- 微信小程序列表数据上拉加载,下拉刷新
1.上拉加载数据,数据=下一页数据+前面的数据([...this.data.list,...data.records)2.当用户上拉加载过快时,会不停的调用接口,需要节流阀isLoading3.上拉加载到最后一页的判断,isFinish//pages/list.jsimport{reqList}from"../../api/list"Page({data:{list:[],total:0,isFi
- 动态分析软件:LS-DYNA_(16).LS-DYNA在爆炸与冲击分析中的应用
kkchenjj
结构力学结构力学
LS-DYNA在爆炸与冲击分析中的应用引言爆炸与冲击分析是动态分析软件LS-DYNA中的一个重要应用领域。这些分析通常用于军事、航空航天、汽车安全和土木工程等多个行业,以评估结构在极端动态载荷下的响应。本节将详细介绍如何使用LS-DYNA进行爆炸与冲击分析,包括模型的建立、加载条件的设置、材料模型的选择以及结果的后处理。模型建立几何模型在LS-DYNA中,几何模型的建立是仿真的第一步。可以使用多种
- Python模块的动态加载机制
weixin_30632089
运维python
Python在运行环境初始化中,就将sysmodule加载到了内存中,实际上,Python是将一大批的module加载到了内存中。但是为了使local名字空间能够达到最干净的效果,Python并没有将这些符号暴露在当前的local名字空间中,而是需要用户显式的通过import机制通知Python:需要将这个符号引入到local名字空间中。这些预先被加载进内存的module存放在sys.module
- Python实现动态加载模块的方法
后端架构魔法构筑者
Python
在Python中,动态加载模块是一种常见的技术,它允许我们在运行时根据需要加载和使用模块,而不是在程序启动时就将所有模块都导入。这种方式可以提高程序的灵活性和性能。下面我将详细介绍几种实现动态加载模块的方法,并提供相应的源代码示例。使用importlib模块importlib是Python的一个内置模块,它提供了一些函数来实现动态加载模块。下面是一个简单的示例:importimportlibdef
- Python爬虫实战:深入无限滚动页面抓取原理与Playwright实现
Python爬虫项目
python爬虫开发语言区块链json
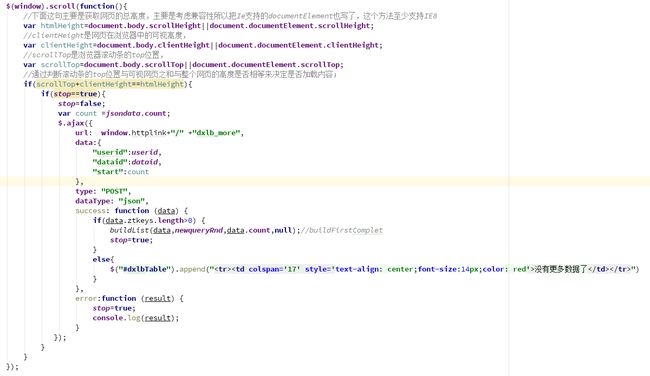
一、前言:无限滚动页面的挑战在现代Web开发中,「无限滚动(InfiniteScrolling)」早已取代了传统的分页模式。以微博热搜流、知乎首页、抖音推荐页为例,用户向下滚动时会自动加载更多内容,这种体验虽提升了交互性,却让传统爬虫面临巨大挑战:页面初始只加载一部分内容剩余内容由JavaScript在滚动事件中动态加载requests类爬虫无法感知页面行为为什么传统爬虫抓不到数据?因为页面数据不
- Python importlib 动态加载
cliffordl
pythonpython数据库开发语言
文章目录1.importlib库概述2.导入模块(import_module())2.1.导入已安装的模块2.2.导入子模块2.3通过字符串变量导入模块3.重新加载模块(reload())4.检查模块是否存在(find_spec())5.获取模块路径(find_spec().origin)6.加载.py文件为模块(spec_from_file_location())7.读取模块资源(importl
- Web安全之CSP
weixin_30649641
web安全开发工具网络
内容安全策略(Content-Security-Policy,简称CSP)概念:内容安全策略(CSP)是一种web应用技术用于帮助缓解大部分类型的内容注入攻击,包括XSS攻击和数据注入等,这些攻击可实现数据窃取、网站破坏和作为恶意软件分发版本等行为。该策略可让网站管理员指定客户端允许加载的各类可信任资源。浏览器支持:统计来源:caniuse.com/contentsecuritypolicy&Mo
- Prometheus+node_exporter+grafana监控部署(上)
努力爬的小菜鸟
Linuxprometheusgrafanalinux
目录一、部署Prometheus二、部署node_exporter三、把node_exporter加载进Prometheus四、部署grafana一、部署Prometheus1、从官网下载好Prometheus的安装包2、解压tarxfprometheus-2.41.0.linux-amd64.tar.gz3、做个软链方便更新ln-svprometheus-2.41.0.linux-amd64pr
- 内容安全策略(CSP)详解:Web安全的关键防线
KP_0x01
web安全web安全安全
目录一、CSP基础概念与核心价值1.1CSP的核心优势1.2主要防护目标二、CSP策略配置详解2.1基本指令集2.2典型配置方案三、高级防护技术与实践3.1非ce替代方案3.2哈希与nonce应用3.3常见配置错误与修正一、CSP基础概念与核心价值内容安全策略(ContentSecurityPolicy)是一种通过HTTP头或元素定义的安全标准,用于精确控制网页可以加载哪些外部资源,从根本上减少X
- Qt 3D模块加载复杂模型
使用Qt渲染复杂的3D模型该怎么做呢?1.使用Qt3D模块示例如下:#include#include#include#include#include#include//创建基础3D场景Qt3DExtras::Qt3DWindowview;//创建根实体Qt3DCore::QEntity*rootEntity=newQt3DCore::QEntity;//添加相机Qt3DRender::QCamer
- 【no vue no bug】 npm : 无法加载文件 D:\software\nodeJS\node22\npm.ps1
源码方舟
BUGvue.jsbugnpm
【Bug问题】在vscode中打开项目目录运行npm相关的命令时报下面错误,但是ctrl+r打开控制台输入npm命令又是可以运行的。npm:无法加载文件D:\software\nodeJS\node22\npm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅https:/go.microsoft.com/fwlink/?LinkID=135170中的about_Execution_Pol
- uniapp--腾讯地图路线轨迹回放
前端志茗
uni-appjson前端微信小程序小程序
腾讯地图路线轨迹回放返回路线轨迹手动选择目的地开始驾车路线规划显示小车轨迹模拟运行//引入SDK核心类,地图组件importQQMapWXfrom'../components/qqmap-wx-jssdk1.2/qqmap-wx-jssdk.js'exportdefault{data(){return{qqmapsdk:{},//腾讯地图小程序的SDKtext:'路线轨迹,带小车图标',//滚动通
- yarn : 无法加载文件 D:\nvm\nodejs\yarn.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?
尔嵘
Vue3.0vue.js
这个错误是因为PowerShell的执行策略(ExecutionPolicy)阻止了yarn脚本的运行。以下是几种解决方法:方法1:临时更改执行策略(推荐先尝试)以管理员身份打开PowerShell运行以下命令:powershellSet-ExecutionPolicy-ScopeProcess-ExecutionPolicyBypass然后再次尝试运行yarn命令方法2:永久更改执行策略(需要管
- webView显示网页的时候,右半部分有白色一片空白区域
这时需要设置他的滚动条wv_showHTML.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY)WebView中android:scrollbarSize="0dip"加上这句就好了引用于:http://www.17jquery.com/html_html5/38376/和http://bbs.csdn.net/topics/350001955
- UniApp TabBar 用户头像方案:绕过原生限制的实践
金翅
uni-app
需求场景:在UniApp项目中,需要将TabBar首页项(index)的图标替换为当前用户的网络图片,并实现:放大且圆形显示。点击该图标时,页面滚动回顶部。切换到其他分类时,首页Tab项恢复为普通首页图标。尝试方案与问题:自定义TabBar:○可实现功能:网络图片、样式定制、点击事件。○致命缺点:页面切换时TabBar闪烁,页面重新加载,体验极差。❌放弃原生TabBar:○优点:切换流畅无闪烁,体
- Vue常用插件汇总(2)
2401_84094908
程序员vue.js前端javascript
文件上传vue-upload-component-Vuejs文件上传组件vue-core-image-upload-轻量级的vue上传插件vue-dropzone-用于文件上传的Vue组件图片处理vue-lazyload-img-移动优化的vue图片懒加载插件vue-image-crop-upload-vue图片剪裁上传组件vue-svgicon-创建svg图标组件的工具vue-img-loade
- Redis缓存四件套的学习(七)
冷崖
Redisredis缓存
一、缓存四件套1.1、缓存预热1.1.1、什么是缓存预热缓存预热就是在系统启动前,将数据提前加载到缓存中,这样就可以避免在用户请求的时候,先查询数据库,然后再将数据回写到缓存中1.1.2、如何实现缓存预热什么都不做,只对数据库操作,利用redis回写机制,逐步将数据库的数据同步到缓存中。-------最好晚上部署完成之后,自己人提前做一次,让数据写回缓存,别把这个问题交给用户。通过中间件或程序自行
- 老码农和你一起学AI:Python系列-Pandas大数据处理
chilavert318
熬之滴水穿石pandaspython
今天开始梳理一下pandas的大数据处理,在数据处理领域,Pandas凭借简洁的API和强大的功能成为Python开发者的首选工具。但当面对GB级甚至更大的数据集时,直接读取数据往往会触发“内存不足”的错误——这是因为Pandas默认将数据全部加载到内存中进行处理。此时,分块处理(Out-of-Core)技术就成为解决问题的关键。它通过将大文件拆分为小块,逐块加载并处理,最终整合结果,实现“用有限
- Python中的模块和作用域
全新的饭
模块的定义模块是写有python源代码的文件(其中定义了一组函数和其他对象)或c、c++编译的对象文件模块名称就是文件名模块存在的意义(使用模块的好处)可通过使用模块避免名称冲突(两个模块中可定义相同名称的函数)模块使python代码更易于管理(标准python函数位于特殊模块而非语言核心中,因此用户可根据需要加载目标模块)添加自己的模块将自己的模块添加到sys中使之可以通过使用import导入(
- Servlet 对象的生命周期
Servlet对象的生命周期Servlet的生命周期由Web容器(如Tomcat)管理,分为以下三个阶段:️1.初始化阶段(init())触发时机:当容器第一次收到针对该Servlet的请求时,或容器启动时(若配置了)。执行方法:调用init(ServletConfigconfig)方法。特点:仅执行一次,用于加载资源(如数据库连接、配置文件)。ServletConfig对象提供初始化参数(在we
- 认识ETL流程:数据工程的基石
淦暴尼
数仓etl原型模式数据仓库
1.ETL流程简介2.ETL流程设计的关键步骤2.1需求分析2.2数据抽取(Extract)2.3数据转换(Transform)2.4数据加载(Load)2.5调度与监控3.ETL设计模式3.1批处理ETL3.2流式ETL3.3Lambda架构4.主流ETL技术栈选择4.1技术栈一览表4.2各环节简要说明4.3典型技术组合建议5.ETL最佳实践与完整流程示例5.1ETL最佳实践5.2完整ETL流程
- 2014年最具人气国外WORDPRESS主题
weixin_34355715
php前端uxViewUI
在国外,WrodPress这个博客系统极为受欢迎,使用WordPress来建站可以降低很多成本,另外还能以十分便宜的价格获得一个漂亮的WP网站模板。今天向大家分享来自Themeforest2014年最具人气的高级WrodPress主题,这些主题无论是设计还是技术上,都是目前最新最流行的。比如CSS3、扁平化、响应式设计、全屏视频背景、视差滚动特效等等。本次分享的WP主题实用性非常不错,流行的设计+
- WPF 加载和显示 GIF 图片的完整指南
上元星如雨
C#&Godotwpf
WPF加载和显示GIF图片的完整指南在WPF中加载和显示GIF图片需要一些特殊处理,因为WPF的Image控件默认不支持动画GIF。解决方案一:使用WpfAnimatedGif库(推荐)这是最简单且功能最完整的方法。实现步骤:安装NuGet包:在NuGet包管理器中安装WpfAnimatedGif:Install-PackageWpfAnimatedGifXAML实现:代码后台:usingSyst
- MySQL(149)如何进行数据清洗?
辞暮尔尔-烟火年年
MySQLmysqlpython数据库
数据清洗在数据处理和分析过程中至关重要,确保数据质量和一致性。以下是一个详细的指南,展示如何使用Java进行数据清洗,包括处理缺失值、重复值、异常值、数据类型转换以及标准化等步骤。一、准备工作确保安装有Java开发环境(JDK)和Maven或Gradle等依赖管理工具。我们将使用ApacheCommonsCSV库来处理CSV文件,并使用Java标准库进行数据清洗操作。二、加载数据首先,我们加载数据
- 微信小程序分包
難釋懷
微信小程序小程序
一、前言随着微信小程序功能的不断扩展,代码体积也逐渐增大。而微信小程序对主包大小限制为2MB(压缩后),超过这个限制将无法上传发布。为了解决这一问题,小程序分包机制应运而生——它允许我们将一个大型小程序拆分为多个子包,按需加载,从而突破大小限制并提升首屏加载速度。本文将带你全面掌握:✅小程序分包的基本原理✅分包的配置方式(app.json)✅主包与子包的通信机制✅页面路径的引用规则✅分包预下载策略
- 微信小程序开发中常用的组件介绍
DTcode7
微信小程序相关微信小程序小程序移动端前端源码
微信小程序开发中常用的组件介绍基础概念组件是什么?为什么要使用组件?常用组件详解视图容器组件view示例一:基础使用示例二:绑定点击事件文本显示组件text示例三:显示动态文本图像显示组件image示例四:显示网络图片表单组件forminput示例五:简单表单导航组件navigator示例六:页面跳转列表组件scroll-view示例七:垂直滚动列表实际开发中的技巧结合实际经验的案例分析案例一:商
- 川翔云电脑 4090Ultra 48G:全软件预装 + 高效算力,开发者必备
一、旗舰机型核心参数川翔云RTX4090Ultra48G机型,以48GB超大显存突破硬件限制:直接加载1200万面数模型(如《黑神话:悟空》级场景),告别“爆显存”8卡集群模式(总显存384GB),4K渲染效率提升8倍(12小时→90分钟)二、预装软件清单(全场景覆盖,开机即用)三、网络与存储硬指标远程体验:30Mbps稳定带宽,4K操作延迟<20ms,手机/平板/电脑全端适配存储福利:50GB免
- OpenCV学习(二)-二维、三维识别
香蕉可乐荷包蛋
#OpenCVopencv学习人工智能
OpenCV是一个功能强大的计算机视觉库,可以用于识别和处理二维图像和三维图像。以下是关于二维图像和三维图像识别的基础知识和示例代码。1.二维图像识别二维图像识别通常包括图像分类、对象检测、特征提取等任务。以下是一些常见的操作:1.1图像分类使用预训练模型对图像进行分类,例如使用深度学习模型(如ResNet、MobileNet等)。importcv2#加载预训练的深度学习模型net=cv2.dnn
- Transformers基础组件—Datasets
小蒋的学习笔记
python人工智能机器学习
目录datasets基本使用加载在线数据集加载数据集合集中的某一项任务按照数据集划分进行加载查看数据集数据集划分数据选取与过滤数据映射保存与加载加载本地数据集直接加载文件作为数据集加载文件夹内全部文件作为数据集通过预先加载的其他格式转换加载数据集通过自定义加载脚本加载数据集DatasetwithDataCollatordatasets基本使用fromdatasetsimport*加载在线数据集da
- Python 代理模式:控制对象访问的智能中介
在Python编程中,代理模式(ProxyPattern)是一种非常有用的设计模式,它在许多场景下能够为我们提供更加灵活和可控的对象访问方式。代理模式就像是一个中间人,它站在客户端和真实对象之间,代替真实对象处理请求,并且可以在这个过程中添加额外的逻辑,如权限验证、懒加载等。本文将深入探讨Python中的代理模式,详细阐述其概念、关键要点、实现方式、应用场景以及与其他相关模式的比较。一、代理模式的
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量
1。准备jdk包,win7系统,tomcat安装包(均上网下载即可)
2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。)
3。分别配置高级环境变量。
电脑-->右击属性-->高级环境变量-->环境变量。
分别配置 :
path
&nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。
org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下:
public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException
at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281)
at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行
1,web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址:
http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488
程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository
<project>
...
<build>
<plugins>
<plugin>
<groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File
File是指文件和目录路径名的抽象表示形式。
1,何为文件:
标准文件(txt doc mp3...)
目录文件(文件夹)
虚拟内存文件
2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类
package com.bijian.spring.test4;
public class AClass {
private String a;
private String b;
public String getA() {
retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础,
POJO
package com.tom.servlets;
public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题
操作:join,group by,count distinct
现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。
原因:key分布不均匀
倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding;
public class MaxSubArraySum {
/**
* 3.求子数组的最大和
题目描述:
输入一个整形数组,数组里有正数也有负数。
数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。
求所有子数组的和的最大值。要求时间复杂度为O(n)。
例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java
可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder:
//pipeline(没有诸如“FileRegionEncoder”的handler):
public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理
Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。
Zero Clipboard的安装方法
首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全):
public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0
mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。
一、Activity跳转
方法一Intent intent = new Intent(A.this, B.class); startActivity(intent)
方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042
假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限:
<uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" />
但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办?
1、方法一:将项目放到Android源码中编译;
2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621
互联网上的两种典型心态:
当初求种像条狗,如今撸完嫌人丑
当初搜贴像条犬,如今读完嫌人软
你为啥感觉不舒服呢?
难道非得要作者把自己的劳动成果免费给你用,你才舒服?
就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢!
要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。
一、简单的统计语句执行时间
declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名
(1)#hostname oracledb 临时修改主机名
(2) vi /etc/sysconfig/network 修改hostname
(3) vi /etc/hosts 修改IP对应的主机名
2.linux重启oracle实例及监听的各种方法
(注意操作的顺序应该是先监听,后数据库实例)
&nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。
文档目录:
目录
一、关系运算: 4
1. 等值比较: = 4
2. 不等值比较: <> 4
3. 小于比较: < 4
4. 小于等于比较: <= 4
5. 大于比较: > 5
6. 大于等于比较: >= 5
7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order
Spring 4.2 利用@Order控制配置类的加载顺序
4.2 演示
两个演示bean
package com.wisely.spring4_2.order;
public class Demo1Service {
}
package com.wisely.spring4_2.order;
public class