前言
之前看完了李智慧老师著的《大型网站技术架构-核心原理与案例分析》这本书,书中多次提起浏览器缓存的话题,恰是这几天生产又遇到了一个与缓存的问题,发现自己书是没少看,正经走心的内容却不多,这次就借着工作中遇到的问题,一并把与网页缓存相关的HTTP头部信息总结一番,一来总结给自己看,以便后期查阅;二来把自己的想法和园中朋友分享,互相指点,如此,岂不妙哉!!!
简单的总结来说,在HTTP中与网页缓存相关的HTTP头部信息分为以下三组:
Last-Modified和If-Modified-SinceETags和If-None-MatchExpires和Cache-Control
下面就分别对这三组HTTP头进行详细的说明和总结!
Last-Modified和If-Modified-Since
在HTTP中Last-Modified与If-Modified-Since都是用于记录页面最后修改时间的HTTP头信息,二者的区别如下:
Last-Modified是由服务器往客户端发送的HTTP头;If-Modified-Since是由客户端往服务器发送的头。
所以,请牢牢记住上述基本知识点,这样才能工作中分析请求包时不会晕头转向。
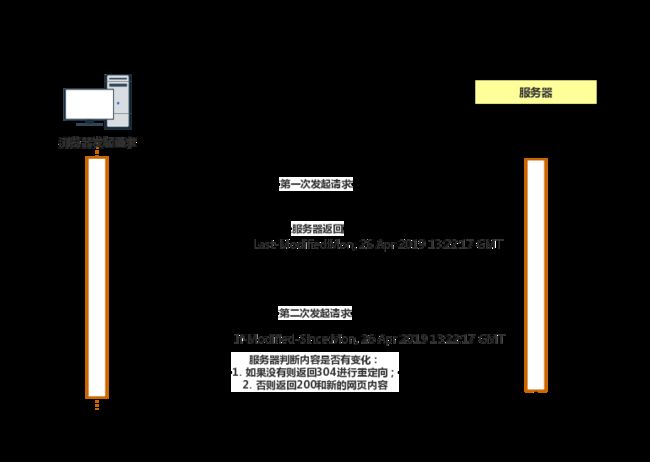
如上图所示,用户通过浏览器第一次请求相关网页时,服务器会返回一个Last-Modified:Mon, 26 Apr 2019 13:22:17 GMT这样的请求头;当用户再次访问对应的网页时,浏览器会将服务器响应的Last-Modified值赋给If-Modified-Since,接下来,浏览器会带着If-Modified-Since:Mon, 26 Apr 2019 13:22:17 GMT这样的请求头去访问服务器应用。服务器收到请求后,会将这个对应网页的更新时间与If-Modified-Since进行比对以决定是返回304重定向码还是200成功码。
ETags和If-None-Match
通过上面的总结,我们知道Last-Modified和If-Modified-Since只能判断资源的最后修改时间,以此来决定是否使用缓存。而ETags和If-None-Match则比较更高级一点。通过ETags和If-None-Match,我们可以对资源的任何属性进行判断,以此判断是否使用缓存。同样的,我们也需要记住ETags和If-None-Match的两个知识点:
ETags是由服务器往客户端发送的HTTP头;If-None-Match是由客户端往服务器发送的头。
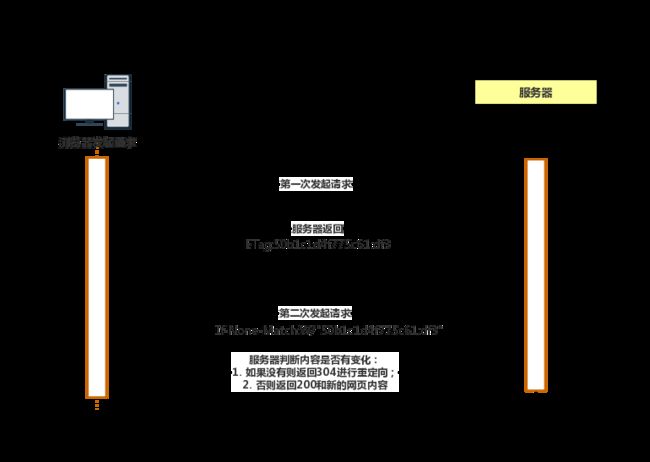
请求逻辑与Last-Modified和If-Modified-Since大致一样,不同之处就是在服务器端的判断。比如有些特定的场合下,一些静态的文件,可能会被频繁的更新,但是文件内容没有变化,这时候如果使用Last-modified,服务器端始终返回最新的内容给浏览器,而Etag是根据文件内容来的,如果内容没有变化的话,始终会让浏览器使用本地缓存的文件。所以,使使用ETag可以更好的避免一些不必要的服务器相应。
Expires和Cache-Control
添加Expires头能有效的利用浏览器的缓存能力来改善页面的性能,能在后续的页面中有效避免很多不必要的HTTP请求,WEB服务器使用Expires头来告诉Web客户端它可以使用一个组件的当前副本,直到指定的时间为止。例如:Expires:Thu,15 Apr 2019 20:00:00 GMT;这个告诉浏览器缓存有效性持续到2019年4月15日为止,在这个时间之内相同的请求使用缓存,这个时间之外使用HTTP请求。与上面说到的Last-Modified和If-Modified-Since和ETags和If-None-Match相比,是能够节省一点带宽的,因为可能会少发一次HTTP请求。
但是Expires有一个明显的缺点;由于返回的到期时间是服务器端的时间,这样存在一个问题,如果客户端的时间与服务器的时间相差很大,那么误差就很大,所以在HTTP 1.1版开始,使用Cache-Control:max-age=秒替代。如果Cache-Control与Expires同时存在,Cache-Control生效。
由于现在基本上都在使用Cache-Control,所以有必要对Cache-Control进行详细的总结一下。
Cache-Control的可缓存性:取值 说明 public HTTP返回的时候在Heaher中设置 Cache-Control的值为public。它代表,这个HTTP请求它返回的内容所经过的任何路径中,包括中间的一些HTTP代理服务器以及发出请求的客户端浏览器,都可以进行对返回内容的缓存操作private 发起请求的浏览器才能使用返回数据的缓存 no-cache 可以在本地或者proxy服务器进行缓存,每次发起请求都要去服务器验证,服务器返回可以使用缓存,才可以真正使用本地缓存,任何节点都不能直接使用缓存 Cache-Control的有效期取值 说明 max-age=seconds 最常用模式,表示过期的秒数 s-maxage=seconds 只有在代理服务器才会生效,且代理服务器会优先使用s-maxage max-stale=seconds 它是发起请求方,主动去带着的header;在max-age过期后,但还在max-stale的有效期内,还可以使用过期的缓存,不需要去原服务器请求新的内容 Cache-Control的其它取值取值 说明 no-store 浏览器或者proxy服务器都不能存返回数据的缓存,永远都需要去服务器请求新的数据 no-transform 主要用在proxy服务器,表示不要去随意改动返回的内容,比如压缩什么的
总结
这些细小的知识点,平时很少主动去关注,但是真正到分析问题的时候,很多时候却是卡在这些细小的知识点上。还是那句话,细节决定成败!大的知识点,大的流程,大家都可以说出一二,但是一旦细化了,才知道自己有好多的不懂,有好多的说不清楚。只有退潮了,才知道谁在裸泳!!!
2019年7月21日 于内蒙古呼和浩特。