- 广州亲子鉴定正规机构有几家(广州十家司法鉴定中心)
中量国鉴
广州亲子鉴定正规机构有几家?亲子鉴定已成为解决许多家庭疑问的关键。但要想确保鉴定结果的准确性和权威性,选择一个正规的亲子鉴定机构至关重要。广州中量国鉴生物可以做亲子鉴定咨询,地址在广州市越秀区三元里大道217号民生商业大厦7楼701E(三元里地铁站A1口旁)。亲子鉴定根据委托人的目的不同可以分为三种主要类型:隐私亲子鉴定、上户口亲子鉴定和无创胎儿亲子鉴定。每种类型的亲子鉴定用途不同,所需材料和手续
- 感冒
四点点
图片发自App因为我不爱锻炼导致身体不是很好,一个月里大概有一半的时间可能都在感冒中,就是那种感冒轻微的症状表现,并不是很严重。因为前男友之前和我说过感冒的周期是七天,七天过后,其实它自己也会慢慢好转,不必过多理会。这次感冒来势汹汹,起初它并没有引起我的注意。我只是当它为平时的感冒对待,想起来的时候冲包感冒冲剂喝喝,或者多喝水,想不起来的时候就直接忽视它,没特意去拿药。结果这次感冒一周多了,也没见
- 养生之道——保护自己的健康
手抖脚抖
健康是我们最宝贵的财富,但是现在的现代人,因为工作、生活、饮食等原因,导致身体健康状态下降,频繁出现各种慢性病。而今天,我来给大家介绍几种简单的养生方法,来保护我们的健康。首先,要有一个规律的生活作息是很关键的。人体有自己的生物钟,如果我们能够每天定时起床、睡觉,定时吃饭,可以让人体内分泌调节平衡,有利于身体健康。在睡眠方面,合理充足的睡觉时间是维护身体健康的保证,每晚7-8小时的睡眠是最佳的。另
- 拼多多优惠券软件有哪些?拼多多优惠券app哪个好?拼多多优惠券app排名
爱生活爱氧券
拼多多优惠券软件有哪些?拼多多优惠券app哪个好?拼多多优惠券app排名拼多多作为国内知名电商平台,拥有庞大的用户群体。在拼多多购物,优惠券是省钱的重要工具。本文将为您盘点拼多多优惠券软件,帮助您找到最优惠的拼多多优惠券APP。一、拼多多优惠券软件简介1.拼多多优惠券:拼多多官方推出的优惠券APP,用户可以在这里领取拼多多平台的优惠券,享受更多购物折扣。2.氧券:一款领取拼多多优惠券的软件,用户可
- 2020-03-22 记录两个梦
老郑_e744
难得能记得前天晚上的,忘记喂养家里后院的鸡鸭,结果饿死了一些,有个鸡还是鸭头是直立挺着的昨天晚上,梦到回学校教书,结果没有教材,像一个不同学科的老师借。上课感觉有点紧张的样子。
- 周总结2019W12(20190318-20190324)
冷悲秋
下周将是二零一九年三月份的最后一周。so,今年的第一季度接近尾声,二零一九前四分之一马上就要结束。真是时光飞逝,如白驹过隙!现在的我,慌得一笔。。。以下本周总结。一、时间的分配aTimeLogger本周时间消耗统计饼图:本周有个项目预算需要加班赶工,所以工作时间提升不少,同时由于工作地点都是在附近,所以,通勤时间退居第五。二、值得肯定的事情写作和英语,一直都坚持的很好,所以每周都是最先肯定的事情。
- JAVA 和Python对比
xiayu98020214
在深蓝的日子python
JAVA和Python对比1.数据类型pythonInt,float,complexnumbers都没有定义到底占用多少个字节空间。都是没有取值范围,也没有无符号的情况。JAVAJAVA有基础数据类型,都有确定占多少个字节2.全局变量python类似c语言,可以定义全局变量,全局的函数。JAVAjava都要定义类才行。3.变量声明python无需声明类型,直接使用。会造成一个困扰,这个变量到底是新
- 什么情况下需要心理咨询?——中原焦点团队,坚持分享776天,2022-03-13
归鸿_66
心理咨询对象恰恰是正常人,而不是心理有疾病的人(这要去医院就诊,需要药物治疗的。)当正常人有了情绪困扰,工作、学业压力、家庭矛盾,或者其它内心烦恼的话,在咨询室里可以得到释放,能够对自己、对事情认识的更深刻。这样你能心理状态更好更轻松的去应对外边的挑战,面对当下的生活学习。尤其正在成长中的青少年。可以这么说,心理咨询室就是你的解压的驿站,情绪的安放地。走出咨询室,你会变得轻松、自信、有力量。当然,
- 拼多多今年618几号开始 拼多多618活动时间多久
高省APP
即将进入6月份,各大电商平台都在做618的活动。那么一般来看每年都有提前预热,今天我们就一起来看看关于拼多多今年618几号开始,拼多多618活动时间多久的相关内容。时间:5.29日20点—6.20日每天抽三次红包,最高可领28888r‼️参与方式很简单,直接去桃宝搜官方密令即可领取,现在分享给大家!密令:【天降红包61666】这是官方密令,中大包的概率更高,现在就可以去搜一下有记录,5.29日20
- 诗‖一枚春的落叶
两盏桃花一碗月
叶的脉络里驻满了虚构的故事也许,是春在某一个节拍里有了失误风,凌乱了本来曼妙的舞步扰了枝梢的娴雅将那片叶子,惊落昏昏沉沉地缱绻飘向,那些在黄昏里喧嚣飞扬的尘埃生动的筋脉里依然驻着湛绿对着夕阳,闪着懵懂的眸光也许,是昨夜的月光太过孤独厌倦了夜在模糊里泛起的苍白执拗地往脉络里塞满了虚构的故事我在故事里拿起了笔涂鸦着那些,在时光里颠簸流离的迷茫它们远离着光,盛放在遥远的虚无里兀自说着属于自己的落英缤纷
- 孤注一掷
十豆口_cf24
在互联网无比发达的今天,网络活动包括移动支付便捷了我们的生活,同样也让电子zhaP无孔不入。刷单、博彩、Du球等信息充斥在我们的身边,《孤注一掷》正是以这些容易被我们忽视的阴暗地带为切入口,为我们呈现了一个肮脏的、xue淋淋的“地下世界”。网络zhaP无关年龄、无关性别、无关学历,它其实激发了每个人心中的暗面。正如电影中所说的那样:“人有两颗心,一颗是贪心,一颗是不甘心。”总的说来,《孤注一掷》是
- 有口臭怎么办?记录口臭的消除的过程!
218be57ac4de
生活中,你有没有因为口臭而被同事疏远、恋人嫌弃、应聘被拒,谈业务莫名其妙就黄了呢?近日,网上有传言称“口臭也是一种病”,那么,出现口臭问题究竟与疾病有关吗?又该如何治疗呢?情绪紧张,也可能会出现口臭我的口臭就是莫名其妙出现的,该死的前男友告诉我的,有一次和他接吻过后,他就去了洗手间,出来之后他就说,你有一点口臭,哪天陪你去看看吧,我当时就想找个地缝钻进去。后来我意识到自己的口臭比较严重了,每天早上
- 在网上怎么做兼职,整理六个正规兼职副业让你轻松赚钱
氧惠佣金真的高
很多人应该都或多或少的接触过网络兼职吧?网上的兼职种类很多,有真有假,一般有经验的人都知道哪些靠谱哪些不靠谱。怎么获得鉴别兼职真假的经验和技能呢?这就需要我们多尝试和试错了。只有经历的多才能有自己的一个操作体系,以后不论做什么都比较容易。下面推荐几个不错的兼职平台分享给大家。1,亚马逊。亚马逊最大的一个好处,不像国内的某宝,拼夕夕之类的,上个新产品,如果没有推广,没有销量,很少有人能搜到你的产品,
- vue 组件中如何引用外部js文件中的变量或者方法
一叶孤舟1990
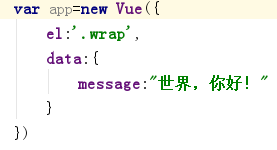
相信很多新手小伙伴都会遇到这样一个问题,就是我如何引用一个外部文件中的变量,下面我为大家分享一下解决办法:(如果解决小伙伴的问题,请帮忙给我点个赞吧,谢谢!!!)1,首先自己创建一个js文件放到assets中:map.js2,map.js中代码如下:(data是数组,geoCoordMap是对象,这个因为太长了所以就不展开了)重点:export{//导出多个对象geoCoordMap,data}3
- 致自己的几句话
sundy007
图片发自App1.昨天的成功对今天的你来说,如果还是大事,说明你今天什么大事都没做!2.如果现在的你和一年前的你一样,意味着你没有成长。即使成绩依旧表现不错,让客户着迷,那依然是吃老本的行为!3.一个人最难做的是否定自己,尤其是自己过去成功的经验,如果不否定,总重复过去的套路,就没有了学习进步的空间!4.这个世界有偶然的运气,也有必然的运气。人应该追求必然的运气,通过努力踏踏实实的达到某个状态,某
- 哪个平台给游戏充值有优惠 手游充值哪个平台折扣大?
会飞滴鱼儿
大家好,现在的手机游戏平台十分多,但是经过很多玩家的检验,其实能算的上靠谱,福利多的平台很少,本期小编就来盘点一下目前游戏平台排行榜前十,一起来看看都是哪些吧!最多人使用的游戏平台排行榜前十NO.1游戏豹官网全网综合评分:★★★★★平台类型:内部福利平台游戏豹游戏平台是一个汇集了海量变态版、无限元宝版、满级VIP以及GM版权限手游的平台。在这个平台上,你可以免费下载到各种游戏资源,享受丰富的游戏福
- 不用存储过程怎么处理大批量数据?读取大批量数据
liu_111111
ASP.Net高级
解决方案一:可以从几个方面着手:第一,减少网络的数据传输量第二,减少服务器的计算时间消耗第三、使用存贮过程可以有效的减少指令的数据量。第四、没有更新冲突的需求,那么请去掉检查数据库更新冲突的选项。这样可以减少数据传输量,并能减少服务器的计算时间。解决方案二:1、建立一个临时表2、把数据插入临时表3、写一个存储过程,把对应删除老表数据后,插入临时表数据4、执行上述存储过程
- 备考中心面试
海陵燕飞
2018.10.21古北启德备考中心面试V的主要问题是害羞,有的时候没有自信。我突然觉得这几年她的幼儿园生活太动荡,我有一丝丝愧疚,因为我的确有点折腾,外加选择困难症。好在V没有过早进入补习鸡血的大军,她还是个快乐的小朋友,这点我很自豪。期待接下去的两个半月,V我会和你一起努力。图片发自App
- 深度学习--利用梯度下降法进行多变量的二分类(感知机)
白话学生nit
深度学习分类人工智能
其实这一节涉及到了感知机的相关知识,就把这一节当作是学习感知机的引子吧。什么是二分类我们先来说一下什么是二分类,二分类指的是将结果分为两个互斥的类别,通常用来表示问题的两种可能。为什么用感知机学习二分类常见的解决问题的模型有很多,这里我们使用感知机模型。至于为什么,因为感知机模型很多地方用起来比较简便,就拿我们这一节的问题举一下例子,我们需要依照房子的价格对房子进行分类。在感知机模型中,我们可以使
- Self-Consistency:跨学科一致性的理论与AI推理的可靠性基石
大千AI助手
人工智能Python#Prompt人工智能机器学习神经网络算法大模型幻觉LLM
本文综合其在逻辑学、心理学及人工智能领域的核心定义、技术实现与前沿进展来对Self-Consistency(自洽性)进行系统性解析。本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!一、核心定义与跨学科内涵基础概念逻辑学定义:指理论或系统内部逻辑自洽,无矛盾或悖论。例如物理理论中,狭义相对论的速度变换
- *SFT深度实践指南:从数据构建到模型部署的全流程解析
大千AI助手
人工智能Python#OTHER人工智能深度学习算法大模型SFT微调Lora
一、SFT技术原理与定位核心定义SFT是在预训练语言模型(如LLaMA、GPT)基础上,利用标注数据优化模型以适应特定任务的技术。其本质是通过调整模型参数,将通用语言能力迁移至专业领域(如法律、医疗)或任务(如对话生成、代码补全)。与预训练的区别预训练:使用无标注数据(如维基百科)学习通用表征,消耗千亿级token算力。SFT:使用标注数据(如指令-答案对)进行任务适配,成本仅为预训练的1/100
- 岁末结语
一木天堂
又到岁末,开总结大会的时候到了。人生总有很多错位,在年轻时挥霍青春,年老了想再来一次,年初信誓旦旦实则觉得一年漫长总有一天能振奋,年末才惊觉时光匆匆而自己仍旧原地踏步。每次追古装剧,都会被深沉的心计所震撼,无论当时的实际情况如何,总觉古人的心思较现代的人要深沉许多,心想莫不是智商退化了?再一想,不对。正是他们把有大把精力用来玩心计,所以才在科技进步方面无所建树啊,而我们如今把更多的精力用来发展自己
- 第3季:《一个青年摄影师和四个文化名人》备课思考(二)
谈西_
图片发自App今天感冒很难受,头昏脑涨的,不过终于还是把思考整理了一遍,今天又看了忠玉姐的《愚公移山》的设计和艳平姐的《钢铁是怎样炼成》课堂实录,很受启发。这个教学设计有很多待完善的地方,经过上课之后再来反思吧!一、导入:今天我们要认识五个人,一个是摄影师,邓伟,著名摄影家,清华大学原教授,博士生导师。出版有《中国文化人影录》《邓伟眼中的世界名人》等著作。还有四个他的拍摄对象,都是鼎鼎有名的人物:
- 过年
今天安好
我想,可能每个节日都是充满争议的吧,有一些人喜欢就会同样有一些人不喜欢。春节应该也是吧!传统来说,绝大多数节日都应该是欢乐的,而总会有一些人是同社会的大基调相悖的。春节了,大多数人心惶惶地期待着早点放假,早点回家和家人团圆,当然大多数人家的春节是喜庆热闹的,在外奔波一年的“孩子们”和在家守候一年的父母们都有满满的团圆的期待。比如,我一个同学,在几年前也就是她才二十四五岁,正当享受青春年华无忧无虑的
- 从来没想过,公共厕所也是跌倒重灾区,这个问题你得知道
钢结构车间
在人的一生当中,不可能永远在家里面上厕所,一定会出去,比如在公司,商场,车站,公园等公众场所。现在许多公众场所都是要求配备有公共厕所的,可以方便人们使用,往大了说,也是提升了一座城市的形象。但是,公共厕所仍然有许多的问题,比如,清扫不干净,里面的气味严重。还有一点就是,在公共厕所里面非常容易滑倒,尤其是老人,小孩,孕妇,残障人士。由于公共厕所里面用水比较多,地面很容易造成积水。因此稍不留神就有可能
- 人老了就不是个东西
蔡哥书觞
人老了就不是个东西。最近两个件事,让我有了深刻的感受。1.手机卡在网上买手机卡,提示16-55周岁,年纪不够大,当然可以理解,可是55周岁以上的,很明显有买卡需求。2.出去旅游出去旅游,过了年纪,就不能去了。要么有亲人陪,要么干脆不接待。都是实实在在的需求,年纪一刀切,有点歧视的味道。人老了真不是个东西。后面会有没有企业针对老年人市场做人性化的服务,针对这样僵化的市场,应该会有不错的收益。
- 零投资零风险的赚钱平台有哪些(零投资日赚100元的app)
高省APP珊珊
今天给大家介绍一个日赚200+的项目,手机赚钱软件之高省,分享赚钱的APP平台:购物返利省钱助手。高省APP,是2022年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,也期待你的加入。珊珊导师,高省邀请码777777,注册送2皇冠会员,送万元推广大礼包,教你如何1年做到百万团队。高省邀请码77777
- 风语||童年的笑声
一颗天上的星星
小时候十几个小伙伴围在一起玩“老鼠偷油”或“三个字”即使大家从未见面也不会感到害羞童年的笑声那回忆终究忘不了嘻嘻哈哈开怀大笑或者边笑边说“太好玩了……”现在走到小区里却再也看不到有伙伴结群玩耍只有带婴孩的老人打球打得热火朝天的大人和围在一起聊天的成人我觉得那笑声是不是离每一个孩子都渐行渐远了呢即使在学校里体育课上也只能看到我孤寂的背影大家再也不像以前一样嘻嘻哈哈曾经的“躲避球团”早就分散开了也只能
- 婴儿床到底买不买?买哪一种婴儿床更实用?
氧惠购物达人
需不需要婴儿床?对于要不要用婴儿床,很多家庭实际上是非常纠结的,包括我自己也是这样子的。因为听到很多说法,说婴儿床是鸡肋,买了之后都闲置了,身边这样的情况还不少。怀孕的时候呢,就有朋友打电话问我说家里有一张闲置的婴儿床,需要不要。后来,我自己家里的一张婴儿床和娘家的一张婴儿床都是闲置婴儿床的朋友送的,一张木质的传统的婴儿床,一张是可以收纳的小的布艺的,一个床比较小张。购物、看电影、点外卖、用氧惠A
- 从0到1构建数据库安全审计系统:设计、实现与实战
小张在编程
数据库
引言2024年某金融机构发生数据泄露事件,内部审计日志显示,某运维人员在非工作时间执行了SELECT*FROMcustomer_info的全表查询,但当时未触发任何告警——这并非技术漏洞,而是数据库安全审计系统的“失效”。随着《数据安全法》《个人信息保护法》的落地,数据库作为企业核心资产,其操作行为的可追溯、风险的可预警已成为合规刚需。本文将从需求分析到代码实现,带你拆解一个企业级数据库安全审计系
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa