原文链接:https://github.com/AlloyTeam/omi/blob/master/docs/deep_in/cn_omi-cli.md
写在前面
通常认为,命令行界面(CLI)没有图形用户界面(GUI)那么方便用户操作。但是CLI比GUI节约资源,在熟悉命令之后,CLI会比GUI更加高效地帮你完成想要的任务。
下面来介绍下pasturn童鞋为Omi开发的CLI的两种使用姿势:
姿势一
$ npm install omi-cli -g //安装cli
$ omi init your_project_name //初始化项目
$ cd your_project_name //转到项目目录
$ npm run dev //开发
$ npm run dist //部署发布姿势二
当我们在一个空文件夹的时候,可以执行下面的命令。
$ npm install omi-cli -g //安装cli
$ omi init //初始化项目
$ npm run dev //开发
$ npm run dist //部署发布这里不用再去跳转目录了,当前目录就是项目的目录。
安装过程截图
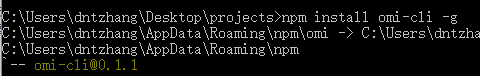
安装omi-cli:
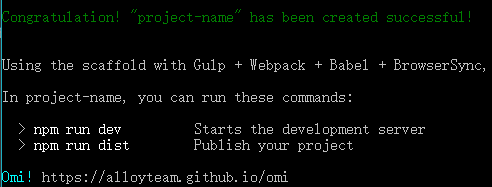
安装初始化项目omi init:
上面的成功的界面。注意:初始化项目会自动安装相关的npm依赖包,所以时间较长,请耐心等待。
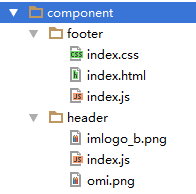
安装完成之后,在项目目录下你可以看到下面的目录结构:
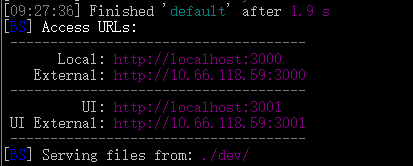
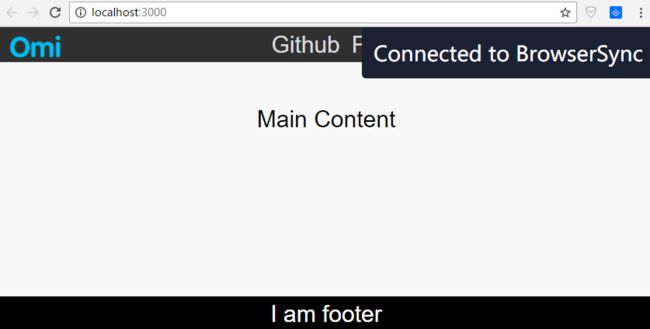
开发 npm run dev:
如果,你看到了上面的界面,说明一切OK了。创建出来的项目主要基于 Gulp + Webpack + Babel + BrowserSync 进行开发和部署。Gulp用来串联整个流程,Webpack + Babel让你可以写ES6和打包,BrowserSync用来帮你刷浏览器,不用F5了。
组件开发
页面的组件都在component目录:
你可以把组件的HTML、CSS和JS分离成三个文件,然后通过require的方式使用,如:
import Omi from 'omi';
const tpl = require('./index.html');
const css = require('./index.css');
class Footer extends Omi.Component {
constructor (data) {
super(data);
}
style () {
return css;
}
render () {
return tpl;
}
}
export default Footer;也可以直接all in js的方式:
import Omi from 'omi';
class Header extends Omi.Component {
constructor (data) {
super(data);
}
style () {
return `
`;
}
render () {
return `
`;
}
}
export default Header;如果需要更多动态编程能力,可以all in js。如果纯静态不怎么需要改动的话,直接分离成三个文件通过require进来便可。
后续
更多脚手架模板以及更多功能的命令正在开发中,如果有什么意见或者建议欢迎让我们知道。
相关
- Omi的Github地址https://github.com/AlloyTeam/omi
- 如果想体验一下Omi框架,可以访问 Omi Playground
- 如果想使用Omi框架或者开发完善Omi框架,可以访问 Omi使用文档
- 如果你想获得更佳的阅读体验,可以访问 Docs Website
- 如果你懒得搭建项目脚手架,可以试试 omi-cli
- 如果你有Omi相关的问题可以 New issue
- 如果想更加方便的交流关于Omi的一切可以加入QQ的Omi交流群(256426170)