refer 朝天椒的夏天
一.selenium入门概念篇
最近开始接触selenium,刚开始时仅仅是知道它是一个开源的web自动化测试工具,然后自然想到了QTP,查了下资料差不多了解到selenium和QTP的主要区别:selenium灵活轻巧免费,QTP功能强大收费。
好吧,那就开始吧,然而开始学习selenuim的道路却是艰难的,网上查资料出现各种selenium,什么selenium IDE,selenium rc,selenium 2,selenium webdrive,selenium+java,selenium+python,简直吓死宝宝了。
本着磨刀不误砍柴工的想法,我先来整理下脑子里的那一团乱麻。
Selenium IDE:适合selenium的入门学习,它可以用来录制脚本,把你在浏览器上的操作记录下来,貌似现在只在FireFox浏览器下支持,安装一个selenium ide插件即可,主要就是一个录制回放功能,是不是很简单,对于我这种编程小白真是亲切感十足。
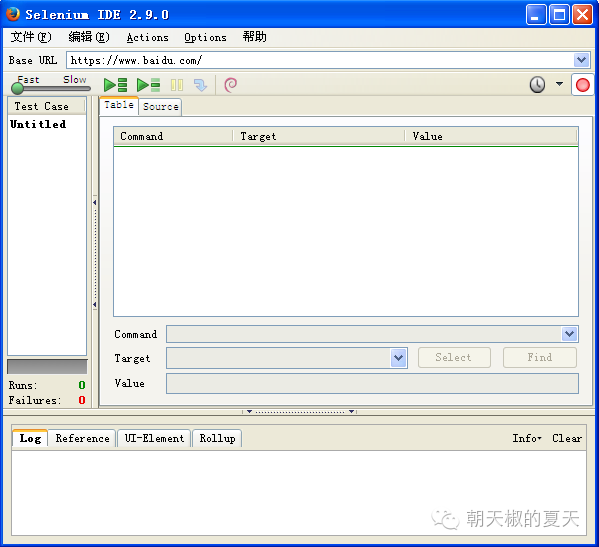
界面如下:
但是,IDE功能局限性很大,只能实现一个录制、回放,帮助识别对象,导出自动生成不同语言的代码功能,无法解决的问题如下:
So,高级版来了。
Selenium rc:我们平时所说的selenium说的都是selenium1,也就是Seleniumrc,rc是remote control的缩写,它是使用具体的语言来编写测试类,然后进行测试,功能就是用来模拟一个浏览器,主要测试web。它支持的语言非常多,C#,Java都行。
Selenium Webdrive:话说selenium1他曾经有个非常强的竞争对手就是Webdriver,后来Selenium团队发布了Selenium2。Selenium2= Selenium1+webdriver,也就是Selenium Webdrive。
而什么又是webdrive呢:WebDriver是一个用来进行复杂重复的web自动化测试的工具。意在提供一种比Selenium1.0更简单易学,有利于维护的API。它没有和任何测试框架进行绑定,所以他可以很好的在单元测试和main方法中调用。一旦创建好一个Selenium工程,你马上会发现WebDriver和其他类库一样:它是完全独立的,你可以直接使用而不需要考虑其他配置,这个SeleniumRC是截然相反的。
python+selenium以及Java+selenium:只是用selenium搭建不同的平台而已,使用语言分别为python、java。据说这些方式写脚本会更加灵活,更有效率,可读性强,重复运行稳定性高,而且也易于维护。这里的selenium应该指的是Selenium Webdrive。
有没有觉得思路稍微清晰些呢?关于各种方式的详细使用还是等小白慢慢学习后再来显摆吧。
二、Selenium IDE
1.前面已经说过,selenium ide仅支持firefox,(可点击查看selenium入门概念篇)所以先下载firefox浏览器,版本不需要太高,太新的版本可能有不兼容的问题出现,我下载的版本是32.0.3,下载完成后设置firefox浏览器不自动更新(在工具-选项-更新中选择不检查更新)
2.下载selenium ide,firefox浏览器有自带的selenium ide组件,但是很久未更新,可在工具-附加组件中查看,所以推荐手动下载selenium-ide-2.9.0.xpi,应该算是比较新的。下载后直接拖到firefox页面,会弹出提示是否安装附加组件,点击安装即可。重启浏览器可看到工具下多了selenium ide项。
3.selenium ide界面如下:
主要就是录制,设置断言(检查点),识别对象,回放,导出代码功能。
4.实例:当弹出上面的IDE窗口后,就可以开始Selenium的脚本录制了,点击右上角红色圆点,当它下按时就表示IDE正在进行脚本录制。录制的时候,直接操作Firefox浏览器窗口就可以了,IDE会自动记录你的操作步骤
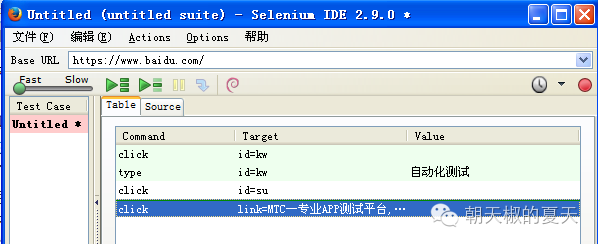
l录制:我的操作步骤如下:在百度首页,输入“自动化测试”,点击百度一下,然后在跳转页面点击第一个标题“MTC-专业APP测试平台”,记录步骤如下:
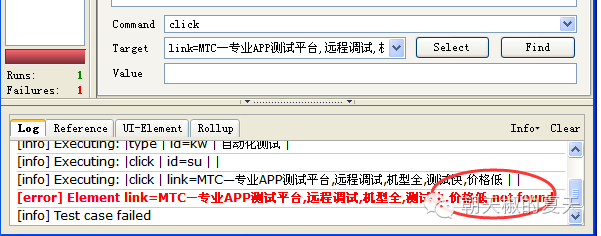
l回放:点击绿色的回放按键,回放失败,提示未找到MTC链接,因为网页加载有延时,而脚本执行速度很快,所以会出现这样的现象
l 插入等待时间:解决方法是加入等待时间后再执行点击MTC链接步骤,选中点击MTC链接的步骤,右键,insert new command
在command处输入waitfor,会出来很多参数,这个大家可以自己研究,我这里选择waitforelementpresent,即等待我设置的对象出来后再执行下一步操作
点击select,再点击find按键,将鼠标移到网页中,直接选择我们下一步需要点击的链接,对象识别成功
再次回放,这次就回放成功了。
l验证:需要验证是否回放成功,可以设置检查点,比如,步骤执行完后,检验是否有出现baiduMTC|移动云测试中心,如检测到则证明回放成功。
还是插入一个command,但是类型为assertelementpresent,选中上图框选的对象,即可对结果进行验证。
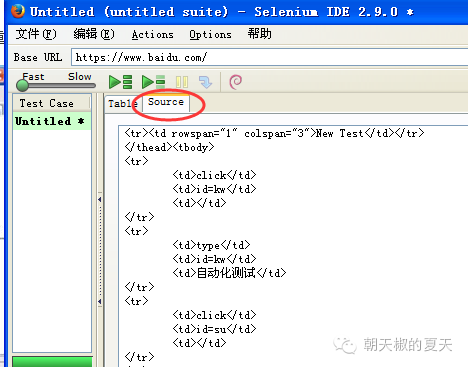
l 脚本转换:点击标签页source,可查看默认的html脚本
Selenium IDE还有一个重要的功能就是把脚本的转换,可以把HTML的脚本转为C#,JAVA等等其他语言的脚本,为日后写Selenium RC的测试案例提供了极大的方便。
selenium上传本地图片
selenium进行自动化测试时,会碰到需要上传本地图片功能,一般操作是点击上传按键,弹出系统自带的选择文件对话框,然后选择图片,确定。
如果上传按键的属性为type:file时,操作就很简单,使用sendKeys("文件路径")即可。
如获取的上传按键元素为:
操作代码如下,就可以实现成功自动上传图片:
driver.findElement(By.id(s1)).sendKeys("E:\\test1.jpg");
做web自动化时,常常会碰到需要定位的元素id不是固定的,无法通过id进行定位,比如,我碰到的一个上传本地图片的“上传”按键元素,通过firebug查看该元素为
selenium定位动态id元素
因该元素id是动态的,无法通过id属性进行定位,只好换成xpath.
1.通过绝对路径定位:
By.xpath("/html/body/div[3]/div[2]/div/form/div/div[5]/div/div[3]/div/div[3]/div/div/span/input[9]")----无法定位
2.通过元素索引定位:
By.xpath("//input[9]")---成功定位
顺便补上xpath的另外几种定位方式:
3.使用xpath属性定位
By.xpath("//input[@id='kw1']")
By.xpath("//input[@type='name' and @name='kw1']")
4.使用部分属性值匹配(最强大的方法)
By.xpath("//input[start-with(@id,'file')
By.xpath("//input[ends-with(@id,'_11')
By.xpath("//input[contains(@id,'_')]")
当然,还有其他的方式比如css,name等等,根据定位元素的属性进行选择,一种方式不行时就多试几种其他的方式。
另外,可通过查找动态id的规律,来获取id并定位元素。
比如:
我这里测试需求是,需要上传4张图片,则需要定位4个上传按键,使用上面的//input[9]只能成功定位到第一个按键,后面3个还是无法定位,通过firebug查看元素发现,4个按键的id值虽然是动态的,但是有一定的规律,后面两项的数值是依次递增的,只要在获取的第一个ID值上进行累加即可。
所以成功定位了第一个上传按键后,获取到他的ID值,就可以根据规律算出后面3个按键的id值,即可再通过id属性对其他的三个按键进行定位。
部分代码如下:
Strings1=driver.findElement(By.xpath("//input[9]")).getAttribute("id");
//获取第一个上传按键的id file_0_35440853_1000001_9
System.out.print(s1+"\n");
//获取前半截不变字串file_0_35440853_
String ss1=s1.substring(0,16);
//获取变化字符串1000001
int ss2=Integer.parseInt(s1.substring(16, 23));
//获取变化字符串72
int ss4=Integer.parseInt(s1.substring(24,s1.length()));
//第二个上传按键idfile_0_35440853_1000002_10
String s2=ss1+Integer.toString(ss2+1)+"_"+Integer.toString(ss4+1);
//第三个上传按键id file_0_35440853_1000003_11
String s3=ss1+Integer.toString(ss2+2)+"_"+Integer.toString(ss4+2);
//第四个上传按键id file_0_35440853_1000004_12
String s4=ss1+Integer.toString(ss2+3)+"_"+Integer.toString(ss4+3);
Selenium获取并验证下拉框选项值
在编写自动化测试用例时,我们有时候会需要编写脚本来验证下拉框的选项个数,以及验证下拉选项描述是否与需求一致。
如下图,测试需求为:
1.验证该下拉框选项个数为8
2.验证该下拉框不可多选
3.验证8个下拉选项描述正确
4.选择“无社保”项
测试脚本如下:
public void SheBao() throws Exception {
/** 检查社保信息核实选项**/
// 预期的选项内容存放在StateOptions
List StateOptions = Arrays.asList(new String[] {"请选择","社保单位名称与申请表一致",
"社保单位名称与申请表不一致","无社保","无法验证社保信息","其他","欺诈嫌疑","未填"});
//获取StateOptions选项内容个数
int size1=StateOptions3.size();
/** 遍历下拉列表所有选项**/
Select selectState = new Select(driver.findElement(By.name("MCRG03"))); //通过name属性定位到社保选项
// 验证下拉列表不支持多选
Assert.assertFalse(selectState.isMultiple());
List act_StateOptions= new ArrayList();//实例化一个list表
// 判断选择内容
for (WebElement e : selectState.getOptions()) {
// 将实际的下拉列表内容注入到act_StateOptions中
act_StateOptions.add(e.getText());
}
//将实际结果与预期的选项内容进行比较。
Assert.assertEquals(StateOptions.toArray(), act_StateOptions.toArray());
//选择“无社保”项
selectState.selectByVisibleText("无社保");
//打印结果信息
System.out.println("社保信息核实--下拉列表共"+size1+"项,不可多选,选项均显示正确");
}
}
Selenium获取页面指定元素个数
测试需求:
获取页面中下拉框个数,并验证是否与预期个数一致
方法1:因下拉框的tagname属性值为select,可通过获取标签为select的元素来获取下拉框个数
List elements = driver.findElements(By.tagName("select"));
int number=elements.size();
Assert.assertEquals(number,12);//验证是否为12
方法2:因下拉框默认显示“请选择”,可通过获取页面的“请选择”元素来获取下拉框个数。
List elements = driver.findElements(By.xpath("//*[text()='请选择']"));
int number=elements.size();
Assert.assertEquals(number,12);//验证是否为12
xpath用法扩展:
1.contains
driver.findElement(By.xpath("//a[contains(@href, 'logout')]"));
寻找页面中href属性值包含有logout这个单词的所有a元素,其中@后面可以跟该元素任意的属性名。
driver.findElement(By.xpath("//*[contains(text(), '退出')]"));
直接查找页面当中所有的退出二字,根本就不用知道它是个a元素了。这种方法也经常用于纯文字的查找
如果知道超链接元素的文本内容,也可以用
driver.findElement(By.xpath("//a[contains(text(), '退出')]"));
2.starts-with
driver.findElement(By.xpath("//a[starts-with(@class, 'a')]"));
超链接上显示部分或全部文本信息时,可以使用。
寻找class属性以a开头的a元素。其中@后面的class可以替换成元素的任意其他属性.
3.关于网页中的动态属性的定位
a.starts-with
例子:input[starts-with(@id,'ctrl')]解析:匹配以ctrl开始的属性值
b.ends-with
例子:input[ends-with(@id,'_userName')]解析:匹配以userName结尾的属性值
c.contains()
例子:Input[contains(@id,'userName')]解析:匹配含有userName属性值
测试需求:
对提交的表单数据评分规则进行验证,如其中一项,申请人社保信息核实,选项以及每个选项的得分如下:
手工编写测试用例步骤如下:
使用testng+xml进行自动化测试时,需要准备如下步骤:
1.编写测试脚本(工具eclipse,语言java)
2.在xml文件中设置测试参数
3.执行xml文件
l 编写测试脚本,主要包括定义需要传递的参数名称,定位测试项,以及输出选项得分
package test1;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.support.ui.Select;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
public class NewTest1 {
WebDriver driver;
@Parameters({ "SheBao" })
@Test
public void Part2(String SheBao) {
// 定位社保选项
new Select(driver.findElement(By.name("MCRG03")))
.selectByVisibleText(SheBao);
// 输出选项的对应分值
if ("社保单位名称与申请表不一致".equals(SheBao) | "无社保".equals(SheBao)
| "无法验证社保信息".equals(SheBao) | "其他".equals(SheBao)
| "未填".equals(SheBao)) {
System.out.println("社保=0");
} else if ("社保单位名称与申请表一致".equals(SheBao)) {
System.out.println("社保=1");
} else {
System.out.println("社保=-50");
}
}
}
使用@Parameters为测试方法传递参数,第一步是在测试类中定义测试方法时,通过@Parameters为测试方法声明参数的名称;第二步是在testng.xml配置文件中通过测试参数的名称为测试参数赋值。
注:@Parameters可以声明多个参数,但是要与测试方法、testng.xml的参数,一一对应.
l 在testng.xml中设置测试参数,参数值为社保选项得分为1的值,格式如下:
l 执行用例,选中testng.xml,右键,run as-testng suite
则可自动选中社保选项"社保单位名称与申请表一致",并打印出“社保=1”。
以上就是成功执行了手工用例中的第一条用例。执行其余步骤同上。
虽然看起来似乎会觉得就验证这样一个选项花费了太多的时间,还不如手动点击验证下,但是实际上以上只是一个页面中的其中一个验证点而已,如果有多个验证点时,则可在xml文件中设置多个参数,在回归测试中就可以体现出来优势了,而且使用xml文件管理测试数据,也实现了代码和数据的分离,便于后期的维护,修改测试数据也很方便。