Walle 2.0的详细部署与应用
Walle:
最近walle 更新了2.0,感觉自己用的版本有点旧了,所以想的学习一下,并部署与应用,Walle是 一个web部署系统工具,所以应用的场景比较多,所以更新也是有必要的,接下来我们来了解一下walle2.0,旧版本部署可以看一下: walle项目部署
环境:(一台配置了LAMP/LNMP的linux机器,并且安装git/svn)上操作。
一、代码检出与目录结构分析
1)在github申请账号,配置keys,使用git来克隆
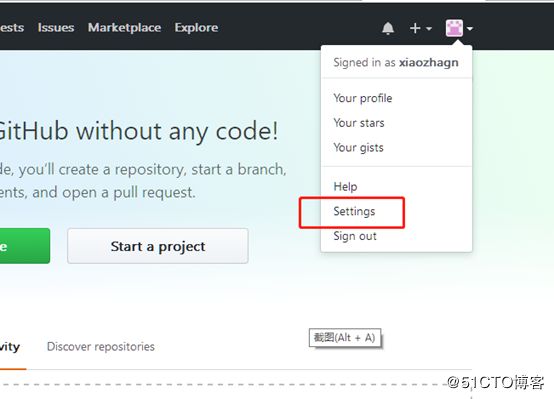
登陆github官网 :https://github.com/ 注册账号
注册完毕后,添加ssh keys密钥,如下图所示
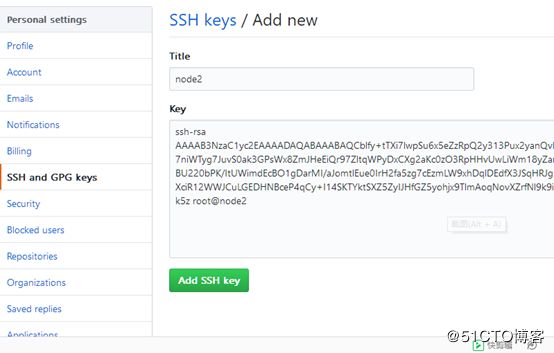
找到ssh keys,然后添加密钥
把本地已经配置lnmp的/root/.ssh/id_rsa.pub的密钥添加到web 的key。
[root@node2 ~]# cat /root/.ssh/id_rsa.pub
密钥添加完后,我们就可以接下的安装了
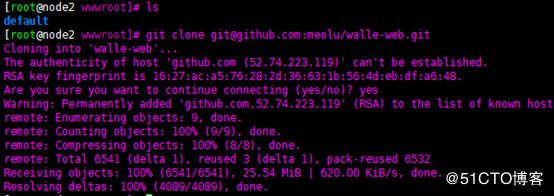
#mkdir -p /data/wwwroot # 新建目录,也是你的虚拟walle的目录 #yum install –y git/svn #git clone [email protected]:meolu/walle-web.git . # walle2.0代码检出
配置了keys后成功克隆如下:
注意:
1.多版本是这个:
git clone [email protected]:meolu/walle-web-v1.x.git
[root@node2]# git clone [email protected]:meolu/walle-web.git
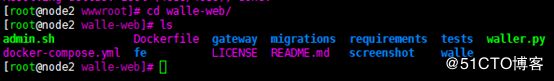
2、因为是2.0,所以我们查看一下目录的结构先
接下来我们来对比一下1.x的
我们可以发现,两个版本的代码对比,相差太远了。2.0版本的都是以脚本来启动了,这就有点厉害了,整个项目都是通过admin.sh,来启动的,主要有下面两个。
sh admin.sh start #启动walle端口服务
sh admin.sh migration #加载数据库,创建表与添加数据
接着对比一下web目录(里面的代码就没必要看了)
以前的版本:
发现连前端页面直接用html了,改动的挺大的。
3、改动都不用理会,看一下官网是如何安装的。
官方文档:http://www.walle-web.io/docs/installation.html
总的来说官方安装说的比较清楚的,但是细节方面少了点。
二、walle安装
1、配置虚拟主机(首先安装了的lnmp)
添加虚拟启动目录
先在nginx,添加虚拟主机目录
#vim /usr/local/nginx/conf/nginx.conf
http{
include vhost/*.conf;
}
添加虚拟主机
#vim /usr/local/nginx/conf/vhost/walle.conf
upstream webservers {
server 0.0.0.0:5000 weight=1; #这个是walle项目的启动端口
}
server {
listen 80;
server_name server.walle.com; # walle域名设置,这个域名设置比较重要,需要在walle的配置一致
access_log /data/wwwlogs/walle.log combined;
index index.html index.htm index.php; # 日志目录
location / {
try_files $uri $uri/ /index.html;
add_header access-control-allow-origin *;
root /data/wwwroot/walle-web/fe; # 前端代码已集成到walle-web,即walle-web/fe的绝对路径
}
location ^~ /api/ {
add_header access-control-allow-origin *;
proxy_pass http://webservers;
proxy_set_header X-Forwarded-Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Origin $host:$server_port;
proxy_set_header Referer $host:$server_port;
}
location ^~ /socket.io/ {
add_header access-control-allow-origin *;
proxy_pass http://webservers;
proxy_set_header X-Forwarded-Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Origin $host:$server_port;
proxy_set_header Referer $host:$server_port;
proxy_set_header Host $http_host;
proxy_set_header X-NginX-Proxy true;
# WebScoket Support
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}
重新加载nginx
#service nginx reload
2、配置hosts指定
如果虚拟主机配置是应用IP与端口,这个就可以不配置,不过不建议,毕竟用域名管理比较好,毕竟一个主机有多台虚拟主机。
#vim /etc/hosts 172.25.0.30 server.walle.com #本地IP,这个域名提供给walle链接用
3、配置walle配置参数
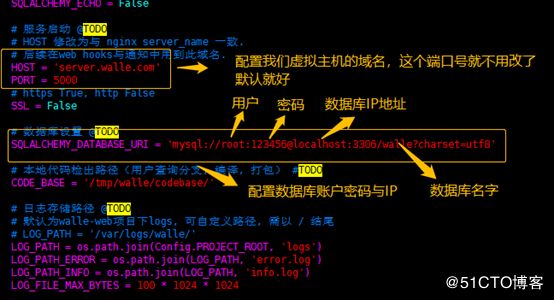
[root@node2 walle-web]# pwd /data/wwwroot/walle-web [root@node2 walle-web]# vim walle/config/settings_prod.py
这个目录是配置各种参数的。
注意: 带了 @TODO 的地方可能需要你的调整,注意数据库是5.6.5以上的版本
mysql用户名可以自己创建,我这里直接就用root了
注意:这个host的配置指向,一定要与虚拟主机配置一致,不然访问就会出现网络链接错误的
4、安装Python2.7+pip
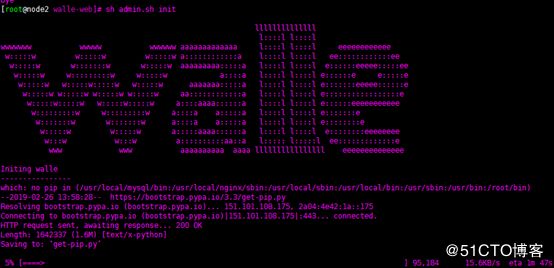
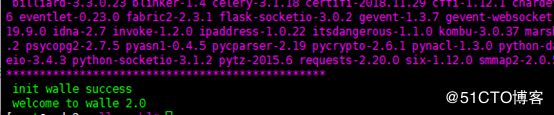
#sh admin.sh init
成功结果:
5、创建数据库,并添加表与数据
[root@node2 conf]# mysql -uroot -p123456 -e'CREATE SCHEMA walle' mysql: [Warning] Using a password on the command line interface can be insecure.
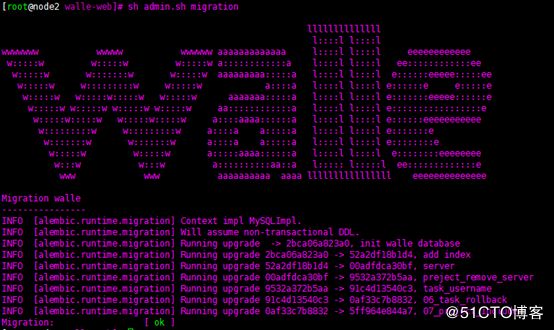
执行创建表的脚本命令
[root@node2 conf]#sh admin.sh migration
6、启动walle
#sh admin.sh start或者#sh admin.sh restart
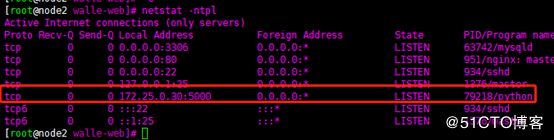
7、查看启动状态
可以发现5000的端口已经启动了。
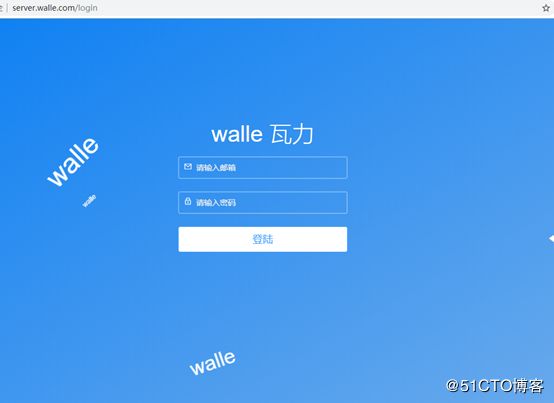
8、登录
本地添加hosts (略)
访问域名
可以发现,我们可以正常的的访问了。
默认提供的账户登录
超管:[email protected] \ Walle123
所有者:[email protected] \ Walle123
负责人:[email protected] \ Walle123
开发者:[email protected] \ Walle123
访客:[email protected] \ Walle123
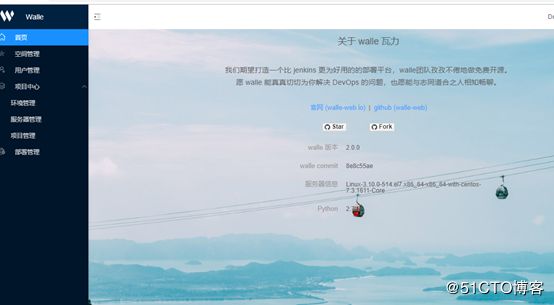
我们以所有者的账户登录:
发现界面更改挺大的。
三、项目部署
1、搭建完了,接着我们最重要的项目部署了。
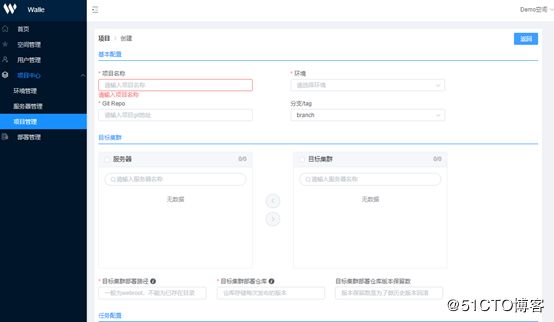
接着,我们随便配置一个项目
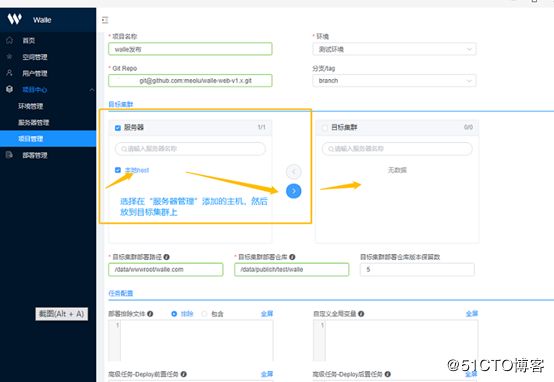
先添加服务器IP先,新版本的项目的服务器IP都放在服务器管理了,这个弄起来方便多了。
2、新建项目
任务配置,先不配了,配置完,如下了:
3、配置密钥,与目录权限
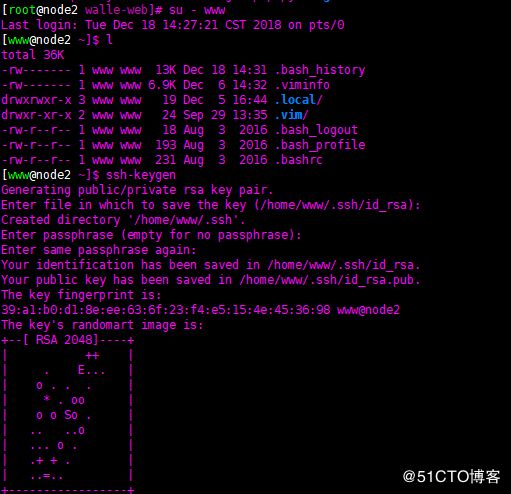
1)生成发布用户的密钥
因为是发布到本地,所以本地添加密钥就好
把www用户与root的id_rsa.pub一起放到authorized_keys文件中,旧版本的只要www就可以了
[www@node2 .ssh]$ cat authorized_keys ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDYrOAdjDxzjGjxkAx0+5K+WOakhzeejVym/RKq9dyuanTX7y72XhQoYs46IJQ2sYdPskKsJ5fDFwH1AbG3TYYm7ihQkUOITXu9cHT1BJWlZm7KZidOEwsq6WmDzvnsdPzihAGtAVYM6VP7IoOMt6wsMG28uMd7iGLBJL879TGOfOEMVhOAfV4vmd69tCz9U/sdMYS+KR/cgjRISgZxQSMQFzbGcJYSQbpJxFyHMjiqRAShgNdISRDDFvYnenDktbGeMgmUjL9PLXKQsqvo1onD9Q7VNuzhJ9h8p6M5bZr/qpJtXFAHhICnezHBjojwIXbxC7E9t5m389KRmBHv www@node2 ssh-rsa AAAAB3NzaC1yc2EAAAADAQABAAABAQDQ+nz7mgoEaYhCLwHkiYuiKWPX46sVKAg4/7TZASuY5oENmGubp9zfYkzy0luYroJj509gB6GN20qCdriqtFuqvcq/v0KB2KsXPVmSPTa2gDB3NeFrrNaLYedbDWmoQkIu6U0NgzblGlyo3yW+RtbQKpxPV/dUOcrq2k6TOPk4lHgb4mdViIT938d3yae0ZcmMRR9HjzD1Qrinns6OHILSvpzKmDcRkV46unYvbTP/704NeUBtMyPTD5GRdfJK7QyNEt17DvNuaf5MG1P/Yz87AlFMCzA2pkE0ondBT3KM2COgv7eD9Pyy03OHkb0JMjq63tmoX074FGHzX9Tz root@node2
2)创建目录,授予权限
[root@node2 walle-web]# mkdir -p /data/publish [root@node2 walle-web]# chown www:www -R /data/publish
3)项目检测
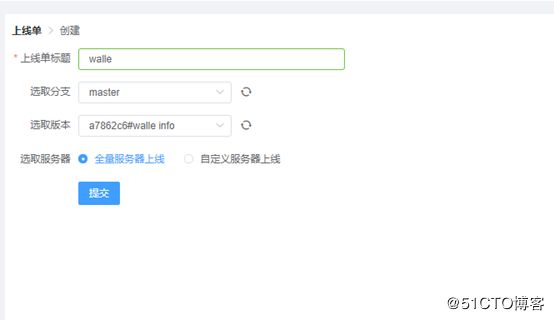
4)、项目发布
第一次加载分支有点久,不知是否是网络的问题
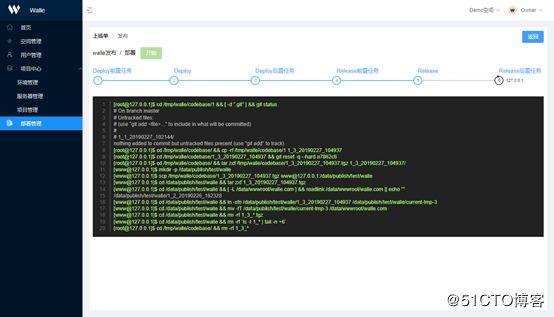
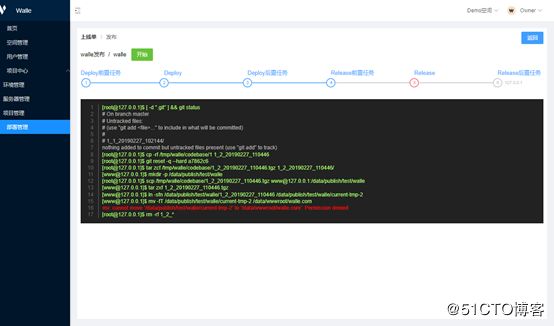
经过一波三折,总是上线成功,结果如下
5)发布时错误出现:
在上线的过程中,出现如下的错误
我们可以发现2.0的,已经可以提供了发布过程的命令配置界面,这就方便我们去找错误了,从上面的错误提示,是权限问题。
刚开始我还以为我的密钥问题,弄了好久,还把ssh服务弄down了,不过很快就想到以前我也是做了密钥验证了,是已经可以用www用户操作一些命令的。所以不是这个问题。
找了很久,发现是权限问题。
[root@node2 data]# l total 4.0K drwxr-xr-x 3 root root 18 Feb 27 10:45 publish/ drwxr-xr-x 7 mysql mysql 4.0K Feb 27 09:53 mysql/ drwxr-xr-x 4 root root 55 Feb 26 16:24 wwwroot/ [root@node2 walle-web]# chown www:www -R /data/wwwroot
因为以前wwwroot默认是www权限,没有想到,啥时候所属者变成root,有点难受,这就受到教训,不是亲眼看一下不要相信。
四、总结
旧版本切换新版本,搞到我大半天,注意点细节就不用搞的那么久了,walle2.0,界面感觉还不错,不过添加一些不受版本控制的代码,可能要麻烦点。。。。