- 【OpenTiny调研征集】共创技术未来,分享您的声音!
前端vue.js开源
欢迎参与2025年OpenTiny开源社区用户调研征集调研背景随着OpenTiny开源项目的不断发展,我们一直致力于为开发者提供高质量的Web前端开发解决方案。为了更好地满足用户需求,提升项目的实用性和易用性,我们决定发起一项用户调研活动,诚挚邀请您参与。调研目的了解用户需求:收集您在使用OpenTiny开源项目过程中的需求、问题和建议,以便我们更好地改进和优化。提升用户体验:通过您的反馈,我们将
- cesium(vue)一些面试问题(包含Three.js)
GIS瞧葩菜
vue.jsjavascriptcesium
1.在不同的应用场景和技术栈中,模型加载方法和格式有所不同,下面主要从Web前端三维场景(使用Three.js和cesium)使用Three.js加载模型常见模型格式及加载方法GLTF/GLB格式格式特点:GLTF(GraphicsLibraryTransmissionFormat)是一种开放的、基于JSON的三维模型传输格式,GLB是其二进制版本。它们具有文件小、加载快、支持动画、材质和骨骼等优
- Playwright 入门介绍和使用指南
IT鱼多多
Python基础#Python接口测试框架python开发语言Playwright
Playwright入门介绍,Playwright使用指南请参考另一篇博客此博客为Playwright官网:译文希望让读者可以快速了解Playwriht可以用来做什么,怎么用。有些专业名词可能翻译不准确哈文章目录1.入门1.1Installation安装1.1.1AddExampleTest添加示例测试1.1.2RunningtheExampleTest运行示例测试1.2WritingTests编
- 深入理解Spring Boot中的事件驱动架构
省赚客APP开发者@聚娃科技
springboot架构java
深入理解SpringBoot中的事件驱动架构大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!1.引言事件驱动架构在现代软件开发中越来越受欢迎,它能够提高系统的松耦合性和可扩展性。SpringBoot作为一个流行的Java框架,提供了强大的事件驱动支持。本文将深入探讨SpringBoot中事件驱动架构的实现原理和最佳实践。2.SpringFramework中的事件模型在
- LQB---基础练习---十六进制转八进制
「已注销」
#LQBLQB
试题基础练习十六进制转八进制资源限制内存限制:512.0MBC/C++时间限制:1.0sJava时间限制:3.0sPython时间限制:5.0s问题描述给定n个十六进制正整数,输出它们对应的八进制数。输入格式输入的第一行为一个正整数n(1<=n<=10)。接下来n行,每行一个由09、大写字母AF组成的字符串,表示要转换的十六进制正整数,每个十六进制数长度不超过100000。输出格式输出n行,每行为
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- 应用是非正式发布版本, 当前设备不支持安装。
Y X L
Androidandroidgradleandroidstudio
今天后端同学要个安装包想体验下,结果apk发过去后,提示不能安装,具体报错如下。出现这个问题是因为AndroidStudio3.0开始会在debugapk的manifest文件application标签里自动添加android:testOnly="true"属性。该属性导致在IDE中使用Run生成的apk在大部分手机上只能用adbinstall-t来安装。如果使用apk直接安装就会报这个错误。解决
- Java数组详解:初始化、操作与优化
微赚淘客系统@聚娃科技
javawindows
Java数组详解:初始化、操作与优化大家好,我是微赚淘客系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!数组初始化在Java中,数组是一种数据结构,用于存储相同类型的元素。数组可以是基本数据类型的数组,也可以是对象的数组。初始化数组是使用数组之前的必要步骤。以下是不同类型数组的初始化方法:一维数组一维数组用于存储一组相同类型的元素。例如,存储整数的一维数组:publicclassArra
- DeepSeek的训练与优化流程
程序猿000001号
DeepSeek训练优化
DeepSeek的训练与优化流程一、数据工程体系1.多模态数据融合处理动态数据湖架构:实时摄入互联网文本、科学论文、专利文献、传感器数据等20+数据源日均处理原始数据量达1.2PB,支持200+文件格式自动解析智能清洗流水线:基于大模型的语义去重算法,重复数据识别准确率99.6%创新应用对抗网络生成噪声数据,增强模型鲁棒性专利级数据质量评估体系(DQAS3.0)包含87个质量维度2.知识增强处理结
- HTML CSS整理笔记(建议收藏)
程序员的生活1
jsweb前端html+csscssjavascripthtmlcss3
点击链接后退页面:回到上一个网页——修改placeholder提示的样式:打造全网web前端全栈资料库(总目录)看完学的更快,掌握的更加牢固,你值得拥有(持续更新)1.除IE外通用写法类名或标签名::placeholder{color:red;}2.加兼容前缀写法css超出一行显示省略号:给定宽度(width:100px)、超出隐藏(overflow:hidden)、强制在同一行显示(white-
- vtk文件格式解析
西安光锐软件
c++VTKvtk
了解vtk文件内容后,才能做一些文件格式转换问题,比如.vtk.off文件互转,之前我写过一篇有兴趣的可以参考。这里详细解读vtk文件格式。vtk三维模型的数据主要包括:点point、线edge、面surface,点线面的属性scalar,颜色表lookuptable,下面以polydata数据格式为例:#vtkDataFileVersion3.0//文件格式版本vtkoutput//标记信息,为
- 如何在Java中设计大规模稀疏数据处理架构
省赚客app开发者
java架构开发语言
如何在Java中设计大规模稀疏数据处理架构大家好,我是微赚淘客系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!在大数据时代,稀疏数据在各个领域变得越来越常见,例如推荐系统、自然语言处理、图像处理等。稀疏数据通常包含大量零值或空值,直接使用传统的数据处理架构可能导致效率低下,内存和计算资源浪费。因此,设计一个高效的稀疏数据处理架构成为Java开发者面临的关键挑战。本文将探讨如何在Java中
- 计算机学习建议
qincjun
学习
对于现代得计算机开发者而言;最快的是要见到成效;这是一个功利性的社会;对于99%的人来说,先保证自己可以在社会上活下去才是最重要的;而不是追求梦想;一、职业Web前端:HTML、CSS、JavaScript、Vue3框架、React框架等;客户端:C#后端:(C语言、C++)或者Java数据库:MySQL之类的数据库操作;算法工程师:算法相关书籍;架构师:Linux相关;并做过前后端请一定要想好去
- 解决Mybatis-plus与springboot3.0+、spring6.0+的兼容性问题
lian潋湄
mybatis
根据mybatis-plus学习框架时,一直都会报错如下信息:当时并不知道这几个工具之间存在版本兼容性问题,就一直苦于找不到合适的解决方法,于是便上网开始了疯狂的搜索,发现改了好多地方还是不行。偶然间了解到了工具之间版本是存在兼容性问题的,一开始问ChatGPT也并没有给出正确的回答,于是我去了最最权威的官网查看,终于发现了问题所在:mybatis-plus官网给出的mybatis-plus插件依
- 解析Spring Boot中的数据库迁移工具
weixin_836869520
数据库springbootoracle
解析SpringBoot中的数据库迁移工具大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!随着软件开发的持续迭代,数据库的结构和数据的变更是常见的需求。为了管理和执行这些变更,数据库迁移工具成为了开发过程中的重要组成部分。本文将深入探讨如何在SpringBoot项目中集成和使用数据库迁移工具,以及常见的最佳实践和注意事项。1.数据库迁移工具介绍数据库迁移工具是一种用于
- 使用Spring Boot和Flyway进行数据库迁移
微赚淘客系统@聚娃科技
springbootjavaspring
使用SpringBoot和Flyway进行数据库迁移大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨如何在SpringBoot应用中使用Flyway来管理数据库迁移,确保数据库结构与应用版本的持续同步和演进。一、引言数据库迁移是软件开发中不可或缺的一环,特别是在团队协作和持续交付的情境下更显重要。SpringBoot作
- vue3项目开发总结
Yaru11
vue前端
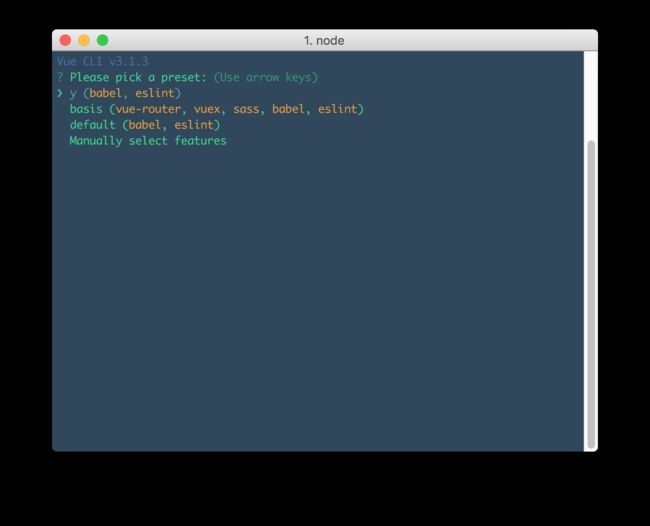
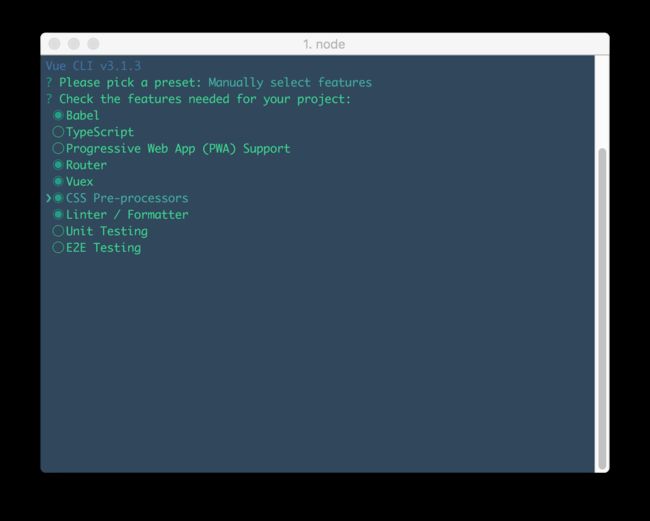
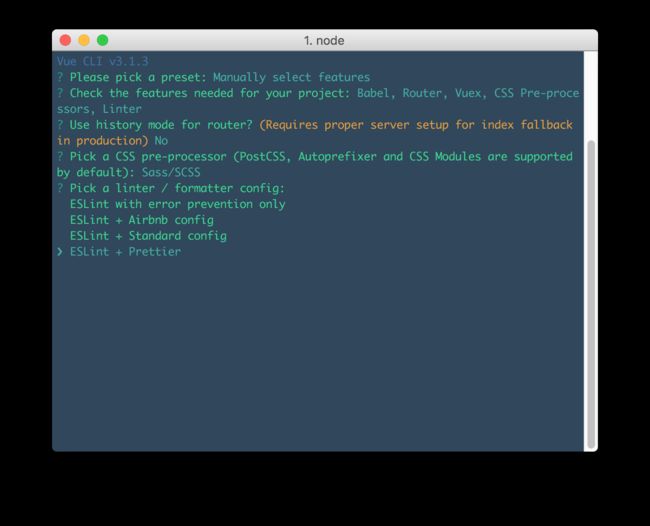
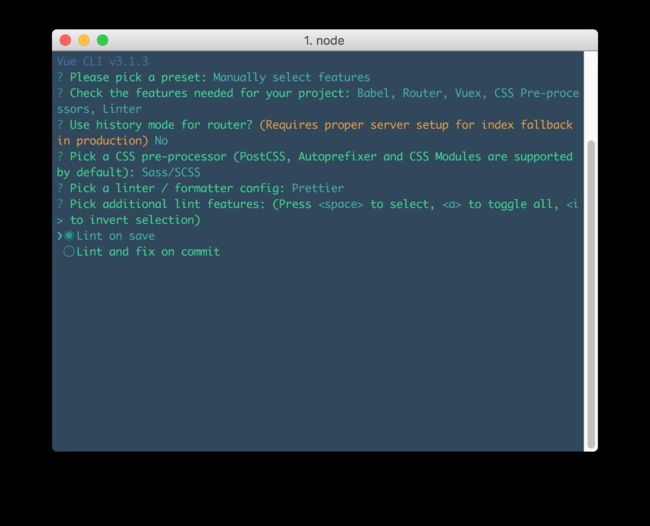
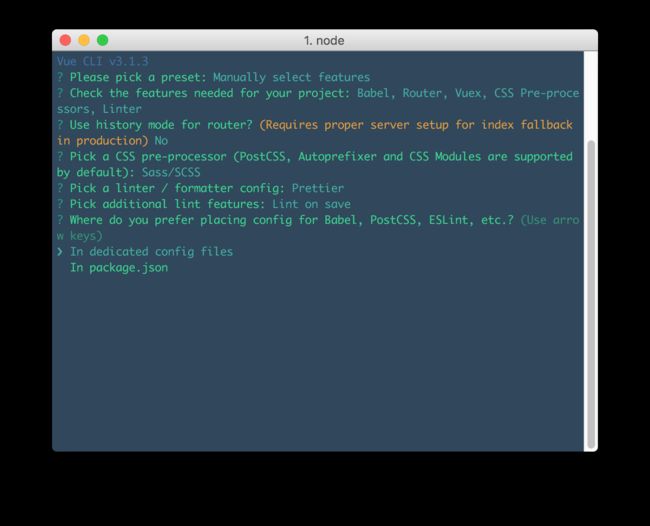
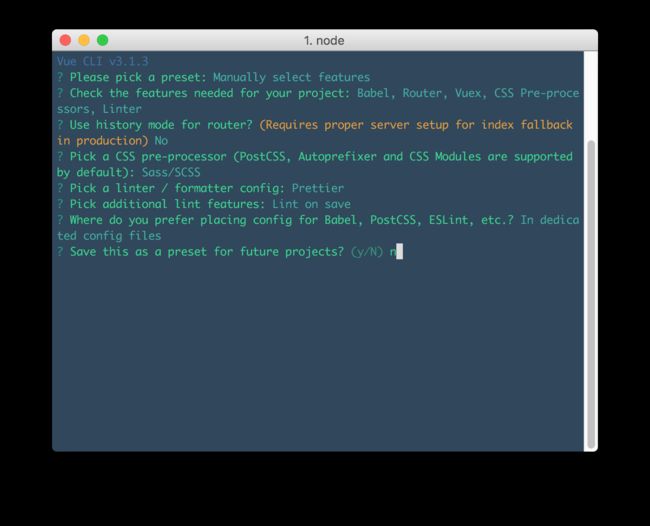
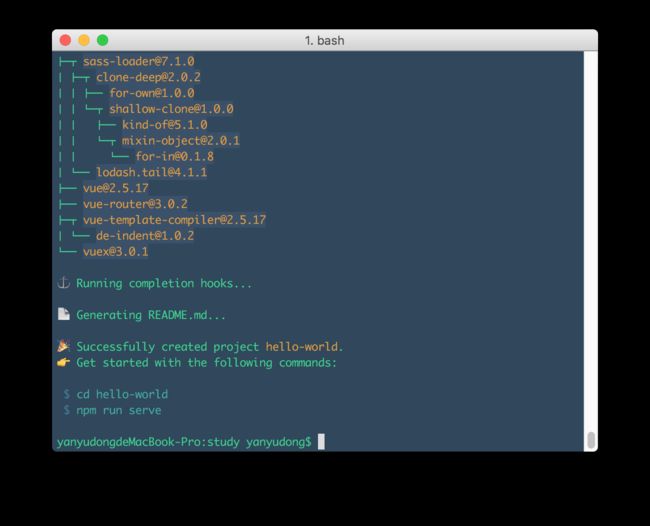
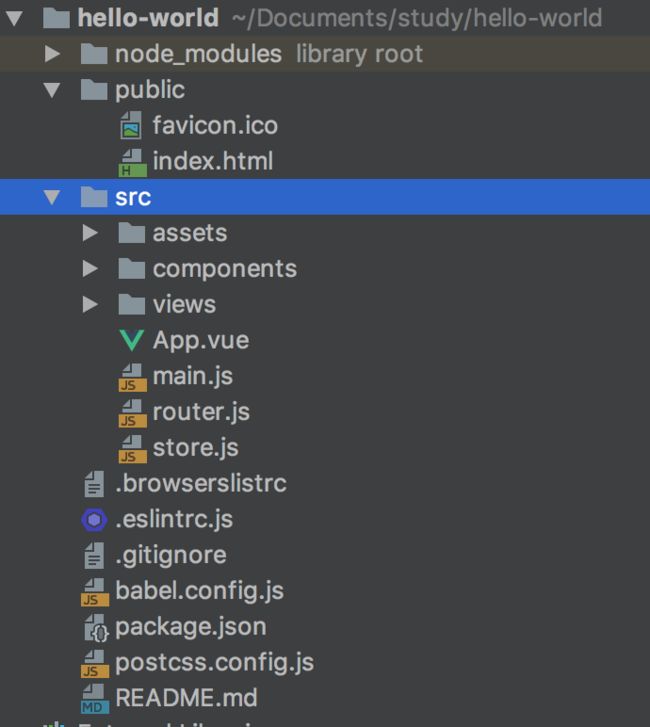
一、项目准备1、明确项目需求和目标在开始构建项目之前,首先要明确项目的需求和目标。这包括了解项目的业务背景、功能需求、性能要求等,以便为后续的技术选型和架构设计提供指导。2、技术选型与框架选择前端框架:选择Vue3作为前端框架,利用其组件化、响应式等特性来提高开发效率和代码质量。构建工具:当前使用的是vue-cli。推荐使用Vite作为构建工具,因为它具有快速的冷启动、实时的热更新和简洁的配置等优
- 还活在上个时代,Etcd 3.0 实现分布式锁竟如此简单
程序员荒生
开源学习etcd分布式
上下文传统Python单机系统部署中,由于GIL的存在,相同进程中我们可以不用处理并发问题。但是随着业务发展需要,原有单机系统演变成分布式或多进程系统后。这将使原有的单机单进程并发控制策略失效。为了解决该问题需要引入一种跨进程、跨机器的互斥锁机制来控制共享资源的访问,这也就是分布式锁的由来。所以,分布式锁的引入是为了保障多台机器或多个进程对共享资源读写的同步,保证数据的最终一致性。分布式锁天生具有
- web前端面试问什么,【前端,2024华为前端高级面试题及答案
uiuuyy67
2024年程序员学习前端面试华为
效果截图:用户名是只读的,所以无法在text文本框里输入值;账号是禁用的,直接变成灰色了。2.input标签常用的type属性值讲解text文本框password密码框radio单选框checkbox复选框file文件选择hidden隐藏域hidden是用户看不见的东西,给管理员(写网页的)操作保存信息的!submit提交reset重置(2)select下拉框option:下拉选项(下拉框的基本标
- mac+CLion+redis6.2本地源码调试
王冬的csdn
redisredis
1.下载安装CLion下载地址:https://www.jetbrains.com.cn/clion/download/other.html安装过程自行百度2.下载redis源码gitclonehttp://github.com/redis/redis.git3.添加CMakeLists.txt文件1、\redis-6.2\cmake_minimum_required(VERSION3.0FATA
- electron-vue 安装环境、构建+打包(mac和windows)这一篇就够了
阿毛sky
electronvue前端
由于公司需要,下一个项目需要做CS开发,技术选型分析后,选择了electron(Electron是一个使用JavaScript,HTML和CSS等Web技术创建原生程序的框架)研究发现,electron与vue-cli3.0脚手架做了很好的融合,对于我们这种用惯了vue,以及elementUI这些UI框架的Web前端开发工程师来说,实在太友好了,不过,这是一门国外框架技术,不仅是环境搭建、安装、文
- nodejs:express + js-mdict 网页查询英汉词典,能播放声音
belldeep
nodejsweb服务nodejsexpressjs-mdict
向DeepSeekR1提问:我想写一个Web前端网页,后台用nodejs+js-mdict,实现在线查询英语单词1.项目结构首先,创建一个项目目录,结构如下:mydict-app/├──public/│├──index.html│├──styles.css│└──script.js├──server/│└──server.js├──package.json└──README.md英汉词典文件(*.
- nodejs:express + js-mdict 网页查询英汉词典,能显示图片
belldeep
nodejsjavascriptnodejsjavascriptjs-mdictexpress
向DeepSeekR1提问:我想写一个Web前端网页,后台用nodejs+js-mdict,实现在线查询英语单词,并能显示图片1.项目结构首先,创建一个项目目录,结构如下:mydict-app/├──public/│├──index.html│├──styles.css│└──script.js├──server/│└──server.js├──package.json└──README.md英汉
- inter至强服务器处理器型号,至强cpu性能排行2021
时光派
inter至强服务器处理器型号
排行英特尔至强cpu型号主频核心数量插槽类型1IntelXeonGold6248R3.0GHz24LGA36472IntelXeonPlatinum82802.7GHz28LGA36473IntelXeonW-3275M2.5GHz28LGA36474IntelXeonGold6242R3.1GHz20LGA36475IntelXeonPlatinum8260M2.3GHz24LGA36476In
- 使用Java和RabbitMQ构建消息队列系统
微赚淘客系统@聚娃科技
java-rabbitmqjavarabbitmq
使用Java和RabbitMQ构建消息队列系统大家好,我是微赚淘客系统3.0的小编,是个冬天不穿秋裤,天冷也要风度的程序猿!今天我们将深入探讨如何使用Java和RabbitMQ构建一个高效的消息队列系统。RabbitMQ是一个开源的消息中间件,支持多种消息协议,能够帮助我们实现异步处理和解耦。1.RabbitMQ概述1.1什么是RabbitMQRabbitMQ是一个开源的消息队列系统,它实现了AM
- HTTP 协议的基本格式
a添砖Java
http网络协议网络
HTTP协议("超文本传输协议"),是一个被广泛使用应用层协议,自1991年正式发布HTTP协议以来,HTTP协议就一直在更新,目前已经更新到3.0版本,但是目前主流的依旧是1.1版本,但依旧是一个最主流使用的应用层协议。HTTP协议一般是基于TCP协议实现的,当时知道HTTP3.0开始支持UDP协议实现传输,使用TCP相比较UDP虽然安全,但是速度却相差很多,从3.0版本开始支持UDP协议,为了
- 使用LangChainV3.0加载PDF文件并进行总结
毛毛的毛毛
pdfAI编程
LangChain目前已经更新到了V3版本,之前一直使用的V1版本,有很多方法都需要自己去封装,这次重新看了V3版本的API文档,很多方法都十分便利,调用方法简单明了十分方便,下面就来展示下这次对于PDF文件加载的优化处理:importtimefromlangchain.chains.summarizeimportload_summarize_chainfromlangchain_communit
- Web前端面试题(持续更新中)
Bearin
前端web
一、闭包是什么JS中内层函数可以访问外层函数的变量,使内部私有变量不受外界干扰,起到保护和保存的作用,我们把这个特性称作闭包。好处:1.隔离作用域,保护私有变量;有了闭包才有局部变量,要不然都是全局变量了。2.让我们可以使用回调,操作其他函数内部;3.变量长期驻扎在内存中,不会被内存回收机制回收,即延长变量的生命周期;坏处:内层函数引用外层函数变量,内层函数占用内存。如果不释放内存,过多时,易引起
- 【HTML5网页设计成品】基于HTML+CSS+JavaScript网上订餐系统(23个页面)
二挡起步
web前端期末大作业web设计网页规划与设计htmlhtml5css课程设计HTML学生个人网页设计javascript网页设计作业
文章目录二、✍️网站描述三、网站介绍四、网站演示五、⚙️网站代码HTML结构代码六、如何让学习不再盲目七、更多干货❤【作者主页——获取更多优质源码】❤【学习资料/简历模板/面试资料/网站设计与制作】❤【web前端期末大作业——毕设项目精品实战案例】#一、网站题目学生管理系统网页设计、OA管理系统、后台管理模板、智能停车系统、等网站的设计与制作。二、✍️网站描述️HTML网页设计,采用DIV+C
- 计算机网络面试题库
小孟Java攻城狮
计算机网络面试职场和发展java
HTTP1.0和2.0有什么区别?头部:1.0不支持头部压缩,2.0支持头部压缩()HPACK压缩1.0每个连接都要独立的TCP,2.0引入了stream的概念,解决了队头阻塞二进制头部,2.0使用二进制头部,成为二进制帧,提高传输效率顺序请求响应模型,1.0客户端有主动权,2.0允许服务器向客户端发送资源,而不是客户端明确请求HTTP2.0和3.0有什么区别?2.0基于TCP协议3.0基于QUI
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。