前言
相信对于很多写代码的小伙伴来说,对于开发编辑器都不会陌生,什么editplus,dw,webstorm,hubuilder,vscode,atom,esciplse,vim等萝卜青菜都各有所爱,每个编辑器都有它的独特之处,本质上并无优劣之分,只要代码写得好,写得快,就可以了,然而工欲善其事必先利其器,好的工具就是成功的一半,最近一直都在想着,怎么样提高自己的效率,如果总是复性的劳动一件事情,时间久了,觉得是毫无意义的,让自己远离刀耕火种的时代,提高效率,同时也是为了减少手残腰椎痛(说得好像不是搬砖的,可是我依旧是个搬砖的),那么今天就我平时的使用跟大家分享一款自己喜欢编辑器sublinmeText3,对于它的使用和学习,我也一直在摸索中,初学者学习笔记使用心得,希望对正在路上的你有些用...
安装
在sublimeText官网或者百度输入下载sublimeText3下载安装包选择性的安装即可(根据自己的电脑位数(32/64)选择性安装),建议安装英文版的
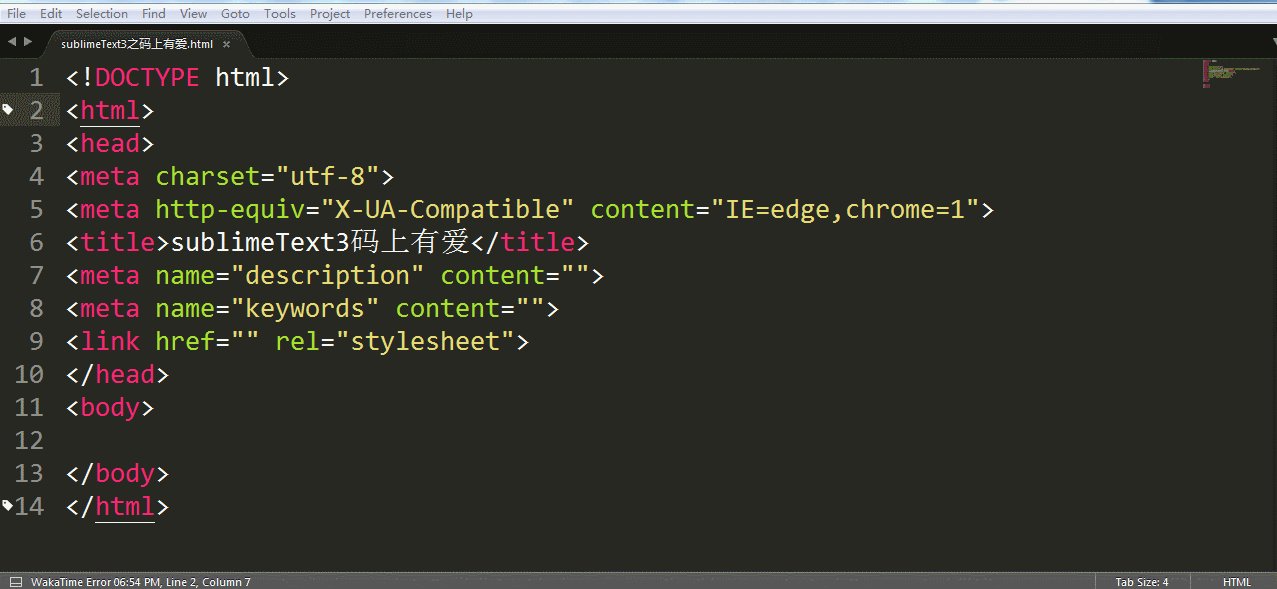
面板使用
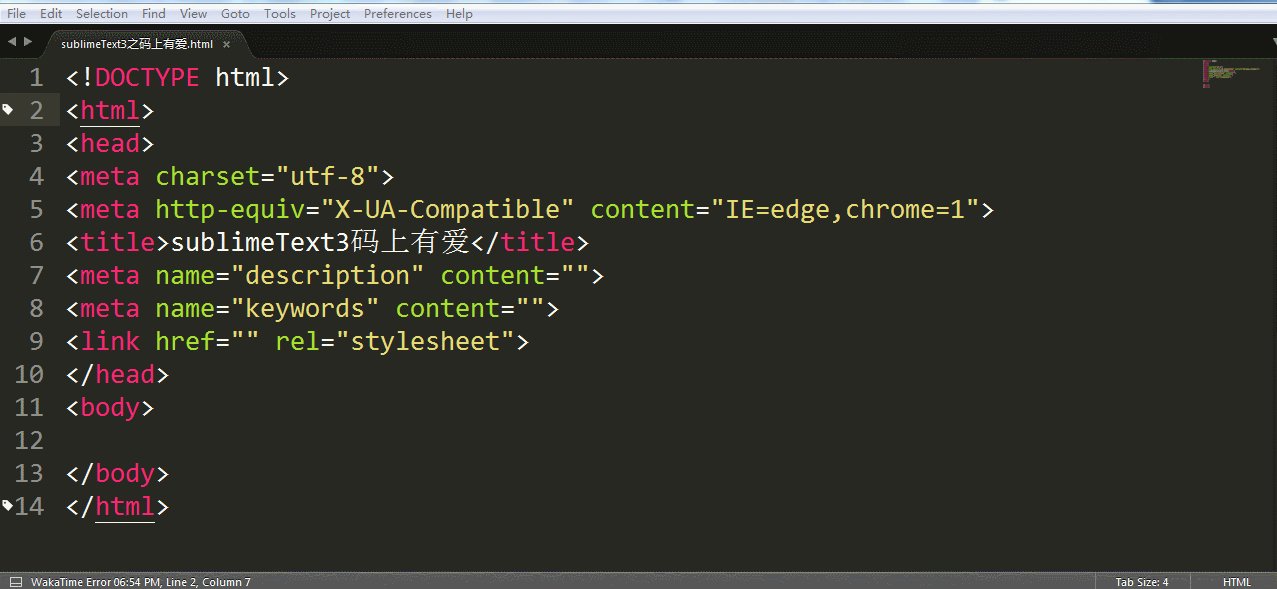
上方是菜单选项栏,与众多的编辑的操作都差不多,中间是编辑区域,最右侧是快速定位缩略图,左侧是代码行号
快捷键
sublimeText本身具备强大的编辑能力,键盘侠远比鼠标手要快得多,当机械的重复劳动久了就显得毫无意义,多多使用快捷键是提高快速编码的一重要手段,sublimeText分为四种类别
选择类
-
Ctrl+D选中光标所占的文本,继续操作则会选中下一个相同的的文本 -
ctrl+G:输入行号,可快速跳转该行 -
ctrl+p:输入冒号,在输入行号,可快速跳转到某一行 -
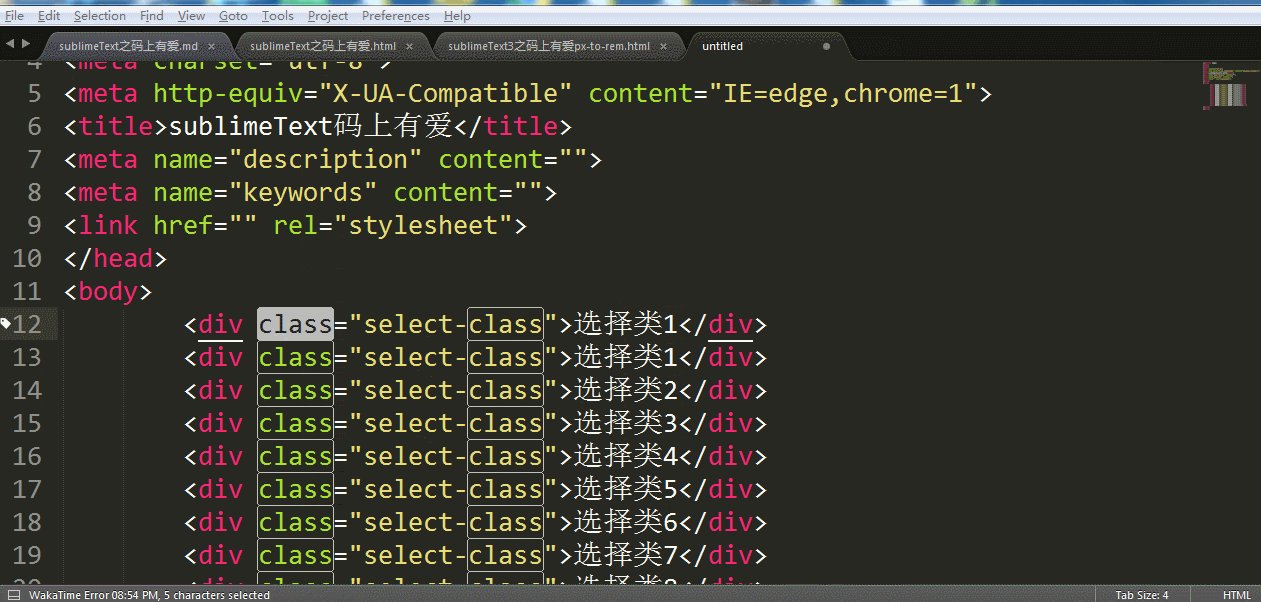
Alt+F3选中文本按下快捷键,即可一次性选择全部相同的文本进行同时编辑:举个例子:快速选中并更改所有相同的变量名和函数名等 -
Ctrl+L:选中整行,继续操作则继续选择下一行,效果和shift+向下箭头效果一样 -
Ctrl+shift+L:先选中多行,在按下快捷键,会在每行行尾插入光标,即可同时编辑这行 -
Ctrl+Shift+M选择括号内的内容(继续选择父括号)。举个栗子:快速选中删除函数中的代码,重写函数体代码或重写括号内里的内容 -
Ctrl+M光标移动至括号内结束或开始的位置 -
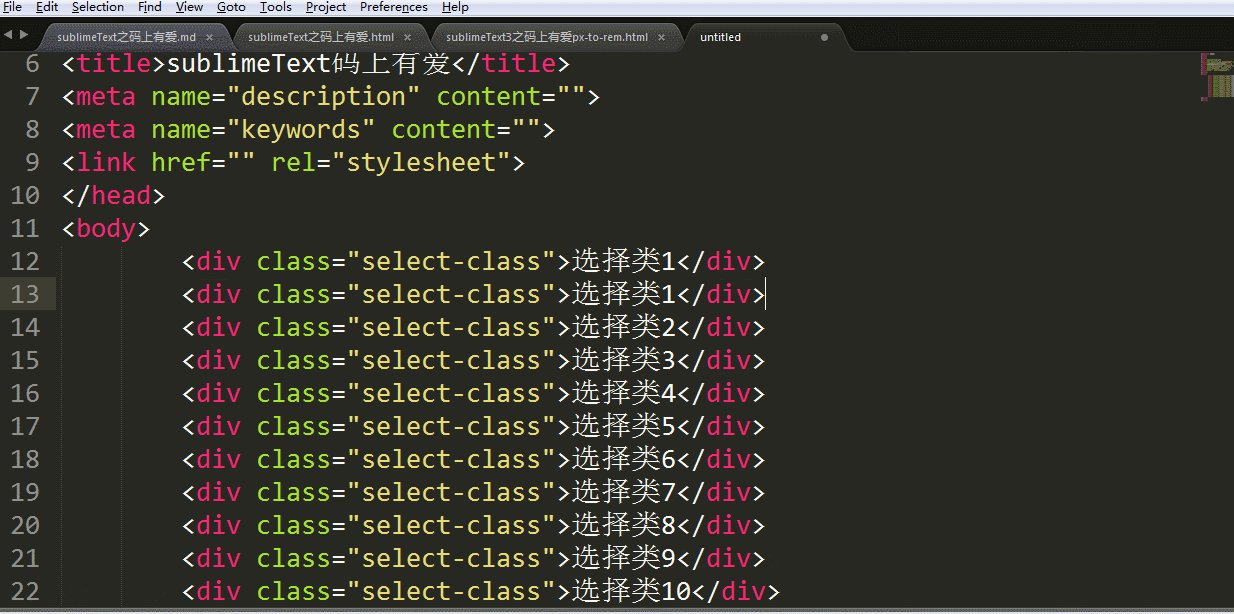
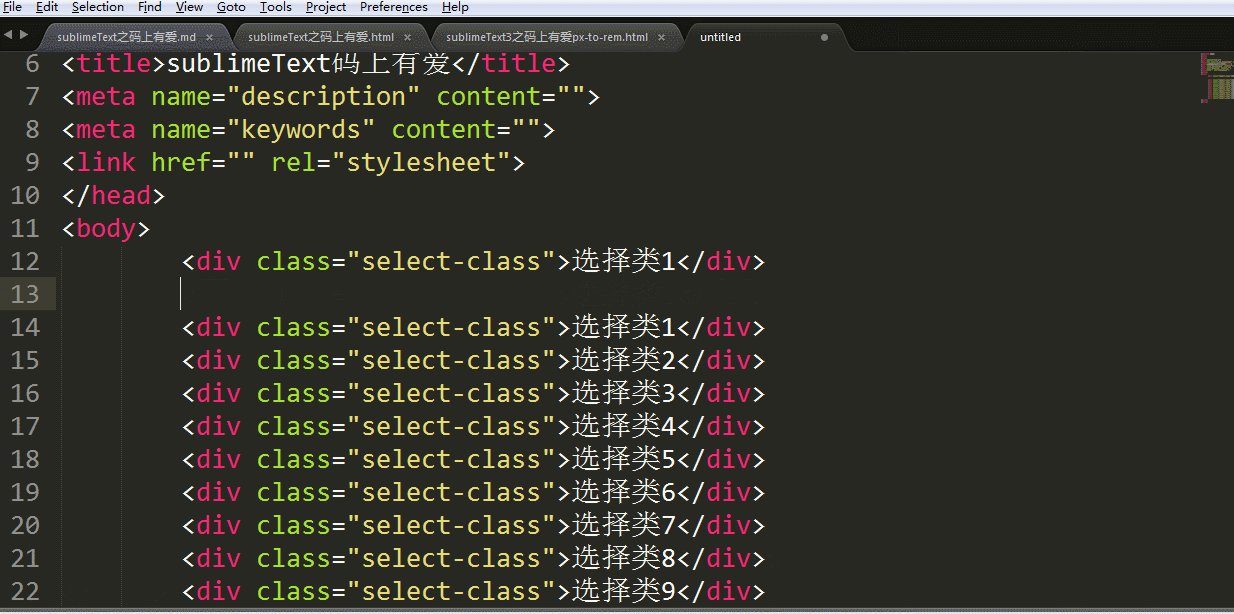
Ctrl+Enter在下一行插入新行。举个栗子:即使光标不在行尾,也能快速向下插入一行 -
Ctrl+Shift+Enter在上一行插入新行。举个栗子:即使光标不在行首,也能快速向上插入一行 -
ctrl+shift+[:选中代码,按下快捷键,折叠代码 -
ctrl+shift+]:选中代码,按下快捷键,展开代码 -
Ctrl+k+0:展开所有折叠代码 -
ctrl+←:向左单位性地移动光标,快速移动光标 -
ctrl+→:向右单位性移动光标,快速移动光标 -
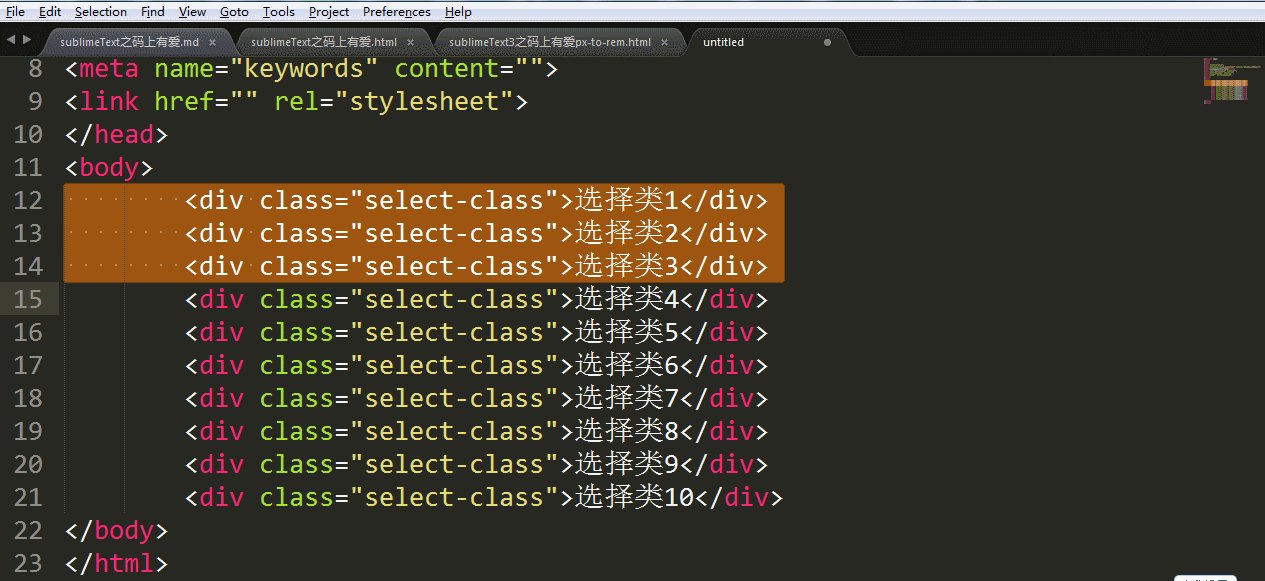
shift+↑向上选中多行 -
shift+↓向下选中多行 -
Shift+←向左选中文本 -
Shift+→向右选中文本 -
Ctrl+Shift+←向左单位性地选中文本 -
Ctrl+Shift+→向右单位性地选中文本 -
Ctrl+Shift+↑将光标所在行和上一行代码互换(将光标所在行插入到上一行之前) -
Ctrl+Shift+↓将光标所在行和下一行代码互换(将光标所在行插入到下一行之后) -
Ctrl+Alt+↑或Ctrl+Alt+鼠标向上拖动 向上添加多行光标,可同时编辑多行 -
Ctrl+Alt+↓或Ctrl+Alt+鼠标向下拖动 向下添加多行光标,可同时编辑多行 - 多重选择
- 多重选择功能允许在页面中同时存在多个光标,让很多本来需要正则表达式,高级搜索和替换才能完成的的任务也变得游刃有余了 激活多重选择的方法有两及种:
- 按住ctrl然后在页面中希望中现光标的位置点击
- 选择数行文本,然后按下
shift+ctrl+L - 通过反复按下
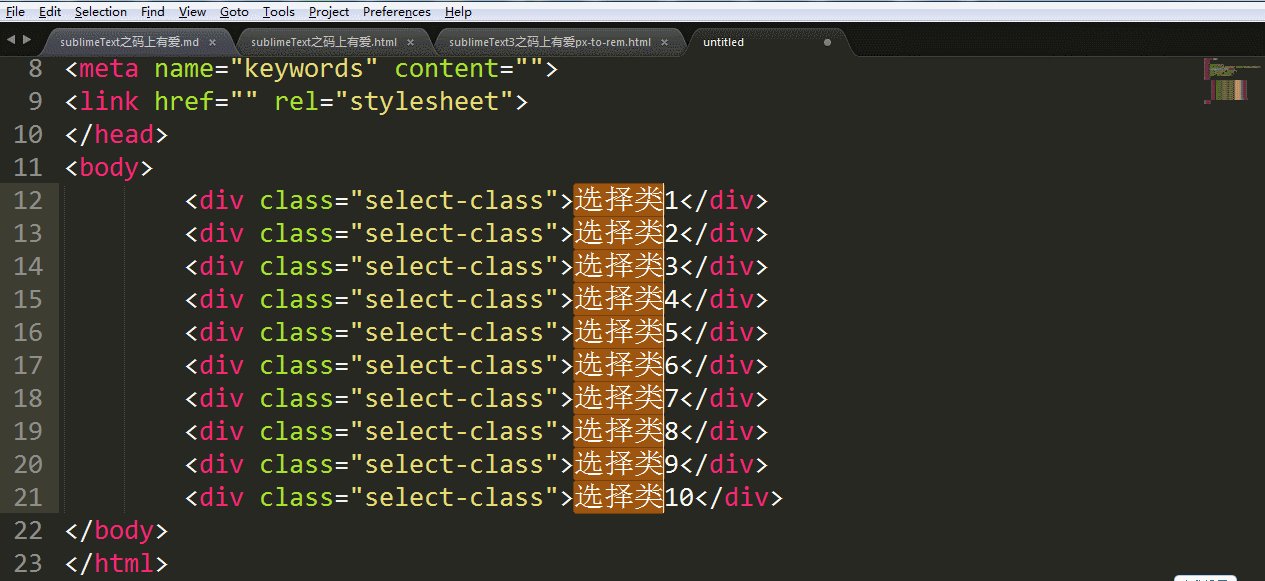
ctrl+D即可将全文中与光标当前所在位置的词相同的词逐一加入选择,而直接按下Alt+F3即可一次性选择所有相同的词 - 按下鼠标中键来进行垂直方向的纵列选择,也可以进入多重编辑状态
编辑类
-
Ctrl+J:合并选中多行代码为一行:将多行格式的css属性合并为一行 -
ctrl+shift+D:复制光标所在的整行,插入到下一行 -
Tab向右缩进。只对光标后(或者选中的)的代码有效 -
Shift+Tab 向左缩进 -
Ctrl+[向左缩进。对整行有效 -
Ctrl+]向右缩进。对整行有效 -
Ctrl+K+K从光标处开始删除代码至行尾。按住Ctrl,按两次K -
Ctrl+Shift+K删除整行 -
Ctrl+/注释单行 -
Ctrl+Shift+/注释多行 -
Ctrl+K+U转换大写 -
Ctrl+K+L转换小写 -
Ctrl+Z撤销 -
Ctrl+Y恢复撤销 -
Ctrl+U软撤销,感觉和Gtrl+Z一样 -
Ctrl+F2设置书签,F2切换书签 -
Ctrl+T左右字母互换
搜索类
-
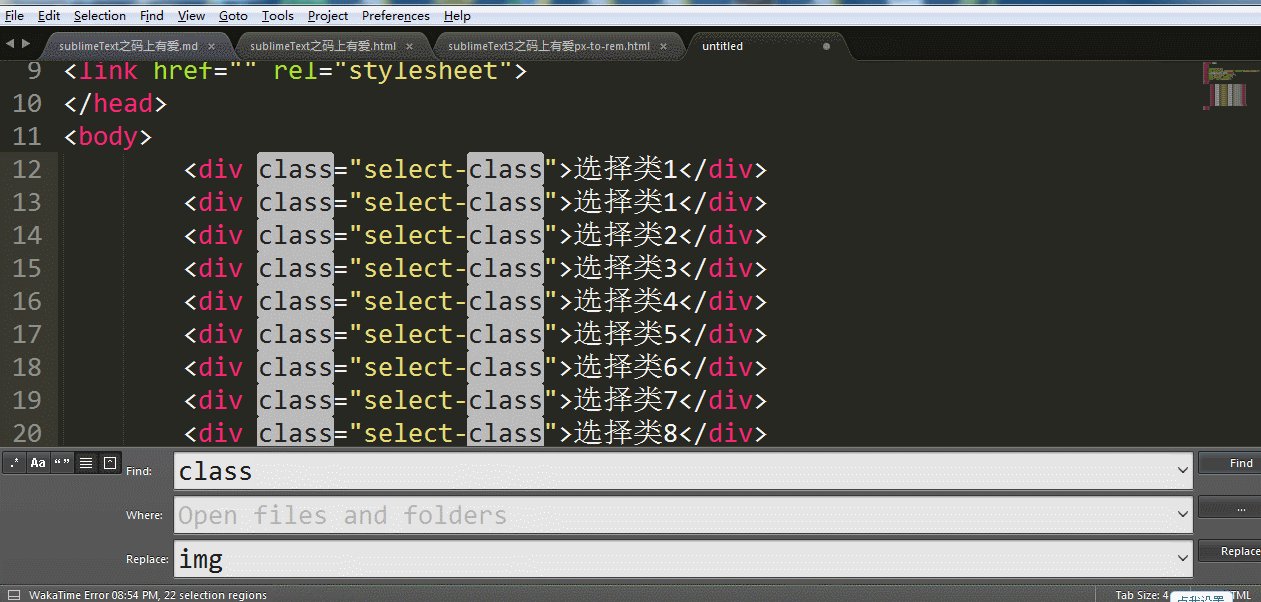
Ctrl+F打开底部搜索框,查找关键字 -
Ctrl+shift+F在文件夹内查找,与普通编辑器不同的地方是sublime允许添加多个文件夹进行查找 -
Ctrl+P打开搜索框。举个栗子
- 输入当前项目中的文件名,快速搜索文件
- 输入@和关键字,查找文件中函数名
- 输入:和数字,跳转到文件中该行代码
- 输入#和关键字,查找变量名
-
Ctrl+G打开搜索框,自动带:,输入数字跳转到该行代码。举个栗子:在页面代码比较长的文件中快速定位 -
Ctrl+R打开搜索框,自动带@,输入关键字,查找文件中的函数名。举个栗子:在函数较多的页面快速查找某个函数 -
Ctrl+:打开搜索框,自动带#,输入关键字,查找文件中的变量名、属性名等 -
Esc退出光标多行选择,退出搜索框,命令框 -
Ctrl+Shift+P打开命令框。场景栗子:打开命名框,输入关键字,调用sublime text或插件的功能,例如使用package安装插件
显示类
-
ctrl+Tab:按文件浏览过的顺序,切换当前窗口的标签页 -
Ctrl+PageDown向左切换当前窗口的标签页 -
Ctrl+PageUp向右切换当前窗口的标签页 -
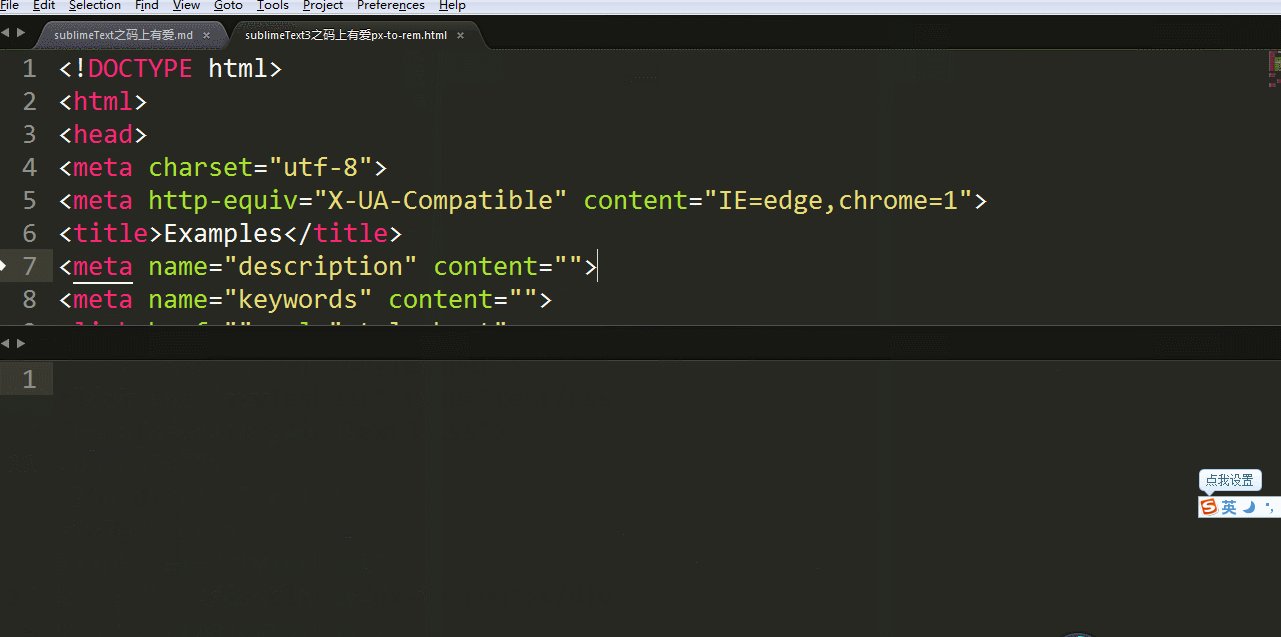
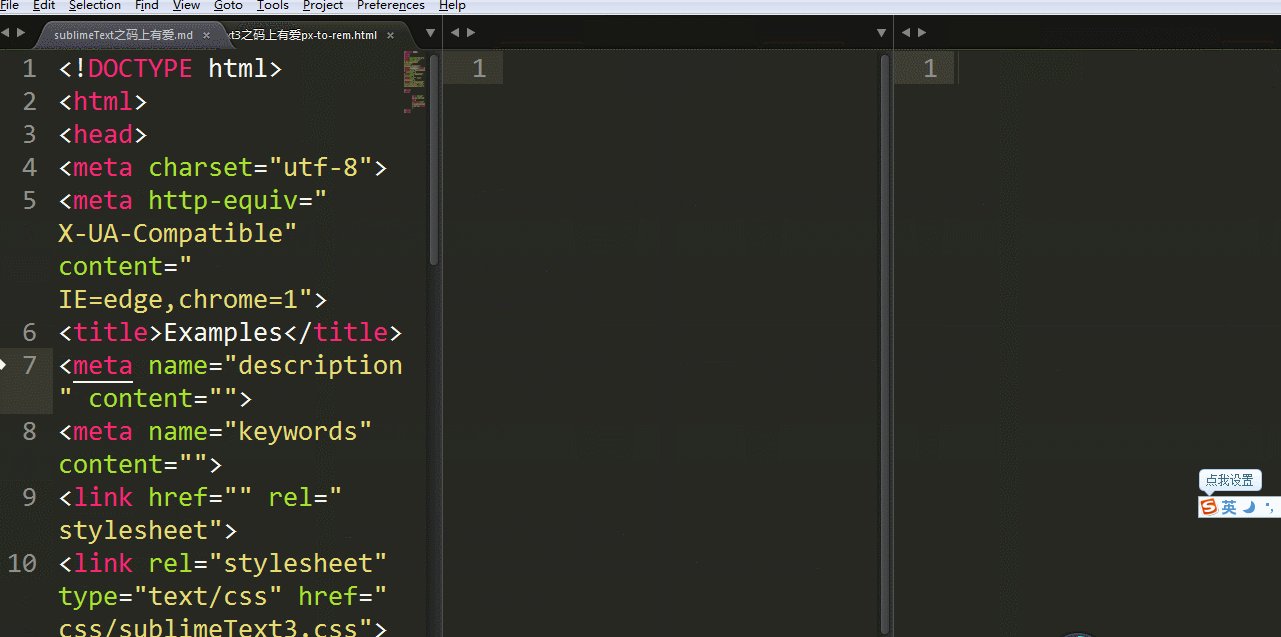
Alt+Shift+1窗口分屏,恢复默认1屏(非小键盘的数字) -
Alt+Shift+2左右分屏-2列 -
Alt+Shift+3左右分屏-3列 -
Alt+Shift+4左右分屏-4列 -
Alt+Shift+5等分4屏 -
Alt+Shift+8垂直分屏-2屏 -
Alt+Shift+9垂直分屏-3屏 -
Ctrl+K+B开启/关闭侧边栏 -
F11全屏模式 -
Shift+F11免打扰模式 - ...
对于实际开发中,可以看到有的大神,一个大的显示屏是分好多屏的,在把不同的界面切来切去的,看到那老长的代码,黑黑的界面,神秘兮兮的
使用方法:Alt+shift+数字,qwer键盘上的数字
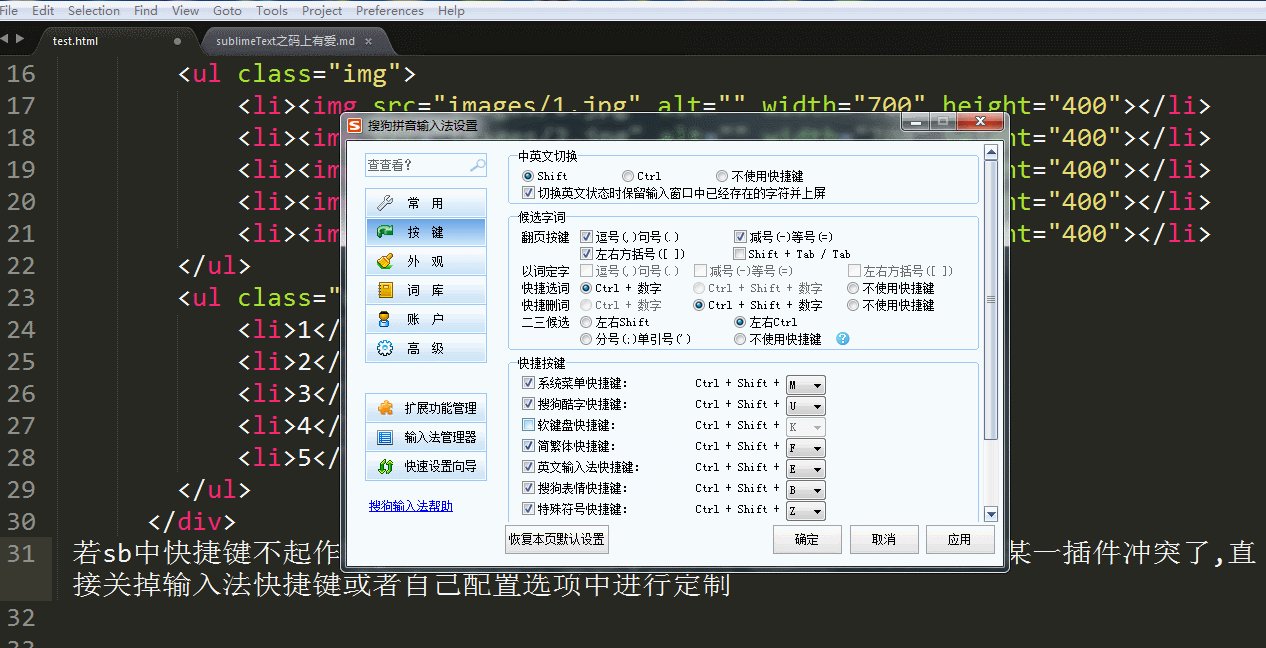
有时候你会发现,在sublimeText中用快捷键,不起作用或者你安装了一些插件,一些该调出该有功能快捷键,使用了却不起作用,这是为何呢?这是因为可能安装的插件过多,可能相互冲突了,或者与输入法的快捷键冲突了,可以到插件配置中进行定制,或者查看输入法把冲突的快捷键去掉就可以了..比如:以删除整行为例:ctrl+shift+k
至于每个快捷键的使用,平时的学习刻意的练习,开发中多用,久而久之,就熟悉了的,不用刻意去记忆,那么多快捷键,想要记住是不容易的,可以一阶段时间分开阶段的熟练的使用
插件篇
sublimeText之所以让我喜欢的地方,一方面是它打开文件相比其他编辑器而言,非常的快,而且主色调也很诙谐,最重要的是它强大的插件机制,是占很大优势的,以下是我个人较为喜欢的插件,常用的在前
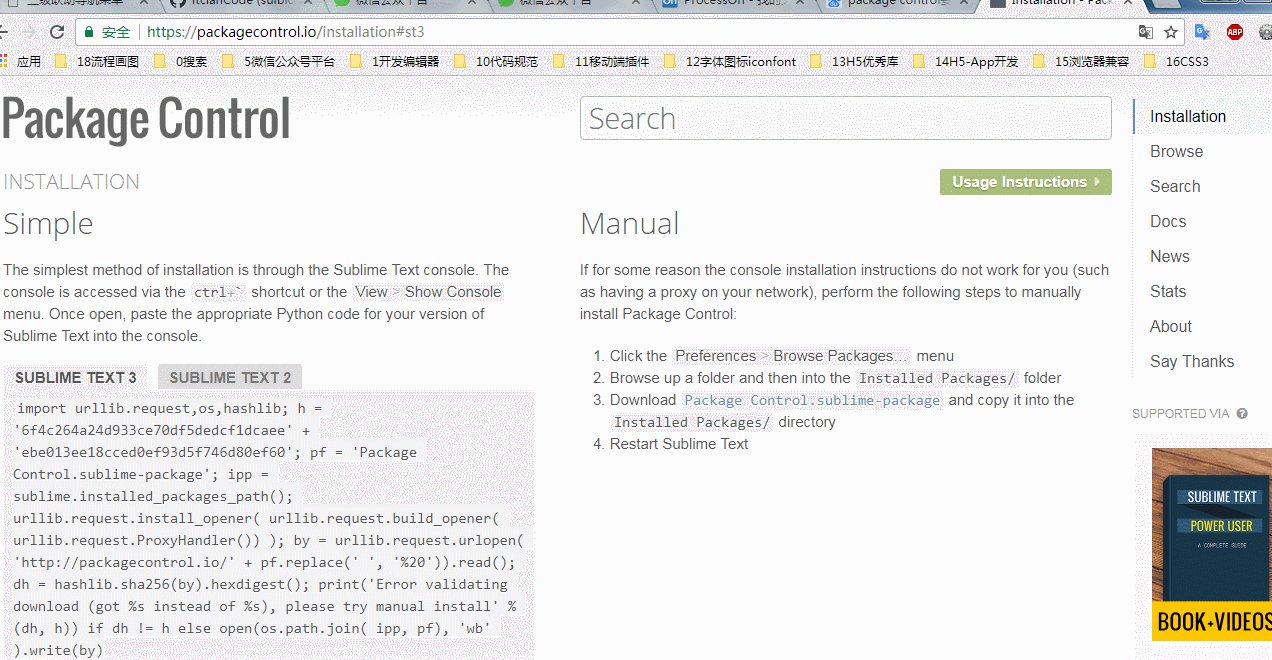
在安装各种插件之前,需要安装Package control插件在线安装
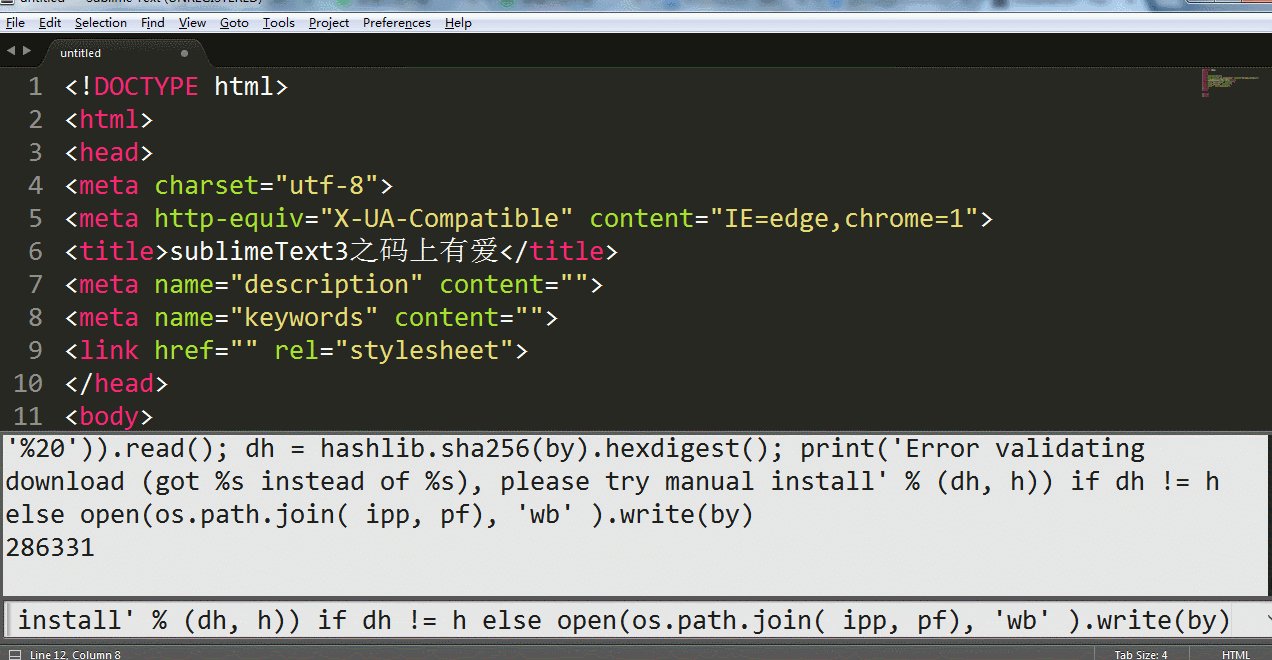
菜单栏-->
view-->Show Console(ctrl+)`-
将下面的配置配置代码输入到控制台,在线安装即可安装文档
https://packagecontrol.io/installation#st3,根据自己的sublimeText版本进行选择安装
-
安装gif图如下:
- 重启Sublime Text 3
- 如果在
Perferences->package settings中看到package control这一项,则安装成功
利用Package Control安装插件
-
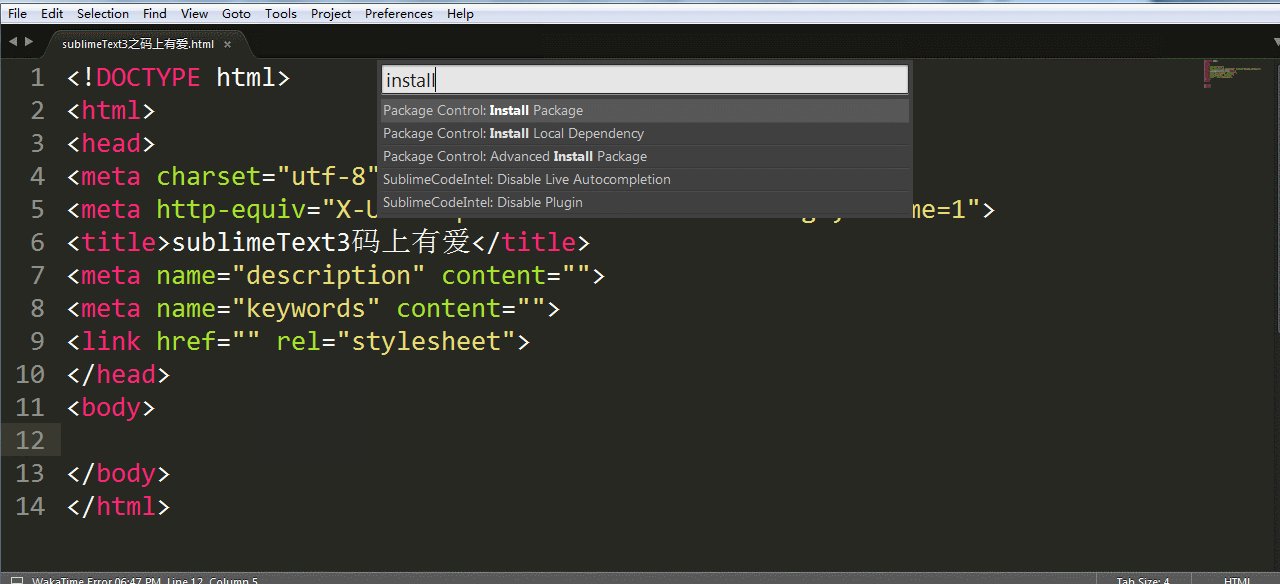
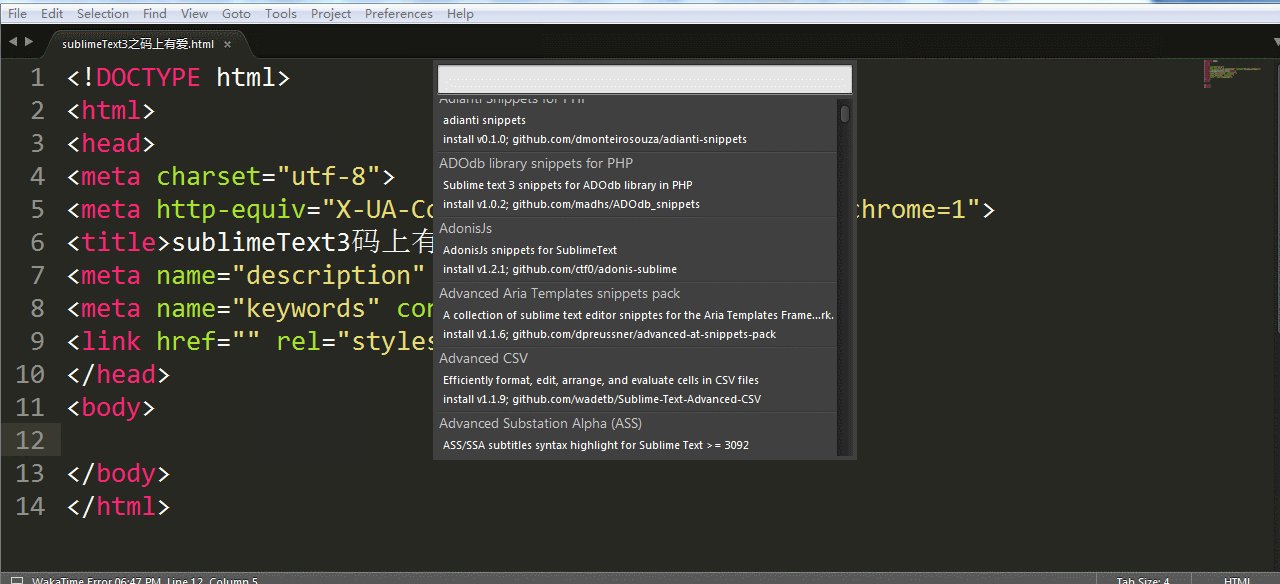
ctrl+shift+p或者菜单栏:Tools-->command palette调出命令面板, 输入install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件,在输入框中直接输入插件名称可进行搜插件,双击即可自动安装,退出命令面板,在重复的按两次ctrl+shift+p`可退回上次操作,或菜单栏上选择命令面板
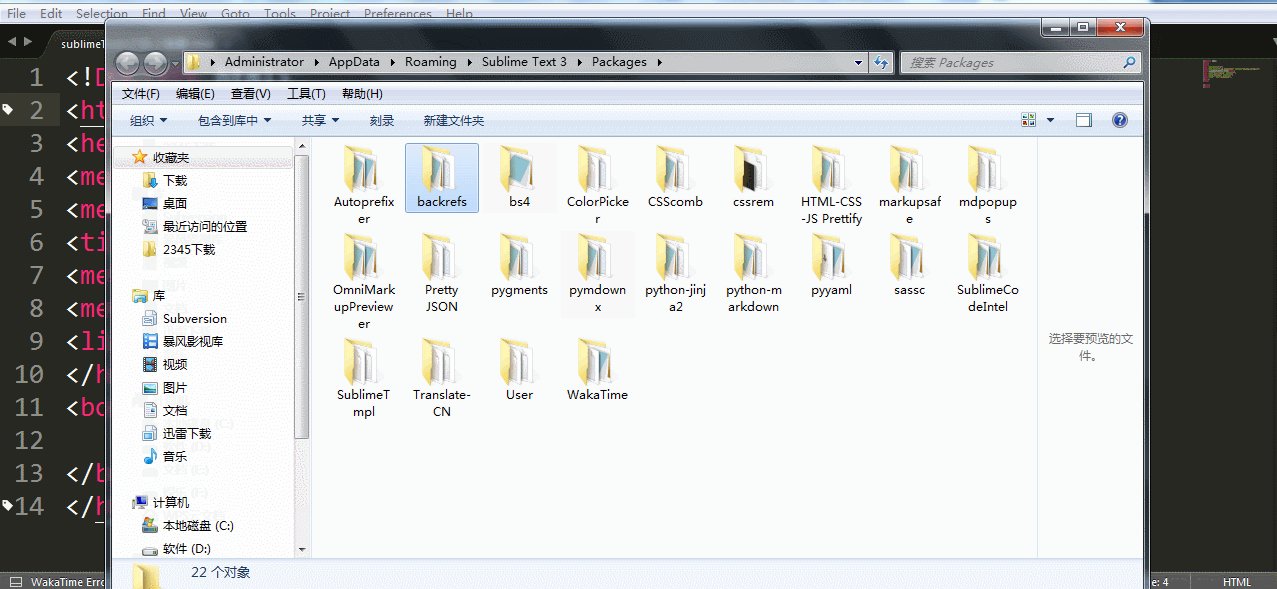
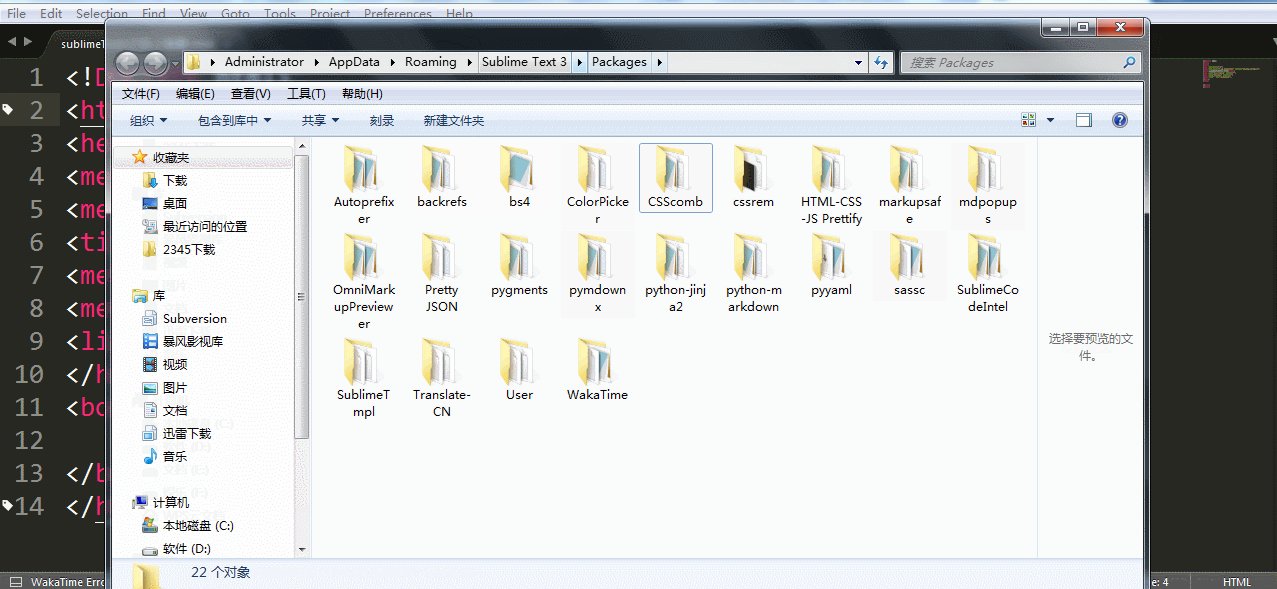
当然也可以直接在github上搜,下载安装包,直接放在package目录下就可以了的,示例如下所示
几种特殊的意外情况,无法使用package Control或者插件安装不上问题解决
情况一:无法调出Package Control或未安装PackageControl
首次安装或重新安装的方式是一样的,首先打开控制台(Ctrl+~),不过Sublime Text的版本不同,执行的命令是不一样的
对于Sublime Text2输入以下命令执行:
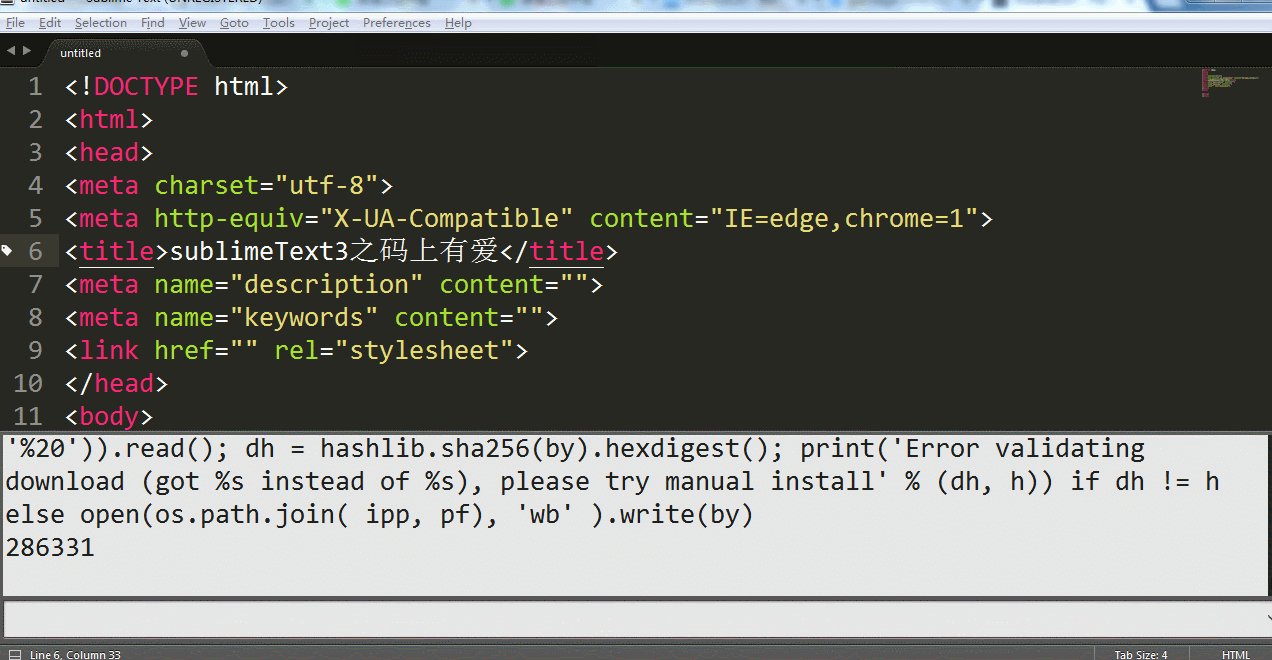
import urllib2,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a3098092775ccb37ca9d6b2e4b7d'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
对于Sublime Text 3需要输入如下的命令:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a3098092775ccb37ca9d6b2e4b7d'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
如上动图所示:选择你需要的sublimeText版本选择性安装既然3都出来了,就不要用2了的
执行完后,Package Control安装成功,此时便可以调出PackageControl命令输入面板(Ctrl+Shift+P),输入install
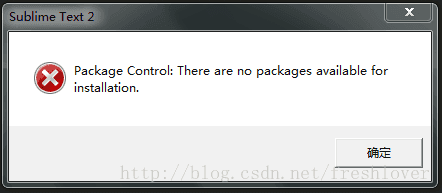
除了使用上述命令安装法,还可手动安装,需要的可访问官网查看[手动安装package control]https://packagecontrol.io/installation#st3情况二:弹出
Package Control:There are no packages available for installation
据网上查说是IPv6造成,如果我们的Intent服务提供者(ISP)不支持IPv6就会引发上述错误,原文如下
This error is happened with IPv6 problem. If yourInternet Service Provider (ISP) does not support for IPv6 you got this error.
具体请参考: 具体文档资料
如果IPV6有问题,curl就会打印类似这样的错误:
curl: (7) Failed to connect to xxxxx...
找到了问题原因,下面着手解决它
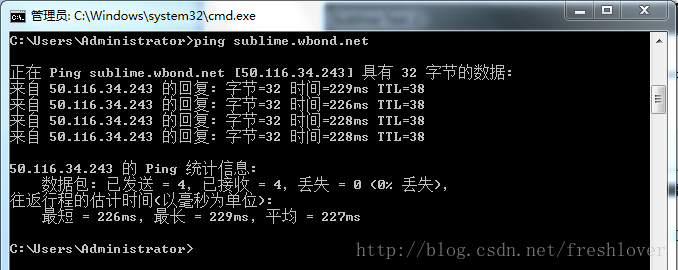
第一步:取得sublime.wbond.net的IPv4地址。在命令提示符中输入以下命令:
ping sublime.wbond.net
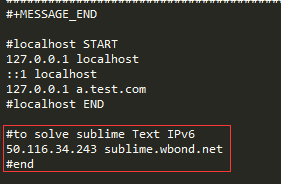
第二步:打开C:\Windows\system32\drivers\etc\hosts文件,增加如下对应关系:{IPv4 address}sublime.wbond.net
保存文件,然后再打开
Package Control(快捷键Ctrl+Shift+P)开始安装即可
- 情况三:package Contrl下插件始终安装不上
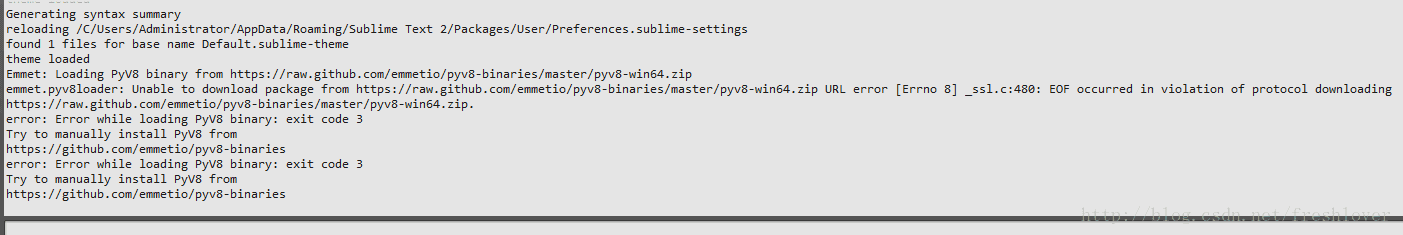
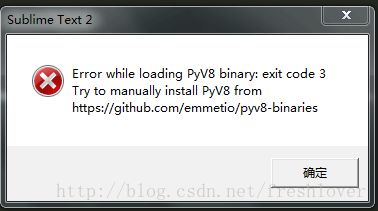
Package Control:Unableto download Emmet.Please view the console for more details./Error while loading PyV8 binary:exit code 3…
类似这种插件无法下载的问题,一般是由于网速慢,或者目标域名被墙而无法正常访问导致的,这种情况下,首先检查本地网络是否可以访问外网,检测下载速度是不是特别慢,
如果网速太慢,换个时间再安装,还有一个办法是:到github或第三方网站手动下载安装包,然后解压到安装目录下的/Packages目录下就可以了的
另外许多插件都依赖于Python的,在插件安装开始时会去下载Python相关资源,
比如,Emmet安装就会先下载你系统位数一致的Python版本,我们在debug窗口可以看到这些信息
Emmet: Loading PyV8 binary from https://raw.github.com/emmetio/pyv8-binaries/master/pyv8-win64.zip Emmet.pyv8loader: Unable to download package from https://raw.github.com/emmetio/pyv8-binaries/master/pyv8-win64.zip Wrong URL error同时,pyv8下载失败会弹出一个提示框:
这时候,我们按照给出的zip包下载地址手动下载PyV8的安装包(PyV8的项目地址为 https://github.com/emmetio/pyv8-binaries#readme,可以根据系统种类选择对应安装包),下载成功后打开菜单
Preferences–
Browser Packages,然后解压到子目录PyV8内,比如我的对应目录是F:\开发软件工具\编辑器开发工具\sublime\Sublime Text 3\Data\Packages\PyV8\win64(若你的是32位系统,最终目录则为win32),PyV8安装好了以后,然后安装需要的插件就可以了
如何查找已安装的插件,去除插件
同样调出命令行面板ctrl+shift+p或者菜单栏Tools-->command Palette,拉动滚动条,可以查看插件所有的命令快捷操作,列出插件(list Packages),移除插件(remove Package)等,以Alignment对齐代码插件为例:先移除后安装,其他插件雷同,在线移除插件过程需要等待一段时间,移除后,可在preferences-->Package settings中插件插件的有无,第二种去除插件的方法就是直接去packages中间的插件文件夹删除掉就可以了的,一旦去除插件,对应的快捷键操作就消失了的
1. Alignment(代码对齐)
一个非常简单和易于使用的插件,使你的代码组织和美观。当你重温代码时候非常有用.
使用方法:选中要调整的行,然后按 Ctrl+ Alt + A (若是插件的快捷键与电脑中某些软件的快捷键冲突,那么可以自定义快捷键),当然对齐格式化代码,最好的插件还有别的,比如HTML-CSS-JS Prettify
2. HTML-CSS-JS Prettify
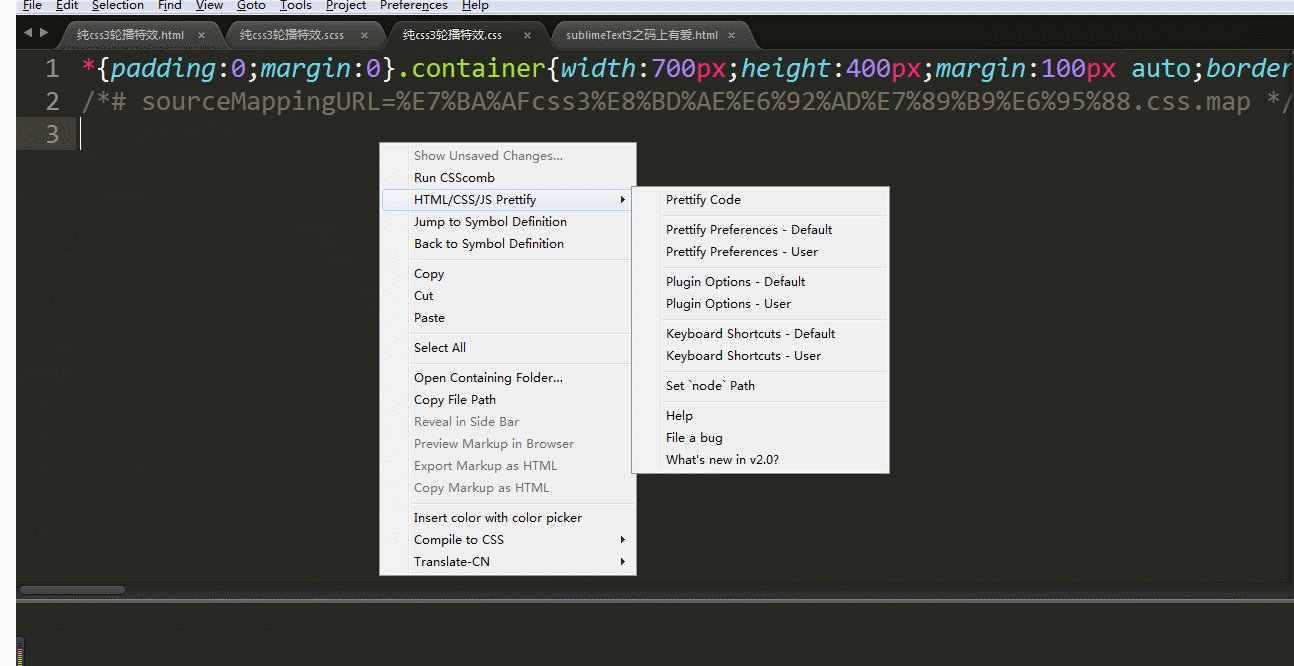
使用说明:快速格式化html css js 快捷键:ctrl+shift+h也可以鼠标右键操作, 安装插件后,直接使用时没有效果的,会提示nodejs not fount,安装好该插件后并不可以直接使用,需要添加nodejs的安装位置于插件中
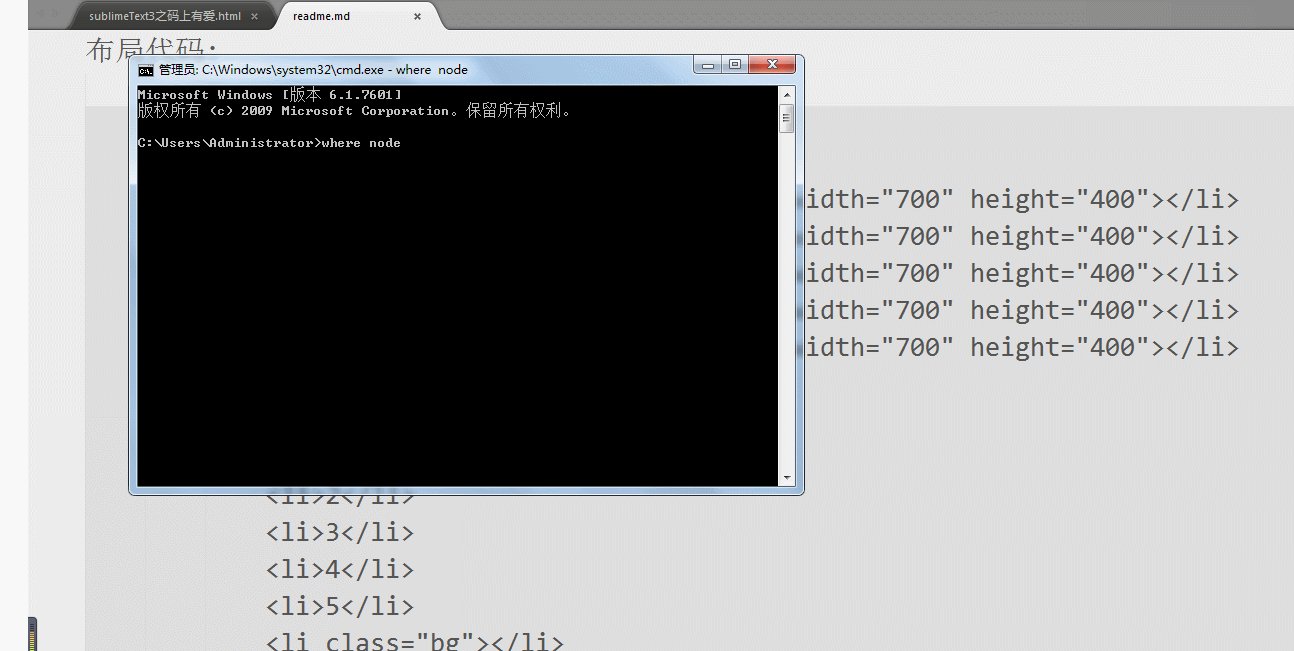
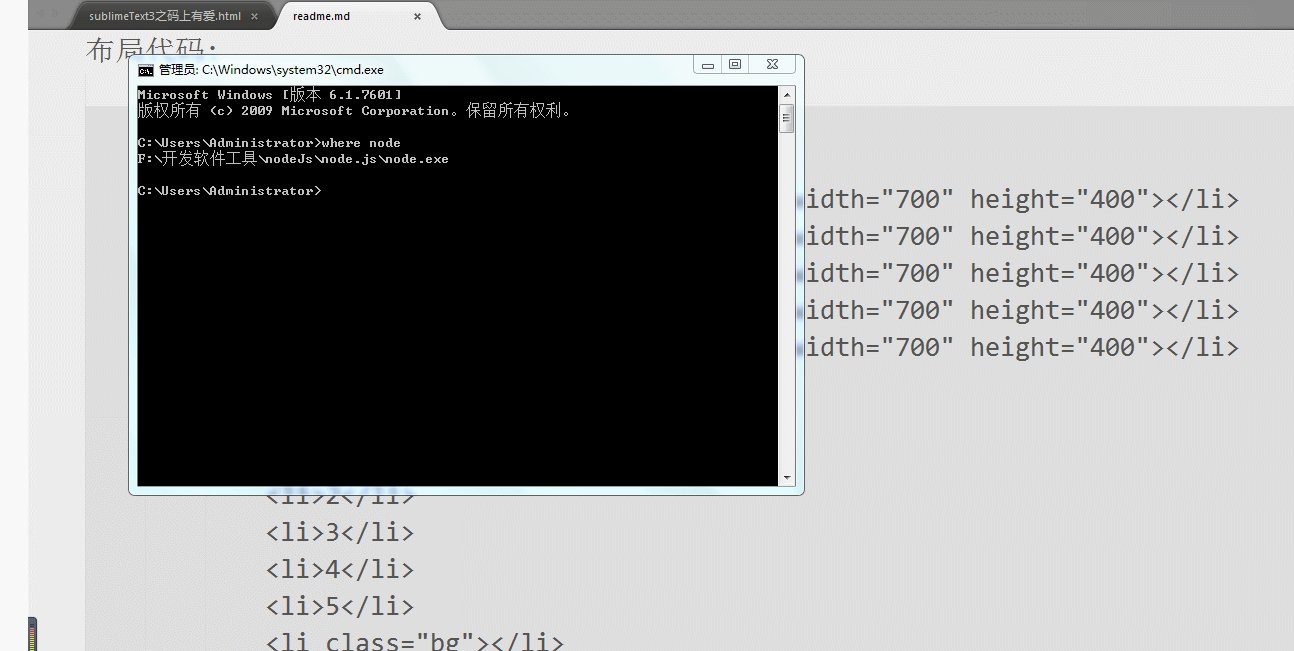
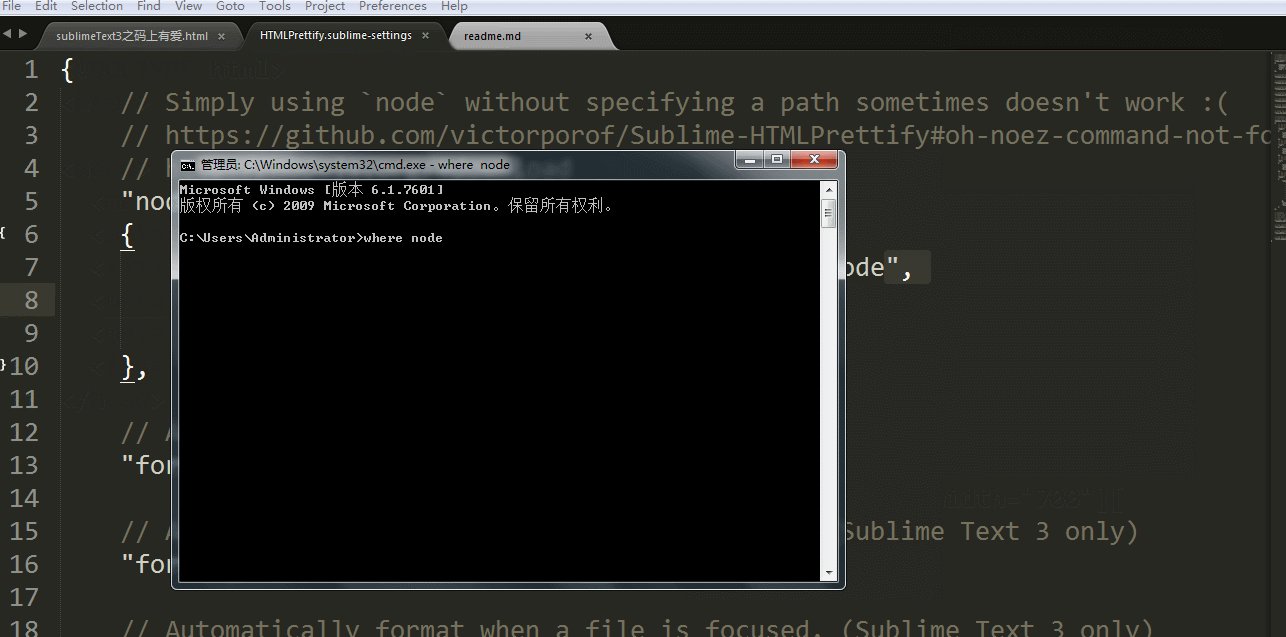
- 查看本地安装的NodeJS配置环境路径(window+R->cmd->在dos命令下,输入where node并回车)或者git 坏境里,或者是直接找到node安装文件位置
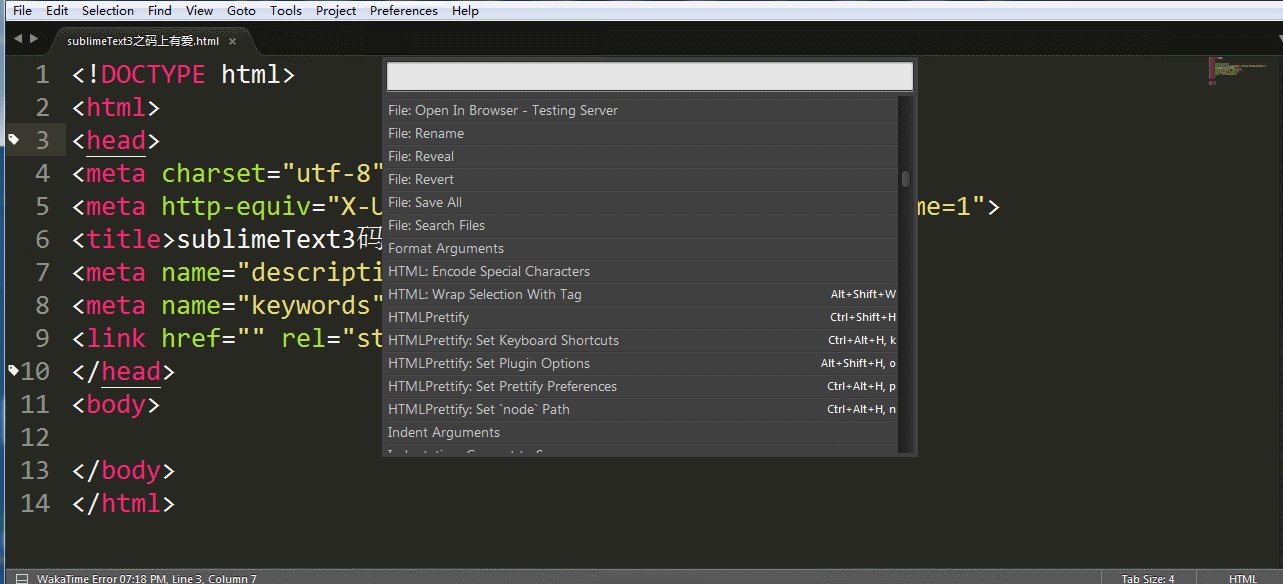
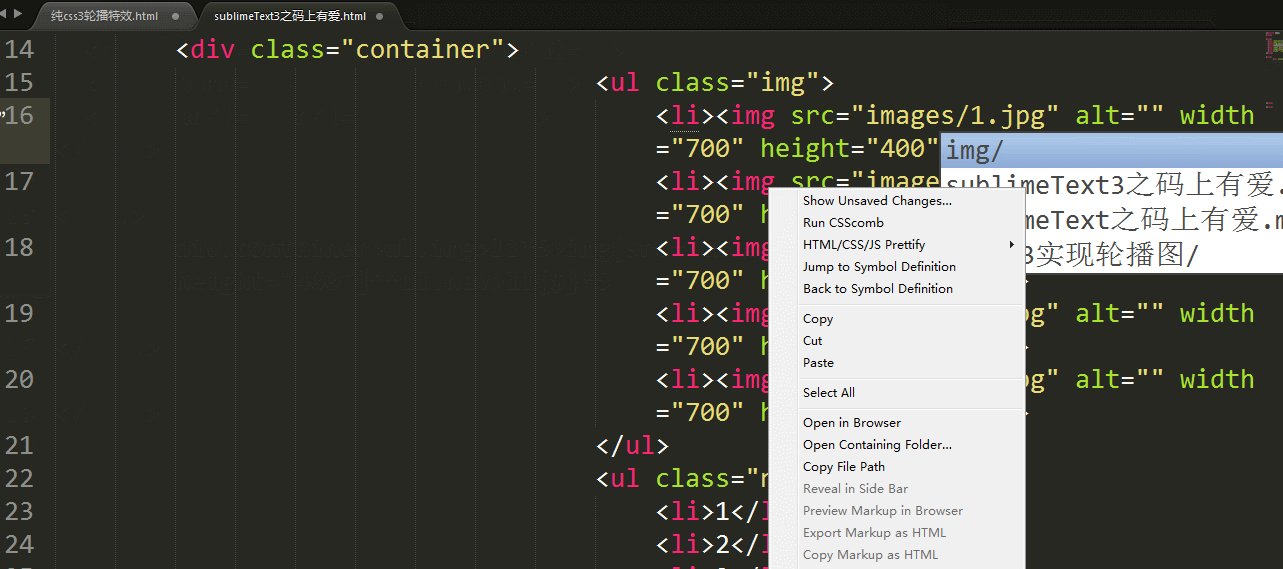
- 在编辑器的任意一个html/js/css文件中,右击,出现如下图所示,选择
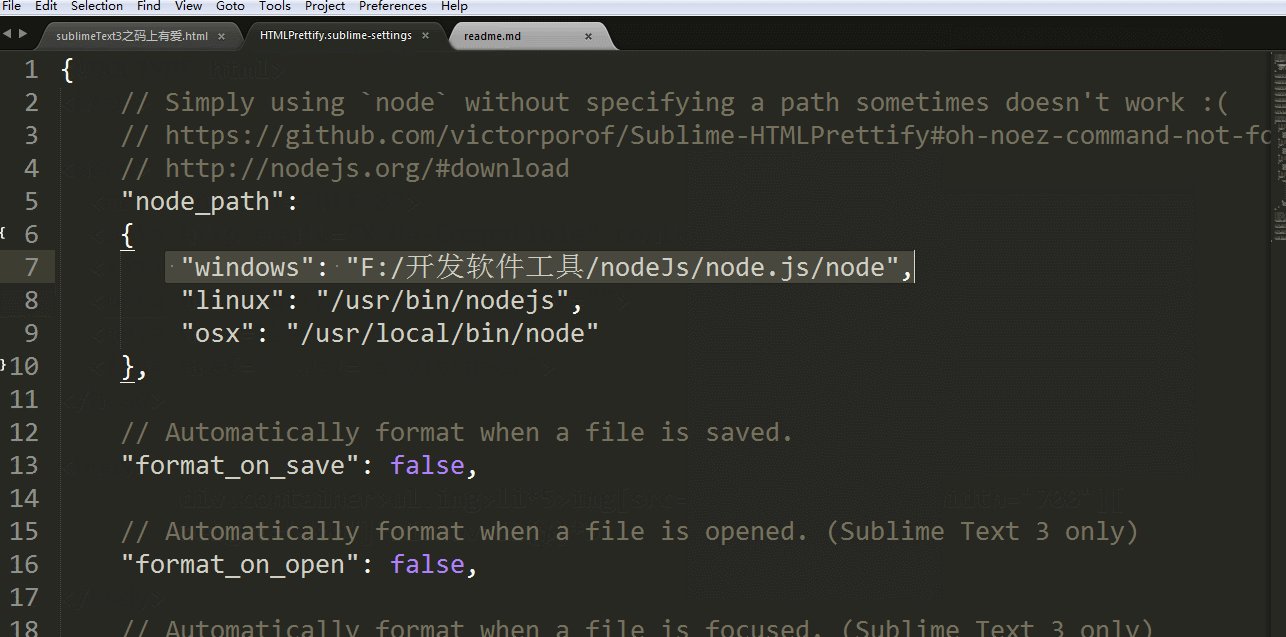
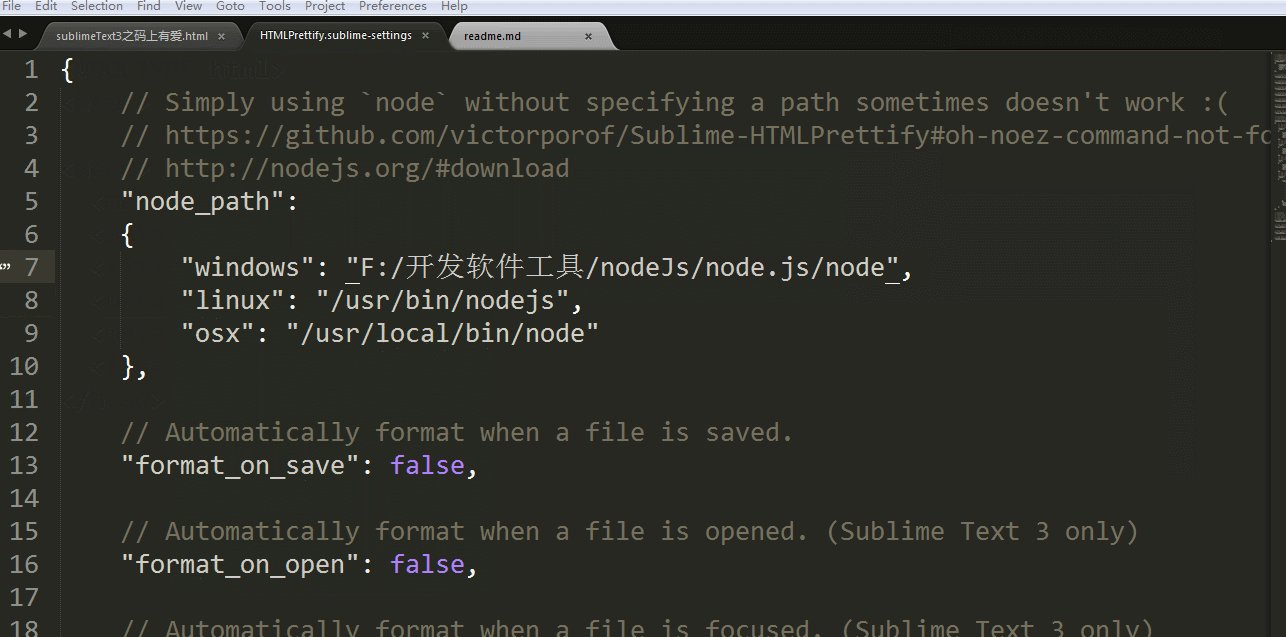
Set Plugin Options,HTMLPretty.sublime-settings,将node_path中的window路径更改为node的安装位置的路径即可,如下图所示
- 要注意的是路径斜线
- 设置完后就可以直接右键使用了
3. Emmet
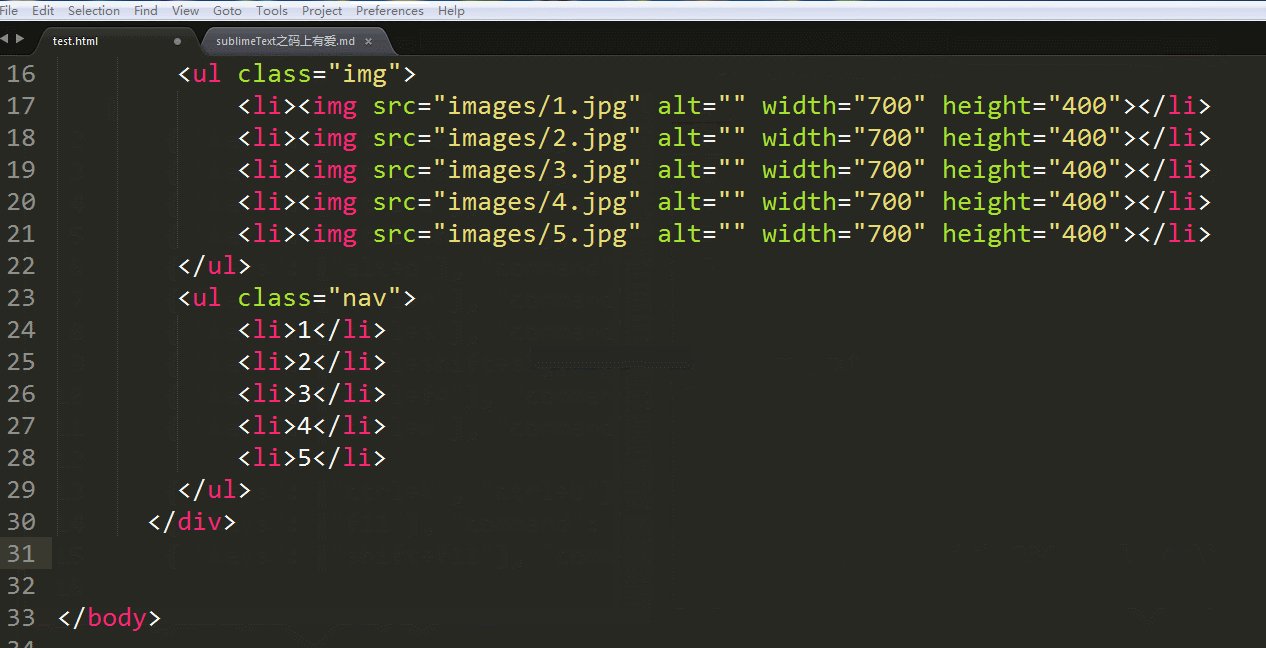
Emmet绝对的节省时间,可减少重复的体力劳动,您可以轻松快速地编写HTML,CSS,使用方法: ctrl + alt + enter ,并且开始输入Emmet风格的,只要清晰结构,链式的写法+tab键就可以





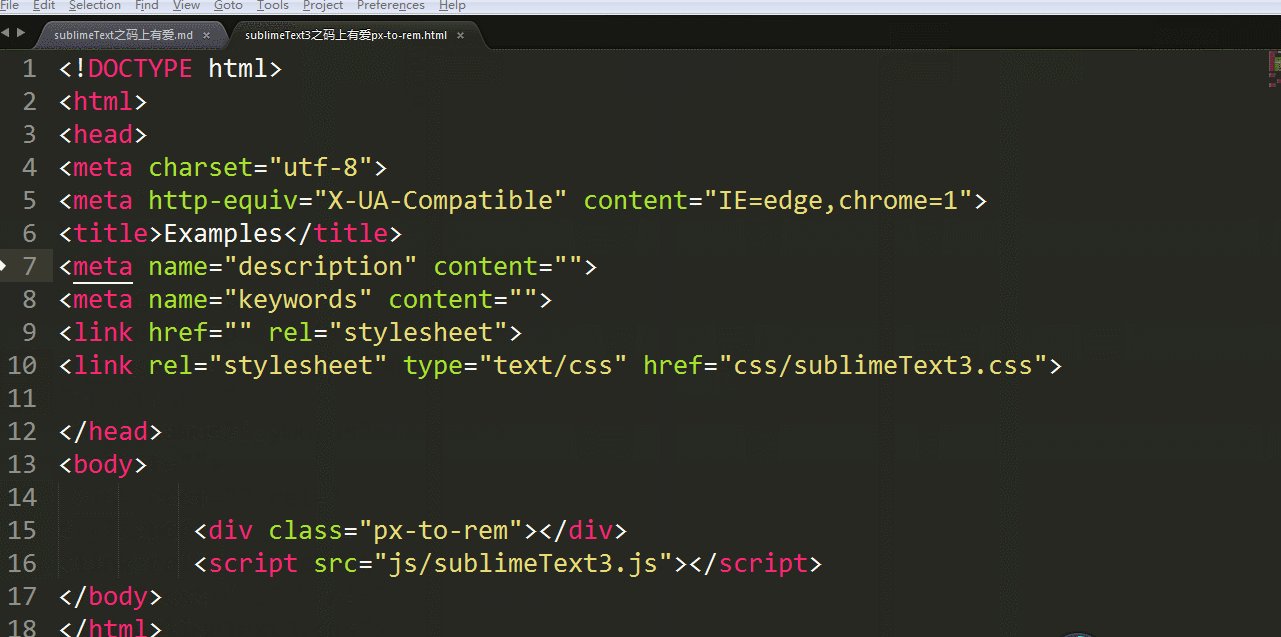
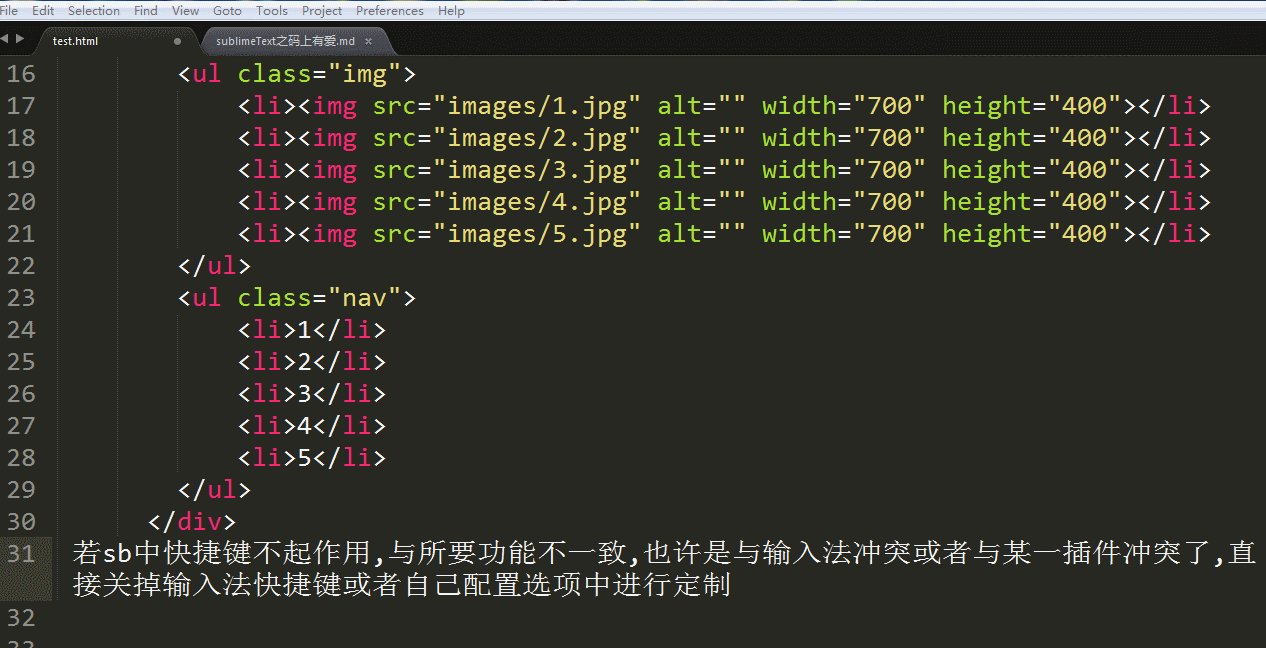
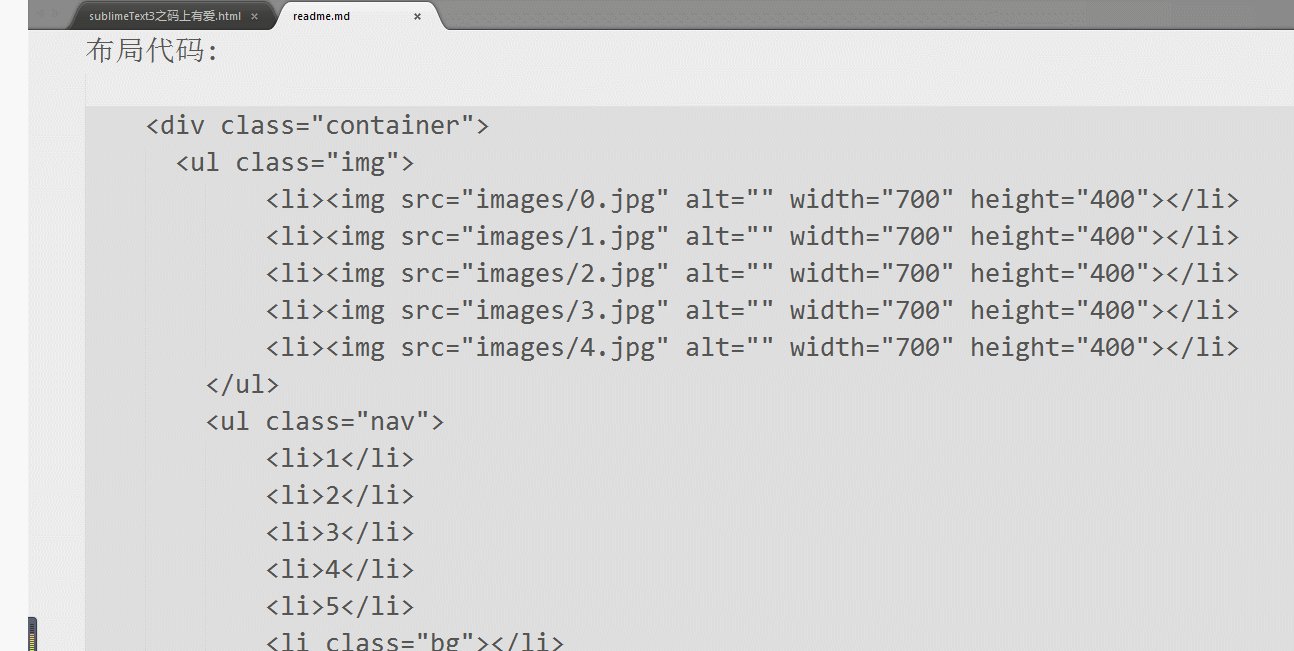
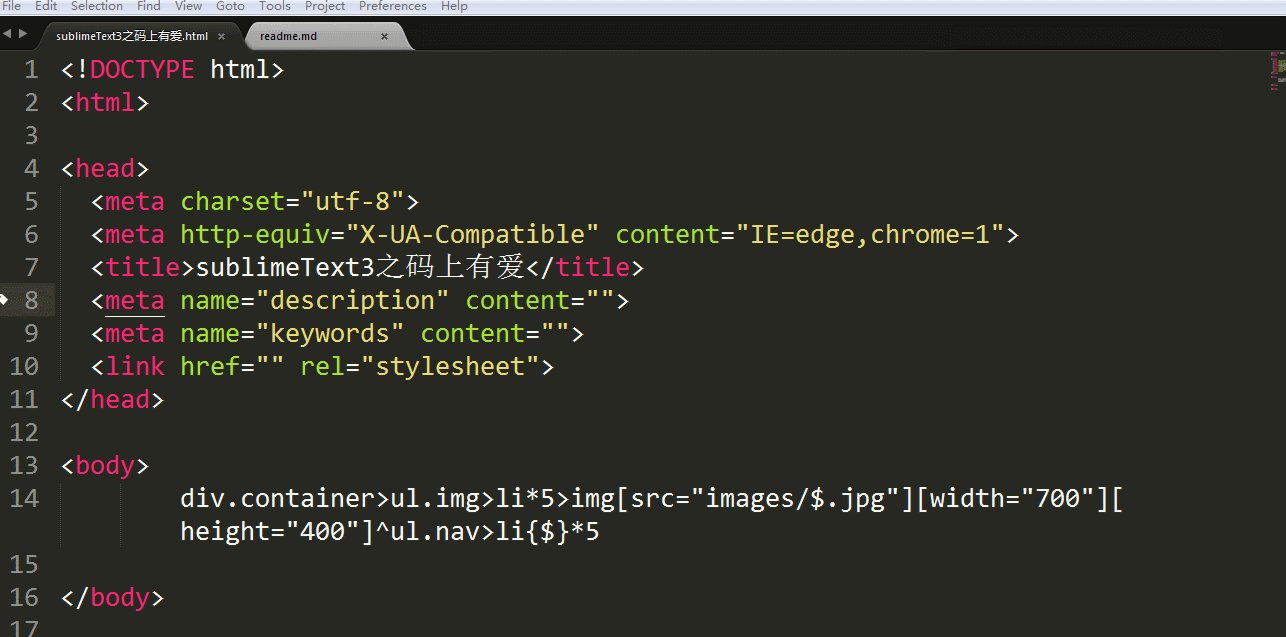
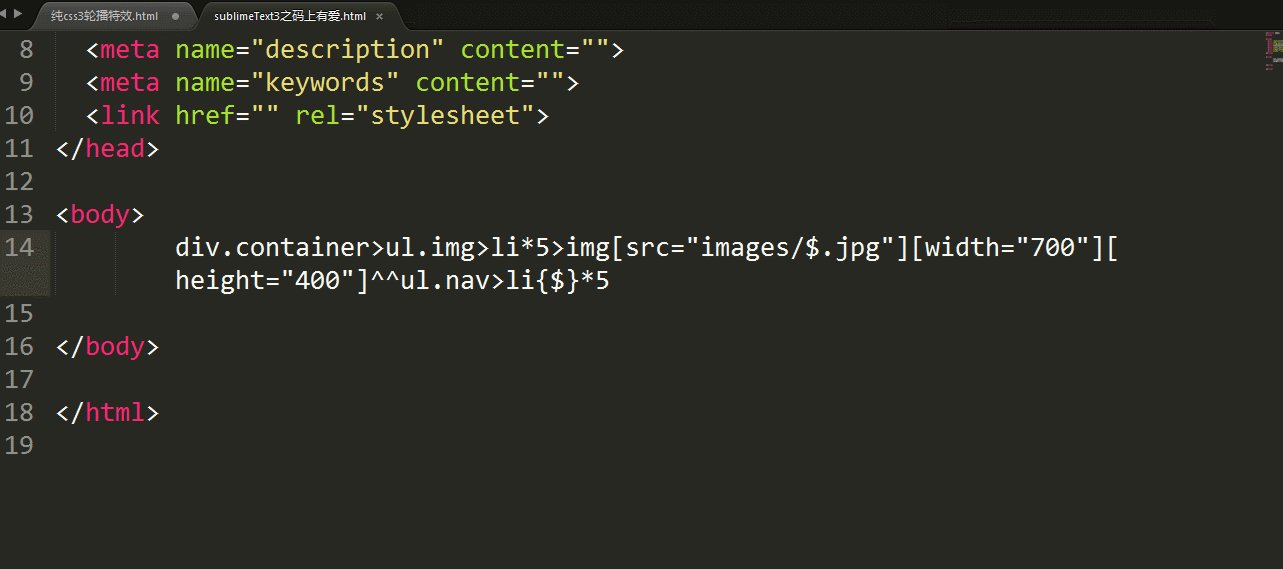
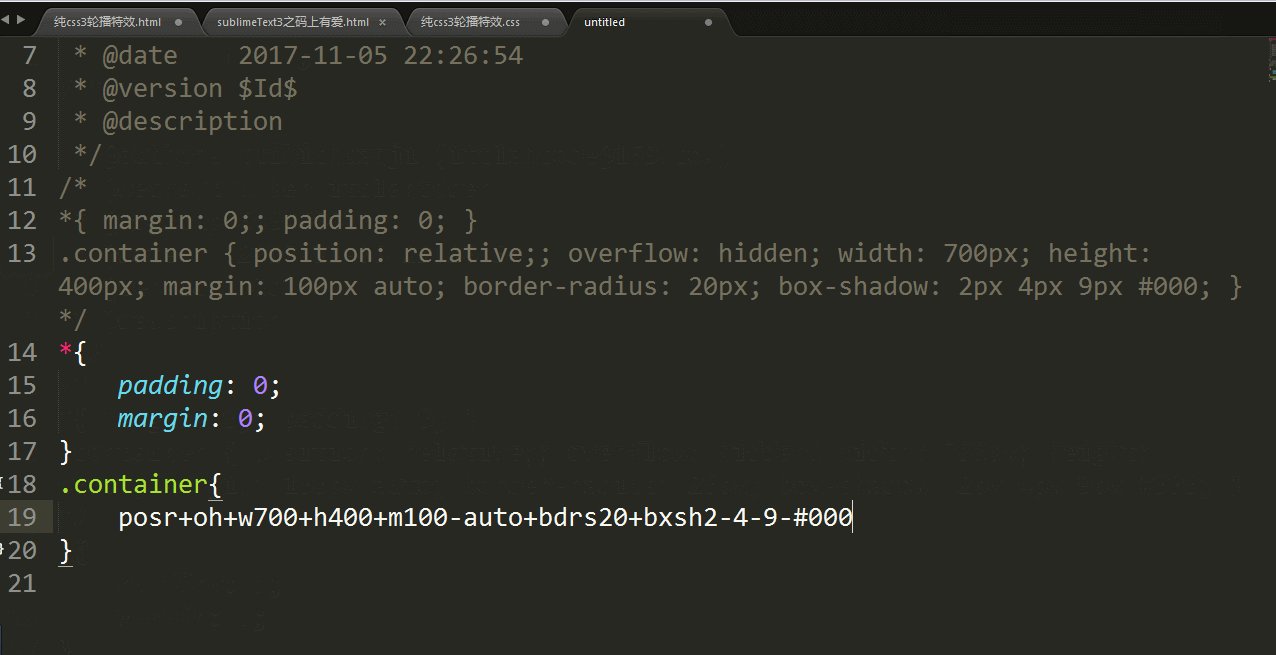
利用emmet快速生成html结构比如:如上结构div.container>ul.img>li*5>img[src="images/$.jpg"][width="700"][height="400"]^^ul.nav>li{$}*5,这里的大于号相当于css中的子选择器,进入下一级,可以计算,联想css中的选择器使用,就觉得不神奇了,只要清晰布局结构,就可以快速写html,而css的编写,只要知道元素属性,无需写全,按一下tab键就会自动补全了,比如:常见的meta标签:meta:vp,meta:utf,link:css,link:favicon,cc:ie6,cc:ie,cc:noie``,-transition,-box-shadow....更多内容可参考手册,是由规律可寻找的.
快速的编写css
至于更多的丰富的emmet的使用可参考官网的APIemmetAPI,不得不说真的很强大,大大的解放了劳动力
4. SublimeTmpl 快速生成文件模板
SublimeTmpl 能新建 html、css、javascript、php、python、ruby 六种类型的文件模板,所有的文件模板都在插件目录的templates文件夹里,可以自定义编辑文件模板,生成自己所需要的,一次性的配好模板,无需重复的输入一些毫无意义的劳动,一劳永益
SublimeTmpl默认的快捷键
ctrl+alt+h → html
ctrl+alt+j → javascript
ctrl+alt+c → css
ctrl+alt+p → php
ctrl+alt+r → ruby
ctrl+alt+shift+p → python
配置自己个有的模板信息:
-
preferemces-->package settings-->sublimeTmpl-->setting default按照格式进行配置添加自己想要的信息
-
preferemces-->Browser packages-->SublimeTmpl-->templates-->xxx.tmpl
5.cssRem安装
自动将px转化为rem的插件,做移动端网站,rem布局时,该插件就很方便了
安装好后,设置基准值:"px_to_rem": 数值,我这里设置是100也就是100px=1rem,具体得设置值根据你的适配而定
6. sass,less安装
文件保存scss格式,按ctrl+B,可直接将scss编译成css(在sublime中目录中支持中文路经,但是在koala中存储的scss目录文件不能带有中文,否则编译时就会出错,不过目录名都命名为英文),不过这里有意思的是:与koala对比,若css中使用@rem:xxrem;在sublime中却编译不过,而在koala中,是可以编译通过的
7. SublimeOnSaveBuild保存自动编译
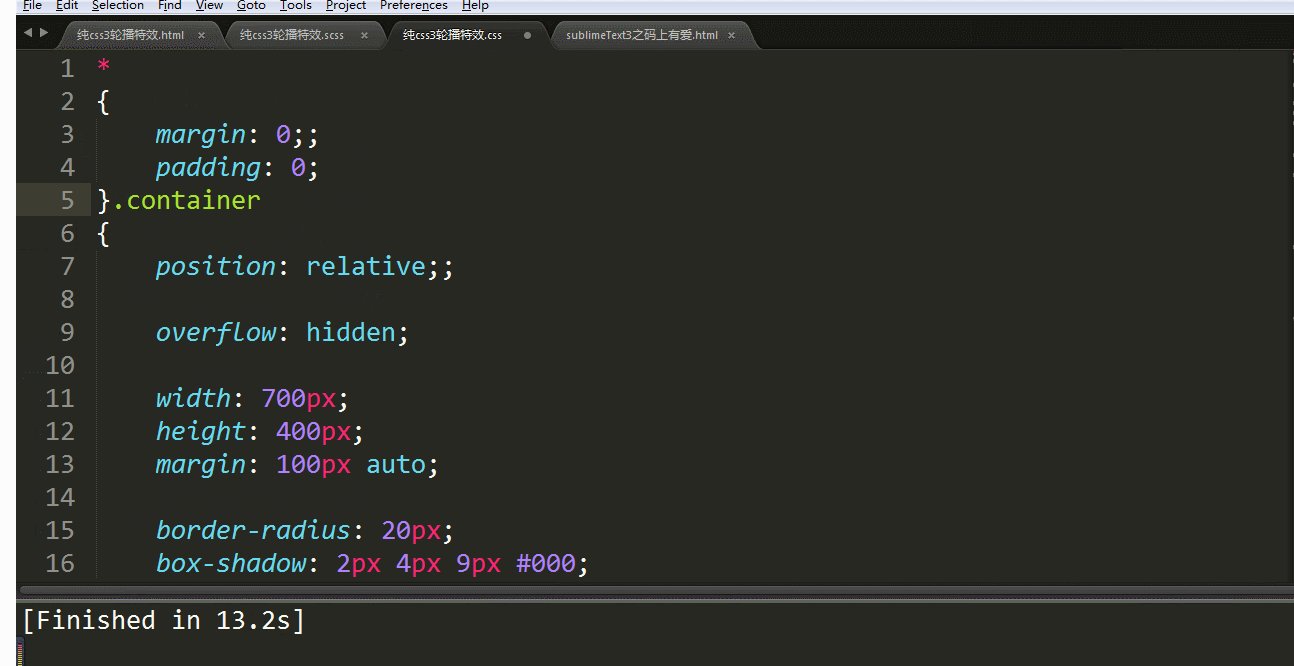
保存自动编译 SublimeOnSaveBuild(如果没有安装这个插件,每次都要手动的重新编译一次,ctrl+B),通过sass,less编译的css一般都是压缩的,在一行显示,若想要换行显示,右键执行run csscomb,让css自动排序
8. Autoprefixer
CSS3 私有前缀自动补全插件,显然也是很有用的
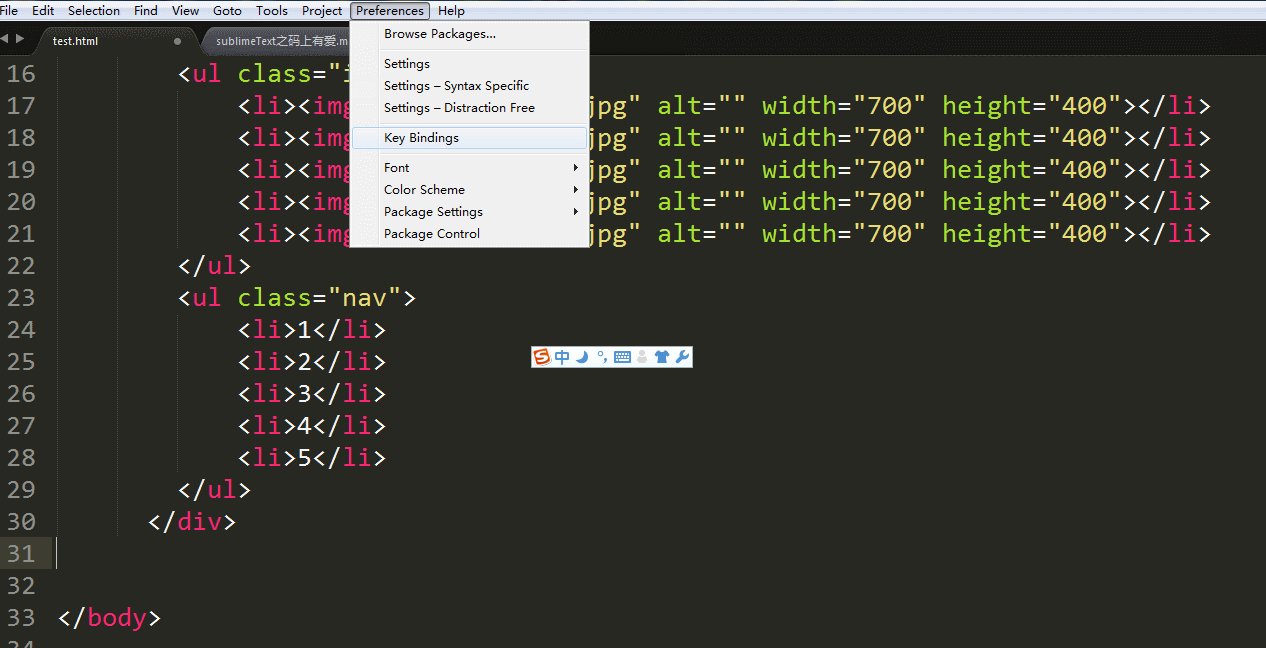
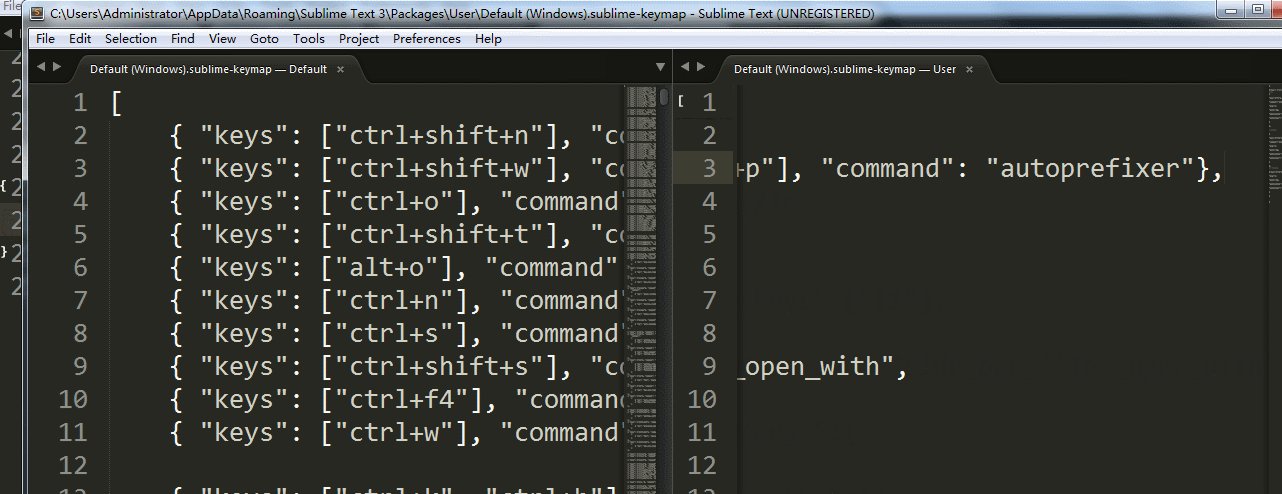
设置快捷键,选择菜单Preferences > Key Bindings – User ,按照规则,将下面代码添加到里面去
{ "keys": ["ctrl+alt+shift+p"], "command": "autoprefixer" }
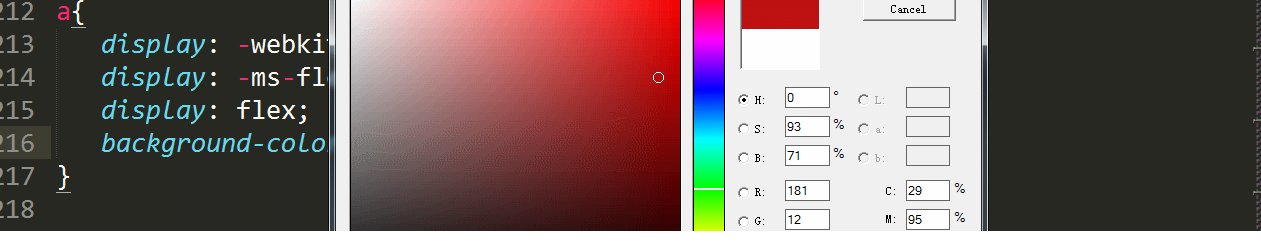
9. Colorpicker取色器插件
使用一个取色器改变颜色 使用方法: ctrl + shift + c
10. JsFormat
js序列化,还是很好用的
11.DocBlockr
DocBlocker 是在Sublime平台上开发一款自动补全代码插件,支持JavaScript (including ES6), PHP, ActionScript, Haxe, CoffeeScript, TypeScript, Java, Apex, Groovy, Objective C, C, C++ and Rust.等众多语言
12. Tagify,Tag
标签匹配,HTML/XML标签缩进、补全和校验
13.BracketHighlighter
类似于代码匹配,可以匹配括号,引号等符号内的范围(示例代码中最左侧的花括号),这个觉得也很重要,当缺一个匹配时,左侧一边会有一个问号提示,非常人性化
14. autofilename
自动关联图片,css,js等资源路径插件
15. MarkdownEditing(markdown编辑插件),markdown Preview(markdown预览插件,也即是在浏览器预览)
- 快捷使用方式:
ctrl+B他会将markdown文件转换为html格式,直接打开就可以了,每次写完一次,若想看到新的效果,需要每次ctrl+B编译一次,刷新浏览器可以看到最新的效果(安装了自动保存编译的插件代替ctrl+B),但是不知道为什么无效 - 默认的markdown的皮肤真的不辣眼睛,不会在爱了的,其实markdown的是可以调整的,可以根据你自己的喜好,风格选一款适合自己的,在sublimeText中写markdown,在也不用什么Typora,markdown Edit桌面端应用软件了
- 当然sublimeText相比较atom而言,美中不足的就是在编辑器中实时预览,但是markdown文档通过
ctrl+B可以转换为html格式文件,在浏览器中打开,会发现它的色调也不是很好看,那么怎么更改呢?既然是html文件,直接更改样式属性就好了,如下gif所示
16. Javascript-API-Completions:支持Javascript、JQuery
Bootstrap框架、HTML5标签属性提示性的插件,是少数支持sublime text 3的后缀提示的插件,HTML5标签提示sublime text3自带,不过JQuery提示还是很有用处的,也可设置要提示的语言
17. translate-CN中英互译插件
无论是css中的class,Id,js中命名是件很纠结的事情,有了这个插件可以随时的在编辑器中进行中英互译,不必退出软去浏览器找百度,Google翻译,或者是打开电脑安装的翻译应用软件,真的很好用,有时不会那么快,关闭那些占高宽带的应用,速度会好些的,注意以上的所有插件安装和现在的翻译,是在有网络的条件下才可以进行的,也就是说能看得了岛国动作大片,刷得了韩国欧巴才可以愉快的玩耍,当然已经装好的插件,至于有网没有网无所谓了的,但是凡要访问获取外网数据的,另当别论,只有在有网的条件才可以
选中所要翻译的词汇-->鼠标右键--Translate-CN--current text(当前文本)/input text(调出输入框面板可手动输入查找翻译)
18. WakaTime 记录你Code时间
WakaTime可以做到精确地统计到你花在某个项目上的时间;WakaTime针对不同的IDE,拥有不同的插件,在Sublime上安装着插件,就能统计到我使用Sublime进行的所有项目的行为.可以高效管理和知晓自己code时间,并且,统计完善, 记得有一次看到群里的一伙伴晒出来,瞬间感觉B格高了,最近也一直在用,自己用用还挺可以,可以知道一天当中哪些代码块写得量,有助于调整自己的进度,约束自己
具体使用:先安装该插件后:preferences --->packages settings-->wakaTime-->wakaTime dashboard
没有账号的,注册一个账号登陆即可,在这个过程中,会得到一个api_key,将后面的一串字符串输入到安装该插件时提示的控制台输入即可,也可以自己配置在wakaTime的settings user中以对象字面量的方式配置一下就可以了的
总结
关于sublimeText的内容就先介绍到这,主要介绍sublimeText本身的一些常用的快捷键使用和插件的使用,它只是众多开发编辑中的一个工具而已,众多的快捷键配合插件的使用,真的很强大,我觉得一定程度上是可以解放体力劳动的,之前,我忽略快捷键和插件的使用,总觉得那些快捷键记起来是负担,插件也没有什么,写代码的速度一直提不上去,但是现在,我觉得能偷懒就要偷懒,刻意的让自己去多用,重复性的劳动是长久以往,是毫无意义的,对于sublimeText这一神器,新的东西还有自己待续发掘...菜鸟一直行走在路上
以下是本篇提点概要
- sublimeText3的安装
- sublimeText3快捷键(选择类,编辑类,搜索类,显示类)
- sublimeText插件篇
- 利用Package Control安装插件
- 如何查找已安装的插件,去除插件(两种方法,在线安装(推荐),github等其他渠道搜,package下拷贝)
-
Alignment(代码对齐):快捷键:ctrl+Alt+A,也可以自己自定义 -
HTML-CSS-JS Prettify:代码格式化(鼠标右键选该项即可) -
Emmet插件(最为强大)emmetAPIemmetAPI点击即可查看 -
SublimeTmpl快速生成文件模板 -
cssRem安装,与px转化rem -
sass,less安装(上文中以sass为例,less同理) -
SublimeOnSaveBuild保存自动编译 Autoprefixer-
Colorpicker取色器插件 -
JsFormatjs序列化 -
DocBlockrSublime平台上开发一款自动补全代码插件 -
Tagify,Tag标签匹配,HTML/XML标签缩进、补全和校验 -
BracketHighlighter类似于代码匹配,可以匹配括号 -
autofilename自动关联图片,css,js等资源路径插件 -
MarkdownEditing(markdown编辑插件),markdown Preview(markdown预览插件,也即是在浏览器预览) -
Javascript-API-Completions支持Javascript、JQuery -
translate-CN中英互译插件 -
WakaTime记录你Code时间