2019-04-18-09:53:于公司
需要处理哪些异常?
对于前端来说,我们可做的异常捕获还真不少。总结一下,大概如下:
- JS 语法错误、代码异常
- AJAX 请求异常
- 静态资源加载异常
- Promise 异常
- Iframe 异常
- 跨域 Script error
- 崩溃和卡顿
window.onerror
当 JS 运行时错误发生时,window 会触发一个 ErrorEvent 接口的 error 事件,并执行 window.onerror()。
window.onerror = function(message, source, lineno, colno, error){
console.log("捕获到异常:", {message, source, lineno, colno, error});
}
可以在浏览器尝试下:
window.onerror = function(message, source, lineno, colno, error){
console.log("捕获到异常:", {message, source, lineno, colno, error});
};
setTimeout(()=>{
ton;
})
onerror 不是万能的
window.onerror = function(message, source, lineno, colno, error){
console.log("捕获到异常:", {message, source, lineno, colno, error});
};

需要注意:
- onerror 最好写在所有 JS 脚本的前面,否则有可能捕获不到错误;
- onerror 无法捕获语法错误;
Promise Catch
在 promise 中使用 catch 可以非常方便的捕获到异步 error ,这个很简单。没有写 catch 的 Promise 中抛出的错误无法被 onerror 或 try-catch 捕获到,所以我们务必要在 Promise 中不要忘记写 catch 处理抛出的异常。
解决方案:为了防止有漏掉的 Promise 异常,建议在全局增加一个对 unhandledrejection 的监听,用来全局监听Uncaught Promise Error。使用方式:
window.addEventListener("unhandledrejection", function(e){
console.log(e);
})
尝试:
window.addEventListener("unhandledrejection", function(e){
e.preventDefault();
console.log(e);
return true()
});
new Promise((resolve, reject)=>{
reject("jar: promise error");
})
这样,无论promise是否去catch,都会捕获。
iframe 异常
对于 iframe 的异常捕获,我们还得借力 window.onerror:
window.frames[0].onerror = function(message, source, lineno, colno, error){
console.log("iframe捕获:", {message, source, lineno, colno, error});
return true;
}
script error
一般情况,如果出现 Script error 这样的错误,基本上可以确定是出现了跨域问题。这时候,是不会有其他太多辅助信息的,但是解决思路无非如下:
跨源资源共享机制( CORS ):我们为 script 标签添加 crossOrigin 属性。
** 特别注意,服务器端需要设置:Access-Control-Allow-Origin **
崩溃和卡顿
卡顿也就是网页暂时响应比较慢, JS 可能无法及时执行。但崩溃就不一样了,网页都崩溃了,JS 都不运行了,还有什么办法可以监控网页的崩溃,并将网页崩溃上报呢?
崩溃和卡顿也是不可忽视的,也许会导致你的用户流失。
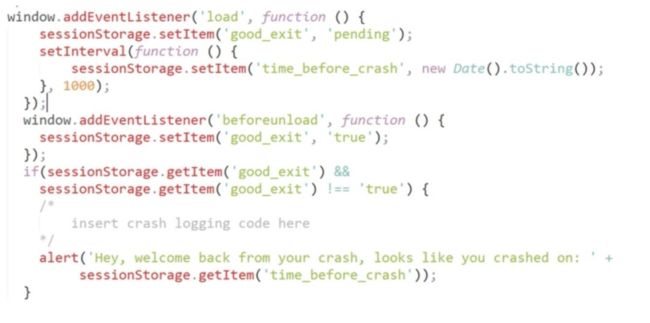
利用 window 对象的 load 和 beforeunload 事件实现了网页崩溃的监控。
基于以下原因,我们可以使用
Service Worker 来实现网页崩溃的监控:
Service Worker 有自己独立的工作线程,与网页区分开,网页崩溃了,Service Worker一般情况下不会崩溃;
Service Worker 生命周期一般要比网页还要长,可以用来监控网页的状态;
网页可以通过 navigator.serviceWorker.controller.postMessage API 向掌管自己的 SW 发送消息。
React 异常捕获
React 16 提供了一个内置函数 componentDidCatch,使用它可以非常简单的获取到 react 下的错误信息。
UI 的某部分引起的 JS 错误不应该破坏整个程序,为了帮 React 的使用者解决这个问题,React 16 介绍了一种关于错误边界(error boundary)的新观念。
错误上报
1、通过Ajax发送数据:
因为 Ajax 请求本身也有可能会发生异常,而且有可能会引发跨域问题,一般情况下更推荐使用动态创建 img 标签的形式进行上报。
2、动态创建 img 标签的形式:
function(error){
let reportUrl = "http://xxx.com/report";
new Image.src = `${reportUrl}?logs=${error}`;
}
收集异常信息量太多,怎么办?实际中,我们不得不考虑这样一种情况:如果你的网站访问量很大,那么一个必然的错误发送的信息就有很多条,这时候,我们需要设置采集率,从而减缓服务器的压力:
Reporter.send = function(data){
// 只采集 30%
if(Math.random() < 0.3){
send(data); // 上报
}
}
采集率应该通过实际情况来设定,随机数,或者某些用户特征都是不错的选择。