课时1:背景介绍
任务说明
ABC是一家销售公司,其客户可以通过网站下单订购该公司经营范围内的商品,并使用信用卡、银行卡、转账等方式付费。付费成功后,ABC公司会根据客户地址依据就近原则选择自己的货仓,指派合适的快递人员配送商品
公司在作战室安置了一个16:9的物理大屏,想把公司实时销售相关的数据通过大屏展现出来,供公司中高层了解实时情况做决策用。希望展现效果要好,能突出公司实施销售的关键信息,并且由于管理层并非全部懂技术,要求大屏能更直观、易懂
作品效果
课时2:思路与流程
分析公司的要求,可以得出该大屏以展示业务实时销售概况以及分析结果为主,并通过分析结果给出优化方案,以达到实时监控及调度的目的
整个大屏设计、实施的步骤主要如下:
搜集信息点=>了解物理大屏=>整理加工信息点=>信息点可视化=>数据预研=>绘制原型稿=>绘制视觉稿
看上去整个流程难度还是比较高的,对设计、实施的人员既有业务能力、技术能力的要求,又需要有设计方面的能力。
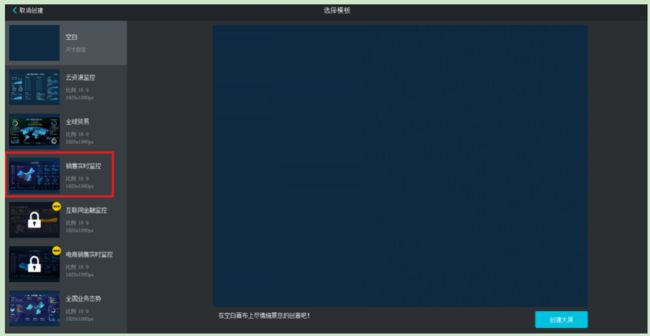
好的是,阿里云可视化大屏工具DataV可以帮新手快速克服以上难题,具备上述基本能力。由于我们分析出该大屏主要用户实时信息监控,我们可以直接使用DataV提供的实施销售的模板(有几个模板均可以支持,选定一个更适合当前场景以及展现效果更贴近自己预想的即可):
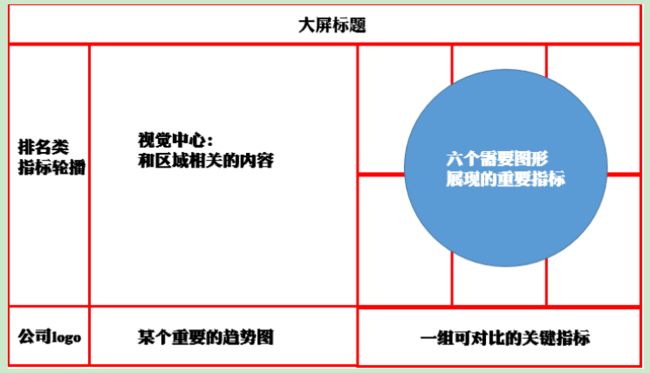
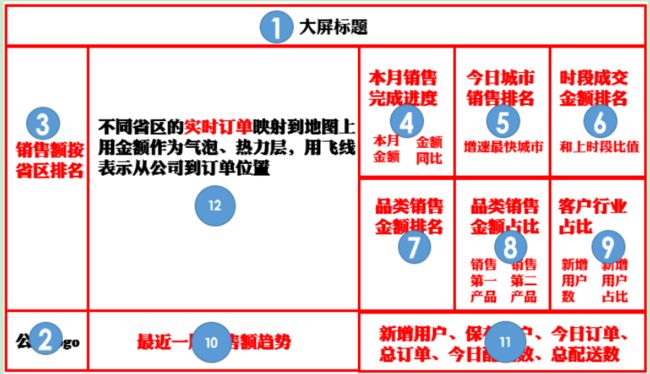
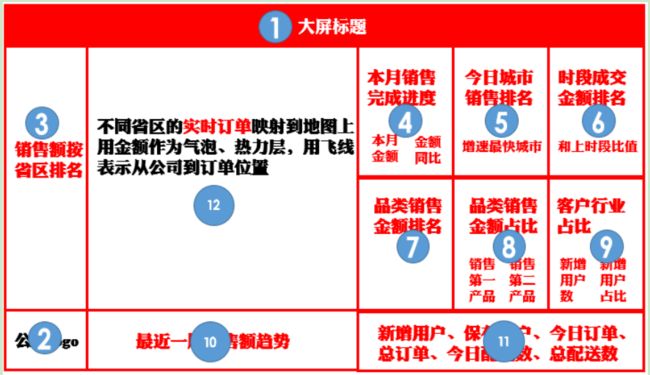
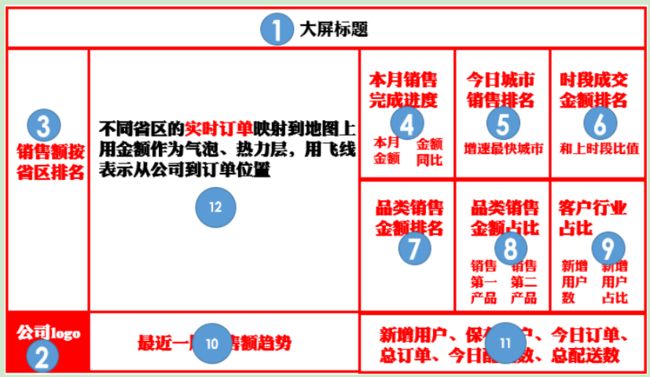
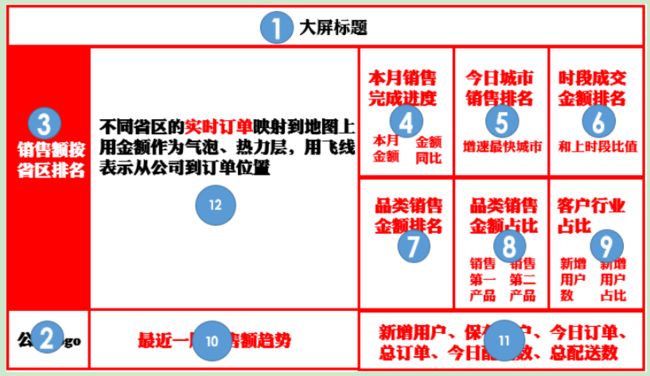
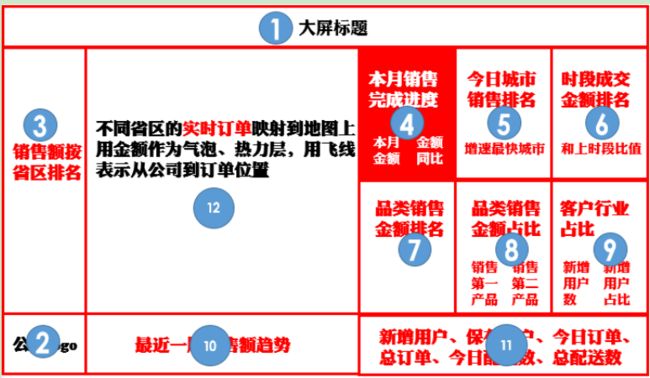
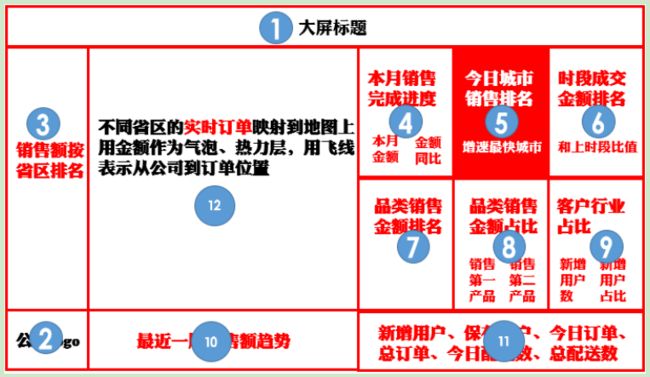
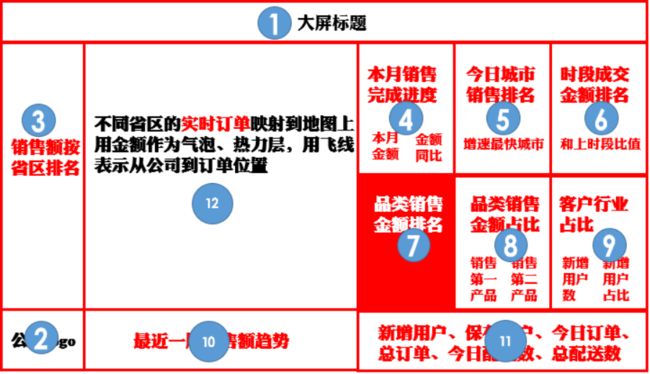
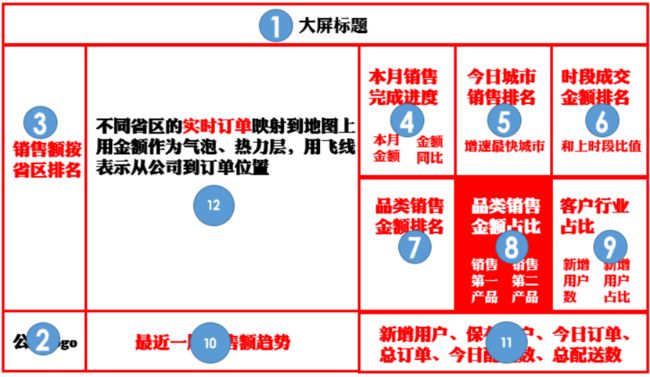
该大屏为通用类的实施销售监控屏,我们先分析一下该屏的组成:
具体内容如下:
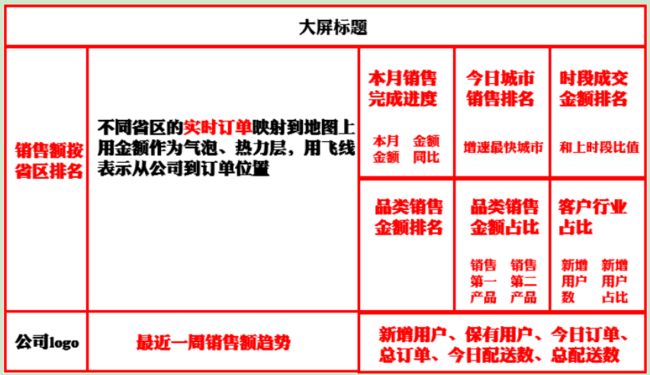
如果没有特殊的需求,可以直接按照这个框架组织内容。实际上该模板已经规定了需要展示大概哪些内容,即已经帮助我们进行了信息点加工、可视化、草稿等几步的工作,我们需要做的是整理数据,提取类似指标,并将指标摆放到大屏中:
我们把数据需求提交给数据部门的同事,让他们按照上面梳理的指标帮我们完成数据清洗和整理,我们要做的就是使用该模板,把相关的指标对应的数据和可视化组件对接起来,调整视觉效果,完成大屏设计和开发。
最终数据同学提供了几张表,用来支持大屏生成,具体情况如下:
实时订单表:orders
每日统计表:st_orders_daily
实时城市排名表:city_ranking
实时时段排名表:hour_ranking
实时产品排名表:product_ranking
实时行业统计表:st_customers_job
核心指标表:st_kpi_daily
由于本课程的重点是大屏设计与实现,对于生成指标的简单SQL我们会给出,感兴趣的同学也可以去学习一下基本的SQL,对我们以后做可视化会有帮助
课时3:准备工作:准备模拟数据
本部分用户需要通过配置一个云数据库(RDS for MySQL),创建一个数据库abc_datav,然后使用该库模拟业务系统,即将附件中提供的7张表上传到该库中去。(下载附件)
具体步骤如下:
- 使用chrome浏览器登陆阿里云官网 www.aliyun.com,依次填入对应的阿里云账号信息,点击登录,进入阿里云官网的管理控制台
-
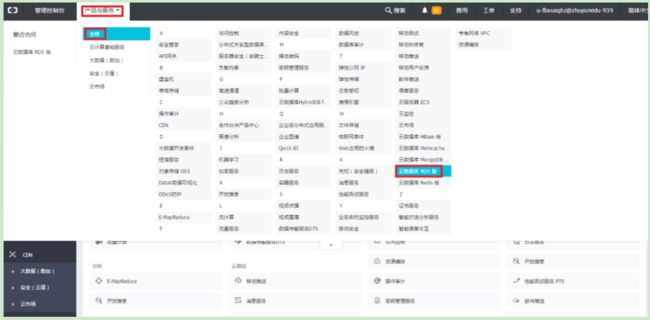
点击产品与服务,在下来菜单中选中全部,在下一集菜单中点击云数据库RDS版,进入RDS管理控制台首页
-
点击云数据库RDS,进入实例管理界面,切换至地域华东2,点击创建实例:
(提示:按量付费创建RDS实例账户余额需大于等于100元才能购买,实验结束后可提现余额,因RDS实例按量付费,建议实验结束后及时释放)
- 选择按量付费,配置实例规格:
- 华东2
- MySQL
- 5.6
- 高可用版
- 经典网络
-
1核1GB
-
返回管理控制台后,在华东2区域找到对应的实例,点击其后的管理:
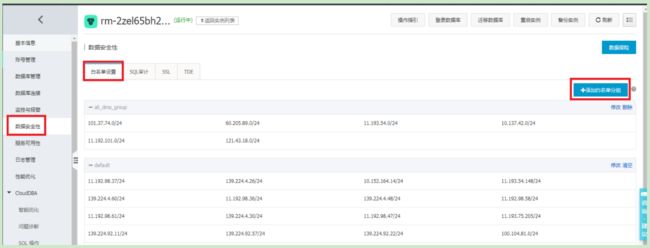
6.进入基本信息页面,打开左侧导航栏中的数据安全性,即可看到白名单设置,点开右侧添加白名单分组
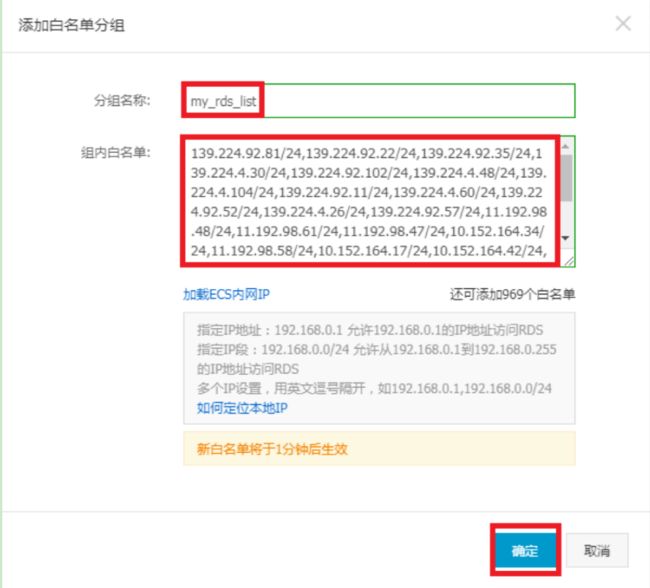
7.填写分组名称,在组内白名单中添加IP地址,然后点击确定
IP地址如下:
(139.224.92.81/24,139.224.92.22/24,139.224.92.35/24,139.224.4.30/24,139.224.92.102/24,139.224.4.48/24,139.224.4.104/24,139.224.92.11/24,139.224.4.60/24,139.224.92.52/24,139.224.4.26/24,139.224.92.57/24,11.192.98.48/24,11.192.98.61/24,11.192.98.47/24,10.152.164.34/24,11.192.98.58/24,10.152.164.17/24,10.152.164.42/24,11.192.98.37/24,10.152.164.31/24,11.193.54.74/24,11.193.54.148/24,11.192.98.16/24,10.152.164.14/24,11.192.98.36/24,11.193.75.233/24,11.193.75.205/24,100.104.70.0/24,100.104.81.0/24,100.104.83.0/24)
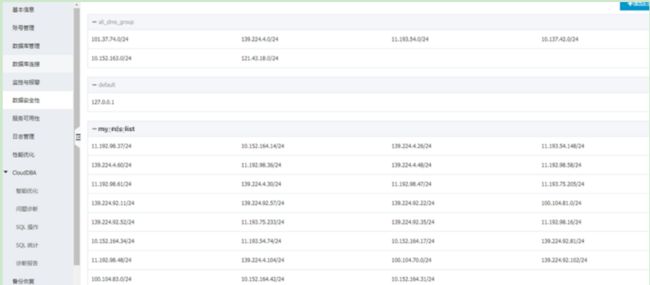
8.添加成功后可以在白名单设置中看到对应的IP
-
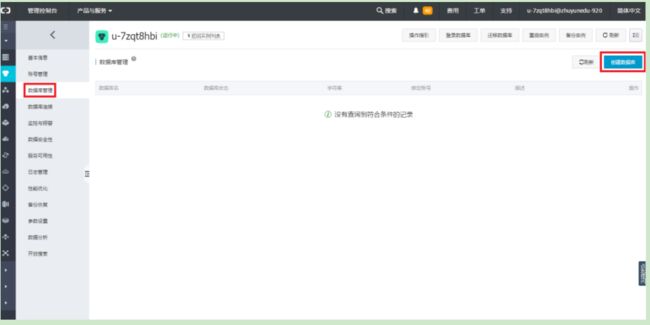
左侧导航栏中点击数据库管理,目前数据库列表为空,点击右侧的按钮创建数据库
-
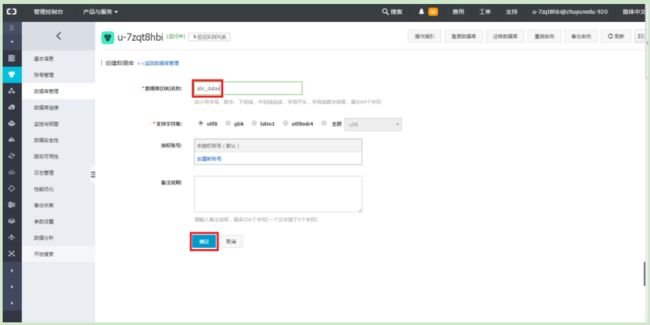
输入数据库(DB)名称为abc_datav,点击确定,开始创建数据库,期间可以通过点击右上方的刷新按钮查看实时状态
-
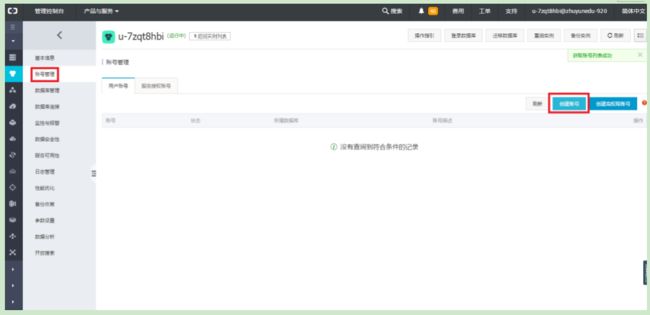
点击左侧导航栏的账号管理,进入账号管理界面,点击创建账号
-
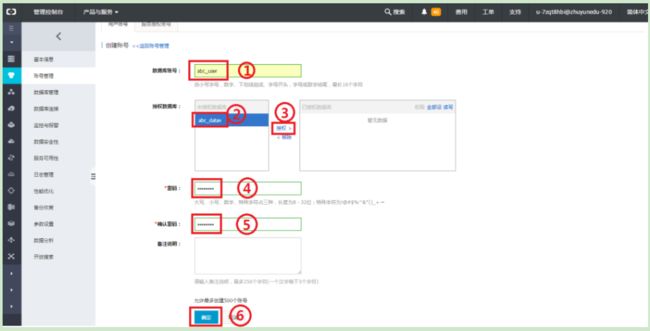
填写账号配置信息,包括数据库账号为abc_user,密码为Abc_user123,重复输入一次确认密码,同时将数据库abc_datav的读写权限授权给该用户,点击确定,开始创建用户
-
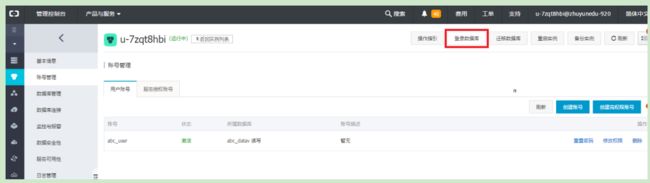
点击登录数据库,在DMS(数据库管理工具)页面填写相关登录信息后登陆数据库
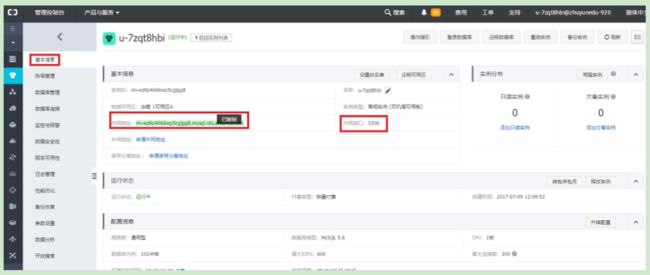
首先RDS实例的基本信息页获取数据库的信息:
填写DMS页的登录信息,其数据库信息为:IP地址加上端口。点击登录,进入数据库的管理页面
-
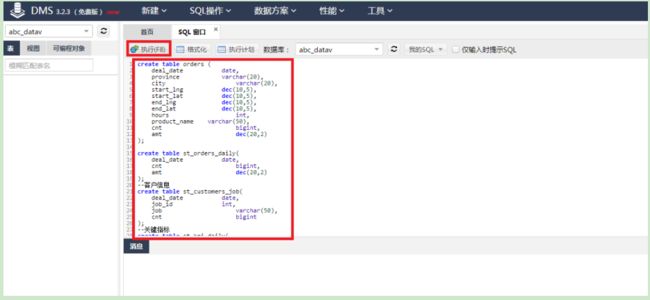
点击SQL操作,选中SQL窗口,打开SQL操作窗口
-
将下载的文件crt_src_tbl.sql中的内容复制到SQL窗口,点击执行(或者使用快捷键F8),完成表的创建
-
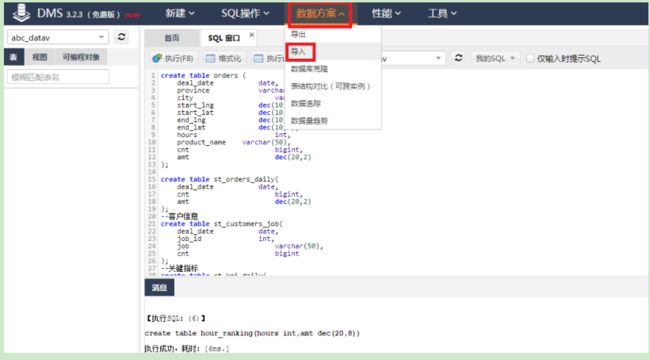
点击数据方案,选中导入,打开数据导入页面
-
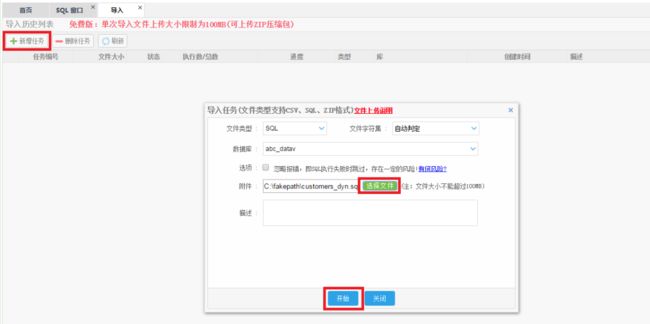
在导入页中点击新增任务,点击选中文件,选中从附件中下载的文件orders_dyn.sql,点击开始加载数据
导入完成后,点击关闭按钮,关闭弹窗
-
完成后回到SQL窗口,输入 select * from orders; 查看结果,查看的主要项为:该表中是否已有数据,在显示的前100条记录中,是否有空值(null)等
- 重复17、18两步,将剩余的7个文件逐个上传到该数据库中,包括:
city_ranking.sql
hour_ranking.sql
map_data.sql
product_ranking_dyn.sql
st_customers_job_dyn.sql
st_kpi_daily_dyn.sql
st_orders_daily_dyn.sql
【注意】本实验中将会使用该数据库中的表作为大屏展示的数据源,请务必完成此准备工作,方可进行后续步骤
课时4:实战开发第1步:开通服务
本部分用户需要使用实名认证过的阿里云官网账号登陆阿里云管理控制台,开通DataV服务。
1. 打开浏览器,输入阿里云官网地址www.aliyun.com
-
使用自己的阿里云官网账号登陆控制台:
-
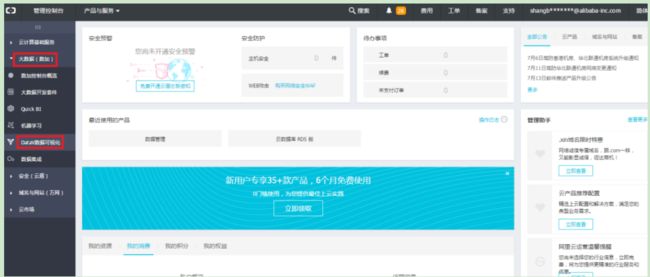
进入控制台,点击产品与服务,选择全部,点击DataV数据可视化:
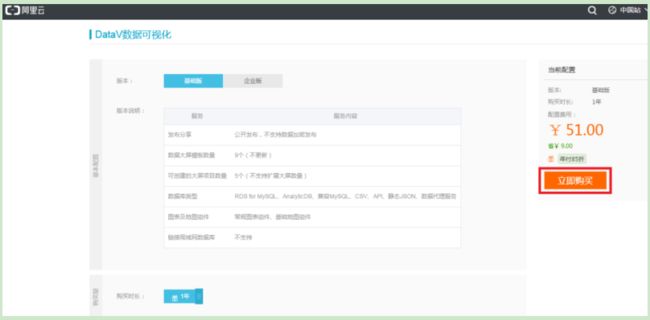
- 如尚未开通该服务,需要购买开通,点击立即购买:
5. 在购买详情页,点击立即购买,在支付页面点击立即支付:(注:学生认证用户购买:9.9/年点击去认证)
-
支付成功后,点击管理控制台,进入DataV产品首页
-
也可以通过点击控制台左侧导航栏中的大数据(数加)下的DataV数据可视化进入
-
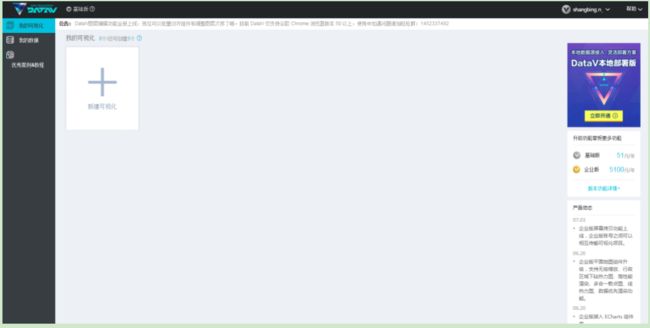
首页面如下:
至此,服务开通完成,用户可以通过导航栏中的优秀案例和教程,了解、学习DataV的相关知识
课时5:实战开发第2步:配置数据集
-
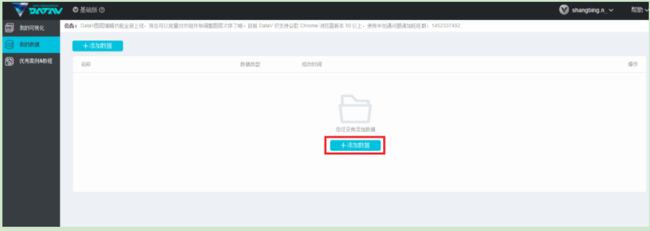
点击DataV产品首页的左侧导航栏中的我的数据
-
点击添加数据
-
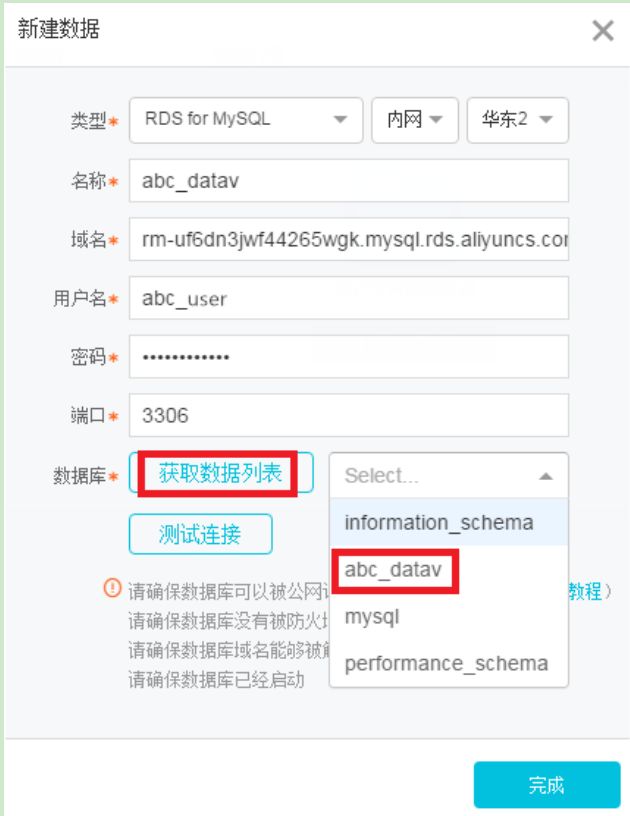
在弹出新建数据的窗口中,填写相关配置信息(根据自己之前配置的RDS信息,填写该部分内容)
-
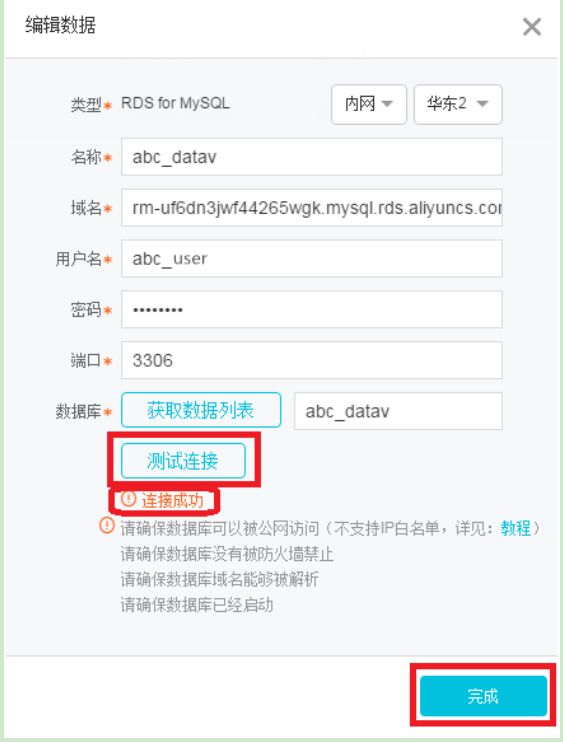
点击测试连接,成功后点击完成
-
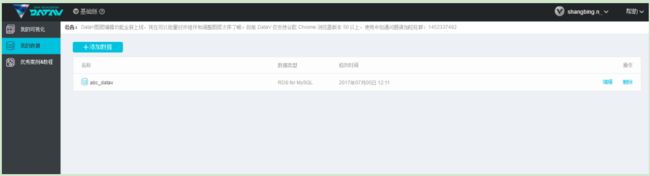
添加后的数据源如下
至此,数据源添加已经完成,本case中用到的所有数据,均从此RDS for MySQL数据库中获取
课时6:实战开发第3步:大屏开发
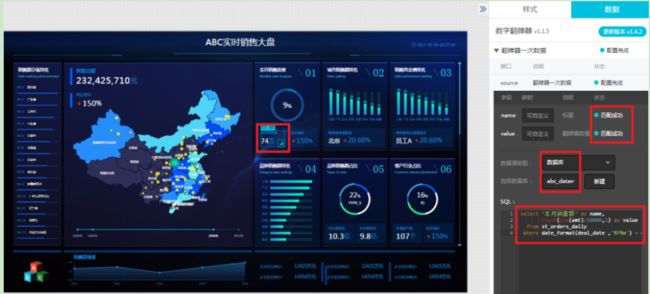
本部分将使用模板,基于业务系统的数据,设计、开发一个可视化大屏,其最终效果如下:
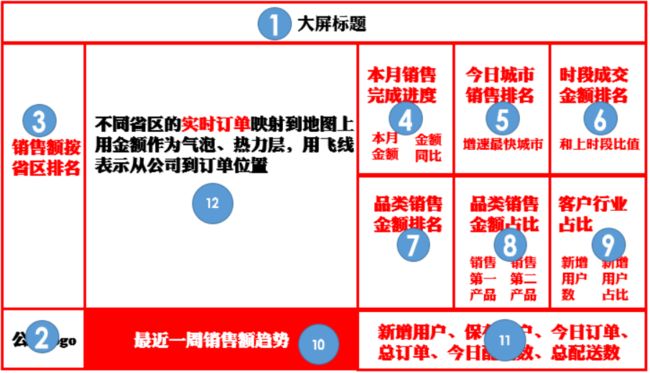
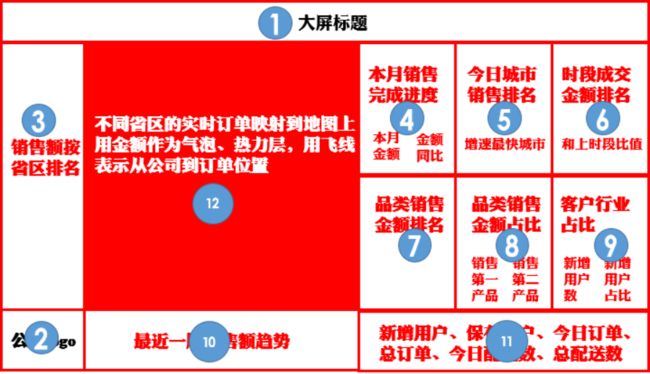
我们会把大屏分割成几个部分,每个部分依次完成。具体的模块如下图标注:
准备工作:
首先,进入DataV首页,点击我的可视化,点击右侧面板中的新建可视化:
在左侧模板中,点击销售实时监控:
点击创建大屏:
在弹出窗口中指定名字为ABC实时销售监控大屏,点击创建:
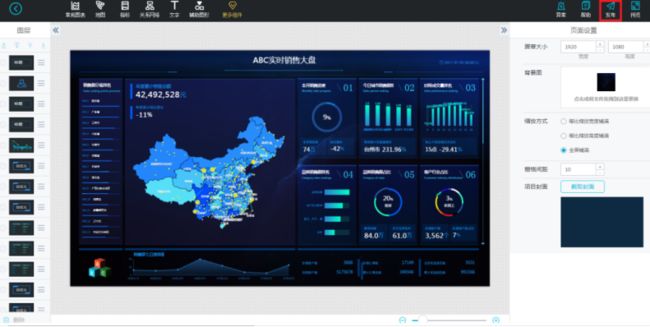
进入大屏设计页面:
在大屏的设计过程中,DataV会自动保存大屏。如果需要查看效果,可点击右上方的预览按钮
一、 设定大屏标题
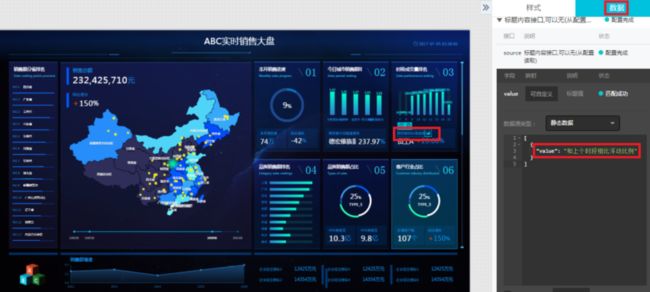
① 点击设计面板中的标题,点击页面设置中的数据tab页,将标题对应的value取值修改为ABC实时销售大盘:
② (可选)标题下的背景装饰动画变化幅度太大,容易分散注意力,将其修改一个变化更轻微的装饰图片。点击标题下的装饰,在样式页中,装饰元素选择gif6:
至此,大屏的标题修改完成
二、 修改公司logo
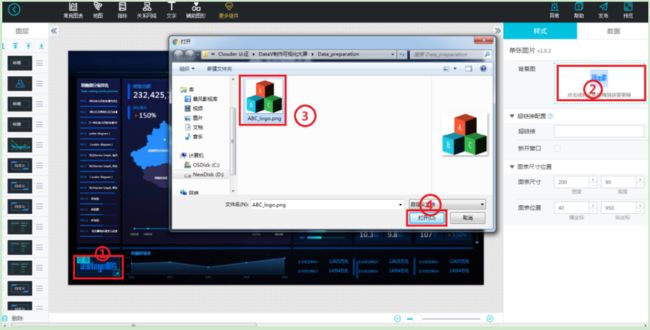
① 点击左下角的企业logo图片,在右侧样式页中,点击背景图中的企业logo图片
在弹出窗口中选择需要上传的图标文件,点击确定:
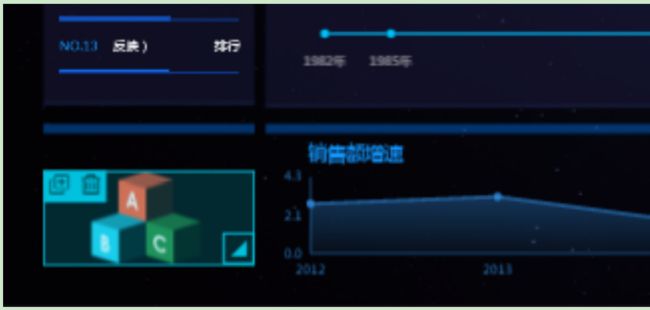
② 如果企业logo图标大小不合适的话,可以通过鼠标拖拽单张图片控件的边缘调整大小(【注意】其他控件大小也可以通过类似方法调整,后不赘述)
三、 销售额按省区排名
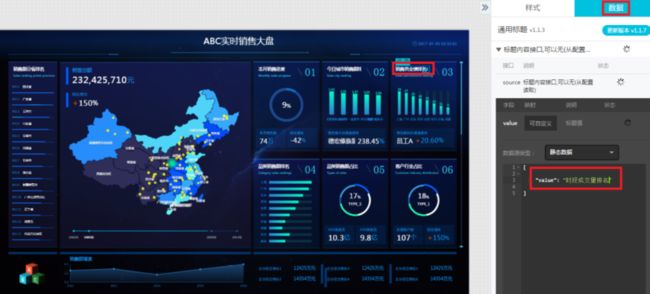
① 在DataV设计页,点击左侧上方的通用标题栏,在右侧数据页将value对应的值改为销售额分省排名:
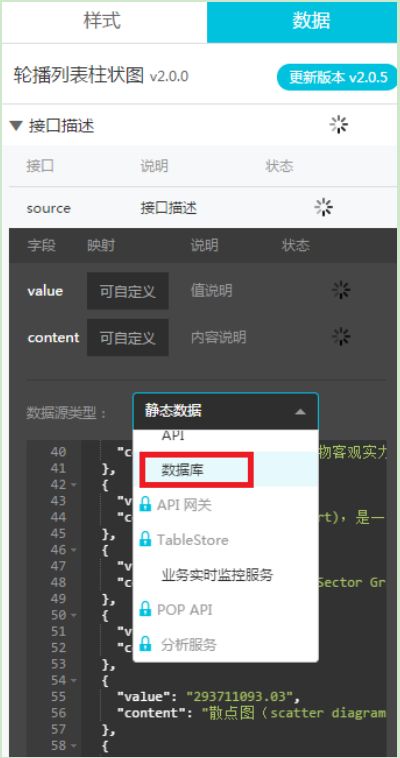
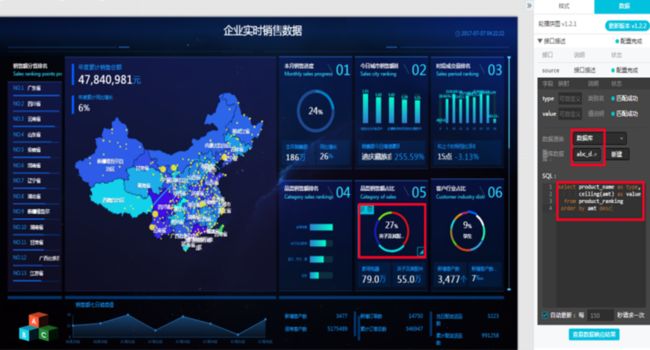
③ 点击轮播列表柱状图(在英文标题下),右侧数据页中可以看到,目前demo图形中使用的是静态数据:
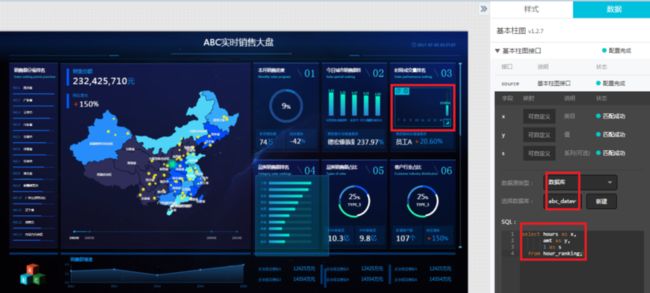
④ 点击数据页中的数据源类型后的输入框,在下拉框中选中数据库:
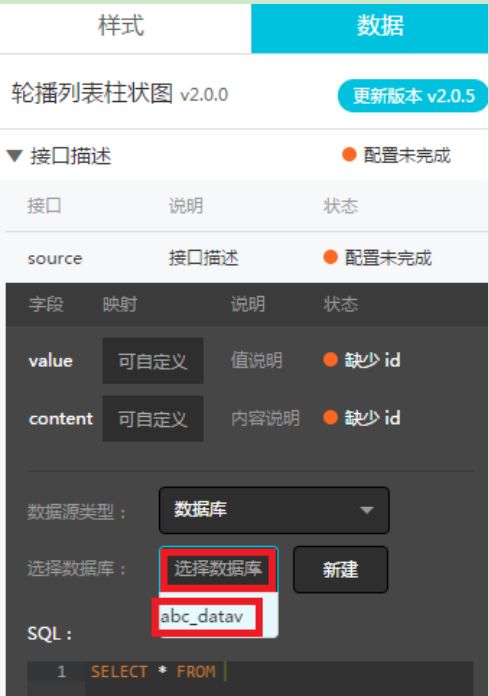
⑤ 点击输入框中的选择数据库,选中abc_datav:
【注意】③、④、⑤三步介绍了如何将数据源设置为数据库,后续实验步骤中会反复用到,再次用到的时候,将直接说:将数据源设置为abc_datav数据库
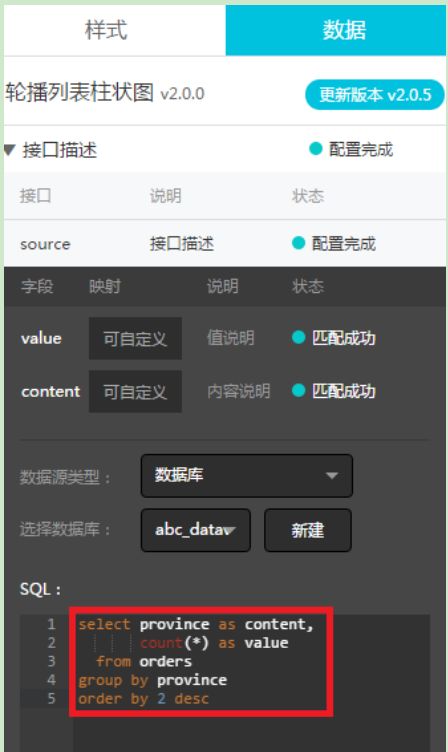
⑥ 将下述SQL语句,复制到SQL框中:
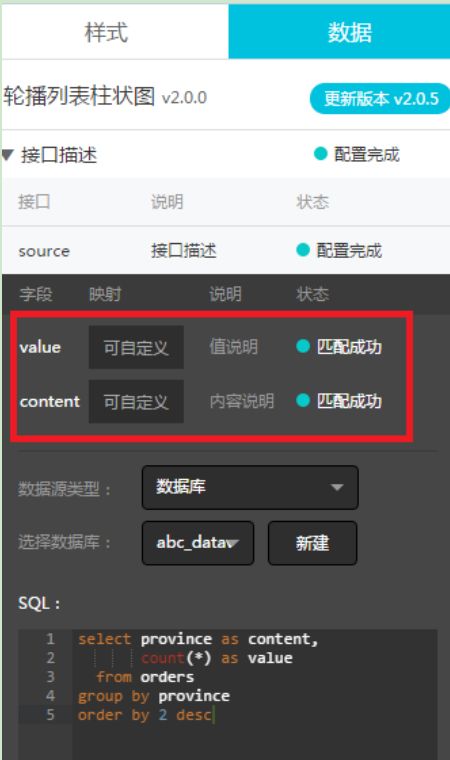
⑦ 将鼠标移出SQL框,在数据页其他空白处点击一下,此时DataV会开始匹配SQL结果和该控件所需字段,并将结果显示在屏幕上
【注意】此步操作会频繁出现在后续配置中,手册中直接描述为:匹配数据
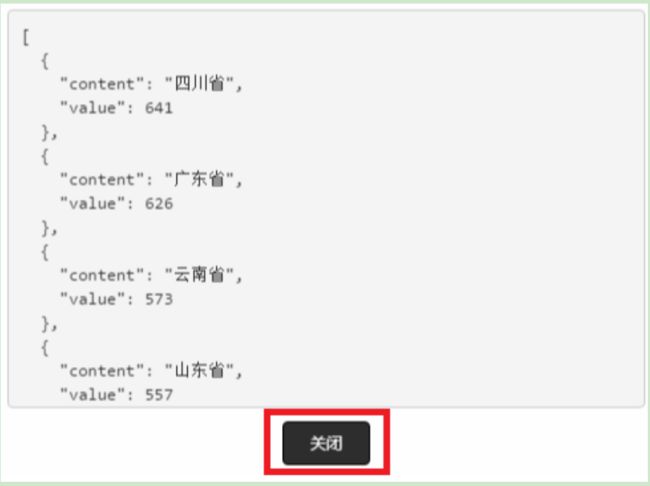
⑧ 可点击数据页最下方的查看数据响应结果按钮,查看该SQL返回的数据:
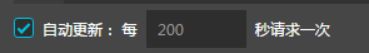
⑨ 设置刷新频率。勾选数据页面下方的自动更新,并将更新时间间隔设置为300秒:
至此,模块销售额按省区排名设计完成,可通过点击右上角的预览按钮查看效果
四、 本月销售模块
① 在DataV设计页,点击本月销售模块通用标题栏,在右侧数据页将value对应的值改为本月销售进度:
② 点击通用标题栏,该标题栏在①中标题栏的下方,在右侧数据页将value对应的值改为Monthly sales progress;
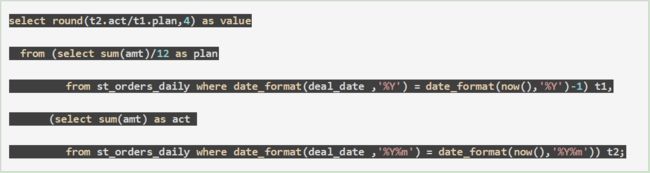
③ 选中单值百分比饼图,在右侧数据页将数据源选择为数据库abc_datav,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据:
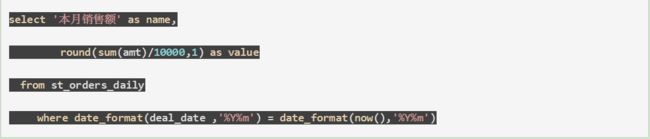
④ 选中左侧的数字翻牌器,在右侧数据页将数据源选择为数据库abc_datav,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据:
⑤ 选中右侧的数字翻牌器,在右侧数据页将数据源选择为数据库abc_datav,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据:
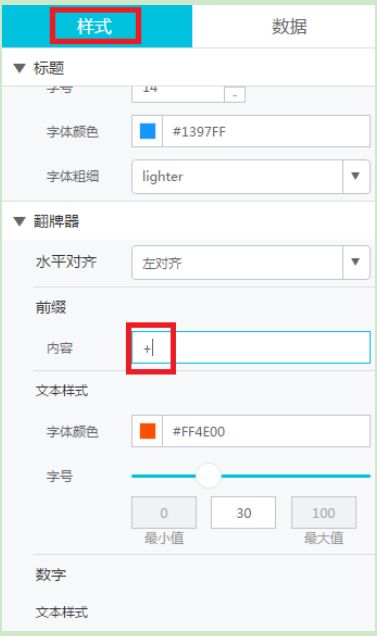
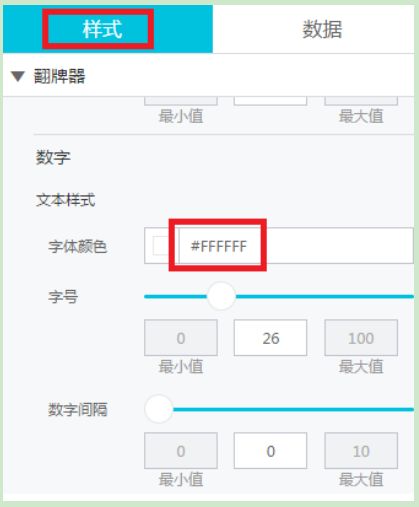
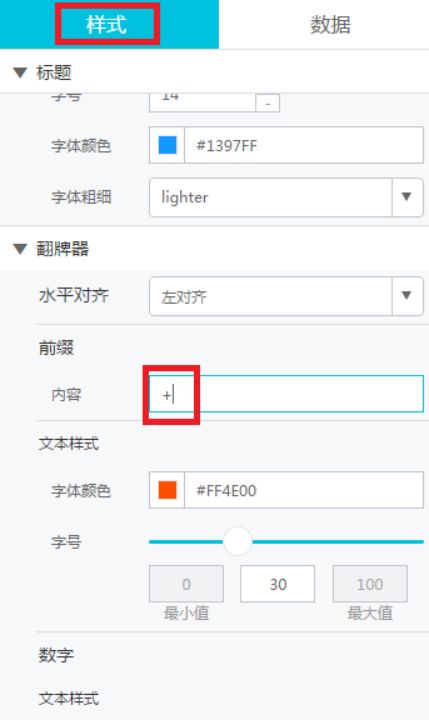
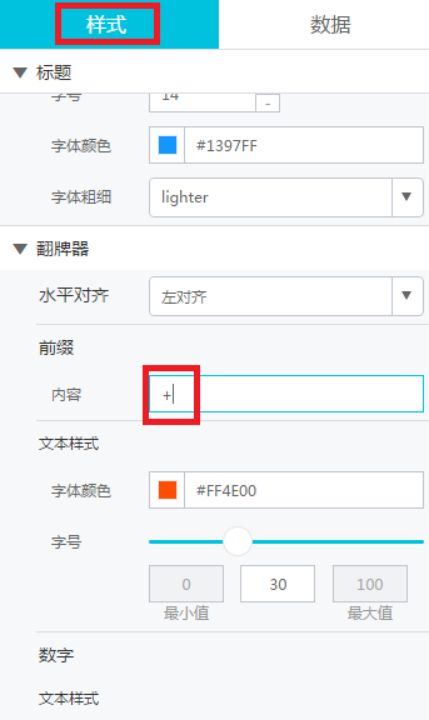
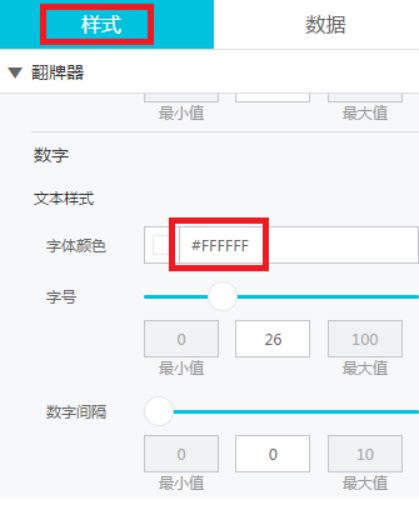
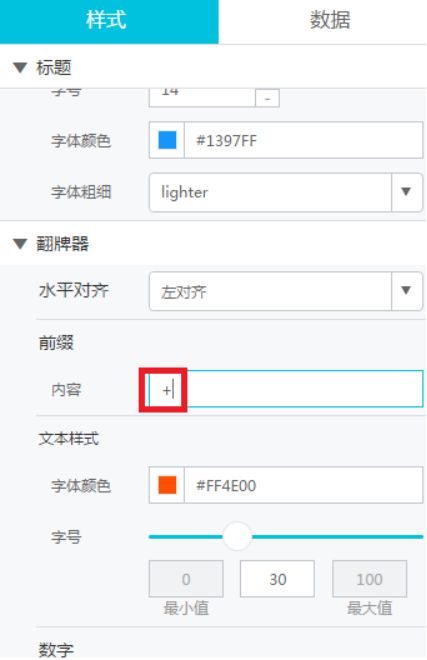
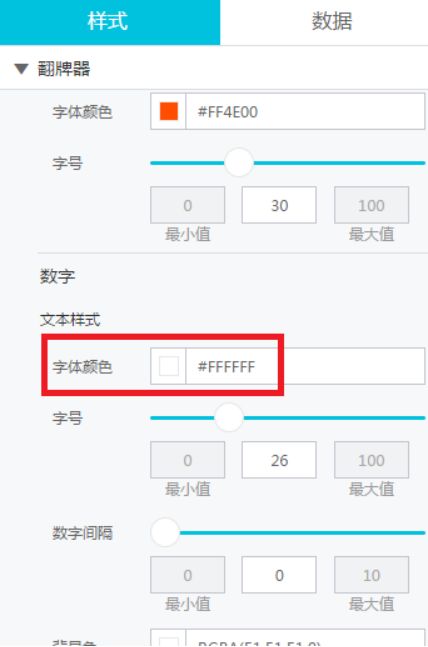
⑥ 点击样式页面,向下滑动鼠标,找到翻牌器,将前缀内容中的+号删除,同时将数字的字体颜色改为白色(#FFFFFF):
至此,模块本月销售设计完成,可通过点击右上角的预览按钮查看效果
五、 今日城市模块
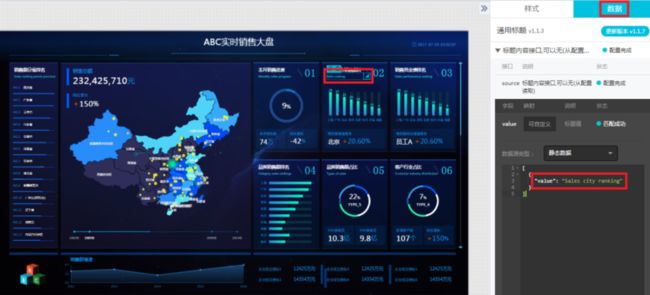
① 在DataV设计页,点击今日城市模块通用标题栏,在右侧数据页将value对应的值改为今日城市销售额排名:
② 点击通用标题栏,该标题栏在①中标题栏的下方,在右侧数据页将value对应的值改为Sales city ranking;
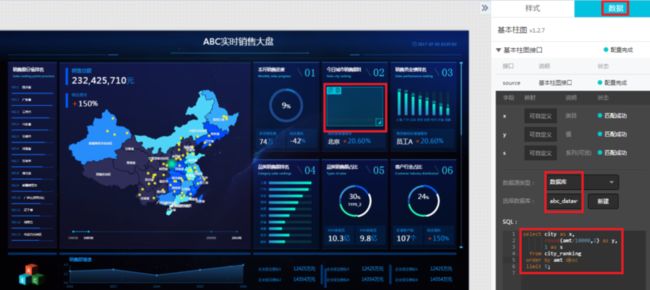
③ 选中基本柱图,在右侧数据页将数据源选择为数据库abc_datav,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据:
select city as x,
round(amt/10000,2) as y,
1 as s
from city_ranking
order by amt desc
limit 5;
④ 设置更新频率。在数据页中勾选自动更新,设置更新时间间隔为180秒:
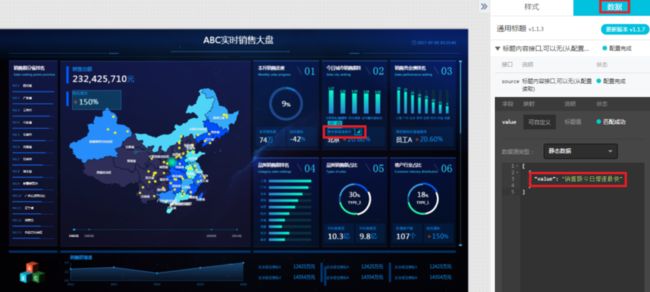
⑤ 选中下方的通用标题,将数据页的value设置为销售额今日增速最快:
⑥ 选中下方的数字翻牌器,在右侧数据页将数据源选择为数据库abc_datav,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据:
select city as name,
fast_amt/avg_amt*100 as value
from (select city, amt as fast_amt
from city_ranking
order by amt desc limit 1) t1,
(select round(sum(amt)/count(distinct city),2) as avg_amt
from orders) t2
⑦ 设置更新频率。在数据页中勾选自动更新,设置更新时间间隔为200秒:
⑧ 点击样式页面,向下滑动鼠标,找到翻牌器,将前缀内容中的+号删除,同时将数字的字体颜色改为白色(#FFFFFF):
至此,模块今日城市设计完成,可通过点击右上角的预览按钮查看效果
六、 时段成交模块
① 在DataV设计页,点击今日城市模块通用标题栏,在右侧数据页将value对应的值改为时段成交量排名:
② 点击通用标题栏,该标题栏在①中标题栏的下方,在右侧数据页将value对应的值改为Sales period ranking;
③ 选中基本柱图,在右侧数据页将数据源选择为数据库abc_datav,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据:
select hours as x,
amt as y,
1 as s
from hour_ranking;
④ 设置更新频率。在数据页中勾选自动更新,设置更新时间间隔为360秒:
⑤ 选中下方的通用标题,将数据页的value设置为和上个时段相比浮动比例:
⑥ 选中下方的数字翻牌器,在右侧数据页将数据源选择为数据库abc_datav,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据:
select concat(t1.hours,'点') as name,
(amt_now-amt_before)/amt_before*100 as value
from (select hours,round(amt/10000,0) as amt_now
from hour_ranking
where hours = date_format(now(),'%H') - 1) t1,
(select hours,round(amt/10000,0) as amt_before
from hour_ranking
where hours = date_format(now(),'%H') - 2) t2
⑦ 设置更新频率。在数据页中勾选自动更新,设置更新时间间隔为480秒:
⑧ 点击样式页面,向下滑动鼠标,找到翻牌器,将前缀内容中的+号删除,同时将数字的字体颜色改为白色(#FFFFFF):
至此,模块时段成交设计完成,可通过点击右上角的预览按钮查看效果
七、 品类销售排名模块
① 在DataV设计页,点击品类销售排名模块通用标题栏,在右侧数据页将value对应的值改为品类销售额排名:
② 点击通用标题栏,该标题栏在①中标题栏的下方,在右侧数据页将value对应的值改为Category sales rankings;
③ 选中水平基本柱图,在右侧数据页将数据源选择为数据库abc_datav,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据:
select product_name as x,
amt as y,
1 as s
from product_ranking
order by amt desc
④ 设置更新频率。在数据页中勾选自动更新,设置更新时间间隔为240秒:
至此,模块品类销售排名设计完成,可通过点击右上角的预览按钮查看效果
八、 品类销售占比模块
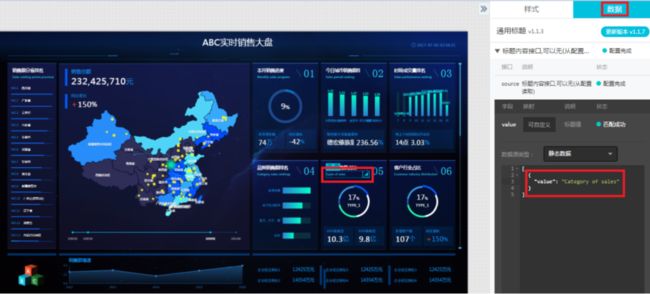
① 在DataV设计页,点击品类销售占比模块通用标题栏,在右侧数据页将value对应的值改为品类销售额占比:
② 点击通用标题栏,该标题栏在①中标题栏的下方,在右侧数据页将value对应的值改为Category of sales;
③ 选中轮播饼图,在右侧数据页将数据源选择为数据库abc_datav,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据:
select product_name as type,
ceiling(amt) as value
from product_ranking
order by amt desc
④ 设置更新频率。在数据页中勾选自动更新,设置更新时间间隔为150秒:
⑤ 在样式页的自定义类别里,将标签5删除,同时将标签1、2、3、4的类别名分别改为:
标签1:家用电器
标签2:夹子及其配件
标签3:剪刀,尺子,锯
标签4:信封
⑥ 选中下方的数字翻牌器,在右侧数据页将数据源选择为数据库abc_datav,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据。在数据页中勾选自动更新,设置更新时间间隔为270秒:
select product_name as name,
floor(amt/10000) as value
from product_ranking
order by amt desc
limit 1;
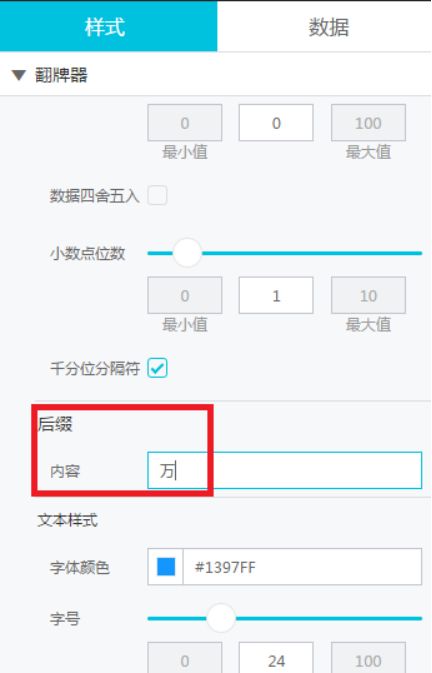
⑦ 点击样式页面,向下滑动鼠标,找到翻牌器,将后缀内容改为万:
⑧ 选中下方的数字翻牌器,在右侧数据页将数据源选择为数据库abc_datav,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据。在数据页中勾选自动更新,设置更新时间间隔为260秒:
select name, value
from (select product_name as name,
floor(amt/10000) as value
from product_ranking
order by amt desc
limit 2) t
order by value
limit 1;
⑨ 点击样式页面,向下滑动鼠标,找到翻牌器,将后缀内容改为万:
至此,模块品类销售占比设计完成,可通过点击右上角的预览按钮查看效果。
九、 客户行业模块
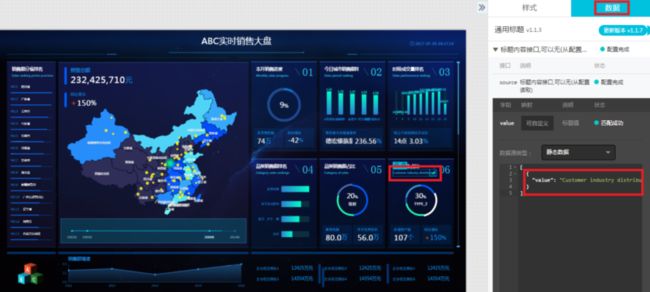
① 在DataV设计页,点击品类销售占比模块通用标题栏,在右侧数据页将value对应的值改为客户行业占比:
② 点击通用标题栏,该标题栏在①中标题栏的下方,在右侧数据页将value对应的值改为Customer industry distribution;
③ 选中轮播饼图,在右侧数据页将数据源选择为数据库abc_datav,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据:
select job as type, ceiling(cnt/10000) as valuefrom st_customers_job
④ 在样式页的自定义类别里,添加标签至12个,标签对应的颜色可以选择自己喜欢的,同时将标签的类别名修改为:
标签1 :学生
标签2 :公务员
标签3 :公司管理者
标签4 :公司职员
标签5 :专业技术人员
标签6 :服务行业
标签7 :制造业
标签8 :私营企业主
标签9 :农民工
标签10:退休人员
标签11:自由职业者
标签12:其他
⑤ 选中下方的数字翻牌器,在右侧数据页将数据源选择为数据库abc_datav,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据。在数据页中勾选自动更新,设置更新时间间隔为450秒:
select '新增客户数' as name,
new_cust_cnt as value from st_kpi_daily;
⑥ 选中右方的数字翻牌器,在右侧数据页将数据源选择为数据库abc_datav,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据。在数据页中勾选自动更新,设置更新时间间隔为260秒:
select '新增客户数占比' as name,
new_cust_cnt/ttl_cust_cnt*10000 as value
from st_kpi_daily;
⑦ 点击样式页面,向下滑动鼠标,找到翻牌器,将前缀内容的+号删除,后缀内容修改为‱,同时将数字的字体颜色改为白色(#FFFFFF):
至此,模块客户行业设计完成,可通过点击右上角的预览按钮查看效果。
十、 一周趋势模块
① 在DataV设计页,点击品类销售占比模块通用标题栏,在右侧数据页将value对应的值改为销售额七日趋势图:
② 选中轮播饼图,在右侧数据页将数据源选择为数据库abc_datav,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据:
select date_format(deal_date,'%Y/%m/%d') as x,
sum(amt)/10000 as y,
1 as s
from st_orders_daily
where deal_date between date_add(date_format(now(),'%Y-%m-%d') ,interval -8 day)
and date_add(date_format(now(),'%Y-%m-%d') ,interval -1 day)
group by deal_date
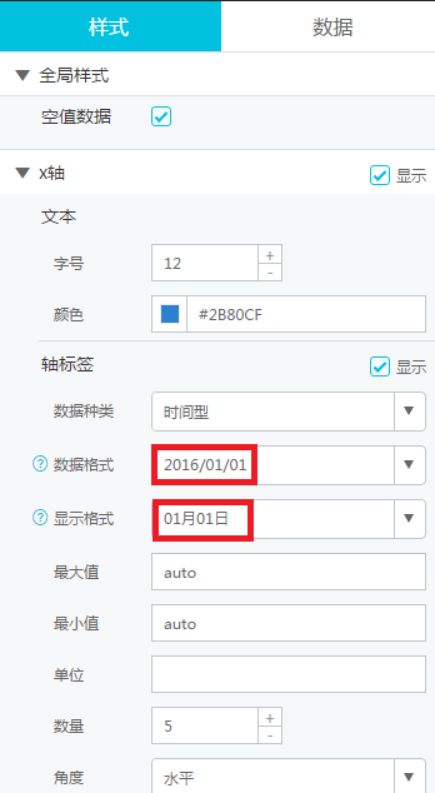
③ 在样式页的x轴属性中,将数据格式选为2016/01/01,将显示格式选为01月01日:
至此,模块一周趋势设计完成,可通过点击右上角的预览按钮查看效果。
十一、 关键指标模块
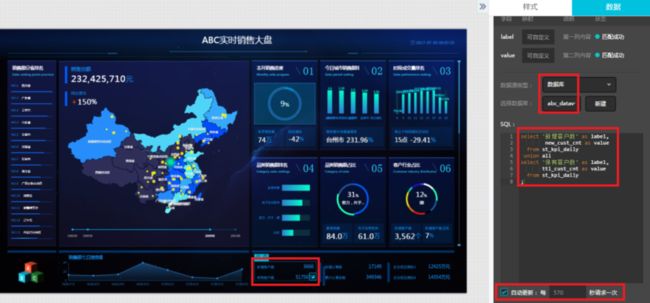
① 选中第一个键值表格,在右侧数据页将数据源选择为数据库abc_datav,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据。在数据页中勾选自动更新,设置更新时间间隔为570秒:
select '新增客户数' as label,
new_cust_cnt as value
from st_kpi_daily
union allselect '保有客户数' as label,
ttl_cust_cnt as value
from st_kpi_daily
;
② 选中第二个键值表格,在右侧数据页将数据源选择为数据库abc_datav,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据。在数据页中勾选自动更新,设置更新时间间隔为600秒:
select '新增订单数' as label,
new_order_cnt as value
from st_kpi_daily
union allselect '累计订单总数' as label,
ttl_order_cnt as value
from st_kpi_daily
;
③ 选中第三个键值表格,在右侧数据页将数据源选择为数据库abc_datav,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据。在数据页中勾选自动更新,设置更新时间间隔为620秒:
select '当日配送货品数' as label,
new_dilivery_cnt as value
from st_kpi_daily
union allselect '累计配送货品数' as label,
ttl_dilivery_cnt as value
from st_kpi_daily
;
至此,模块关键指标设计完成,可通过点击右上角的预览按钮查看效果。
十二、 核心视觉模块
① 选中第一个数字翻牌器,在右侧数据页将数据源选择为数据库abc_datav,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据。在数据页中勾选自动更新,设置更新时间间隔为60秒:
select '年度累计销售总额' as name,
sum(amt) as value
from st_orders_daily
where deal_date >=date_format(now(),'%Y-01-01')
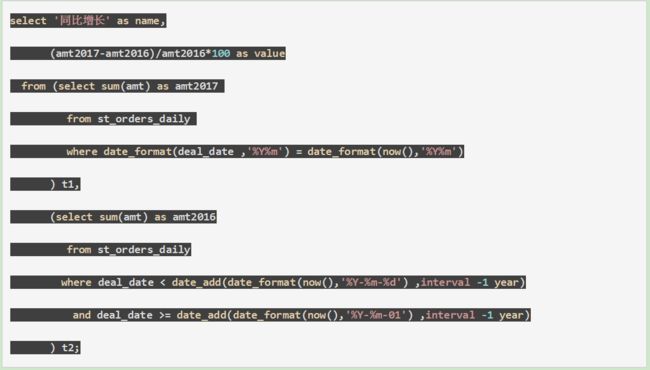
② 选中第二个数字翻牌器,在右侧数据页将数据源选择为数据库abc_datav,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据。在数据页中勾选自动更新,设置更新时间间隔为90秒:
select '年度累计同比增长' as name,round((amt2017-amt2016)/amt2017,4)*100 as value
from (select sum(case when date_format(deal_date ,'%Y') = date_format(now(),'%Y') then amt else 0 end) as amt2017,
sum(case when date_format(deal_date ,'%Y') = date_format(now(),'%Y')-1 and deal_date < date_add(date_format(now(),'%Y-%m-%d') ,interval -1 year) then amt else 0 end) as amt2016
from st_orders_daily) t
③ 点击样式页,将翻牌器前缀内容的+删除:
④ 点击2D平面地图,在右侧数据页中点击区域热力层:
⑤ 在右侧数据页将数据源选择为数据库abc_datav,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据。在数据页中勾选自动更新,设置更新时间间隔为1800秒:
select concat(substr(code,1,2),'0000') as id,
sum(amt) as value
from map_data
group by concat(substr(code,1,2),'0000')
【注意】图层的显示颜色等属性,可自行到样式页去设置。
⑥ 从区域热力层点击数据页的返回按钮,返回上一层,然后点击呼吸气泡层:
⑦ 在右侧数据页将数据源选择为数据库abc_datav,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据。在数据页中勾选自动更新,设置更新时间间隔为1780秒:
select to_lng as lng,
to_lat as lat,
amt as value,
1 as type
from map_data
⑧ 到样式页里去调整一下气泡的大小等属性,让整个地图看上去效果更好,其中呼吸范围调整为2,动效速度为0.1,渐变范围0.85,最大尺寸为10,最小尺寸为1:
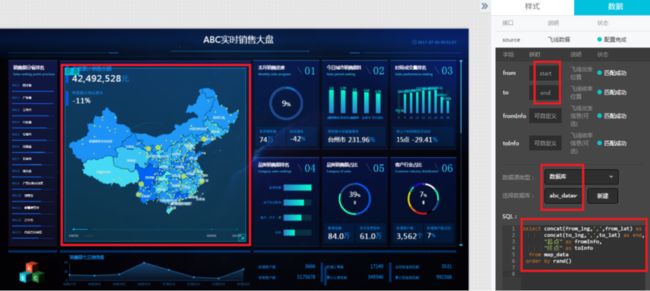
⑨ 从呼吸气泡层返回,进入飞线:
⑩ 在右侧数据页将数据源选择为数据库abc_datav,将from字段映射为start,将to字段映射为end,在SQL框中输入下列SQL语句,移动并点击鼠标,匹配数据。在数据页中勾选自动更新,设置更新时间间隔为120秒:
select concat(from_lng,',',from_lat) as start,
concat(to_lng,',',to_lat) as end,
"起点" as fromInfo,
"终点" as toInfo
from map_data
order by rand()
⑪ 可在样式页里调整飞线的相关属性,以获得最佳展现效果
⑫ 在本例中无需使用时间轴,因此,选中时间轴,将其删除。同时可以调整中心地图的位置,直至看上去最合适
至此,模块核心视觉模块设计完成,可通过点击右上角的预览按钮查看效果
课时6:实战开发第4步:发布
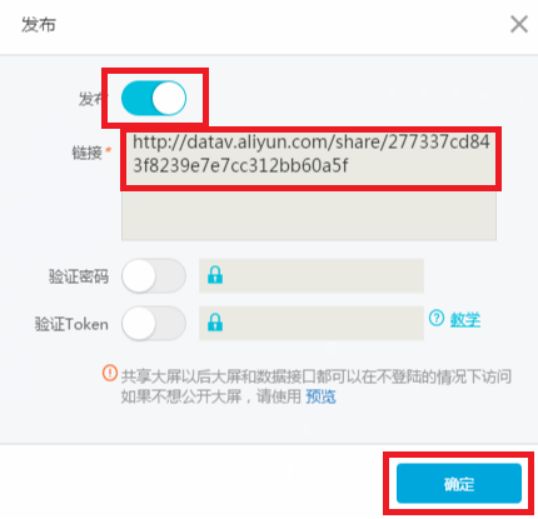
首先,点击右上角发布按钮
在弹出窗口中,打开发布开关,复制链接,点击确定,大屏就发布成功了。
在浏览器中输入链接就可以看到制作的数据大屏。
将链接分享给其他人,这样别人也可以看到你的炫酷大屏(如果设置了【验证密码】,就需要输入该密码才可以看到)。