HTML常用标签整理
基础标签
!DOCTYPE
定义文档类型。
html
定义 HTML 文档。
title
定义文档的标题。
body
定义文档的主体。
!--...--
定义注释。
文字类标签
文字容器标签
h1~h6
标题标签,会加粗加大文字,分为六类。
实例:
一级标签
二级标签
三级标签
四级标签
五级标签
六级标签
实际效果为:
一级标签
二级标签
三级标签
四级标签
五级标签
六级标签
p
段落标签,字体较小,不同的段落标签之间自动换行。
实例:
我是一个段落
我在上面那个段落的下面,我们两个在不同的段落,所以我会自己换行。
实际效果为:
我是一个段落
我在上面那个段落的下面,我们两个在不同的段落,所以我会自己换行。
文字修饰标签
em,i
斜体标签,把字体变斜。
实例:
我是斜体标签
我也是斜体标签实际效果:
我是斜体标签
我也是斜体标签
b,strong
黑体标签,把字体变粗。
实例:
我是黑体标签
我也是黑体标签实际效果:
我是黑体标签
我也是黑体标签
small
细体标签,字体更斜。
实例:
我是细体标签实际效果:
我是细体标签
br
换行标签。
实例:
我是一行文字
我是另一行文字实际效果:
我是一行文字
我是另一行文字
hr
定义水平线。
实例:
我是一个段落
我是一个段落
实际效果:
我是一个段落
我是一个段落
del
删除线标签,给文字添加删除线。
实例:
我是加了删除线的文字实际效果:
我是加了删除线的文字
布局类标签
div
块容器标签(block):自己要占一行。
实例:
我是第一个块容器
我是第二个块容器实际效果:
我是第一个块容器我是第二个块容器
span
内联容器(inline):可以一行直到超出父容器宽度。
实例:
我是第一个内联容器
我是第二个内联容器实际效果:
我是第一个块容器我是第二个块容器
列表类标签
ul-li
无序列表标签。
实例:
科目
- 语文
- 数学
实际效果:
-
科目
- 语文
- 数学
ol-li
有序列表标签。
实例:
科目
- 语文
- 数学
实际效果:
科目
- 语文
- 数学
dl-dt-dd
定义列表标签。
实例:
- HTML
- 超文本标记语言
- CSS
- 层叠样式表
实际效果:
- HTML
- 超文本标记语言
- CSS
- 层叠样式表
表格类标签
table
定义表格。
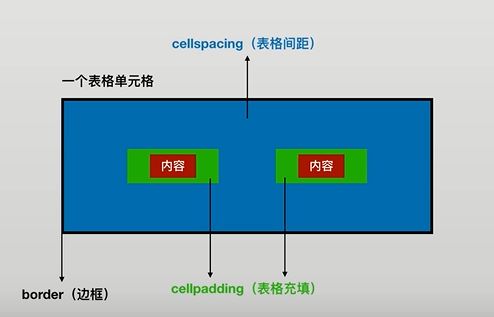
常用属性:
1.border
规定表格边框的宽度。
2.cellpadding
规定单元边沿与其内容之间的空白。
3.cellspacing
规定单元格之间的空白。
如图:

caption
定义表格标题。
th
定义表格中的表头单元格。
相比td标签,th标签中的文字更加醒目。
tr
定义表格中的行。
td
定义表格中的单元。
th和td标签都有两个很重要的标签,分别为行合并和列合并:rowspan,colspan。
以该单元格为起点,向右向下合并其他单元格。
thead
定义表格中的表头内容。
tbody
定义表格中的主体内容。
tfoot
定义表格中的表注内容。
实例:
Example
Month
Savings
Sum
$180
January
$100
February
$80
实际效果:
| Month | Savings |
|---|---|
| Sum | $180 |
| January | $100 |
| February | $80 |
表单类标签
form
定义供用户输入的 HTML 表单。
常用属性有:
1.action 规定当提交表单时向何处发送表单数据。
2.method 规定用于发送 form-data 的 HTTP 方法,具体为:get、post。
3.target 规定在何处打开 action URL,详见超链接a的target属性。
input
定义输入控件。
常用属性有:
1.type 规定 input 元素的类型,主要有button、checkbox、password、radio、reset、submit、text等。
2.name 定义 input 元素的名称。
3.value 规定 input 元素的值。
button
定义按钮。
尽管已经有了input标签可以用作表示按钮,但是为了标签的语义化,我们引入了button标签也可以表示按钮。
相比input提供的按钮,button标签有着更多的功能。
常用属性:type:input或者submit。
textarea
定义多行的文本输入控件。
常用属性:
1.cols 规定文本区内的可见宽度。
2.rows 规定文本区内的可见行数。
select-option
定义选择列表(下拉列表)。
实例:
实际效果:
user:
password:
gender male female
hobby CSGO LOL OW
address chinaamericaljapanenglish
提交
图像标签
图像标签为img,它有几个重要的属性:
src:图片来源,可以是本地图片(绝对地址和相对地址),可以是图片的链接。
alt:用来代替图片的文本,它有两个作用,一个是在图片加载失败时显示,一个是有利于搜索引擎的收录。
实例:

实际效果:
超链接标签
超链接标签为a,它有两个重要属性:
href:超链接指向,它可以指向三种不同的内容:
1.URL:同一资源定位符 如:http://www.baidu.com
2.URI:同一资源标志符 如:tel:10086/mail:****@163.com...
3.文件路径 如../1.html
target:详见超链接a的target属性
实例:
baidu实际效果:
baidu
