Razor作为一种全新的模板被MVC3和WebMatrix使用。尽管目前还存在一定性能上面的问题,但一直不喜欢WebForm标签式写法的人已经看到了福音。Razor在减少代码冗余、增强代码可读性和vs 智能感知方面,都有着突出的优势。本文将结合示例,总结出Razor的基本用法,以便于更多人了解Razor、使用Razor。
1.开发工具
Razor是MVC3中的一个视图模板引擎,所以,我们只需要在VS2010中安装一个MVC3的工具,就可以使用Razor了。
如果你不想使用MVC3,还有另外一种选择,那便是WebMatrix + VS 2010;WebMatrix提供了Razor模板的网站,但它并不是一个优秀的IDE,没有像VS一样的智能感知和编辑时错误提醒功能。所以,在使用WebMatrix创建了Razor引擎的网站后,可以在VS2010中打开进行编辑。本文示例所使用的就是这种方式。
2.Razor的文件类型
Razor支持两种文件类型,分别是.cshtml 和.vbhtml,其中.cshtml 的服务器代码使用了c#的语法,.vbhtml 的服务器代码使用了vb.net的语法。
由此也可以看出,Razor其实是一种服务器代码和HTML代码混写的代码模板,类似于没有后置代码的.aspx文件。
3.Razor语法之@符号
@字符是Razor中的一个重要符号,它被定义为Razor服务器代码块的开始符号。如果我们希望在网页中输出一个变量,或者当前日期,我们可以使用如下代码:
@{string productName = "台灯";}
<span>@productNamespan>
<span>@DateTime.Now.ToString("yyyy-MM-hh")span>
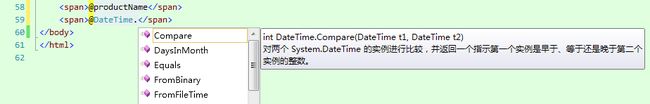
当你在完成这段代码的时候,你会发现VS 2010为我们提供了代码着色和智能感知:
运行这段代码,让我们看看浏览器的显示内容:
有这个示例可以看出,@符号标记了一个HTML代码的输出,在其后的变量、方法返回值和表达式运算结果会进行输出。
4.Razor语法之代码块定义
你可以使用@{code}来定义一段代码块。
@{
int num1 =10;
int num2 =5;
int sum = num1 + num2;
@sum;
}
在代码块中,我们编写代码的方式和通常服务器端代码的方式是一样的。另外,如果需要输出,例如上面的在页面中输出结果,我们可以使用@sum完成输出
另外,@(code)可以输出一个表达式的运算结果,上面的代码我们也可以写成这样:
@{
int num1 =10;
int num2 =5;
int sum = num1 + num2;
@(num1 +num2);
}
5.Razor语法之代码混写
Razor支持代码混写。在代码块中插入HTML、在HTML中插入Razor语句都是可以的。
@{
int num1 =10;
int num2 =5;
int sum = num1 + num2;
string color ="Red";
<font color="@color">@sumfont>
}
值得称赞的是,即使我们这样混写,也不影响VS2010的智能感知功能。
- 输出@符号:@@
- 输出Email地址:Razor模板会自动识别出Email地址,所以不需要我们进行任何的转换。而在代码块中,只需要使用 @:[email protected] 即可。@:表示后面的内容为文本。
- 输出HTML代码(包含标签):直接输出,string html = "文本"; @html
- 输出HTML内容(不包含标签):有两种方法,第一种:IHtmlString html=new HtmlString("文本"); @html; 第二种:string html = "文本"; @Html.Raw(html);
6.Razor语法之注释
这里所说的注释是指服务器端的注释,在Razor代码块中,可以使用C#的注释方式来进行注释,分别是//:(单行注释)和/**/(多行注释)。
另外,Razor还提供了一种新的服务器段代码注释,可以即注释C#代码,同时可以注释HTML代码,@**@,这种注释方式不受代码块的限制,在Razor代码中的任何位置都额可以。
@*
这是一个注释
<b>这个是注释b>
*@
OK,Razor的基础语法就讲到这里,我将在下一篇博文中讲解如何复用Razor代码,感谢您的关注,也希望这篇博文对您有所帮助!