css做左(中)右布局
方法一
子元素加float:left,父元素加clearfix类(推荐)
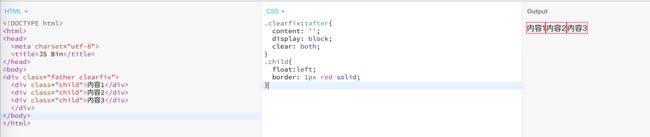
html
JS Bin
内容1
内容2
内容3
css
.clearfix::after{
content: '';
display: block;
clear: both;
}
.child{
float:left;
border: 1px red solid;
}
输出效果
方法二
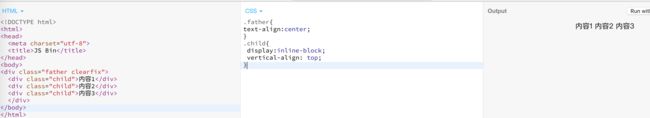
设置每个块级元素display属性为inline-block,然后给父元素属性加入text-align:center;实现块元素居中,此种方法常适用于内联元素
.father{
text-align:center;
}
.child{
display:inline-block;
vertical-align: top;
}
水平居中
1.内联元素居中
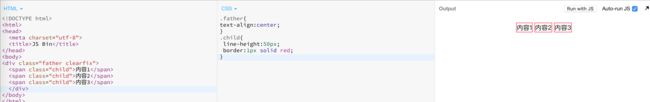
将内联元素外部块级元素text-align:center;即可实现内联元素(inline,inline-block)的水平居中,行高可以由内联元素的inline-height所控制;
JS Bin
内容1
内容2
内容3
.father{
text-align:center;
}
.child{
line-height:50px;
border:1px solid red;
}
tips
内联元素列表:
b, big, i, small, tt
abbr, acronym, cite, code, dfn, em, kbd, strong, samp, var
a, bdo, br, img, map, object, q, script, span, sub, sup
button, input, label, select, textarea
内联元素由字体和字体相关设计师设置参数有关。高度不可以控制。
块级元素高度由它内部文档流元素总和决定。
内联元素的margin属性只能控制左右边距
2.块级元素水平居中
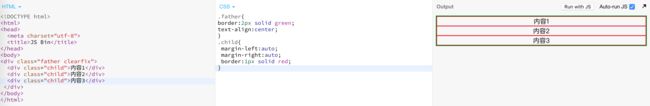
将固定宽度的块级元素的margin-left和margin-right设置成auto,即可实现元素的水平居中
JS Bin
内容1
内容2
内容3
.father{
border:2px solid green;
text-align:center;
}
.child{
margin-left:auto;
margin-right:auto;
border:1px solid red;
}
多个块级元素水平居中
将每个块级元素的display设置为 inline-block,然后将它们的父容器的text-align设置为center,即可让多个块级元素水平居中。
JS Bin
块级元素1
块级元素2
块级元素3
.father{
border:2px solid green;
text-align:center;
}
.child{
display:inline-block;
border:1px solid red;
}
垂直居中
1.内联元素垂直居中
设置内联元素的行高(line-height)和内联元素的父元素的高度(height)相等,且内联元素的字体大小远小于行高,即可使内联元素垂直居中。
JS Bin
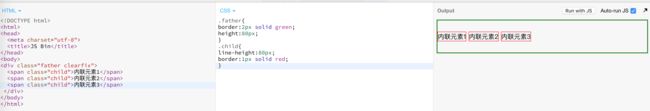
内联元素1
内联元素2
内联元素3
.father{
border:2px solid green;
height:80px;
}
.child{
line-height:80px;
border:1px solid red;
}
2.块级元素垂直居中
1、固定高度的块级元素
通过绝对定位元素距离顶部50%,并设置margin-top向上移元素高度的一半,即可实现垂直居中。
JS Bin
块级元素1
.father{
border:2px solid green;
height:100px;
position: relative;
}
.child{
position: absolute;
top: 50%;
height:40px;
margin-top:-20px;
border:1px solid red;
}
2.未知高度的块级元素
借助css3中的transform属性向Y轴反向偏移50%的方法实现垂直居中
JS Bin
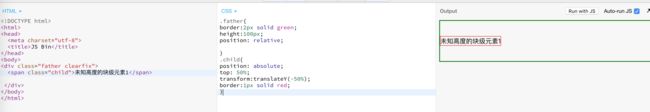
未知高度的块级元素1
.father{
border:2px solid green;
height:100px;
position: relative;
}
.child{
position: absolute;
top: 50%;
transform:translateY(-50%);
border:1px solid red;
}