前言
这是一篇OpenGlES 系统学习教程,记录自己的学习过程。
环境: Xcode10 + OpenGL ES 3.0
目标: 纹理贴图技术
这里是demo,你的star和fork是对我最好的支持和动力。
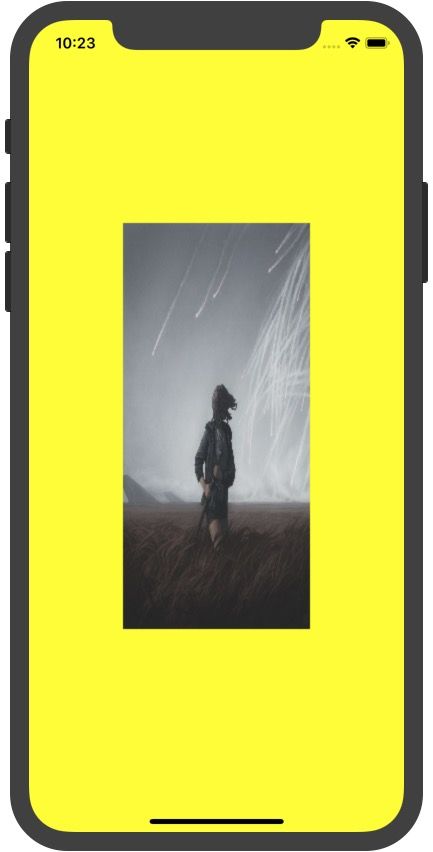
效果展示
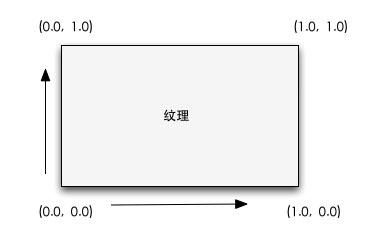
纹理坐标
纹理坐标在x和y轴上,范围为0到1之间(注意我们使用的是2D纹理图像)。使用纹理坐标获取纹理颜色叫做采样(Sampling)。纹理坐标起始于(0, 0),也就是纹理图片的左下角,终始于(1, 1),即纹理图片的右上角。
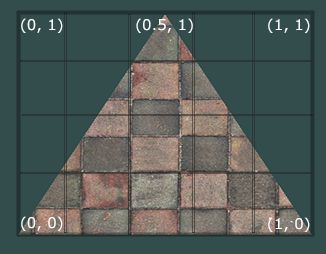
下面的图片展示了我们是如何把纹理坐标映射到三角形上的。
注:如果出现纹理上下颠倒的现象,这是因为OpenGL要求y轴0.0坐标是在图片的底部的,但是图片的y轴0.0坐标通常在顶部,下面会给出解决方法。
纹理的部分理论知识可以参考这里
生产纹理
跟生成OpenGl 对象差不多
-
glGenTextures:生成纹理ID -
glBindTexture: 绑定的纹理 -
glTexImage2D:根据图片数据生成纹理
glTexImage2D 原型如下:
func glTexImage2D(_ target: GLenum, _ level: GLint, _ internalformat: GLint, _ width: GLsizei, _ height: GLsizei, _ border: GLint, _ format: GLenum, _ type: GLenum, _ pixels: UnsafeRawPointer!)
- 第一个参数指定了纹理目标(Target)。设置为GL_TEXTURE_2D意味着会生成与当前绑定的纹理对象在同一个目标上的纹理(任何绑定到GL_TEXTURE_1D和GL_TEXTURE_3D的纹理不会受到影响)
- 第二个参数为纹理指定多级渐远纹理的级别,如果你希望单独手动设置每个多级渐远纹理的级别的话。这里我们填0,也就是基本级别
- 第三个参数告诉OpenGL我们希望把纹理储存为何种格式。我们的图像只有RGB值,因此我们也把纹理储存为RGB值。
- 第四个和第五个参数设置最终的纹理的宽度和高度。我们之前加载图像的时候储存了它们,所以我们使用对应的变量
- 下个参数应该总是被设为0(历史遗留的问题)
- 第七第八个参数定义了源图的格式和数据类型。我们使用RGB值加载这个图像,并把它们储存为char(byte)数组,我们将会传入对应值
- 最后一个参数是真正的图像数据
大致如下:
fileprivate func setupTexture(fileName:String) {
// 获取图片的CGImageRef
guard let spriteImage = UIImage(named: fileName)?.cgImage else {
print("Failed to load image \(fileName)")
return
}
// 读取图片大小
let width = spriteImage.width
let height = spriteImage.height
let spriteData = calloc(width * height * 4, MemoryLayout.size)
let spriteContext = CGContext(data: spriteData, width: width, height: height, bitsPerComponent: 8, bytesPerRow: width*4, space: spriteImage.colorSpace!, bitmapInfo: CGImageAlphaInfo.premultipliedLast.rawValue)
// 在CGContextRef上绘图
spriteContext?.draw(spriteImage, in: CGRect(x: 0, y: 0, width: width, height: height))
// 绑定纹理到默认的纹理ID(这里只有一张图片,故而相当于默认于片元着色器里面的colorMap,如果有多张图不可以这么做)
glBindTexture(GLenum(GL_TEXTURE_2D), 0);
// 为当前绑定的纹理对象设置环绕、过滤方式
glTexParameteri( GLenum(GL_TEXTURE_2D), GLenum(GL_TEXTURE_MIN_FILTER), GL_LINEAR );
glTexParameteri( GLenum(GL_TEXTURE_2D), GLenum(GL_TEXTURE_MAG_FILTER), GL_LINEAR );
glTexParameteri( GLenum(GL_TEXTURE_2D), GLenum(GL_TEXTURE_WRAP_S), GL_CLAMP_TO_EDGE);
glTexParameteri( GLenum(GL_TEXTURE_2D), GLenum(GL_TEXTURE_WRAP_T), GL_CLAMP_TO_EDGE);
// 加载并生成纹理
let fw = width
let fh = height;
glTexImage2D(GLenum(GL_TEXTURE_2D), 0, GL_RGBA, GLsizei(fw), GLsizei(fh), 0, GLenum(GL_RGBA), GLenum(GL_UNSIGNED_BYTE), spriteData);
// 释放资源
free(spriteData)
}
纹理单元
一个纹理的位置值通常称为一个纹理单元(Texture Unit)。一个纹理的默认纹理单元是0,它是默认的激活纹理单元,本文前面部分我们没有分配一个位置值。如果使用多个纹理单元需要手动分配。
纹理单元的主要目的是让我们在着色器中可以使用多于一个的纹理。通过把纹理单元赋值给采样器,我们可以一次绑定多个纹理,只要我们首先激活对应的纹理单元。就像glBindTexture一样,我们可以使用glActiveTexture激活纹理单元,传入我们需要使用的纹理单元:
glActiveTexture(GL_TEXTURE0); // 在绑定纹理之前先激活纹理单元
glBindTexture(GL_TEXTURE_2D, texture1);
glActiveTexture(GL_TEXTURE1);
glBindTexture(GL_TEXTURE_2D, texture2);
你可能会奇怪为什么sampler2D变量是个uniform,我们却不用glUniform给它赋值。使用glUniform1i,我们可以给纹理采样器分配一个位置值,这样的话我们能够在一个片段着色器中设置多个纹理。
glUniform1i(glGetUniformLocation(ourShader.ID, "texture1"), 0); // 手动设置
应用纹理
纹理上下颠倒解决方法
// 注:纹理上下颠倒,这是因为OpenGL要求y轴0.0坐标是在图片的底部的,但是图片的y轴0.0坐标通常在顶部。
// 解决1:glsl 里面 反转 y 轴(gl_Position = vec4(vPosition.x,-vPosition.y,vPosition.z,1.0))
// 解决2:纹理坐标(s,t) -> (s,abs(t - 1))
let vertices: [GLfloat] = [
0.5, 0.5, -1, 1, 1, // 右上 1, 0
0.5, -0.5, -1, 1, 0, // 右下 1, 1
-0.5, -0.5, -1, 0, 0, // 左下 0, 1
-0.5, -0.5, -1, 0, 0, // 左下 0, 1
-0.5, 0.5, -1, 0, 1, // 左上 0, 0
0.5, 0.5, -1, 1, 1 // 右上 1, 0
]
渲染
fileprivate func render() {
glClearColor(1.0, 1.0, 0, 1.0)
glClear(GLbitfield(GL_COLOR_BUFFER_BIT))
glViewport(0, 0, GLsizei(frame.size.width), GLsizei(frame.size.height))
// 注:纹理上下颠倒,这是因为OpenGL要求y轴0.0坐标是在图片的底部的,但是图片的y轴0.0坐标通常在顶部。
// 解决1:glsl 里面 反转 y 轴(gl_Position = vec4(vPosition.x,-vPosition.y,vPosition.z,1.0))
// 解决2:纹理坐标(s,t) -> (s,abs(t - 1))
let vertices: [GLfloat] = [
0.5, 0.5, -1, 1, 1, // 右上 1, 0
0.5, -0.5, -1, 1, 0, // 右下 1, 1
-0.5, -0.5, -1, 0, 0, // 左下 0, 1
-0.5, -0.5, -1, 0, 0, // 左下 0, 1
-0.5, 0.5, -1, 0, 1, // 左上 0, 0
0.5, 0.5, -1, 1, 1 // 右上 1, 0
]
var VAO:GLuint = 0
var VBO:GLuint = 0
glGenVertexArrays(1, &VAO)
glGenBuffers(GLsizei(1), &VBO)
glBindVertexArray(VAO)
glBindBuffer(GLenum(GL_ARRAY_BUFFER), VBO)
let count = vertices.count
let size = MemoryLayout.size
glBufferData(GLenum(GL_ARRAY_BUFFER), count * size, vertices, GLenum(GL_STATIC_DRAW))
glVertexAttribPointer(
positionSlot,
3,
GLenum(GL_FLOAT),
GLboolean(GL_FALSE),
GLsizei(MemoryLayout.size * 5), UnsafeRawPointer(bitPattern: 0))
glEnableVertexAttribArray(positionSlot)
glVertexAttribPointer(
GLuint(textCoordSlot),
2,
GLenum(GL_FLOAT),
GLboolean(GL_FALSE),
GLsizei(MemoryLayout.size * 5), UnsafeRawPointer(bitPattern:3 * MemoryLayout.size))
glEnableVertexAttribArray(GLuint(textCoordSlot))
setupTexture(fileName: "dungeon_01.jpg")
// 绘制
glDrawArrays(GLenum(GL_TRIANGLES), 0, 6)
myContext?.presentRenderbuffer(Int(GL_RENDERBUFFER))
glDeleteVertexArrays(1, &VAO)
glDeleteBuffers(1, &VBO)
}
注:这里使用到了Vertex Buffer Object,下篇会详解。