- AI Agent赛道:昙花一现还是生态革命?6大咖拆解泡沫与未来
人工智能比特币区块链web3
作者:CRYPTO币圈不设防币圈不设防第四期Space总结:AIAgent赛道还能火多久?在Web3华语主持人茄哥的主持下,第四期《币圈不设防》围绕“AIAgent赛道还能火多久?”展开深度探讨。本期嘉宾阵容强大,包括Uweb校长于佳宁、TradingBaseAI创始人Mr.Z、BuilderLogEarn、区块链爱好者flyawei、投研博主清风#BTC,以及社区领袖小智。以下是讨论的核心观点总
- AI 真的懂你问的问题吗?
llmclaudeopenai
Hey,我是沉浸式趣谈本文首发于【沉浸式趣谈】,我的个人博客https://yaolifeng.com也同步更新。转载请在文章开头注明出处和版权信息。如果本文对您有所帮助,请点赞、评论、转发,支持一下,谢谢!AI真的懂你问的问题吗?AI—它可能是个「语言魔术师」,但绝对不是「人类大脑」你心血来潮问AI:你:「为什么古埃及人建造金字塔?」AI(认真回答):「古埃及人建造金字塔主要是作为法老的陵墓,同
- Java面试黄金宝典12
ylfhpy
Java面试黄金宝典java面试开发语言
1.什么是Java类加载机制定义Java类加载机制是Java程序运行时的关键环节,其作用是把类的字节码文件(.class文件)加载到Java虚拟机(JVM)中,并且将字节码文件转化为JVM能够识别的类对象。整个类加载过程主要包含加载、连接(验证、准备、解析)和初始化三个阶段。原理加载阶段:此阶段会通过类的全限定名来获取定义该类的二进制字节流。获取途径较为多样,既可以从本地文件系统读取,也能从网络下
- 梯度下降法理论理解
伶星37
机器学习人工智能
梯度下降法:看似原始却透露着机器学习的本质前提:在研究梯度下降方法之前,你要理解矩阵运算(解析解)的方法矩阵运算目前的缺点只能进行对线性函数经行分析,无法对复杂的函数经行分析什么是梯度,以及梯度向量梯度下降的形象例子以及基本思想有三个兄弟被困在山上,得要死,他们目标是看谁尽快找到山谷中的水源老大比较后选择最陡的方向随便探索一下,就朝较低处走去探测几下就走陡峭的方向梯度下降算法的核心思想就是沿着负梯
- MybatisPlus
伶星37
springboot后端
代码部分添加依赖该代码添加位置:就是在springboot配置文件里面的pom.xml里面要添加的东西对新手说的话,如果这一步没有看懂的话,可以去看一下基础,否则这样的话不能做到理解学习//mybatis-plus的一个插件com.baomidoumybatis-plus-boot-starter3.4.2//这个是关于mysql的一种依赖mysqlmysql-connector-java5.1.
- MongoDB实战-生产环境中分片的部署与配置
perfecttshoot
MongoDB部署配置分片集群mongodb
在生产环境里部署分片集群时,面前会出现很多选择和挑战。下面会介绍几个推荐的拓扑结构。1.部署拓扑要运行示例MongoDB分片集群,你一共要启动九个进程(每个副本集三个mongod,外加三个配置服务器)。咋一看,这个数字有点吓人。一开始用户会假设在生产环境里运行两个分片集群要有九台独立的机器。幸运的是,实际需要的机器要少很多,看一下集群中各组件所要求的资源就知道为什么了。首先考虑下副本集,每个成员都
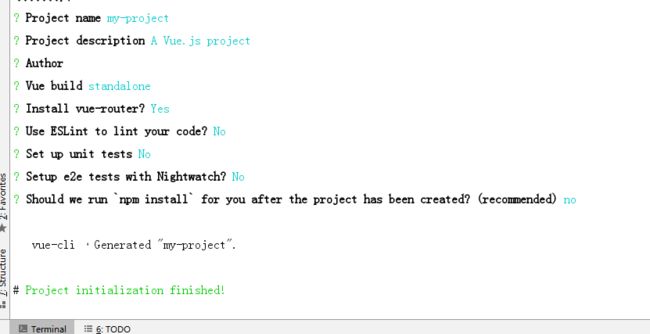
- Dify1.01版本vscode 本地环境搭建运行实践
hamish-wu
vscode编辑器dify大模型pythonflask
dify是python编写的低代码AI开发平台,是常用的大模型开发平台。本文基于最新的1.0.1版本实践完成,有需要的可以私信交流。咨询免费,详细文档及视频需要一定成本,大概相当于节约的时间成本。搭建环境windows11开发工具vscode搭建步骤:1.Startthedocker-composestackwindow环境下运行docker命令,需要下载docker官网镜像,会遇到timeout
- 别只会用别人的模型了,自学Ai大模型,顺序千万不要搞反了!刚入门的小白必备!
鸡腿爱学习
人工智能学习自然语言处理服务器数据库
大家好,我是JackBytes,一个专注于将人工智能应用于日常生活的半吊子程序猿,平时主要分享AI、NAS、Docker、搞机技巧、开源项目等。在使用诸如DeepSeek、ChatGPT、豆包、文心一言等大模型之余,你是否知道这些大模型背后的技术原理是什么?假如让你从头开始学习大模型,你知道应该遵循什么样的路线嘛?今天给大家介绍一下Ai大模型的学习路线,顺序千万不要搞反了!,大家可以按照这个路线进
- rabbitmq + minio +python 上传文件
伶星37
rabbitmqpythonruby
功能实现RabbitMq接收hello里面传来的消息根据消息在MobileFile里面新建文件新建文件上传到miniopython新建文件importospath='./MobileFile'file_path=os.path.join(path,"new_file.txt")withopen(file_path,"w")asfile:pass转换成函数格式importosdefcreatefil
- vscode python 入门教程(二) vscode使用gti 管理代码
hamish-wu
vscodeide编辑器
vscode代码管理需要用管道git的命令,这点和idea的代码管理区别比较大。作为java开发需要自己熟悉适应一下。一、GitHub新建一个仓库过程略二、本地git项目初始化gitinitvscode中可以看到文件状态gitstatus使用gitremote命令吧本地git仓库和远程git仓库链接起来
[email protected]提交代码gitcommit-m"评论
- 01.什么是MQTT?
墨先森
NodeMCU与MQTT物联网
目录00_前言01_简述02_特性03_MQTT运行机制00_前言本系列博客是基于NodeMCU平台来完成的一个物联网小项目,目的在于了解并学习MQTT协议,掌握MQTT协议的作用机制。以上。01_简述以下摘自百度百科MQTT(消息队列遥测传输)是ISO标准(ISO/IECPRF20922)下基于发布/订阅范式的消息协议。它工作在TCP/IP协议族上,是为硬件性能低下的远程设备以及网络状况糟糕的情
- Centos Redis安装与配置指南
程序~阿呆
linux开发工具redis中间件
1.环境说明centos7.9redis6.2.6安装方式:外网服务器可以使用wget来下载安装,内网服务器只能windows下载后上传到linux服务器上2.新建下载目录将下载的Redis放在本文件夹中mkdir/tools3.Redis下载服务器执行wget命令:wgethttp://download.redis.io/releases/redis-6.2.6.tar.gz4.解压和编译依次执
- 卫星网络仿真平台:IPLOOK赋能空天地一体化通信新生态
爱浦路 IPLOOK
运维
卫星仿真平台在6G技术加速演进与天地一体化网络建设的大背景下,卫星通信作为地面网络的重要补充,正成为全球通信覆盖的关键支撑。IPLOOK凭借其深厚的技术积累与创新实践,推出的卫星网络仿真平台(SCEPS),不仅填补了行业技术空白,更通过多维度功能设计与产学研深度合作,为构建空天地一体化网络提供了全栈式解决方案。一、卫星仿真平台:技术架构与核心功能IPLOOK卫星仿真平台基于“分层式、组件化、插件化
- 数据结构:交换排序的实现
z_鑫
数据结构数据结构排序算法算法c语言
概要交换排序是一类通过比较和交换元素位置来实现排序的算法。其核心思想是在序列中进行两两比较,若元素顺序不符合排序要求,则交换它们的位置。常见的交换排序算法包括冒泡排序和快速排序,它们在不同场景下各有优劣。整体架构流程冒泡排序从数组的第一个元素开始,依次比较相邻的两个元素;如果前一个元素大于后一个元素(假设为升序排序),则交换这两个元素的位置;对数组中的每一对相邻元素都执行上述操作,经过一轮比较后,
- WebMvcConfigurer 和 HandlerInterceptor 拦截器配置校验服务
筏镜
加密校验
在工作中除了通过过滤器配置校验,拦截器配置校验规则也是很常见方式,这里通过WebMvcConfigurer和HandlerInterceptor拦截器配置校验。1、配置拦截器(这个里面添加了跨域支持,当集成swagger防止后台报错),如果没有必要删除其配置,这里做一下展示。@ConfigurationpublicclassAdminCommonConfigimplementsWebMvcConf
- Leetcode-100 贪心算法
LuckyAnJo
leetcodeleetcode贪心算法算法
贪心算法简介贪心算法(GreedyAlgorithm)是一种常见的优化算法,用于解决最优化问题。该算法的核心思想是每次选择当前情况下的最优解,并期望通过这些局部最优解得到全局最优解。贪心算法通常用于那些可以分解为若干个子问题,且每个子问题的最优解可以合成全局最优解的问题。贪心算法之所以有用,是因为它可以快速地做出决策,并能在某些问题上实现较高的效率,避免了回溯与暴力解法的复杂度。贪心算法思想贪心算
- Ubuntu & Debian 系统下挂载 Samba 共享目录的完整指南
YiYueHuan
ubuntudebianlinuxSambaNAS
文章目录Ubuntu&Debian系统下挂载Samba共享目录的完整指南前提条件挂载Samba共享临时挂载避免明文密码永久挂载常见选项卸载故障排查Ubuntu&Debian系统下挂载Samba共享目录的完整指南想把NAS中的内容通过Samba挂载到OrangePi5B,但是OrangePi5B提供的内核默认是没有开启CONFIG_CIFS的,所以就整理了一下。在Ubuntu/Debian系统上挂载
- ubuntu设置开机自动运行应用
李某学编程
李某学ubuntuubuntu服务器运维
系统版本:Ubuntu24.04.1LTS桌面版按招网上的资料显示,当前版本主要的实现方式有以下两种,方式1:通过图形界面的【启动应用程序】设置开机自启动;方式2:配置为服务实现开机自启动。但是在我的电脑上方式2总是报Qt相关的错误,所以只能使用方式1,配置方法如下:拿截图软件snipaste来举例,在文件夹/usr/share/applications下配置文件snipaste.desktop,
- 如何快速搭建一套属于自己的埋点系统,看这里有详细部署操作文档
webfunny2020
前端
webfunny新产品——点位系统上线啦~欢迎使用webfunny的埋点系统,它是一个轻量级、易使用,埋点分析一体化的产品,用户可以根据自己的需求,创建不同的埋点,选择不同的图形在数据看板中来展示分析数据;webfunny支持单个数据的展示,有适用于体现数据的变化趋势,也有适用于体现总量和比率,还支持多个数据进行重叠展示等等。下面介绍一下如何快速搭建属于自己的一套埋点系统。分为下面几个主要步骤:创
- 【设计模式】命令模式
浅慕Antonio
设计模式设计模式命令模式
命令模式命令(Command)模式是一种行为型模式,其实现有些烦琐,适用于一些比较专用的场合。本章首先通过一个采用命令模式编写的范例引入命令模式的概念,然后具体阐述命令模式适用的场景,达到让读者对该模式活学活用的目的。在本章的最后,还将阐述命令模式的特点以及一些值得深入思考的话题。9.1通过一个范例引出命令模式代码编写方法设想来到一家饭馆,点两个菜吃——红烧鱼和锅包肉,编写一下这个饭馆的相关代码:
- 与普通日期格式化对比,FastDateFormat 为何能线程安全?
后端
FastDateFormat为什么线程安全SimpleDateFormat的线程不安全大家都知道SimpleDateFormat是线程不安全的protectedCalendarcalendar;SimpleDateFormat中的calendar是成员变量,同实例多个线程下会共享该calendar对象而在进行格式化的时候可能会由于第一个线程还没有格式化完成,而第二个线程已经将时间修改了的情况pri
- CG-0A 电子水尺 城市道路积水助手 预警实时监测
zhang13383089075
网络人工智能自动化运维服务器
产品概述本产品是一种采用微处理器芯片为控制器,内置通讯电路的数字式水位传感器,具备高的可靠性及抗干扰性能。适用于江、河、湖、水库及蓄水池、水渠等处的水位测量使用。本产品采用了生产工艺技术,使用不锈钢材料做壳体防护材料,内部用高性能的密封材料进行特殊处理,产品具有防腐、防冻、耐热、耐老化的特点。可在水利水文测量中各种恶劣环境下使用。本产品具有采样精度与传感器的测量体长度无关的特点,对不同变幅的应用环
- elementUI中的Nav meau
yourana123
前端elementui
在做项目中遇到一个需求,当用户处于某种状态时,点击导航菜单的某项,不能切换,并且弹出消息提示.例如,我在新建状态下,点击了其中一项,不能切换,并弹出消息提示,原来选中的一项没有改变。default-active表示默认选中的一项,无法动态实时的显示激活的那项。所以无法通过改变default-active,设置激活项。解决方案:由于导航菜单的每一项都是通过key绑定的index来的,每一次点击不同的
- 雅特力AT32F435学习——3.PWM实验
数字梦想家
学习
PWM实验定时器浑身都是包其中PWM占大头,因为PWM应用太广了:呼吸灯、电机、蜂鸣器,生日火炬里的声音都是PWM干的,接下来就让我们学一下雅特力AT32F435单片机的PWM吧。基础知识老样子对于PWM的基础了解那肯定直接从数据手册学起,先要从头到尾过一遍。PWM是高级功能不是一般的定时器就能有的,所以第一时间就要看数据手册看看哪些定时器用PWM功能,并且确认PWM输入输出的通道和引脚,本次教学
- CSS 创建
智慧浩海
CSScss前端
当读到一个样式表时,浏览器会根据它来格式化HTML文档。如何插入样式表插入样式表的方法有三种:外部样式表(Externalstylesheet)内部样式表(Internalstylesheet)内联样式(Inlinestyle)外部样式表当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用标签链接到样式表。标签在(
- 深入理解 Java 内存模型(JMM):原理、可见性与并发控制
全栈探索者chen
javajava开发语言缓存程序人生数据库JMM内存
深入理解Java内存模型(JMM):原理、可见性与并发控制1.引言在多线程编程中,内存可见性、指令重排序和线程同步是开发者必须理解的核心概念。Java内存模型(JMM,JavaMemoryModel)定义了一组规则,确保Java程序在并发环境下的线程安全性和一致性。本文将深入剖析JMM的原理,并通过代码示例展示如何正确控制并发。2.什么是Java内存模型(JMM)?Java内存模型(JMM)是Ja
- 关于vue+element ui 中的导航菜单问题
空心闲人
前端程序员
关于vue+elementui中的导航菜单问题最近公司要开发一个vue项目,自己搭框架的时候用到了element,目标是实现一个顶部菜单以及侧边菜单栏。直接上代码。importcommonHeaderfrom"@/components/header"importleftContentfrom"@/components/leftContent"exportdefault{name:'layout',
- 利用AI与MySQL提升工业物联网健康监测的智慧水平——构建预测性维护的新纪元
墨夶
数据库学习资料1人工智能mysql物联网
在工业4.0和智能制造的大背景下,如何确保生产设备的高效稳定运行成为企业竞争力的核心要素之一。传统的事后维修方式已经难以满足现代制造业的需求,而基于人工智能(AI)的预测性维护系统则为这一挑战提供了全新的解决方案。今天,我们将深入探讨如何结合AI技术和MySQL数据库,打造一个智能、高效的工业物联网(IIoT)健康监测平台,助力企业在激烈的市场竞争中脱颖而出。一、为什么选择AI+MySQL?1.A
- Linux:编辑器Vim和Makefile
嶔某
Linuxlinux编辑器vim
✨✨所属专栏:Linux✨✨✨✨作者主页:嶔某✨✨vim的三种常用模式分别是命令模式(commandmode)、插入模式(Insertmode)和底行模式(lastlinemode)各模式的功能区分如下:正常/普通/命令模式(Normalmode)控制屏幕光标的移动,字符、字或行的删除,移动复制某区段及进入Insertmode下,或者到lastlinemode。插入模式(Insertmode)只有
- YUV422转RGB并显示于Qlabel
小火龙的马甲
qtopencv
读取YUV422格式文件,转成Mat类型BGR格式,并显示于Qlabel控件上。写在前面从今天起,多看些书吧。要不,就从黄宁然看过的看起。问题来源anxue100:[https://bbs.csdn.net/topics/****?spm=1001.2014.3001.**77]因“当前发帖距今超过3年,不再开放新的回复”,故新建帖子。迟到的回复。1.新建类编写头文件:YUV422.h文件#ifn
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb