apply、call 有什么作用,什么区别
apply、call都作用本质都是改变函数的执行环境上下文,即this指向。区别是apply的参数是传入数组或类数组,而call的参数是若干个指定参数。
var obj = {
name:'chris'
}
window.name = 'doe';
function dosome(){
return this.name
}
dosome() // doe
dosome.call(obj) //chris
dosome.apply(obj) //chris
区别在于参数形式不同
var arr = [4,3,6,8,1,9]
Math.max.call(null,4,3,6,8,1,9)
Math.max.call(null,arr)
以下代码输出什么?
var john = {
firstName: "John"
}
function func() {
alert(this.firstName + ": hi!")
}
john.sayHi = func
john.sayHi() // alert John:hi
下面代码输出什么,为什么
func() //window,此时函数执行环境为window
function func() {
alert(this)
}
下面代码输出什么
document.addEventListener('click', function(e){
console.log(this); //document 函数执行环境--document
setTimeout(function(){
console.log(this); //window
}, 200);
}, false);
下面代码输出什么,why
var john = {
firstName: "John"
}
function func() {
alert( this.firstName )
}
func.call(john) //John call 改变执行环境 将this指向john
以下代码有什么问题,如何修改
var module= {
bind: function(){
$btn.on('click', function(){
console.log(this) //this指什么
this.showMsg(); //在此this指向$btn,so无法执行
})
},
showMsg: function(){
console.log('饥人谷');
}
}
module.bind()
//修改
var module= {
bind: function(){
var _this = this //将函数执行上下文缓存为一个变量
$btn.on('click', function(){
console.log(_this) //this指什么
_this.showMsg();
})
},
showMsg: function(){
console.log('饥人谷');
}
}
module.bind()
有如下代码,解释Person、 prototype、proto、p、constructor之间的关联。
function Person(name){
this.name = name;
}
Person.prototype.sayName = function(){
console.log('My name is :' + this.name);
}
var p = new Person("若愚")
p.sayName();
关联
Person.prototype.constructor == Person,
Person.prototype == p.__proto__,
p.__proto__.constructor == Person,
Person.prototype.__proto__ == Object.prototype,
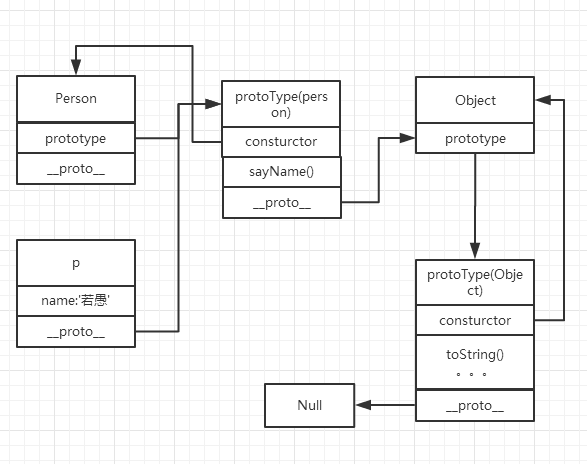
上例中,对对象 p可以这样调用 p.toString()。toString是哪里来的? 画出原型图?并解释什么是原型链。
使用一个构造函数创造一个实例对象,在此对象上调用相应的属性和方法时,首先查找它本身有没有,如果没有,则顺着 _ _______proto____这个指针去找它的构造函数的原型上有没有,如果没有,再顺着原型的 _ proto 向上去找,也就是说,只要存在 _ proto 这个指针,在没有找到对应的属性与方法时,查找不会停下,直到没有_ _ proto_ 为止,这样的一种形式可行的结构基础就叫 原型链
对String做扩展,实现如下方式获取字符串中频率最高的字符
var str = 'ahbbccdeddddfg';
var ch = str.getMostOften();
console.log(ch); //d , 因为d 出现了5次
String.prototype.getMostOften = function () {
var obj = {}
for (var i = 0; i < this.length; i++) {
var char = this.charAt(i)
if (obj[char]) {
obj[char]++
} else {
obj[char] = 1
}
}
var max = 0
var charMax = 0
for(key in obj){
if(obj[key]>max){
max = obj[key]
charMax = key
}
}
return charMax+':'+max
}
str.getMostOften() // "d:5"
instanceOf有什么作用?内部逻辑是如何实现的?
instanceof运算符的左边是实例对象,右边是构造函数。它的运算实质是检查右边构建函数的原型对象,是否在左边对象的原型链上。
由于instanceof对整个原型链上的对象都有效,因此同一个实例对象,可能会对多个构造函数都返回true。
var d = new Date();
d instanceof Date // true
d instanceof Object // true
继承有什么作用?
子类拥有父类的属性和方法,不需要重复写代码,修改时也只需修改一份代码
可以重写和扩展父类的属性和代码,又不影响父类本身
下面两种写法有什么区别?
//方法1
function People(name, sex){
this.name = name;
this.sex = sex;
this.printName = function(){
console.log(this.name);
}
}
var p1 = new People('饥人谷', 2)
//方法2
function Person(name, sex){
this.name = name;
this.sex = sex;
}
Person.prototype.printName = function(){
console.log(this.name);
}
var p1 = new Person('若愚', 27);
定义在构造函数内部的方法,会在它的每一个实例上都克隆这个方法;定义在构造函数的prototype属性上的
方法会让它的所有示例都共享这个方法,但是不会在每个实例的内部重新定义这个方法。把方法写在构函
数的内,增加了通过构造函数初始化一个对象的成本,把方法写在prototype属性上就有效的减少了这种成本
Object.create 有什么作用?兼容性如何?
我们知道类的方法都定义在了prototype里面,所以只要我们把子类的prototype改为父类的prototype的备份就好了
Male.prototype = Object.create(Person.prototype);
这里我们通过Object.createclone了一个新的prototype而不是直接把Person.prtotype直接赋值,因为引用关系,这样会导致后续修改子类的prototype也修改了父类的prototype,因为修改的是一个值另外Object.create是ES5方法,之前版本通过遍历属性也可以实现浅拷贝
这样做需要注意一点就是对子类添加方法,必须在修改其prototype之后,如果在之前会被覆盖掉
因此得这么写
function Male(name, sex, age){
Person.call(this, name, sex);
this.age = age;
}
Male.prototype = Object.create(Person.prototype);
Male.prototype.printAge = function(){
console.log(this.age);
};
这样写貌似没问题了,但是有个问题就是我们知道prototype对象有一个属性constructor指向其类型,因为我们复制的父元素的prototype,这时候constructor属性指向是不对的,导致我们判断类型出错
Male.prototype.constructor; //Person
因此我们需要再重新指定一下constructor属性到自己的类型
hasOwnProperty有什么作用? 如何使用?
hasOwnPerperty是Object.prototype的一个方法,可以判断一个对象是否包含自定义属性而不是原型链上的属性,hasOwnProperty是JavaScript中唯一一个处理属性但是不查找原型链的函数
function Person() {
this.name = 'kylewh';
}
Person.prototype.age = 25;
let me = new Person();
console.log( me.hasOwnProperty('age') ); //false
console.log( me.hasOwnProperty('name') ); //true
如下代码中call的作用是什么?
function Person(name, sex){
this.name = name;
this.sex = sex;
}
function Male(name, sex, age){
Person.call(this, name, sex); //调用Person构造函数,让Male能够继承Person上的属性
this.age = age;
}
补全代码,实现继承
function Person(name, sex){
this.name = name;
this.sex =sex
}
Person.prototype.getName = function(){
console.log(this.name)
};
function Male(name, sex, age){
Person.call(this,name,sex)
this.age = age
}
Male.prototype = new Person()
Male.prototype.getAge = function(){
console.log(this.age)
};
var ruoyu = new Male('chris', '男', 23);
ruoyu.getName(); //chris