- Python机器学习之XGBoost从入门到实战(基本理论说明)
雪域枫蓝
PythonAtificialIntelligence机器学习python分布式
Xgboost从基础到实战XGBoost:eXtremeGradientBoosting*应用机器学习领域的一个强有力的工具*GradientBootingMachines(GBM)的优化表现,快速有效—深盟分布式机器学习开源平台(DistributedmachinelearningCommunity,DMLC)的分支—DMLC也开源流行的深度学习库mxnet*GBM:Machine:机器学习模型
- 手把手教你使用 Python 制作贪吃蛇游戏|Python游戏
程序员CC_
Python教程python学pythonpygamepython开发语言
贪吃蛇游戏是有史以来最受欢迎的街机游戏之一。在这个游戏中,玩家的主要目标是在不撞墙或不撞墙的情况下抓住最大数量的水果。在学习Python或Pygame时,可以将创建蛇游戏视为一项挑战。这是每个新手程序员都应该接受的最好的初学者友好项目之一。学习构建视频游戏是一种有趣而有趣的学习。我们将使用Pygame来创建这个蛇游戏。Pygame是一个开源库,专为制作视频游戏而设计。它具有内置的图形和声音库。它也
- 实战设计模式之命令模式
希望_睿智
实战设计模式系列设计模式命令模式软件工程架构设计系统架构
概述命令模式是一种行为设计模式,用于将请求封装成对象,从而使我们可以用不同的请求对客户进行参数化。简单来说,命令模式就是把一个请求转换为一个包含所有关于这个请求信息的对象。这样,就可以像传递其他对象一样传递这个请求,并且可以在适当的时间和地点执行它。命令模式主要适用于以下几种应用场景。1、需要支持撤销、重做操作的应用程序,比如:文本编辑器、绘图程序等。2、操作可以被放入队列中,并按顺序或特定条件执
- Linux性能优化CPU篇之平均负载
linux
首先使用uptime命令查看对应平均负载.平均负载是指单位时间内,系统处于可运行状态和不可中断状态进程数所谓的可运行状态的进程是指,正在使用CPU或者正在等待的CPU进程数量,也就是我们常用的ps命令,处于R状态。不可中断状态的进程是正在处于内核关键流程中的进程,注意这些进程不可以被打断的,当我们向一个磁盘写入一个文件的时候,它是不可以被打断的。那么平均复杂怎么样才算好呢?平均负载最理想的情况是等
- 集成AI离线免费,全平台毫秒级快速处理!
纪元A梦
资源分享人工智能科技电脑软件抠图
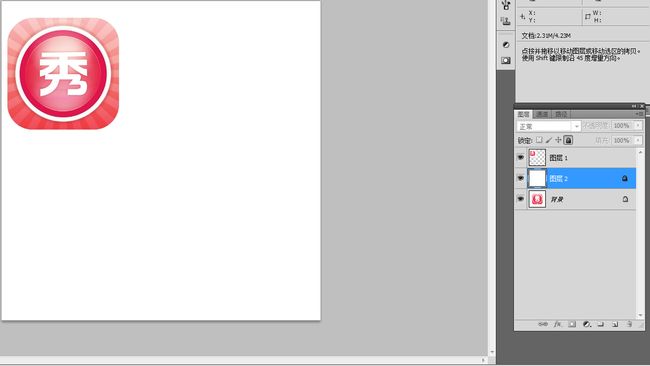
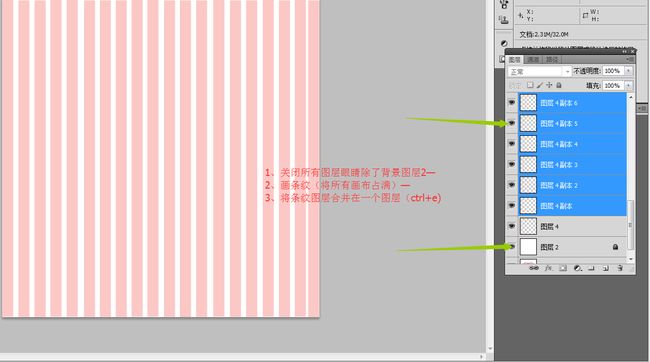
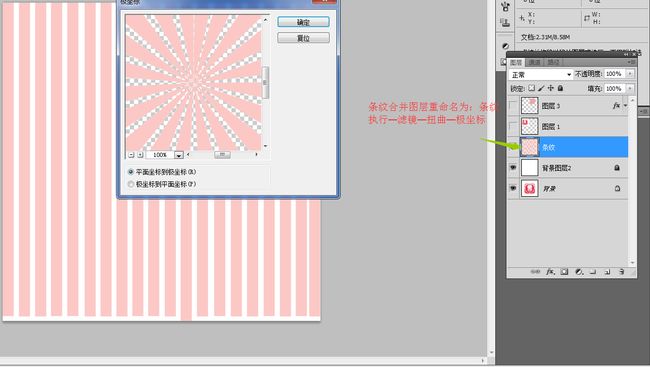
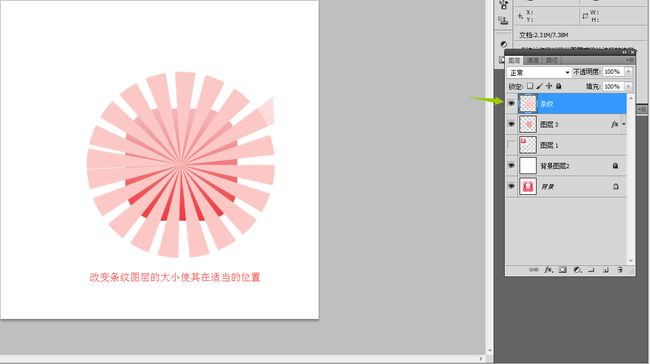
随着PS技术的发展,大家对图像的要求和处理更加的多样化,其中,抠图作为一种常见的图像处理操作,并不是每个小伙伴都完全掌握PS技能,对于那些复杂的抠图操作往往会显得捉襟见肘,近两年随着AI技术的进步,各类软件都和AI集合,希望通过AI快速、高效的实现某些操作;分享一款免费、离线并且内嵌AI模型的抠图工具:鲜艺AI抠图v3.1;获取方式:https://pan.baidu.com/s/1gej6HL4
- 关于 PHP 性能优化
很青的青蛙
phpphpphp性能优化
本文写的也是关于PHP性能优化、减少耗时方面的话题,虽然老生常谈,但还是以我的角度来一个总结或分享。网上关于50条PHP优化的方法,除此之外从架构或环境方面的优化建议等,是非常有益的。本文讲讲我所关注的一些方法或建议。一般来说,性能优化可先从大的方向开始考虑,从对影响性能比较大的因素来考虑,比如现在使用PHP5.7,性能据说可以成倍提高,最后考虑的应该是PHP语法细节上。1.PHP部署环境单台服务
- 第79期 | GPTSecurity周报
云起无垠
GPTSecurityAIGCgpt
GPTSecurity是一个涵盖了前沿学术研究和实践经验分享的社区,集成了生成预训练Transformer(GPT)、人工智能生成内容(AIGC)以及大语言模型(LLM)等安全领域应用的知识。在这里,您可以找到关于GPT/AIGC/LLM最新的研究论文、博客文章、实用的工具和预设指令(Prompts)。现为了更好地知悉近一周的贡献内容,现总结如下。SecurityPapers1.TrojanWhi
- 第60期 | GPTSecurity周报
云起无垠
GPTSecurity人工智能语言模型网络安全
GPTSecurity是一个涵盖了前沿学术研究和实践经验分享的社区,集成了生成预训练Transformer(GPT)、人工智能生成内容(AIGC)以及大语言模型(LLM)等安全领域应用的知识。在这里,您可以找到关于GPT/AIGC/LLM最新的研究论文、博客文章、实用的工具和预设指令(Prompts)。现为了更好地知悉近一周的贡献内容,现总结如下。SecurityPapers1.映射你的模型:评估
- node笔记05——Nodejs学习之Express中间件与接口的编写,GET和POST接口的编写和案例演示。
noahsark747
学习中间件前端
认识expressexpress是基于Node.js平台的web开发框架作用和Node.js内置的http模块类似,是专门用来创建Web服务器的。本质上Express就是一个npm的第三方包提供了快速创建Web服务器的便捷方法。中文官网:expressjs.com.cnexpress的作用:快速方便的创建Web网站服务器和API接口服务器express的基本使用一、下载express包npmiex
- 第83期 | GPTSecurity周报
云起无垠
GPTSecurity人工智能网络安全
GPTSecurity是一个涵盖了前沿学术研究和实践经验分享的社区,集成了生成预训练Transformer(GPT)、人工智能生成内容(AIGC)以及大语言模型(LLM)等安全领域应用的知识。在这里,您可以找到关于GPT/AIGC/LLM最新的研究论文、博客文章、实用的工具和预设指令(Prompts)。现为了更好地知悉近一周的贡献内容,现总结如下。SecurityPapers1.混乱中建立秩序:人
- 【Python】已解决:ModuleNotFoundError: No module named ‘sklearn‘
屿小夏
pythonsklearn人工智能
个人简介:某不知名博主,致力于全栈领域的优质博客分享|用最优质的内容带来最舒适的阅读体验!文末获取免费IT学习资料!文末获取更多信息精彩专栏推荐订阅收藏专栏系列直达链接相关介绍书籍分享点我跳转书籍作为获取知识的重要途径,对于IT从业者来说更是不可或缺的资源。不定期更新IT图书,并在评论区抽取随机粉丝,书籍免费包邮到家AI前沿点我跳转探讨人工智能技术领域的最新发展和创新,涵盖机器学习、深度学习、自然
- 重生之我在异世界学编程之算法与数据结构:算法复杂度介绍篇
就爱学编程
数据结构与算法算法数据结构排序算法
大家好,这里是小编的博客频道小编的博客:就爱学编程很高兴在CSDN这个大家庭与大家相识,希望能在这里与大家共同进步,共同收获更好的自己!!!本文目录引言正文一时间复杂度1.常数时间复杂度O(1)2.线性时间复杂度O(n)3.对数时间复杂度O(logn)4.平方时间复杂度O(n^2)5.指数时间复杂度O(2^n)二空间复杂度(1)空间复杂度的定义与重要性(2)常见的空间复杂度类型及介绍1.常数空间复
- 重生之我在异世界学编程之算法与数据结构:深入静态顺序表篇
就爱学编程
数据结构与算法算法数据结构
大家好,这里是小编的博客频道小编的博客:就爱学编程很高兴在CSDN这个大家庭与大家相识,希望能在这里与大家共同进步,共同收获更好的自己!!!本文目录引言正文一、顺序表的概念及结构1.顺序表的定义2.顺序表的结构3.顺序表的初始化二、顺序表的基本操作(静态)1.插入操作2.删除操作3.查找操作4.更新操作5.获取元素操作6.遍历操作7.求顺序表的长度8.判断顺序表是否为空快乐的时光总是短暂,咱们下篇
- 重生之我在异世界学编程之C语言:深入动态内存管理篇
就爱学编程
C语言c语言网络android
大家好,这里是小编的博客频道小编的博客:就爱学编程很高兴在CSDN这个大家庭与大家相识,希望能在这里与大家共同进步,共同收获更好的自己!!!本文目录引言正文一动态内存管理的必要性二动态内存管理的关键函数1.`malloc`函数2.`calloc`函数3.`realloc`函数4.`free`函数三动态内存管理中的错误和最佳实践1.内存泄漏2.野指针3.内存越界四动态内存管理的高级主题内存分配器内存
- 重生之我在异世界学编程之C语言:深入指针篇(上)
就爱学编程
C语言c语言开发语言
大家好,这里是小编的博客频道小编的博客:就爱学编程很高兴在CSDN这个大家庭与大家相识,希望能在这里与大家共同进步,共同收获更好的自己!!!本文目录引言正文(1)内置数据类型指针(2)自定义类型指针1.数组指针与指针数组2.结构体指针3.联合体指针(1)联合体指针的定义(2)联合体指针的使用(3)联合体指针的注意事项(3)函数指针1.函数指针的定义2.函数指针的赋值3.函数指针的使用4.函数指针作
- 性能场景之异常场景
wfw123123
性能测试html5物联网java压力测试
谈到异常场景,其实大家并不陌生,我们在做功能测试的时候,也要考虑异常用例,例如:切换网络,断网,中断使用等等。那么,性能中的异常场景,我们具体该怎么做呢?设计哪些问题才能将异常场景覆盖完整?这就需要我们明确两个关键点:一是异常场景的范围,二是异常场景的设计逻辑。异常场景的范围我理解的异常场景中,基本上采用的就是是宕主机、断网络、宕应用这几种测试手段。此外,从主机、网络、应用等角度出发,还会有一些细
- qt/c++学习笔记之基于tcp的文件同步程序demo(第二部分)
Bryce学亮
qtc++学习
server服务器端头文件filebase.h#ifndefFILEBASE_H#defineFILEBASE_H#include#include#include#include#includeenumMsgType{MsgTypeInvaid=0,MsgTypeFile,MsgTypeDel,MsgTypeRename};classfilebase:publicQObject{Q_OBJECTp
- 手摸手系列之---camel ftp监听接收解析xml报文并入库生成Java对象实战
码上艺术家
camelxmlcamel
前言版本:SpringBoot2.4camel3.5.0最近在做跟一个第三方系统的对接,主要流程就是对方生成XML格式的报文,需要我方将其报文发送到海关申报,然后将申报完的数据再组装成XML报文格式发回到对方的FTP服务器。功能其实挺简单,用Apache的camel-ftp很容易就能实现,下面看看具体如何做吧。一、引入camel依赖:org.apache.camel.springbootcamel
- 手摸手系列之---camel ftp监听本地报文目录,并在报文生成后上传到远程第三方ftp服务器实战
码上艺术家
camel服务器运维
前言版本:SpringBoot2.4camel3.5.0上篇文章已经说过项目需求和主要流程,现在已经接收解析xml报文并入库生成Java对象。下一步就是处理完生成的数据生成XML报文,再返回给第三方ftp服务器了。下面看看怎么做。1.增加camel配置,本地监听目录和远程第三方ftp服务器URL。#camel配置camel:#camelftp服务路由地址route:id:XMLRouteftp:s
- 【前端】20种 Button 样式
m0_74823264
vip1024p前端
20种Button样式在前端开发中,Button按钮的样式设计是提升用户交互体验的重要一环。以下是20种常见的Button样式,这些样式主要基于CSS实现,可以根据具体需求进行调整和组合。1.默认样式CSS样式:.button{background-color:#007bff;color:#fff;border:1pxsolid#007bff;}2.扁平样式CSS样式:.button{backgr
- 我爱读书
antd
分享自己对读书的热爱。读书能让我走进一个个奇妙的世界,与古今中外的名人对话。读《西游记》,我仿佛跟随唐僧师徒四人历经九九八十一难,去往西天取经;读《海底两万里》,又如同潜入神秘的海底世界,探索未知的奥秘。读书还能让我学到知识,开阔视野,让我在知识的海洋里畅游,感受学习的乐趣。
- 自学记录鸿蒙API 13:PreviewKit从文件预览到应用开发
harmonyos-next
学习了一些API13之后,我决定研究一下PreviewKit(文件预览服务)。这个模块可以快速预览多种文件类型,包括文本、图片、视频、音频和PDF等,为文件管理类应用提供了系统级支持。这次学习不仅是技术上的积累,更是个人能力的全面提升。我会从实际开发的角度,带大家了解PreviewKit的功能和实现,并分享如何利用它开发出一款实用的文件预览助手应用。通过我的实践经验,希望能为其他开发者提供灵感与帮
- Spring-@Configuration注解简析
大家好,我是半夏之沫一名金融科技领域的JAVA系统研发我希望将自己工作和学习中的经验以最朴实,最严谨的方式分享给大家,共同进步写作不易,期待大家的关注和点赞关注微信公众号【技术探界】前言Spring中的@Configuration注解修饰的类被称为配置类,通过配置类可以向容器注册bean以及导入其它配置类,本篇文章将结合例子和源码对@Configuration注解原理进行学习,并引出对Spring
- 机器学习数据预处理preprocessing之KernelCenterer
一叶_障目
机器学习人工智能
sklearn.preprocessing.KernelCenterer对矩阵XXX执行中心化操作,即使得核矩阵的行和列的均值为零给定二维矩阵XXX,可以下式得到其核变换矩阵KKK:K(X,X)=ϕ(X).ϕ(X)TK(X,X)=\phi(X).\phi(X)^TK(X,X)=ϕ(X).ϕ(X)T式中ϕ(X)\phi(X)ϕ(X)是一种将XXX从原始空间映射到希尔伯特空间的函数希尔伯特空间是一种完
- 头歌C语言数据结构课程实验(链表及其应用)
zzj_262610
头歌C语言数据结构数据结构c语言链表
第1关:链表的实现之查找功能任务描述本关任务:实现链表的查找功能。相关知识为了完成本关任务,你需要掌握:1.链接存储,2.链表涉及的主要操作。链接存储线性表的存储也可以采用链接存储方式来实现。链接存储方式包括单链表、双链表和循环链表等形式。下面描述了一种基于单链表的线性表实现方案:为了讨论简单,假设数据元素的类型为整数:typedefintElemType;在链表中,每个数据元素为一个链表结点,结
- C语言魔法秀:代码中的“隐藏技能”大揭秘!从位运算到联合体的奇幻之旅
firdawn
c语言算法开发语言
掌握一些有创意和想法的编程技巧对于提升编程能力和写出高效、优雅的代码至关重要。以下是一些我分享的C语言编程技巧,它们不仅深入而且能够增加编程效率。1.利用位运算优化性能C语言中的位运算是一种非常强大的工具,可以用于高效地处理整数数据。通过位运算,我们可以实现快速的数值计算、状态标记和数据压缩。例如,使用位与(&)和位或(|)运算可以高效地合并和分离标志位,使用位移(>)运算可以快速地进行数值的乘除
- PyTorch机器学习与深度学习技术方法
Teacher.chenchong
机器学习python开发语言
近年来,随着AlphaGo、无人驾驶汽车、医学影像智慧辅助诊疗、ImageNet竞赛等热点事件的发生,人工智能迎来了新一轮的发展浪潮。尤其是深度学习技术,在许多行业都取得了颠覆性的成果。另外,近年来,Pytorch深度学习框架受到越来越多科研人员的关注和喜爱。Python基础知识串讲1、Python环境搭建(Python软件下载、安装与版本选择;PyCharm下载、安装;Python之HelloW
- Vue+ArcGIS API for JS实现地图邮编分区以及定位的区域高亮
小伙伴123456
arcgisjavascript开发语言vue.js前端
前言最近公司开发国际物流系统,如果使用国内地图,类似百度,腾讯,高德地图,那么国外的地理信息不会那么全,而且获取邮编api只对国内生效,所以考虑使用esri公司的arcgis地图,但是这个地图在国内社区并不完善,踩过很多坑,在网上也找不到相关的解决办法。在此分享给需要做类似需求的小伙伴,希望能帮到大家。官网:https://www.esri.com/zh-cn/arcgis/products/de
- android原生乐视made,乐视Pro3 lineage16 安卓9.0 极致省电 纯净原生 完美root Xposed 经典版...
小6加油
android原生乐视made
乐视系列可刷上lineageos16,再次开启享受类原生的乐趣。乐视Max2和Pro3支持PT项目,也就是说必须刷入支持PT版本TWRP后Vendor分区才可以正常启动LOS16.0特色介绍源于lineage16.0最新源码制作,稳定靠谱默认添加开机语音中文,时区为正常北京超级纯净,非常流畅。它有电话、信息、相机、时钟、录音录屏、邮件、文件管理器和音乐播放器等几个最基本的功能,无谷歌服务和全家桶l
- 计算机文秘办公文员,计算机WORD文秘EXCEL文员PPT办公软件培训
Mike昊
计算机文秘办公文员
【1】、电脑办公软件300元:Office[Word、Excel、PowerPoint]+WPS[文字、表格、演示]。【2】、平面艺术设计900元:Photoshop、CorelDRAW、Illustrator。【3】、建筑装饰设计900元:AutoCAD、3DsMAX、Vray。自由安排时间,随时可以学习,长期有效,可反复学习。————————————————————办公软件培训,办公应用培训,
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key