- 基线定位系统:长基线与超短基线的原理与应用
森焱森
人工智能
基线定位系统:长基线与超短基线的原理与应用在测量、导航、天文等领域,基线是两个已知位置之间的距离或方向,常用于三角测量、卫星定位等方法来确定其他位置的相对关系。本文将深入探讨长基线(LongBaseline,LBL)与超短基线(Ultra-ShortBaseLine,USBL)定位系统的原理、特点及应用。一、基线的定义与本质基线是参照点之间的已知距离或方向,作为基础数据,帮助确定其他未知位置。它通
- Kafka系列之:不删除Kafka Topic,清理Kafka Topic中的数据
快乐骑行^_^
KafkaKafka系列不删除KafkaTopic清理KafkaTopic数据
Kafka系列之:不删除KafkaTopic,清理KafkaTopic中的数据一、需求二、Java删除Topic中数据三、python删除Topic中数据一、需求需要清理topic中的数据但是不能通过删除topic删除数据,则采取基于topic的offset删除topic中的数据二、Java删除Topic中数据HashMapdeleteRecords=newHashMap<>();这一行创建了一个
- 无人机RTK技术要点与难点分析
云卓SKYDROID
无人机人工智能高科技云卓科技科普
一、RTK技术核心要点1.定位原理与精度提升RTK通过基准站与无人机(移动站)的实时差分计算消除误差。基准站已知精确坐标,将其观测的卫星载波相位数据发送给无人机,无人机通过对比自身接收的卫星信号与基准站数据的相位差,实现厘米级定位(水平1cm+1ppm,垂直2cm+1ppm)。相比普通GPS(米级误差),RTK显著解决了电离层延迟、对流层折射、卫星钟差等误差源。2.系统组成关键双天线设计:部分方案
- ASP.NET Web Pages - 教程
samFuB
asp.net前端后端
ASP.NET是一个使用HTML、CSS、JavaScript和服务器脚本创建网页和网站的开发框架。ASP.NET支持三种不同的开发模式:WebPages(Web页面)、MVC(ModelViewController模型-视图-控制器)、WebForms(Web窗体):本教程介绍WebPages。WebPagesMVCWebForms从何入手?多数开发人员学习一个新技术,是从查看运行实例开始的。通
- ASP.NET Web Pages 教程:从入门到精通
KrDebugging
asp.net前端后端编程学习
ASP.NETWebPages是一种用于构建动态网页的技术,它结合了传统的HTML、CSS和JavaScript,以及强大的服务器端编程语言C#。本教程将带您逐步学习ASP.NETWebPages的基础知识,并通过示例代码演示如何创建交互性强、功能丰富的网页应用程序。环境设置在开始学习ASP.NETWebPages之前,您需要进行以下环境设置:安装VisualStudio:您可以从Microsof
- golang 协程 如何中断和恢复
sun007700
golang数据库开发语言
Go语言通知协程退出(取消)的几种方式-知乎GoLang之goroutine底层系列二(goroutine的创建、让出、恢复)_golanggoroutine-CSDN博客在Go语言中,协程(也称为goroutine)是通过go关键字启动的轻量级线程。由于goroutine的调度是由Go运行时管理的,直接停止一个正在执行的goroutine是不可能的,这与操作系统线程不同。但是,你可以通过一些策略
- 条件渲染 v-show与v-if
v-show和v-if的区别1、渲染的机制不同v-show是通过控制css的display元素也决定元素是否要显示,而v-if则是完全销毁与重建该元素及其子元素,当v-if条件为true时则渲染该元素并将其留在dom中,当条件为false时则将其元素及其子元素从dom中移除。2、渲染的开销不同v-if时惰性的,如果初始条件为false则什么也不做,也不会触发组件的生命周期钩子;只有当首次条件为tr
- 无法删除或者修改注册表权限不够,如何修改注册表的权限
番知了
注册表Windows权限更改设置Windows权限
目录1如何找到注册表项(详细步骤)方法步骤(图文步骤)此方法适用于你遇到的以下问题:2为什么这里不是文件位置?3执行修改时务必谨慎如何找到注册表项(详细步骤)方法步骤(图文步骤)打开注册表编辑器按键盘组合键Win+R输入命令:regedit点击确定,打开注册表编辑器。定位你需要修改的注册表项,如:注册表左侧面板树状结构中定位到路径:HKEY_LOCAL_MACHINE\SOFTWARE\Micro
- Spring IO 与企业级应用开发_构建标准化项目的最佳实践
1.前言1.1SpringIO的诞生背景与定位随着Spring生态的不断扩展,Java开发者在使用SpringBoot、SpringData、SpringSecurity等模块时,常常面临一个痛点:不同模块之间版本不一致、依赖冲突频发、升级困难。为了解决这一问题,Spring推出了SpringIOPlatform,它是一个统一版本管理平台,提供了一套经过验证的模块版本组合(BOM),帮助开发者快速
- Python built-in types - Numeric Types
LorgSher
Python笔录python
Python内建类型之数值类型-整数、浮点数和复数ManualTherearethreedistinctnumerictypes:integers,floatingpointnumbers,andcomplexnumbers.Inaddition,Booleansareasubtypeofintegers.Integershaveunlimitedprecision.Floatingpointnu
- 搜索之BFS
Luther coder
宽度优先c++
目录一.BFS简介二.BFS主要应用和实现三.典型例题(1)P1443马的遍历-洛谷(2)P8693[蓝桥杯2019国AC]大胖子走迷宫-洛谷四.总结一.BFS简介BFS(图论):广度优先搜索,是一种用于遍历或搜索树或图的算法。所谓广度优先,就是说按照圈层搜索。二.BFS主要应用和实现在搜索算法中,该BFS常常指利用队列实现广度优先搜索,从而寻找最短距离。与图论中的BFS算法有一定相似之处,但并不
- flask +layUI+ ajax 上传图片
weixin_44040169
Pythonflaskajaxlayuipython
flask+layUI+ajax上传图片-放到本地文件夹中记录:1、在使用layui时出现的问题,加载css,js出现问题GEThttp://127.0.0.1:5000/layui/css/layui.cssnet::ERR_ABORTED404(NOTFOUND)然后我将layui文件夹放到static里改成,就行了(好像对于layui文件相对位置的加载,以当前的html位置为基准)2、使用a
- GitHub Pages上的个人技术展示网站
Rubix-Kai
本文还有配套的精品资源,点击获取简介:"weirufish.github.io"是一个托管在GitHubPages上的个人技术网站,可能包含个人资料、项目展示、博客文章等内容。该网站可能采用Markdown、HTML和CSS技术构建,提供了一个展示技术能力及分享学习笔记和见解的平台。此外,"weirufish.github.io-master"可能是该项目的主要分支或版本。网站特别注重样式设计,使
- Oracle Data Guard之Snapshot Standby(快照备库)
学无止境的小一
oracle数据库
前言在日常工作中,有时会有一些需求,那就是需要用到生产环境的数据进行测试,如果按照常规方法,通过备份恢复到测试库进行测试的话,数据库体积越大恢复的速度越慢。在这种情况下我们可以使用SnapshotStandby(快照备库)来进行一些测试操作。SnapshotStandby的介绍Oracle11g中的DataGuard不仅引入了ActiveDataGuard实时查询特性,还提供了snapshotst
- 【雕爷学编程】MicroPython手册之 ESP32-CAM 机器人目标跟踪
驴友花雕
机器人目标跟踪人工智能嵌入式硬件pythonMicroPythonESP32-CAM
MicroPython是为了在嵌入式系统中运行Python3编程语言而设计的轻量级版本解释器。与常规Python相比,MicroPython解释器体积小(仅100KB左右),通过编译成二进制Executable文件运行,执行效率较高。它使用了轻量级的垃圾回收机制并移除了大部分Python标准库,以适应资源限制的微控制器。MicroPython主要特点包括:1、语法和功能与标准Python兼容,易学
- 【雕爷学编程】MicroPython手册之 ESP32-S3 USB摄像头
驴友花雕
嵌入式硬件单片机pythonMicroPythonESP32-S3USB摄像头
MicroPython是为了在嵌入式系统中运行Python3编程语言而设计的轻量级版本解释器。与常规Python相比,MicroPython解释器体积小(仅100KB左右),通过编译成二进制Executable文件运行,执行效率较高。它使用了轻量级的垃圾回收机制并移除了大部分Python标准库,以适应资源限制的微控制器。MicroPython主要特点包括:1、语法和功能与标准Python兼容,易学
- 【雕爷学编程】MicroPython手册之 ESP32-CAM 图像识别
驴友花雕
1024程序员节单片机嵌入式硬件MicroPythonpythonESP32-CAM图像识别
MicroPython是为了在嵌入式系统中运行Python3编程语言而设计的轻量级版本解释器。与常规Python相比,MicroPython解释器体积小(仅100KB左右),通过编译成二进制Executable文件运行,执行效率较高。它使用了轻量级的垃圾回收机制并移除了大部分Python标准库,以适应资源限制的微控制器。MicroPython主要特点包括:1、语法和功能与标准Python兼容,易学
- Oracle基础包之DBMS_LOGMNR(十二)
夜未央,流年殇
Oracle数据库oracledbms
概述通过使用包DBMS_LOGMNR和DBMS_LOGMNR_D,可以分析重做日志和归档日志所记载的事务变化,最终确定误操作(例如DROPTABLE)的时间,跟踪用户事务操作,跟踪并还原表的DML操作.回到顶部包的组成dbms_logmnr.add_logfile作用:用于为日志分析列表增加或删除日志文件,或者建立日志分析列表。语法:dbms_logmnr.add_logfile(LogFileN
- 芯片设计的原型(Prototyping)流程,引脚分配(Pin Assignment)
weixin_45371279
innovus
在芯片设计的原型(Prototyping)流程中,引脚分配(PinAssignment)是指在完成早期全局路由(earlyGlobalRoute)后,对跨分区(Partition)信号的引脚进行精确定位、检查和调整的过程,目的是确保分区边界处的信号连接物理可行,避免后续布线冲突。以下是基于文档内容的详细解释:一、引脚分配的核心目的在分层设计中,芯片被划分为多个分区独立设计,而跨分区的信号需要通过边
- 一文学会 ts 构建工具 —— tsup
文章目录能打包什么?安装用法自定义配置文件条件配置在package.json中配置多入口打包生成类型声明文件sourcemap生成格式自定义输出文件代码分割产物目标环境支持es5编译的环境变量对开发命令行工具友好监听模式watch提供成功构建的钩子onSuccess压缩产物minify自定义loaderTreeshaking类型检查支持CSS(实验性功能)元数据文件metafile自定义esbui
- Vue3 学习教程,从入门到精通,Vue3 简介知识点及案例代码(1)
知识分享小能手
vue3前端开发网页开发学习bootstrapjavascripttypescript前端vue.jsvue
Vue3简介知识点及案例代码一、Vue3简介Vue3是一款用于构建用户界面的渐进式JavaScript框架,采用MVVM模式,具有响应式、组件化等优点,可提高开发效率,优化应用性能。二、Web前端开发概述Web前端开发涉及HTML、CSS、JavaScript等技术,用于构建用户可直接交互的页面部分。随着技术发展,出现了多种前端框架,Vue3是其中的优秀代表,基于前后端分离模式,使前后端开发解耦,
- 前端页面结构介绍
斯kk
前端前端
前端页面中常见的标签结构通常遵循HTML5标准,以下是典型的结构分类和示例:1.文档基础结构页面标题:声明文档类型。:根标签,通常包含语言声明(lang属性)。:存放元数据、引用的CSS/JS等。:页面可见内容。2.内容分区标签网站页眉(Logo/导航)主导航链接独立内容(如博客文章)内容区块(通常带标题)侧边栏/附加内容页脚(版权/联系方式)语义化标签:HTML5引入的语义化标签,提升可读性和S
- Bootstrap 5学习教程,从入门到精通,Bootstrap 5 选择区间(Range)语法知识点及案例代码详解(31)
知识分享小能手
Bootstrap5前端开发网页开发bootstrap学习前端javascripttypescripthtmlcss
Bootstrap5选择区间(Range)语法知识点及案例代码详解Bootstrap5提供了强大的表单控件组件,其中**选择区间(RangeSlider)**是常用的输入控件之一。目录引入Bootstrap5选择区间的基本结构选择区间的属性自定义选择区间完整案例代码运行效果预览1.引入Bootstrap5首先,需要在HTML文件中引入Bootstrap5的CSS和JS文件。可以使用CDN方式快速引
- 深入理解 classnames:React 动态类名管理的最佳实践
司南锤
前端react.js前端前端框架
在现代前端开发中,我们经常需要根据组件的状态、属性或用户交互来动态切换CSS类名。虽然JavaScript提供了多种方式来处理字符串拼接,但随着应用复杂性的增加,传统的类名管理方式很快就会变得混乱不堪。这时,classnames库就像一个优雅的解决方案出现在我们面前。为什么需要classnames?想象一下这样的场景:你需要为一个按钮组件动态设置多个类名,包括基础样式、变体样式、状态样式等。传统的
- 计算三维空间中AOA定位的 CRLB(Cramér–Rao 下界,克拉美罗下界)公式与MATLAB例程
MATLAB卡尔曼
MATLAB定位程序与详解matlab机器学习定位导航
文章目录适用条件✅符号定义✅CRLB计算基本框架1.方向向量定义2.雅可比矩阵(Jacobian)3.Fisher信息矩阵(FIM)4.Cramér–RaoLowerBound✅例程中文注释版`aoa_crlb_3d_demo.m`✅运行输出结果在三维空间中,利用AOA(AngleofArrival,到达角度)测量信息进行目标定位时,CRLB(Cramér–RaoLowerBound)表示该测量系
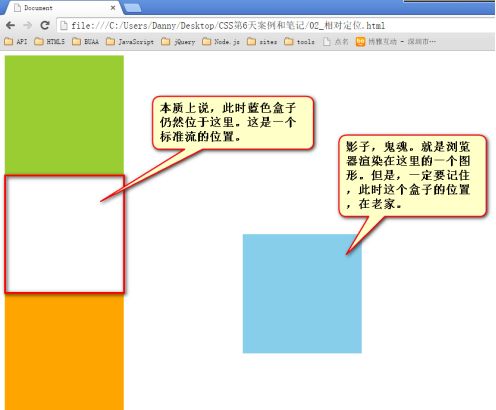
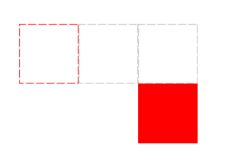
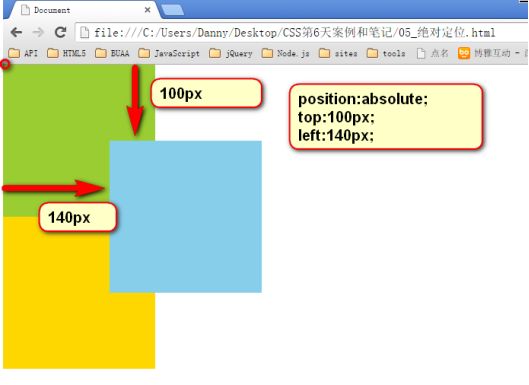
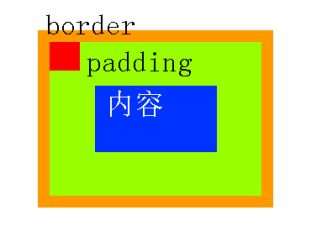
- HTML&CSS&Javascript学习总结
HTMLHTML(*HypertextMarkupLanguage)是一种超文本标记语言一、HTML标记1.HTMl元素分析[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dqwzelyx-1598868442842)(https://qige.io/web/brief-html/img/f63738cc51ebfa14.png)]*开始标签(Openingtag):
- linux 修改内核tcp参数,优化服务端高并发请求
Linux之TCPIP内核参数优化本文以Ubuntu12.04LTSDesktop(x64)默认配置为例(机器的内存为4GB),推荐先阅读《TCP连接的状态与关闭方式,及其对Server与Client的影响》、《Windows系统下的TCP参数优化》,以了解TCP优化的相关知识。/proc/sys/net目录所有的TCP/IP参数都位于/proc/sys/net目录下(请注意,对/proc/sys
- Spring AI 第二讲 之 Chat Model API 第八节ZhiPu AI Chat
疼死老夫了
人工智能
SpringAI支持知普人工智能的各种人工智能语言模型。您可以与知普人工智能语言模型互动,并基于知普人工智能模型创建多语言对话助手。先决条件您需要与ZhiPuAI创建一个API,以访问ZhiPuAI语言模型。在ZhiPuAI注册页面创建账户,并在APIKeys页面生成令牌。SpringAI项目定义了一个名为spring.ai.zhipuai.api-key的配置属性,你应将其设置为从APIKeys
- Spring AI 第二讲 之 Chat Model API 第五节HuggingFace Chat
HuggingFaceInferenceEndpoints允许您在云中部署和提供机器学习模型,并通过API对其进行访问。开始使用有关HuggingFaceInferenceEndpoints的更多详细信息,请访问此处。前提条件添加spring-ai-huggingface依赖关系:org.springframework.aispring-ai-huggingface获取HuggingFaceAPI
- 《刚刚问世》系列初窥篇-Java+Playwright自动化测试-7-元素基础定位方式-下篇 (详细教程)
1.简介上一篇主要是讲解我们日常工作中在使用Playwright进行元素定位的一些比较常用的基础定位方式的理论基础知识以及在什么情况下推荐使用。今天这一篇讲解和分享一下剩下部分的基础定位方式。2.过滤器定位例如以下DOM结构,我们要在其中单击第二个产品卡的购买按钮。我们有几个选项来过滤定位器以获得正确的定位器。2.1按文本过滤定位器可以使用locator.filter()方法按文本进行过滤。它将搜
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo