表单的布局分为自动布局和自定义布局两种:
自动布局就是根据配置项中第二级配置项中数组的长度来自动使用不同的bootstrap栅格,通过设置autoLayout为true可以实现自动布局
自动以布局就是根据autoLayout来决定使用的栅格,通过设置autoLayout:'1,2,1,2,2,4' 表示 第一、二列占3格,第三列占6格子
自动布局代码如下所示(https://github.com/xiexingen/Bootstrap-SmartForm/blob/master/demo/form2-auto-layout.html):
自动布局
所谓的自动布局为:根据单个配置组的个数来自动使用不同的栅格,如:数组里面项数位2,则使用2,4,2,4布局
依赖于bootstrap个栅格样式,仅支持12整分的格式,如果你配置5项,是不支持的
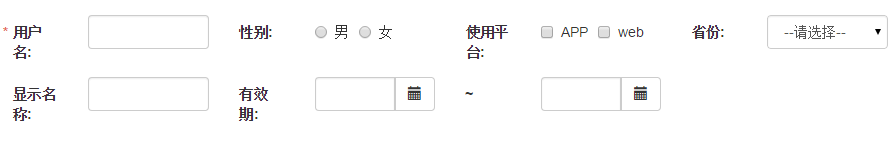
运行效果图:
可以看到我配置文件中第一、2项配了2列,第三项配置了3列,所以生成的div.form-group 第一项和第二项使用:2,4 第三项使用:1,3 从界面来看ui显示好不友好,所以autoLayout:true一般用于特殊场景及每一项都是相等的情况下使用。
自定义布局代码(https://github.com/xiexingen/Bootstrap-SmartForm/blob/master/demo/form2-fix-layout.html):
自定义布局
固定布局,即根据配置的布局来布局
如果你配置的autoLayout:1,2 将使用1,2栅格来显示
如果你配置的autoLayout:1,2,2,4 第一个元素将使用1,2来布局,第二个将使用2,4来布局 如果没有2,4系统将会自动寻找1,2
效果图如下:
note:如果页面有4列,但是配置的autoLayout不足的情况后面的部分将会使用前面的布局,即将第一列作为缺省的配置列
上一章:BootStrap 智能表单系列 三 分块表单配置的介绍
下一章:BootStrap 智能表单系列 五 表单依赖插件处理
本系列首页:BootStrap 智能表单系列 首页 (已完结)