前段时间大家可能看过一个新闻:微软为VSC开发一款名为Remote Development的扩展程序,可以让我们使用本地VSC开发和调试远程机器上的代码。这个功能对于我这个不会使用vim等linux工具的人来说,简直是一个重大消息。可惜的是,当时远程开发插件还处于测试当中,只能在VSC Insider也就是测试版中使用。如今VSC更新到了1.35,增加了许多功能,远程开发就是其中之一。
安装远程开发插件
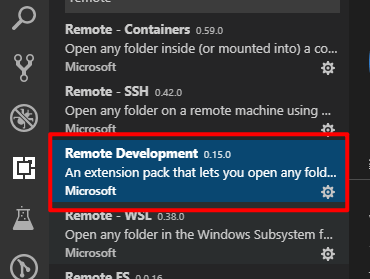
安装远程开发插件很简单,扩展搜索框里面直接搜索remote即可看到。远程开发插件包括三个插件,SSH用于连接远程linux主机,Containers用于连接docker环境,WSL用于连接linux子系统。直接安装远程开发插件,就可以同时安装这三个插件。
配置SSH远程连接
开启Pubkey登录方式
如果想要用远程开发插件连接到远程主机,首先要做的事情就是设置SSH远程登录功能。远程开发插件允许我们使用Pubkey和密码方式登录,不过如果使用密码方式,每次都需要手动输入密码,实在是不方便。所以这里来介绍使用Pubkey方式登录。我们首先要做的事情自然是配置SSH Pubkey方式登录。
首先打开要远程连接的主机,然后打开/etc/ssh/sshd_config配置文件,进行一些必要的修改。
sudo nano /etc/ssh/sshd_config
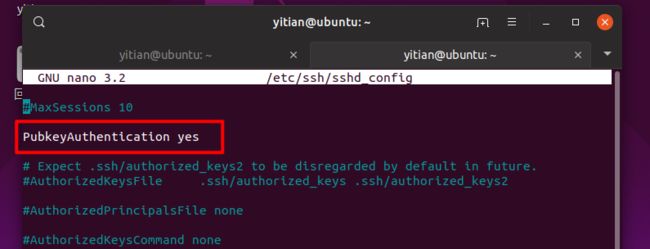
然后找到PubkeyAuthentication并改为yes,如果这一行是注释状态,首先删除行首的#,然后进行修改。修改完毕之后保存文件。
PubkeyAuthentication yes
添加公钥
下一步就是将我们开发机器上的公钥添加到远程机器上。做法很简单,首先需要生成一对密钥对,如果之前使用Git等程序的话应该已经生成过了,可以直接使用。如果不会的可以参考码云的帮助文章来生成SSH密钥对。
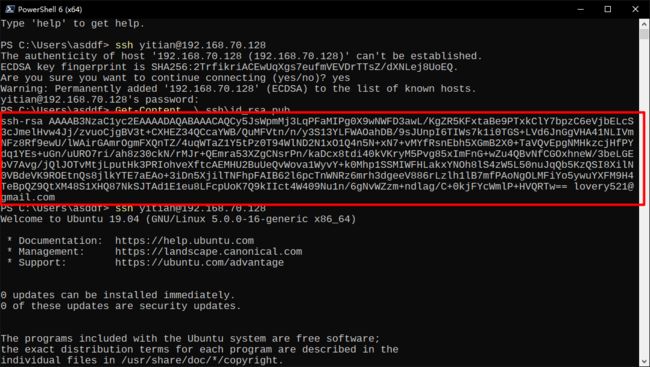
然后我们找到用户目录下的.ssh文件夹,用记事本打开其中的id-rsa.pub文件,然后复制其内容,内容大概应该是这个样子的。
然后打开远程机器,在~/.ssh/authorized_keys文件中将公钥粘贴进去。如果没有这个文件就新建。保存之后,重启SSH服务即可。
sudo systemctl restart ssh
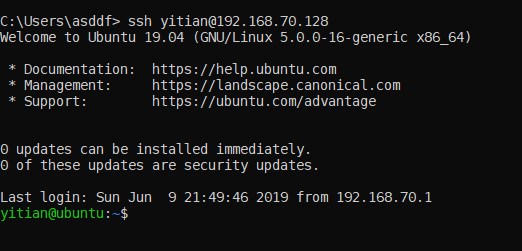
这时候我们使用一个SSH工具尝试登录远程主机,看看在不输入密码的情况能否成功登录。如果登录成功,那么SSH配置工作就成功完成了。
远程开发
配置SSH远程开发
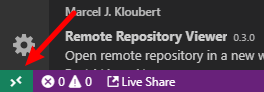
首先点击VS Code左下角的绿色代码按钮。
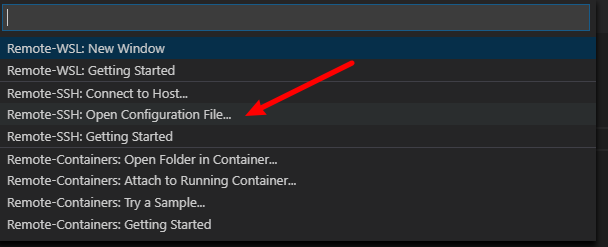
这会打开命令面板,然后在其中选择SSH:打开配置文件。
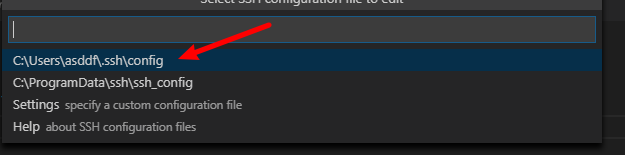
然后选择一个配置文件并进行编辑。
这会打开配置文件,然后我们在其中填入远程主机的信息。Host是远程主机的名称,Hostname是远程主机的主机名或者ip地址,User则是我们要进行远程登录的用户名。由于前面设置了SSH登录方式,所以不需要输入密码即可登录,非常方便。
Host ubuntu
Hostname 192.168.70.128
User yitian
编辑完成之后,保存文件。然后再次打开命令面板,这次选择SSH:连接主机。然后会列出刚刚设置好的主机名,点击即可。
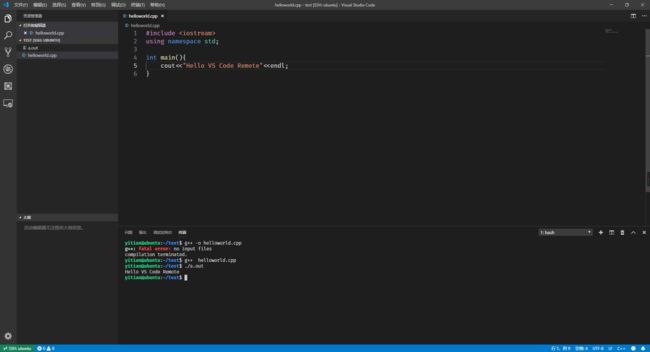
这样一来,VS Code会弹出一个新窗口。这个窗口中的内容都是远程主机上的,打开的终端也是远程主机的终端。这样一来,我们就可以尽情的开发,而不用顾忌远程机器上是否安装了vim等编辑器,是不是很容易呢?
远程安装插件
如果你照着上面的步骤做下来,会发现一个问题,那就是远程编写代码的时候, 没办法使用很多功能,这是因为一些Code插件没有在远程主机上运行,为了获得最好的开发体验,我们需要在远程主机上安装插件。
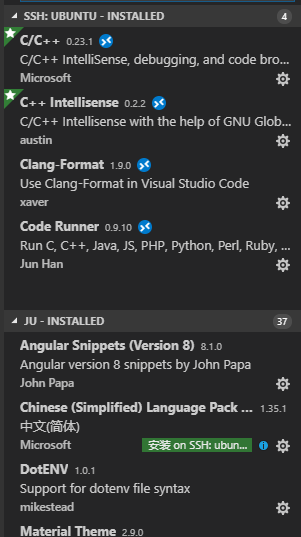
办法也很简单,打开扩展窗口,会发现这时候扩展窗格分为了两个部分,一个是本地扩展,一个是远程扩展。而安装扩展的时候也多了一个远程安装按钮,点击它即可将扩展安装到远程机器上。
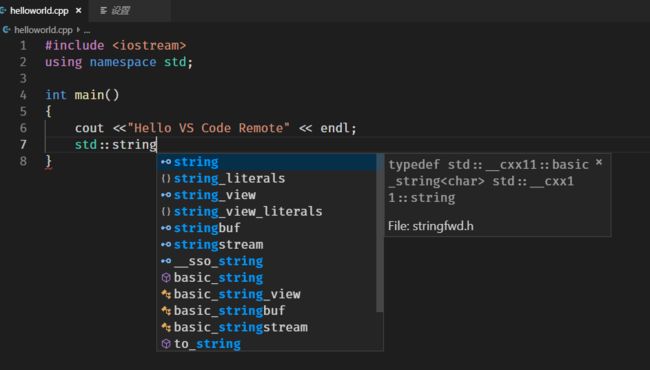
安装成功之后,再次编辑代码,这次可以看到IntelliSense和格式化代码功能都成功的执行了。这样一来,我们就可以随心所欲的进行远程开发了!
自动远程安装插件
如果你有很多个远程主机,而且有一些插件希望在SSH连接的时候自动安装到远程主机上,可以使用自动安装功能让所有远程主机都安装所指定的远程插件。
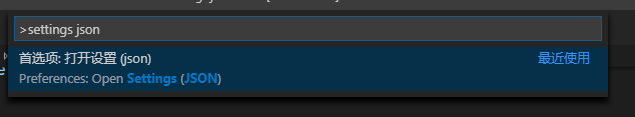
这个设置起来稍微有些麻烦,首先按F1打开命令面板,然后输入“settings json”,打开JSON格式的原始用户首选项。
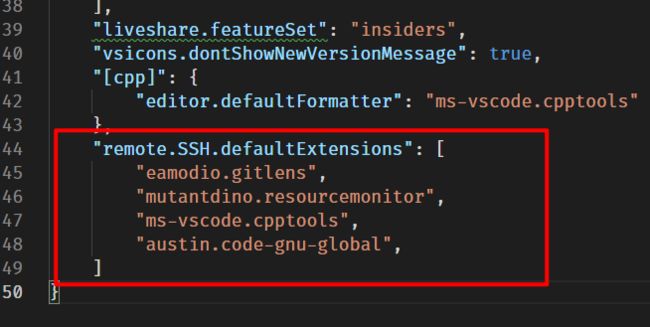
然后在JSON文件里粘贴下面一段代码,指定要默认在所有SSH主机中安装的远程扩展。数组里需要指定的是扩展的ID,可以在扩展页面中找到。这个ID需要一个扩展一个扩展的复制,因此设置起来比较麻烦。感觉这个部分可以直接复制粘贴别人已经配置好的文件。
"remote.SSH.defaultExtensions": [
"eamodio.gitlens",
"mutantdino.resourcemonitor",
"ms-vscode.cpptools",
"austin.code-gnu-global",
]
这样,远程开发所需的所有设置都配置完毕了。大家可以尽情痛快的用VS Code编写代码了,再也不需要花费大力气学习vim啦!