typescript:
typescript 是一种给 javascript 添加特性的语言扩展
1,安装全局 typescript 插件:
指令:npm i -g typescript
2,创建 ts 文件
3,指令:tsc index . ts
会生成一个跟你 ts 同名的 js 文件
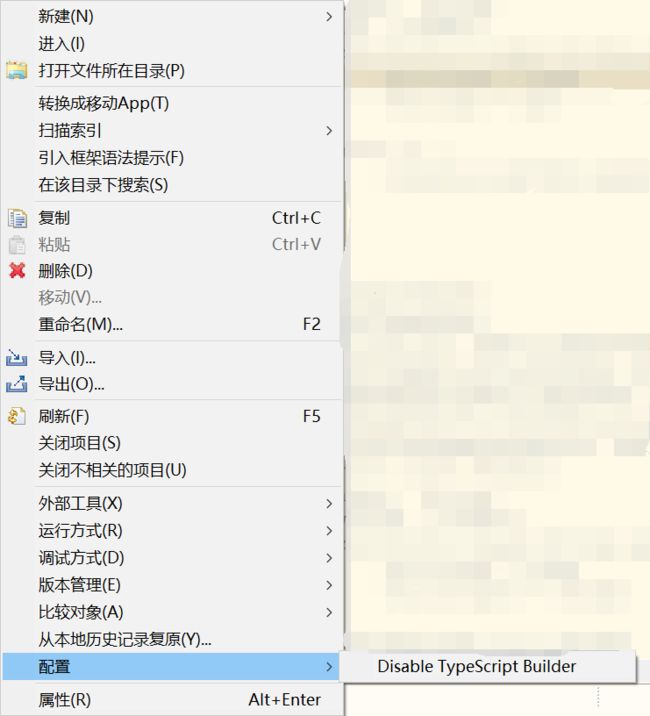
Hbulider 自动编译 ts 文件
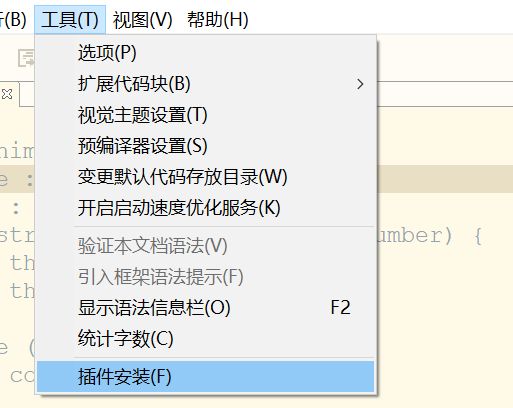
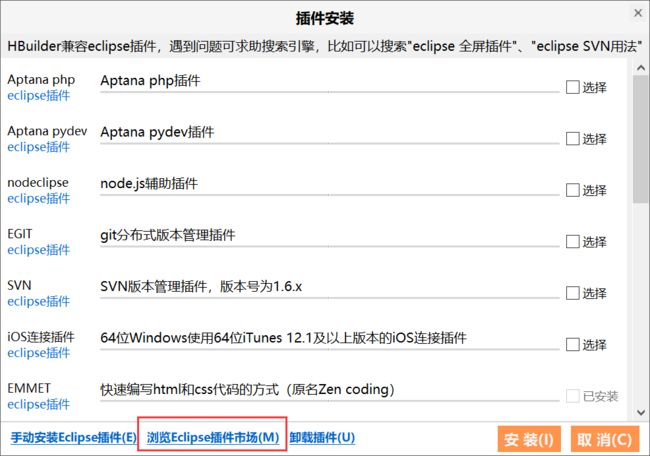
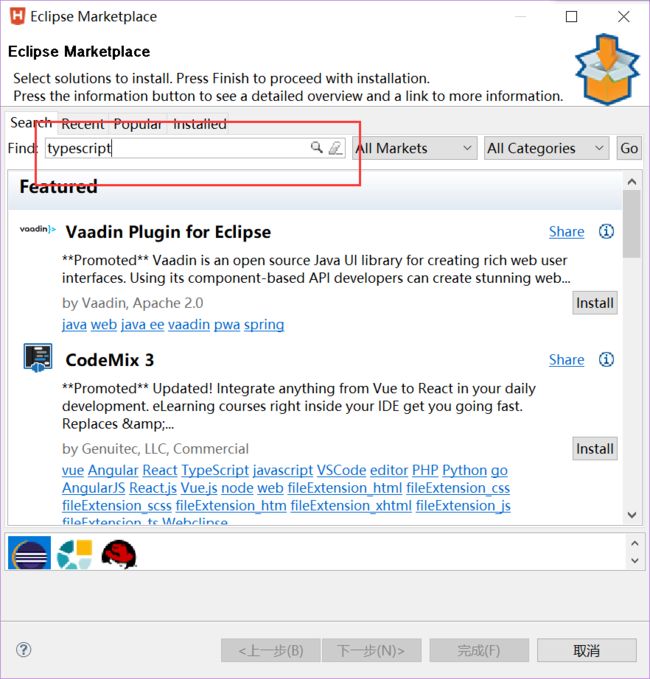
1,安装插件 typescript
2,下载完成之后重启
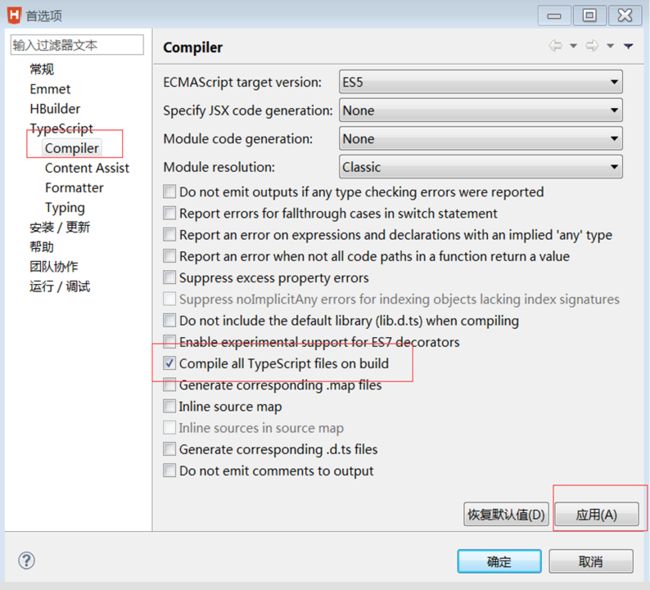
3,工具-选项-应用
4,点击最顶层目录,配置-
typescript 语法:
1,数据类型
在 js 中数据类型,决定变量 = 右边的值
使用 let 声明的变量,在声明变量的时候同时指定变量的类型
语法:
let a :数据类型 = ' 赋值 '
let a :string = ' 123 '
2,string
let b : string = 'hello '
3,Boolean
let b : boolean = true
4,number
let b : number = 123
5,数组类型
在数据类型后面加 [ ] ,代表数组中里面的元素都是该类型
let aa : number [ ] = [ 1, 2, 3 ]
第二种方法使用数组泛类型 Array < 数据类型 >
let b : Array < string > = [ 'tan' , 'ya', 'ning' ]
6,元祖类型
当数组中的元素是有限个,我们可以使用元组类型,每个元素的数组类型可以不相同
let b : [ string, number, boolean ] = [ 'tan', 111, true ]
7,枚举类型
枚举类型是 C 语言中的一种基本数据类型
可列举的元素并且用一些对应编号,一一对应,一般用在存储星期,性别,颜色等
默认从 0 开始,后面的叠加;
先定义枚举,才能使用枚举
enum color { red, blue = 22, plum }
let c1 : color = color.red //读取编号
let c2 : string = color [ 22 ] //读取元素
console.log( c1, c2) // 0 'blue'
8,任意类型 any
let b : any = true
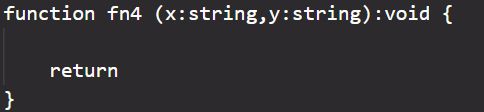
9,空类型 void
没有类型,往往用于函数返回值
10,null 和 undefined 类型
11,never 类型
主要用在抛出错误上
12,非原始类型 object
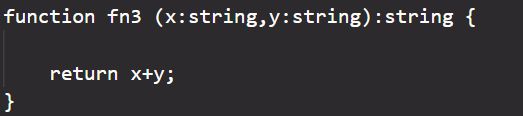
* 函数类型
function add( x : number, y : number) : number{
// x,y:number代表变量的数据类型
// number代表函数返回值的数据类型
return x+y;
}
add(1,2)
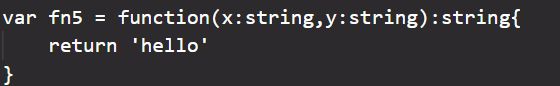
* 匿名函数定义一个函数类型
let adds = function( x : number , y : number ) : number {
return x + y
}
命名函数 = 声明式定义
function fn() { }
匿名函数
var fn2 = function () {}
参数
没有数据类型
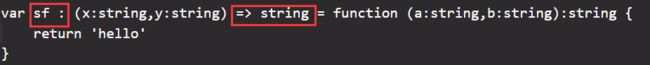
匿名函数的定义
sf 会被后面的函数所约束
箭头函数前面的是约束
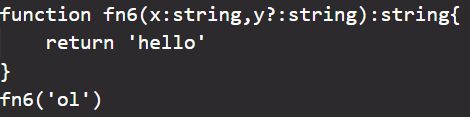
可选参数:
使用 ? 来实现可选参数的功能,注意,可选参数一定放在最后面
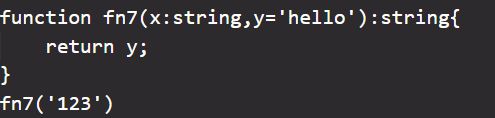
默认参数:
默认值后面用 = ,给参数赋值
不传值,或者 undefined 的时候都走默认值 ‘hello’
有值的话就走值
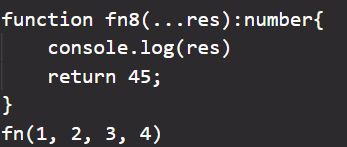
...运算符
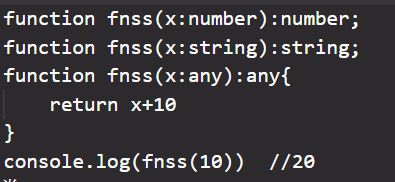
函数重载:
在 js 中是不存在函数重载的,但是有函数重写
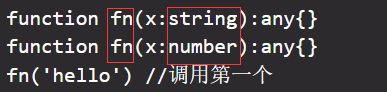
函数重载----
函数名相同,根据参数类型来决定使用哪个参数
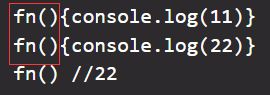
函数重写---
在 js 中,一旦变量名同名,后者会把前者覆盖
定义了两个函数类型,没有实现函数功能
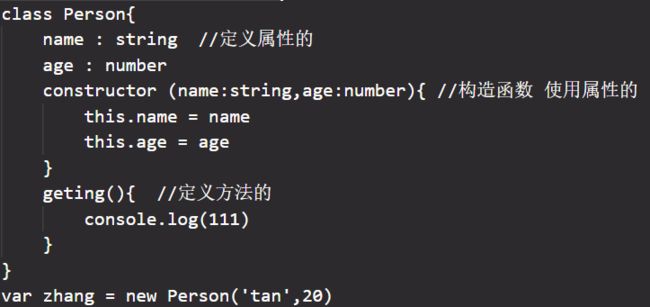
定义类:
1,ts 定义类,首先如果有属性一定要提前定义属性指定数据类型,不加修饰符默认public
2,ts 中的类没有原型这个概念
3,new 实例的时候,就是调用这个构造函数
4,方法中的 this 指向实例对象
类的继承:
extends 和 super 关键字
多态:对父类的方法重写,并且子类之间的这个方法表现不一致,这叫多态
或者,父类定义一个方法没有实现,由子类去实现,并且表现不一样,这也叫多态
类中的修饰符:
public · 公共的
当没有在属性或方法前加修饰符的,默认是public,在任何地方都可以访问
类里,类外,子类都可以访问
protected · 受保护的
类里,子类可以访问,类外面不能访问
private · 私有的
类外,子类都不能访问
static · 静态属性
类上面的属性就叫静态属性
访问静态属性:类.属性名
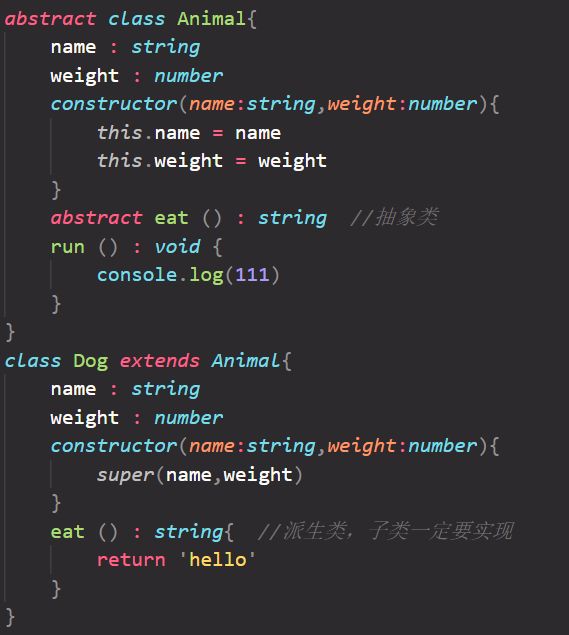
抽象类 abstract :
1,作为其他子类的基类
2,抽象类不能被实例化
3,使用 abstract 关键字定义抽象类和抽象方法
4,抽象类中的抽象方法不包含具体实现,在他的派生类中实现
抽象类就是给子类指定一些约束条件;实现抽象类的子类的时候必须包含抽象类中的所有属性
实现抽象类的子类,使用关键字 extends
5,派生类必须实现抽象类的抽象方法,普通方法不用重写;子类继承抽象类和类的继承用法一致,唯一的区别就是抽象方法子类必须实现
接口 interface :
接口 和 抽象类 都是一种对事物的约束
抽象类只能约束类,接口可以约束的条件就多了
接口就是制定一种规范,我们如果要实现接口,就得按照这个规则来
制定属性规范
使用关键字 interface 来定义接口
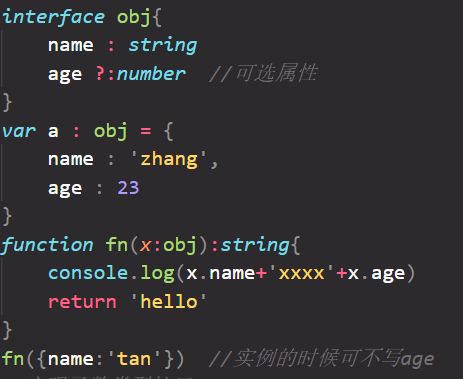
1,制定属性接口
可选属性,? 在属性后面直接加? 就可以了
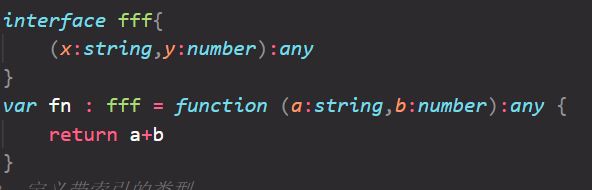
2,实现函数类型接口
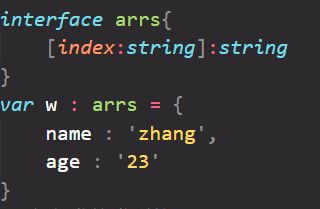
3,定义带索引的类型
4,定义对象接口数据类型
5,定义类的类型接口
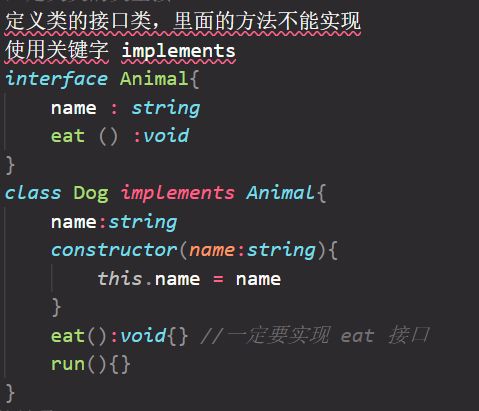
·定义类的接口类,里面的方法不能实现
·使用关键字 implements
·在类中实现接口中的方法
接口的继承: