一、前言
1、技术选型
搭建个人博客通常有如下选择:
WorkPress
GitHubPages + Jekyll
GitHubPages + Hexo
对上面提到的三种个人博客搭建方案做了简单的了解之后,我选择了 GitHubPages + Hexo
主要是出于以下几点考虑:
- WorkPress:一般需要独立域名(收费),对 MarkDown 不友好
- Jekell + GitHubPages:免费,稍微有点麻烦
- Hexo + GitHubPages:免费,使用简单,使用者众多...
2、Hexo 简介
- Hexo 的中文官网:http://hexo.io/zh-cn/
- 作者 Tommy Chen:https://zespia.tw/
- 个人理解:Hexo 是一个基于 Node.js 快速、简洁且高效的博客框架,可以将 Markdown 文件快速的生成静态网页,托管在 GitHub Pages 上
- 而官网是这样说的:Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
特点:
- 不可思议的快速 ─ 只要一眨眼静态文件即生成完成
- 支持 Markdown
- 仅需一道指令即可部署到 GitHub Pages 和 Heroku
- 已移植 Octopress 插件
- 高扩展性、自订性
- 兼容于 Windows, Mac & Linux
二、搭建环境&软件
1、本机系统:Windows 10 Pro(64位)
2、Node.js:v6.9.2LTS(64位)
3、Git:Git-2.11.0-64-bit.exe(64位)
4、Github账号:https://github.com/
5、IntelliJ IDEA 16.0.3:https://www.jetbrains.com/idea/
三、博客搭建
【思路】
1、安装Git、Node.js环境以及Hexo框架
2、创建Hexo项目,并本地运行查看效果
3、修改项目配置文件(根目录下的_config.yml文件)
4、安装Hexo框架主题(推荐:Next或yelee主题),对主题进行配置,主要是修改theme目录下的_config.yml文件
5、将本地设置好的Hexo项目发布到Github Pages上
Git安装
Windows中安装
1、下载 Git
打开 Git 官网,选择 Downloads 下面的 Windows(按照你的系统选择 32 位或者 64 位)。
2、安装 Git
双击安装文件 -> 下一步 -> 下一步...没有特殊要求的直接下一步即可,不用去修改默认选项。
【具体操作请参考我的另一篇文章:Git安装及SSH Key管理之Windows篇】Mac OS中安装
话说 Mac 上的 XCode 自带了 Git。(=_=!没装 XCode 怎么办)
1、下载 Git
打开 Git 官网,选择 Downloads 下面的 Mac OS X。
2、安装 Git
直接双击 dmg 文件安装即可。
Node.js安装
Windows中安装
1、下载 Nodejs
打开 Nodejs 下载页面,选择合适你当前系统版本的安装包(建议使用 LTS 版本的)。
2、安装 Nodejs
双击安装文件 -> 下一步 -> 下一步...
【具体操作请参考我的另一篇文章:Node.js安装及环境配置之Windows篇】Mac OS中安装
1、下载 Nodejs
打开 Nodejs 下载页面,选择 Macintosh Installer 即可开始下载
2、安装 Nodejs
直接双击 pkg 文件安装即可。
Hexo框架安装
Hexo 是今天的主角,先打开 Hexo 官网
官网首页的命令就是用来安装Hexo框架的
【说明】如果你已经把Node.js的镜像源更换成 淘宝镜像源了,则可以把 npm换成 cnpm
- Windows 中安装
1、打开命令行
WIN+R键,输入 cmd,回车 或者 可以在Git Bash中输入下面的安装命令
2、输入命令
npm install hexo-cli -g #原始命令
或
cnpm install hexo-cli -g #更换淘宝镜像后的命令
- Mac OS中安装
1、打开终端
不要问我终端在哪里...
2、输入命令
npm install hexo-cli -g #原始命令
或
cnpm install hexo-cli -g #更换淘宝镜像后的命令
【说明】Hexo 安装时间不一定很快,有可能需要等 3 ~ 5 分钟,安装完有 WARN 警告也没关系的。
创建Hexo项目(本地博客)
- 现在假设我要创建一个名为 Hexo 的项目,作为我的博客文件夹,该文件夹(Hexo)在【D:\Develop\IdeaProjects】目录下,进入该目录下,打开Git Bash输入如下命令【上面说了一大堆,确实就是在命令窗口中进入要创建项目的目录】
hexo init Hexo //hexo init +你的项目名称,如我的为Hexo
执行完上述命令后,进入刚创建的Hexo项目目录
cd Hexo //进入Hexo目录
npm install
或
cnpm install
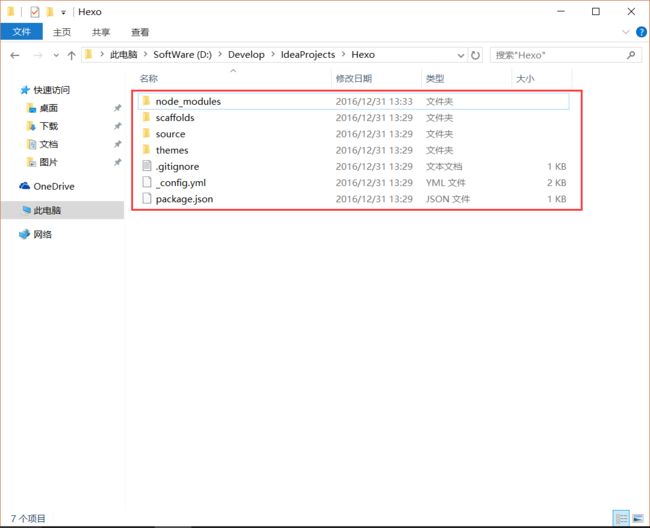
安装完成之后,【D:\Develop\IdeaProjects\Hexo】目录结构是这样的:
到此为止,一个博客就已经搭建好了,现在我们启动 hexo 本地服务,看下默认的博客是怎样的,命令如下:
hexo server //启动hexo本地服务
在浏览器中输入:http://localhost:4000/进行访问,效果图如下:
如果要停止 hexo 服务:在 Git Bash 下按 Ctrl + C即可
安装其他主题
- 由于默认主题太大众了,所以现在我们换个主题。
- 你可以去这里找主题:hexo-theme:https://hexo.io/themes/
- 我这边选择的是NexT主题:https://github.com/iissnan/hexo-theme-next
- 还是让 Git Bash 保持在【D:\Develop\IdeaProjects\Hexo】目录下,然后输入命令:
git clone https://github.com/iissnan/hexo-theme-next themes/next
或在 Mac 上
$ git clone https://github.com/iissnan/hexo-theme-next themes/next
这样就在 【D:\Develop\IdeaProjects\Hexo\themes】目录下生成了一个 next 文件夹,里面有我们刚刚 clone 下来的主题内容。
- 如果以后你不自己修改这个主题的话,可以考虑经常更新下作者的更新内容:
cd D:/Develop/IdeaProjects/Hexo/themes/next
git pull origin master
- 修改项目配置文件:D:\Develop\IdeaProjects\Hexo目录下的 _config.yml 文件
复制一份打开本地博客目录下的 _config.yml 文件,命名为 _config_bak.yml,做为备份,以防改错
我们现在要修改 D:\Develop\IdeaProjects\Hexo目录下的项目配置文件:_config.yml,把对应的主题目录名改下,编辑如下图:
注意:该配置文件中的键值之间一定要有空格,否则轻则没有作用,重则报错,无法启动。
- 更改主题目录名后,我们还要重新生成主题静态内容,继续在 Git Bash 中输入命令输入如下命令:
hexo generate //重新生成静态博客的所有内容
hexo server //重启 hexo 本地服务
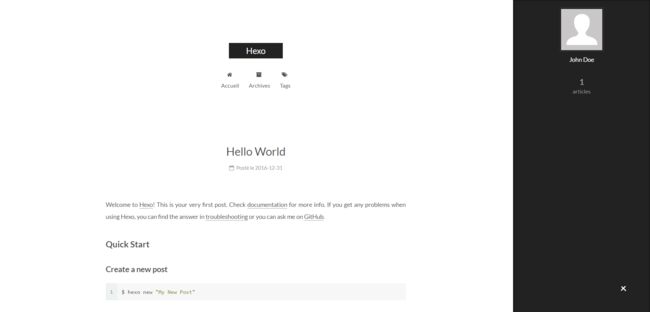
重新访问:http://localhost:4000/,效果如下图:
四、将本地博客发布到Github Pages###
创建Github Pages并SSH授权
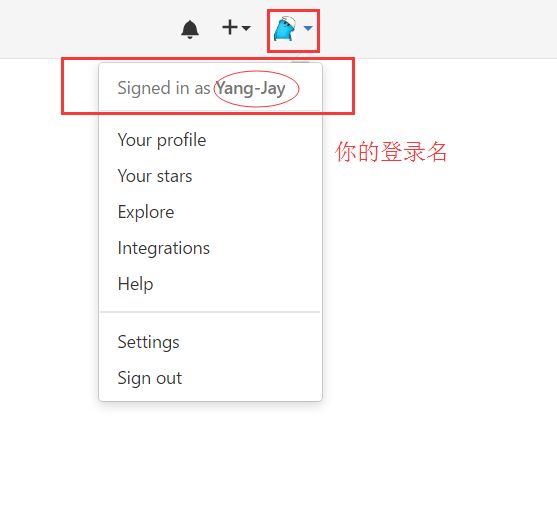
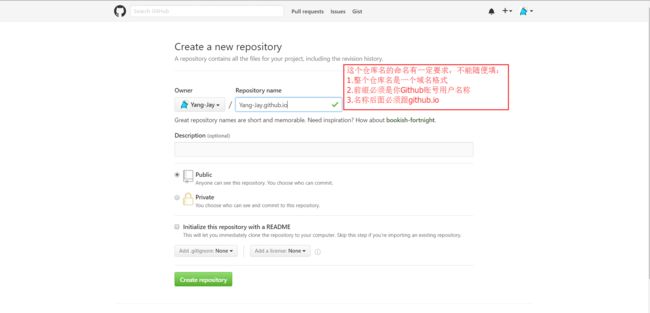
- 现在假设你已经有一个 Gtihub 账号,你还需要一个特别的仓库,特别在仓库名就是你的 Github 账号登录名,比如我的用户名是:Yang-Jay,那我要创建的仓库名字完整滴填写是:Yang-Jay.github.io,具体效果如下图。
- 创建好仓库之后,要本地生成 SSH 秘钥,方便电脑上的 git 软件好提交内容到 Github 上。
【具体可以参考我的另一篇文章:Git安装及SSH Key管理之Windows篇】 - 现在用记事本打开公钥,复制文件中的所有内容。访问:https://github.com/settings/ssh,
Title:自己随便取
Key:把刚刚复制的都粘贴进来
把本地的博客内容同步到 Github 上
- 要把本地的静态博客同步到 Github,我们还需要先安装两个跟部署相关的 hexo 插件:
cd D:/Develop/IdeaProjects/Hexo //进入Hexo项目目录
npm/cnpm install hexo-server --save //创建
npm/cnpm install hexo-deployer-git --save //安装自动部署发布工具
- 编辑Hexo的项目配置文件:_config.yml
- 官网对此配置的介绍:https://hexo.io/zh-cn/docs/configuration.html
- 我自己的编辑内容初稿(你需要认真看的是含有中文注释的内容):
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site 这一块区域主要是设置博客的主要说明,需要注意的是:每个冒号后面都是有一个空格,然后再书写自己的内容的
title: JayYang Code
subtitle: 这里只有代码相关,要了解更多 >>> jayyang.xyz
description: 江湖梦,断肠情,人未尽,杯莫停
author: 指間的Coding
email: [email protected]
language: zh-CN
timezone:
# URL,这一块一般可以设置的是 url 这个参数,比如我要设置绑定域名的,这里就需要填写我的域名信息
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://www.jayyang.xyz
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
# Directory 目录
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
# Writing 文章
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace:
# Category & Tag 分类 & 标签
default_category: uncategorized
category_map:
tag_map:
# Date / Time format 日期 / 时间格式
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
# Pagination 分页
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page
# Extensions 扩展
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: next
# Deployment
## 这里是重点,这里是修改发布地址,因为我们前面已经加了 SSH 密钥信息在 Github 设置里面了,所以只要我们电脑里面持有那两个密钥文件就可以无需密码地跟 Github 做同步。
## 需要注意的是这里的 repo 采用的是 ssh 的地址,而不是 https 的。分支我们默认采用 master 分支,以后你翅膀硬了要换其他也无所谓。
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: git
repo: [email protected]:Yang-Jay/Yang-Jay.github.io.git
branch: master
- 编辑完项目配置文件后我们需要重新部署:
cd D:/Develop/IdeaProjects/Hexo //进入Hexo项目目录
hexo clean //先清除掉已经生成的旧文件
hexo generate //再生成一次静态文件
hexo server //在本地预览下
hexo deploy //本地没问题之后,Ctrl + C 停掉本地预览,使用部署命令部署到 Github 上
由于要经常要使用上面的命令来发布部署,所以有简写:
hexo clean == hexo clean
hexo generate == hexo g
hexo server == hexo s
hexo deploy == hexo d
访问服务器地址进行检查:http://yang-jay.github.io/,该访问地址是之前在github上的创建的仓库名称,输入你的github用户名 + .github.io
五、绑定域名###
- 创建CNAME文件
我们要一个 CNAME 文件(文件名叫 CNAME,文件没有后缀,里面的内容为你购买的域名,不要以http以及www等前缀,只需域名本身即可,如:jayyang.xyz),把该文件放在 D:\Develop\IdeaProjects\Hexo\source 目录下,一定要放在/source目录下 - 获取Github的ip地址
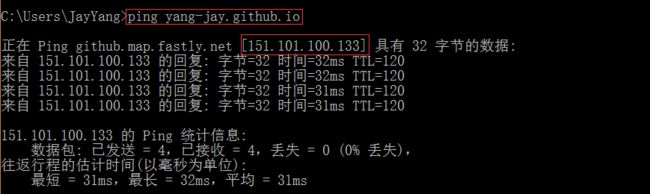
实际获取的是你github上博客项目的ip(即:yang-jay.github.io),打开命令窗口,输入【ping yang-jay.github.io】来查看ip地址,并记录下来
- 添加DNS Service记录
我的域名是阿里云上买的,用的阿里云的域名解析,将ip地址和你买的域名绑定就好了,域名解析后需要等待几分钟才能被访问
【具体可以参考:GitHub Pages绑定顶级域名的方法、怎样将域名绑定到github pages 博客上】
结束语
Markdown 编辑器
Windows 上推荐:HaroopadSmarkMarkdownPad
Mac OS 上推荐:Mou
在线资源推荐:作业部落马克飞象
Markdown语法参考
Markdown 语法说明(简体中文版)Markdown——入门指南markdown写作中的常见问题
提示:更简单的学习方法上是直接用示例修改,可参考:作业部落 或者马克飞象 的示例文稿。
思维导图
Windows 上推荐:Mindjet
Mac OS 上推荐:XMind
在线资源推荐:ProcessOn百度脑图MINDPIN
Hexo 相关资料
Hexo官网
hexo常用命令笔记
Next 相关资料
hexo-theme-next
Next 使用文档
更多主题
Hexo Themes
有哪些好看的 Hexo 主题?
第三方服务
站长工具
百度站长工具
站长之家工具
360云监控
数据统计
百度统计
不蒜子
注意事项
- Git 的 bug
有个老版本的 Git 有个 bug,上传的时候会提示非法域名这类的,要解决该问题,最简单的方法就是更新 Git,用最新版的 Git - 特殊字符导致报错
如添加新博客的时候报错了,而且提示的是 js 中某些地方报错,那么很可能是 md 文件中存在特殊字符(不是正常显示的字符,不是说特殊符号,能正常显示的都不是这里说的特殊字符),把特殊字符删除即可 - Hexo 命令的常见报错
可以参考这篇文章:HEXO+Github,搭建属于自己的博客 - 使用hexo,如果换了电脑怎么更新博客?
这个问题相信大家都关心,知乎上有比较详细的解答。我说一下我的解决方法吧!
方案一:
在新电脑上配置好本地博客环境,然后,直接拷贝原电脑上的 xxx.github.io 文件夹到新电脑上即可。
方案二:
将 xxx.github.io 文件夹同步到网上(如:Dropbox 等),其他任何电脑(配置好了本地博客环境)要用的时候,从网上同步下来即可。