The most difficult thing is the decision to act. The rest is merely tenacity.
--最困难的是下决定,剩下的就要坚持了。(Amelia Earhart)
小王第一次认真的完成知识点的整理,希望可以坚持。 FIGHTING!!!!
UISegmentedControl的使用
简述
1.iOS中的分段控件
2.每个segment都能被点击,相当于集成了若干个button
3.通常我们会点击不同的segment来切换不同的View
常用方法和属性
//自有的初始化方法--可以添加多个分段
//items为各个分段的标题(NSArray类型)
UISegmentedControl *segmentControl = [[UISegmentedControl alloc] initWithItems:@[@"Zero",@"One",@"Two"]];
//设置默认被选中的分段(从左向右,从0开始计数,默认为从0开始)
segmentControl.selectedSegmentIndex = 0;
//给每个分段设置图片,颜色,三种模式
segmentControl.tintColor = [UIColor greenColor];//让分段控制器改为绿色
UIImageRenderingModeAutomatic, 默认方式:根据当前视图颜色渲染的上下文来自动选择是否要渲染当前图片,目前会渲染视图的大多数是(tintcolor)// Use the default rendering mode for the context where the image is used
UIImageRenderingModeAlwaysOriginal, 图片保持自己当前的色彩,不被当前视图颜色渲染 // Always draw the original image, without treating it as a template
UIImageRenderingModeAlwaysTemplate, 图片不保持自己当前的色彩,始终被当前视图颜色渲染 // Always draw the image as a template image, ignoring its color information
//为segmented添加方法
[segmentControl addTarget: selfaction:@selector(segAction:) forControlEvents:UIControlEventValueChanged];
执行方法
1,NSInteger index = sender.selectedSegmentIndex; //首先获取到segmented的index,来确认目前所选的是哪个分段
2,进行判断...一般用switch...case 语句来进行判断
注意事项
由于我们有默认的选中状态,此时并没有任何状态的改变,所以我们需要手动的来触发回调方法
[self.view addSubview:imageView]; // 手动触发回调方法
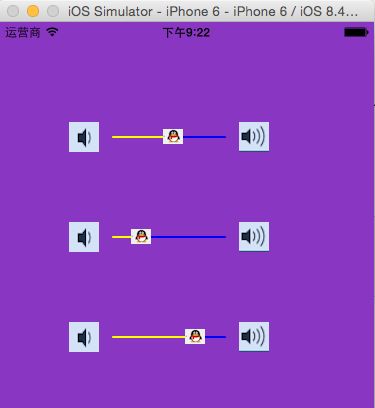
UISlider的使用
简述
1.iOS中的滑块控件
2.通常用于控制视频播放进度,控制音量等操作
3.滑块提供了一系列的值,滑动到不同位置,获取到滑块的值也不同
常用属性
minimumValue // 设置滑块的最小值
maximumValue // 设置滑块的最大值
value //设置滑块的当前值
minimumTrackTinkColor //定义划过的区域的颜色
maximumTrackTinkColor //定义还未划过的区域的颜色
minimumValueImage //最小值处的图片
maximumValueImage //最大值处的图片
ThumbImage //滑块的图片
addTarget: action: forControlEvents: //给UISlider添加事件,controlEvent为UIControlEventValueChanged。
用法
slider 和 SegmentedControl 的用法基本相似
不同点为
SegmentedControl 实现方法时要用到它的index来确定分段
slider 实现方法时要得到它的实时value来进行方法实现
Switch的使用
简述
1.switch 是开关的意思,一般手机上面的蓝牙,WiFi等开关都是switch控件
2.只有开闭两种状态
3.几乎和button的用法一样
属性
onTintColor // 设置开关on状态的颜色
tintColor //设置开关的色彩,整体色调
thumbColor //设置开关小圆钮的颜色
用法
**switch为系统占用字,所以创建对象时不可以用switch做对象名**
switch1 .on = YES; // 设置switch的状态为on
switch1.isOn // 用来根据状态判断执行的事件
Stepper的使用
简述
1.UIStepper是iOS5之后新增的控件,数字输入控件
2.UIStepper是一个和UISwitch 很相似的一个控件,不同点是它的左右为“+”和“-”
3.递进式输入
属性
minimumValue //Stepper的最小值
maximumValue 、、//Stepper的最大值
stepValue //Stepper每次操作减少或增加的数值
注意:上述值的类型均为,double*
简单举例
通过UISlider实现调色设置
- (void)sliderAction: (UISlider *)sender{
//根据tag值得到三个滑竿,分别来控制红,绿,蓝,
UISlider *redSlider = (UISlider *)[self.view viewWithTag:1100];
UISlider *greenSlider = (UISlider *)[self.view viewWithTag:1101];
UISlider *blueSlider = (UISlider *)[self.view viewWithTag:1102];
self.view.backgroundColor = [UIColor colorWithRed:redSlider.value/255.0 green:greenSlider.value/255.0 blue:blueSlider.value/255.0 alpha:1.0];
}
通过UIStepper实现简单计数
//定义一个Stepper
UIStepper *step = [[UIStepper alloc] initWithFrame:CGRectMake(150, 550, 100, 50)];
step.minimumValue = 1.0;
step.maximumValue = 20.0;
step.stepValue = 2.0;
[step addTarget:self action:@selector(stepper:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:step];
//定义一个label来显示Stepper操作后的数值变化
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(150, 500, 100, 40)];
label.tag = 1500;
label.text = @"计数:";
[self.view addSubview:label];
//回调方法
- (void)stepper: (UIStepper *)sender{
UILabel *label = (UILabel *)[self.view viewWithTag:1500];
NSString *str = [ NSString stringWithFormat:@"计数:%f",[sender value]];
label.text = str;
}
哇!终于整完了,手速确实很慢,大家静候下一期吧!!!
Good night!!!