首次使用热修复,成功修改了App中的一个小bug,感觉还是很神奇的。心情也是超好,记录一下作为一个iOS初级开发者在开发中的成长。
望所有的程序员此生不枉那些熬夜加班通宵撸码的艰辛,2017万事大吉。
湿的BB一堆是时候来点干的:
什么是热修复,什么是JSPatch?
热修复:
iOS App可以在运行时从服务器拉取最新的js文件到本地执行,又因为js是一门动态的脚本语言,所以可以在运行时直接读取js文件执行,也因此能够实现ios的热更新
或者说能够使用JavaScript调用Objective-C的原生接口,从而动态植入代码来替换旧代码,实现修复线上bug等。
JSPatch:
JSPatch 是一个开源项目 ,只需要在项目里引入极小的引擎文件,就可以使用 JavaScript 调用任何 Objective-C 的原生接口,替换任意 Objective-C 原生方法
使用:
JSPatch第一步:
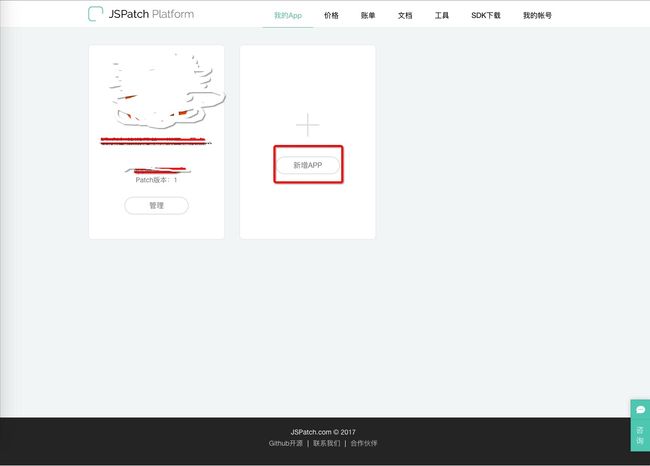
JSPatch先到平台注册账号创建应用跟一般SDK一个套路的 下边截图:
1.创建应用(JSPatch平台叫创建App,这里是需要AppStore的AppID的)
2.创建完App之后还是老套路得到一个appKey,用来接入JSPatch的引擎。
3.在程序中接入JSPatch引擎:完全按文档来:我这里使用的cocoapods:podfile中添加:pod 'JSPatchPlatform' 返回直接pod install
4,接入完成就去AppDelegate 的didFinishLaunchingWithOptions调用appKey创建链接
// 一般写入这些代码就可以了如果下发脚本之前还需要调用其他代码,详情看文档或者下方截图我的处理
#import
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[JSPatch startWithAppKey:@"你的AppKey"];
[JSPatch sync];
...
}
@end
下面介绍几个个人认为常用的方法:
- +testScriptInBundle 见名知意,此方法用于发布前测试脚本
调用后,会在当前项目的bundle里寻找main.js(使用热修复需要上传js脚本文件,就是main.js格式,JSPatch引擎会拉取到脚本文件存储到沙盒被动态调用)文件执行.不过此方法只是测试用,此时完成后要删除掉.(我自己的见解,如果不对敬请谅解)
2.JSPatch 执行过程中的事件回调,在以下事件发生时会调用传入的 block: +setupCallback:
typedef NS_ENUM(NSInteger, JPCallbackType){
JPCallbackTypeUnknow = 0,
JPCallbackTypeRunScript = 1, //执行脚本
JPCallbackTypeUpdate = 2, //脚本有更新
JPCallbackTypeUpdateDone = 3, //已拉取新脚本
JPCallbackTypeCondition = 4, //条件下发
JPCallbackTypeGray = 5, //灰度下发
};
// 调用:
[JSPatch setupCallback:^(JPCallbackType type, NSDictionary *data, NSError *error) {
switch (type) {
case JPCallbackTypeUpdate: {
NSLog(@"updated %@ %@", data, error);
break;
}
case JPCallbackTypeRunScript: {
NSLog(@"run script %@ %@", data, error);
break;
}
default:
break;
}
}];
3.定义用户属性用于条件下发脚本+setupUserData:
// 用于条件下发(在+sync之前调用)
[JSPatch setupUserData:@{
@"userid":@"156127",
@"location":@"ShiJiaZhuangStation"
}]
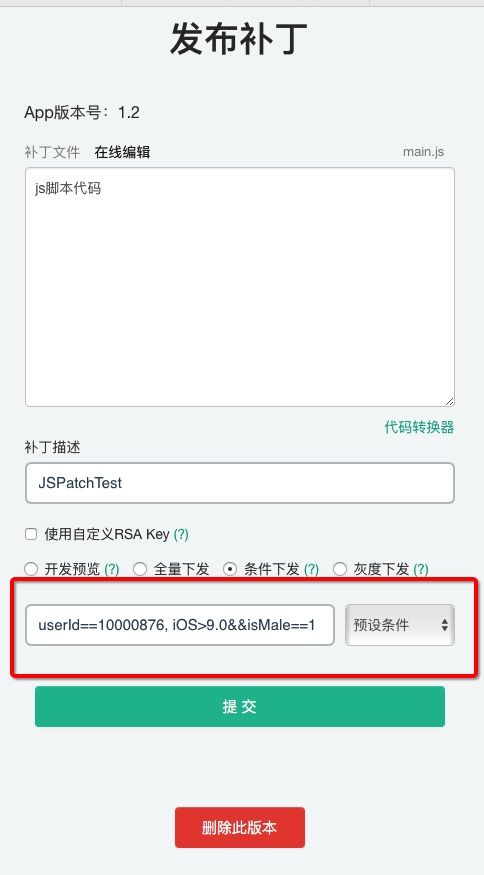
// 在后台使用条件下发的时候使用:
例如:userId==156127, location=ShiJiaZhuangStation 逗号分隔
条件下发截图:
4.加密用于下发脚本安全: +setupRSAPublicKey:
看见名字也很明了了加密用的方法(官方解释:好处是,即使JSPatch被黑,黑客也不能通过脚本向你的app下发脚本,因为一但设置了只有你一个本地私钥才可以下发成功,即使下发成功,没有你本地的私钥文件也不会通过执行)
解释一下在JSPatch后台下发脚本文件的时候会用到一个RSA的key 可以用JSPatch的也可以用自定义的,同样需要在+sync之前调用,sync的时候大概已经成功拉取了脚本文件了
自己生成RSA的方法:
在终端输入 openssl ,再执行以下三句命令,生成 PKCS8 格式的 RSA 公私钥,执行过程中提示输入密码,密码为空(直接回车)就行
genrsa -out rsa_private_key.pem 1024
pkcs8 -topk8 -inform PEM -in rsa_private_key.pem -outform PEM –nocrypt
rsa -in rsa_private_key.pem -pubout -out rsa_public_key.pem
这样就会在当前目录下生成两个文件 rsa_private_key.pem 和 rsa_public_key.pem 之后就在程序设置rsa_public_key
[JSPatch setupRSAPublicKey:@"rsa_public_key.pem打开后的字符串,换行的地方需要手动加 '\n' ";
再从JSPatch下发脚本补丁的时候勾选使用自定义RSA key就会出现上传框,选择本地就可以了。
5.最后一个有助于调试的方法: +showDebugView
调用后会在stausBar出现一个小按钮,点击出现所有相关的log,方便调试(很好玩)
都是根据官方文档写的加深一下印象如有错误请多包涵并提醒,也希望能帮助碰巧遇到的小伙伴,更多关于JSPatch方法理解可以直接到官方直接看文档,
关于写js脚本的语法文档
另外:JSPatch工具里边有OC直接转js的工具,自己看看文档写也是不错的