }, 600).onComplete(function () { var x_distance = mainCamera.position.x - objpositionx; var y_distance = mainCamera.position.y - objpositiony; var z_distance = mainCamera.position.z - objpositionz; var lv = 1000 / Math.sqrt(x_distance * x_distance + y_distance * y_distance + z_distance * z_distance); var runtweenTime = 1000; if (lv > 0.6) { runtweenTime = 400; } else if (lv > 0.3) { runtweenTime = 1000; } else if (lv > 0.1) { runtweenTime = 1200; } else if (lv > 0.05) { runtweenTime = 1600; } else if (lv > 0.01) { runtweenTime = 2000; } else { runtweenTime = 2500; } if (x_distance * x_distance + y_distance * y_distance + z_distance * z_distance > 800 * 800 && lv < 0.9999) { new TWEEN.Tween(mainCamera.position).to({ x: objpositionx + (mainCamera.position.x - objpositionx) * lv, y: objpositiony, z: objpositionz + (mainCamera.position.z - objpositionz) * lv }, runtweenTime).start(); } }).start(); } } }, ], mouseDown: [{ obj_name: "ALL", obj_event: function (_obj, face) { console.log("mouseDown"); console.log(_obj); console.log(face); if (_obj.objType == "optimizeModel") { console.log("optimizeModel"); console.log(_obj); _obj = WT3DModel.commonFunc.getOldModelByNewModelAndFace(_obj, face); // UNDO } modelBussiness.clickSelectCabinet(_obj, face); } }, ], mouseUp: { }, mouseMove: [{ obj_name: "doorLeft", obj_event: function (_obj) { console.log(_obj.name); return true;//返回true表示移动 } }, ] }, //WT3DModel.viewState;表示0编辑状态 1表示运行状态 btns: [ { btnid: "btn_reset", btnTitle: "场景复位", btnimg: "../../img/3dImg/reset.png", sortnub: 0, btnType: "system", enable: true, show_event: function () { if (modelBussiness.lock == true) { layer.tips("当前正在运行" + modelBussiness.currentLockDetail, "#btn_space"); return; } modelBussiness.currentLockDetail = "场景复位"; modelBussiness.lock = true; setTimeout(function () { modelBussiness.lock = false; }, 1000); modelBussiness.backBtn(); }, }, { btnid: "btn_fps", btnTitle: "3D性能监测", btnimg: "../../img/3dImg/fps.png", sortnub: 0, btnType: "system", enable: true, show_event: function () { var display = $("#Stats_output").css("display"); if (display == "none") { $("#Stats_output").show(); } else { $("#Stats_output").hide(); } }, }, { btnid: "btn_space", btnTitle: "机柜利用率", btnimg: "../../img/3dImg/space.png", sortnub: 0, btnType: "system", enable: true, show_event: function () { if (modelBussiness.lock == true) { layer.tips("当前正在运行" + modelBussiness.currentLockDetail, "#btn_space"); return; } modelBussiness.currentLockDetail = "机柜利用率"; modelBussiness.lock = true; setTimeout(function () { modelBussiness.lock = false; }, 2000); modelBussiness.showSpaceRate(); }, }, { btnid: "btn_usage", btnTitle: "可用空间", btnimg: "../../img/3dImg/usage.png", sortnub: 0, btnType: "system", enable: true, show_event: function () { if (modelBussiness.lock == true) { layer.tips("当前正在运行" + modelBussiness.currentLockDetail, "#btn_usage"); return; } modelBussiness.currentLockDetail = "可用空间"; modelBussiness.lock = true; setTimeout(function () { modelBussiness.lock = false; }, 2000); modelBussiness.showUsageMap(); }, }, { btnid: "btn_lines", btnTitle: "走线管理", btnimg: "../../img/3dImg/connection.png", sortnub: 0, btnType: "system", enable: true, show_event: function () { if (modelBussiness.lock == true) { layer.tips("当前正在运行" + modelBussiness.currentLockDetail, "#btn_lines"); return; } modelBussiness.currentLockDetail = "走线管理"; modelBussiness.lock = true; setTimeout(function () { modelBussiness.lock = false; }, 1000); modelBussiness.showLines(); }, }, { btnid: "btn_temperature", btnTitle: "温度云图", btnimg: "../../img/3dImg/temperature.png", sortnub: 0, btnType: "system", enable: true, show_event: function () { if (modelBussiness.lock == true) { layer.tips("当前正在运行" + modelBussiness.currentLockDetail, "#btn_temperature"); return; } modelBussiness.currentLockDetail = "温度云图"; modelBussiness.lock = true; setTimeout(function () { modelBussiness.lock = false; }, 2000); modelBussiness.showTemptureMap(); }, }, { btnid: "btn_water", btnTitle: "湿度", btnimg: "../../img/3dImg/water.png", sortnub: 0, btnType: "system", enable: true, show_event: function () { if (modelBussiness.lock == true) { layer.tips("当前正在运行" + modelBussiness.currentLockDetail, "#btn_water"); return; } modelBussiness.currentLockDetail = "湿度效果"; modelBussiness.lock = true; setTimeout(function () { modelBussiness.lock = false; }, 2000); modelBussiness.showHumidity(); }, }, { btnid: "btn_smokeAlarm", btnTitle: "烟雾模拟", btnimg: "../../img/3dImg/smoke.png", sortnub: 0, btnType: "system", enable: true, show_event: function () { if (modelBussiness.lock == true) { layer.tips("当前正在运行" + modelBussiness.currentLockDetail, "#btn_smokeAlarm"); return; } modelBussiness.currentLockDetail = "烟雾模拟"; modelBussiness.lock = true; setTimeout(function () { modelBussiness.lock = false; }, 2000); modelBussiness.showFireAlarm(); }, }, { btnid: "btn_winds", btnTitle: "空调风向", btnimg: "../../img/3dImg/air.png", sortnub: 0, btnType: "system", enable: true, show_event: function () { if (modelBussiness.lock == true) { layer.tips("当前正在运行" + modelBussiness.currentLockDetail, "#btn_winds"); return; } modelBussiness.currentLockDetail = "空调风向"; modelBussiness.lock = true; setTimeout(function () { modelBussiness.lock = false; }, 1000); modelBussiness.showWinds(); }, }, //{ // btnid: "btn_power", // btnTitle: "配店组", // btnimg: "../../img/3dImg/power.png", // sortnub: 0, // btnType: "system", // enable: true, // show_event: function () { // modelBussiness.showWinds(); // }, //}, //{ // btnid: "btn_alarm", // btnTitle: "告警", // btnimg: "../../img/3dImg/alarm.png", // sortnub: 0, // btnType: "system", // enable: true, // show_event: function () { // modelBussiness.showWinds(); // }, //}, //{ // btnid: "btn_person", // btnTitle: "巡检", // btnimg: "../../img/3dImg/person.png", // sortnub: 0, // btnType: "system", // enable: true, // show_event: function () { // modelBussiness.showWinds(); // }, //}, ] } if (parent != null && parent.Aobjects_objects != null) { Aobjects.objects = parent.Aobjects_objects; } //修改btns //优化Aobjects 此处用于优化 可以先异步加载图片 /* [ { imgurl: "../../img/3dImg/floor.jpg", width: 128, height: 128, }, { imgurl:"../../img/3dImg/floor.jpg", }, ] */ Aobjects.imageList = []; imageUUIDList = []; //遍历获取图片资源 function getImageList(obj) { if (obj && typeof (obj) == "object") { $.each(obj, function (_index, _obj) { if (_obj && _obj.imgurl) { var imgObj = {}; imgObj.uuid = _obj.imgurl; imgObj.imgurl = _obj.imgurl; if ($.inArray(imgObj.uuid, imageUUIDList) < 0) { imageUUIDList.push(imgObj.uuid); Aobjects.imageList.push(imgObj); } } getImageList(_obj); }); } } getImageList(Aobjects.objects); if (_height != null && typeof (_height) != 'undefined' && _height == 0) { $("#canvas-frame").height($(document).height()); } //检查是否存在动态资源需要加载 var dynamicSource = []; $.each(Aobjects.objects, function (_index, _obj) { /* 动态资源结构 { name: '', objType: 'dynamicSource', file:""; loadedCallBackFuncName:"" } */ if (_obj && _obj.objType && _obj.objType == "dynamicSource") { dynamicSource.push(_obj); } }); if (dynamicSource.length > 0) { WT3DModel.additionModels = {}; var loadednub = 0; $.each(dynamicSource, function (_index, _obj) { $.getScript(_obj.file).done(function () { /* 耶,没有问题,这里可以干点什么 */ loadednub++; if (loadednub == dynamicSource.length) { $.each(dynamicSource, function (_dindex, _dobj) { if (_dobj.loadedCallBackFuncName && _dobj.loadedCallBackFuncName != "") { eval(_dobj.loadedCallBackFuncName + "()"); } }); } }) .fail(function () { /* 靠,马上执行挽救操作 */ console.log("文件加载失败"); }); }); } WT3DModel.initWT3D('canvas-frame', initOption, Aobjects); WT3DModel.start(); } //actionSign doorLeft doorRight cabinet1 cabinet2 function opcabinetdoor(_obj, _cmd, _func) { var doorstate = "close"; var tempobj = null; if (typeof (_obj.doorState) != 'undefined' && _obj.doorState != null) { doorstate = _obj.doorState; tempobj = _obj.parent; } else { _obj.oldPosition = { x: _obj.parent.position.x, y: _obj.parent.position.y, z: _obj.parent.position.z } _obj.doorstate = "close"; var _objparent = _obj.parent; tempobj = new THREE.Object3D(); tempobj.position.set(_obj.position.x, _obj.position.y, _obj.position.z - _obj.geometry.parameters.depth / 2); _obj.position.set(0, 0, _obj.geometry.parameters.depth / 2); _obj.matrixAutoUpdate = true; tempobj.add(_obj); _objparent.add(tempobj); } if (typeof (_cmd) == 'undefined' || _cmd == null || _cmd == "") { _obj.doorState = (doorstate == "close" ? "open" : "close"); } else { if (_cmd == _obj.doorState) { if (_func != null) { _func(); } return; } else { _obj.doorState = _cmd; } } new TWEEN.Tween(tempobj.rotation).to({ y: (_obj.doorState == "open" ? 0.5 * Math.PI : 0) }, 1000).onComplete(function () { if (_func != null) { _func(); } }).start(); } function openRightDoor(_obj, func, _cmd) { var doorstate = "close"; var tempobj = null; if (_obj.doorState != null && typeof (_obj.doorState) != 'undefined') { doorstate = _obj.doorState; tempobj = _obj.parent; } else { _obj.oldPosition = { x: _obj.position.x, y: _obj.position.y, z: _obj.position.z } _obj.doorState = "close"; var _objparent = _obj.parent; tempobj = new THREE.Object3D(); tempobj.position.set(_obj.position.x - _obj.geometry.parameters.width / 2, _obj.position.y, _obj.position.z); _obj.position.set(_obj.geometry.parameters.width / 2, 0, 0); tempobj.add(_obj); _objparent.add(tempobj); } if (typeof (_cmd) == 'undefined' || _cmd == null || _cmd == "") { _obj.doorState = (doorstate == "close" ? "open" : "close"); } else { if (_cmd == _obj.doorState) { if (func != null) { func(); } return; } else { _obj.doorState = _cmd; } } new TWEEN.Tween(tempobj.rotation).to({ y: (_obj.doorState == "open" ? 0.25 * 2 * Math.PI : 0 * 2 * Math.PI) }, 3000).easing(TWEEN.Easing.Elastic.Out).onComplete( function () { if (func != null) { func(); } } ).start(); } function openLeftDoor(_obj, func, _cmd) { var doorstate = "close"; var tempobj = null; if (_obj.doorState != null && typeof (_obj.doorState) != 'undefined') { doorstate = _obj.doorState; tempobj = _obj.parent; } else { _obj.oldPosition = { x: _obj.position.x, y: _obj.position.y, z: _obj.position.z } _obj.doorState = "close"; var _objparent = _obj.parent; tempobj = new THREE.Object3D(); tempobj.position.set(_obj.position.x + _obj.geometry.parameters.width / 2, _obj.position.y, _obj.position.z); _obj.position.set(-_obj.geometry.parameters.width / 2, 0, 0); tempobj.add(_obj); _objparent.add(tempobj); } if (typeof (_cmd) == 'undefined' || _cmd == null || _cmd == "") { _obj.doorState = (doorstate == "close" ? "open" : "close"); } else { if (_cmd == _obj.doorState) { if (func != null) { func(); } return; } else { _obj.doorState = _cmd; } } new TWEEN.Tween(tempobj.rotation).to({ y: (_obj.doorState == "open" ? -0.25 * 2 * Math.PI : 0 * 2 * Math.PI) }, 3000).easing(TWEEN.Easing.Elastic.Out).onComplete(function () { if (func != null) { func(); } }).start(); } function get3DConfiguration(stationId, sucfunc, failfunc, _userid) { // 没用到? businessService.getUser3DConfiguration(stationId, sucfunc, failfunc, _userid); }
下节预告:
下节课主要讲解微模块的实现与功能
技术交流 [email protected]
交流微信:
如果你有什么要交流的心得 可邮件我
其它相关文章:
使用webgl(three.js)创建3D机房,3D机房微模块详细介绍(升级版二)
如何用webgl(three.js)搭建一个3D库房-第一课
如何用webgl(three.js)搭建一个3D库房,3D密集架,3D档案室,-第二课
使用webgl(three.js)搭建一个3D建筑,3D消防模拟——第三课
使用webgl(three.js)搭建一个3D智慧园区、3D建筑,3D消防模拟,web版3D,bim管理系统——第四课
如何用webgl(three.js)搭建不规则建筑模型,客流量热力图模拟