#我是一个可爱的搬砖工系列# 尝试对照英文翻译学习MD的组件设计,借此加深各种组件的应用~
Material Design链接:Material Design——Cards
卡片包含关于单个主题的内容和操作。
一、使用
卡片是在一个主题上显示内容和动作的界面。
它们应易于浏览,以获得相关和可采取操作的信息元素,如卡片上的文本和图像以明确的结构层次来展示。
· 包含 卡片可以识别为单个包含的单元
· 单独 一张卡片可以单独使用,而不依赖周围的元素作为背景
· 个体 一张卡片不能与另一卡片合并,也不能分成多张牌
二、分析
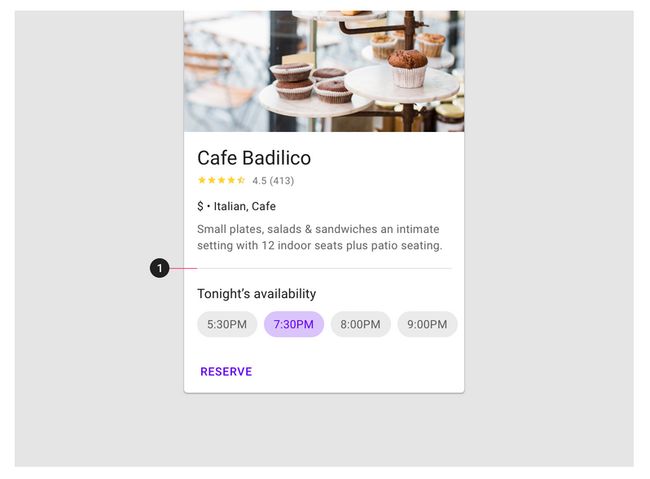
卡容器是卡中唯一必需的元素。这里显示的所有其他元素都是可选的。
卡片布局可以不同,以支持它们包含的内容类型。以下元素通常存在于该品种中。
1. Container 卡片容器容纳所有卡片元素,它们的大小取决于这些元素占用的空间,卡片高度由容器表示。
2. Thumbnail [optional] 卡片可以包括缩略图来显示头像、角标或图标。
3. Header text [optional] 标题文本可以包括诸如相册或文章的名称之类的内容。
4. Subhead [optional] 子标题文本可以包括文本元素,如文章字节行或标记位置。
5. Media [optional] 卡片可以包括各种媒体,包括照片,和图形,如天气图标。
6. Supporting text [optional] 支持文本包括文本,如文章摘要或餐馆描述。
7. Buttons [optional] 卡片可以包括操作按钮。
8. Icons [optional] 卡片可以包括操作按钮。
每一张卡片都是由内容块组成的。所有的块,作为一个整体,都与一个单独的主题或目的地有关。内容可以接受不同级别的强调,这取决于其层次结构。
△ 分割线
分割线可用于分离卡中的区域或指示可扩展的卡的区域。
三、行为
△ 转换
卡片可以变换以显示更多内容。
△ 高度
在移动设备上,卡的默认高度是1DP,升高的高度是8DP。
在桌面和手机上,卡的静止高度可以是0 dp。他们悬停时上升到8DP。
△ 手势
手势应该在卡片集合中一致地实现。卡上常用的手势包括swipe, pick up and move, and scrolling(刷卡、拾取、移动和滚动)。
· Swipe(刷卡)
一次可以在一张卡上,在卡上的任何地方执行刷卡手势。
它可用于:
· 关闭卡片
· 更改卡片的状态(例如标记或存档)
· Pick up and move(拾取、移动)
拾取和移动手势允许用户在多张卡片中移动和重新选择卡片。
· Scrolling(滚动)
高于最大卡高的卡内容被截断,不滚动,但可以通过扩展卡的高度来显示。卡可以扩展到屏幕的最大高度,在这种情况下,卡在屏幕内滚动。
四、操作
· 直接操作
卡片的主要动作区域通常是卡片本身,通常,卡片用来展示屏幕内容下,其中一个主题详情。
· 补充操作
溢出菜单包含相关操作。它们通常放置在卡的右上角或右下角。
UI控件
UI控件可以包含在卡中,以允许用户与卡的内容进行交互。UI控件的形式可以是滑块、对内容进行分级的星号、选项卡或按钮。
· 附加操作
卡片可以支持多个操作,例如UI控件和溢出菜单。因为卡片是获取更详细信息的切入点,所以它们应该包含有限数量的操作。
△ 焦点
当遍历卡上的焦点时,在移动到下一张卡之前访问每个焦点元素。
对于仅使用焦点遍历(使用D-pad和键盘)导航的用户,卡片应该有主操作或打开包含主操作和补充操作的新屏幕。
五、卡片收藏
△ 用法
当多张卡片出现时,它们被组合成一个或多个集合。默认情况下,集合中的卡片是共面的,除非被拾起或拖动,否则它们有相同的静止高度。
△ 布局
组织卡片收集,使其易于使用。它们的布局影响着人们对它们的感知。
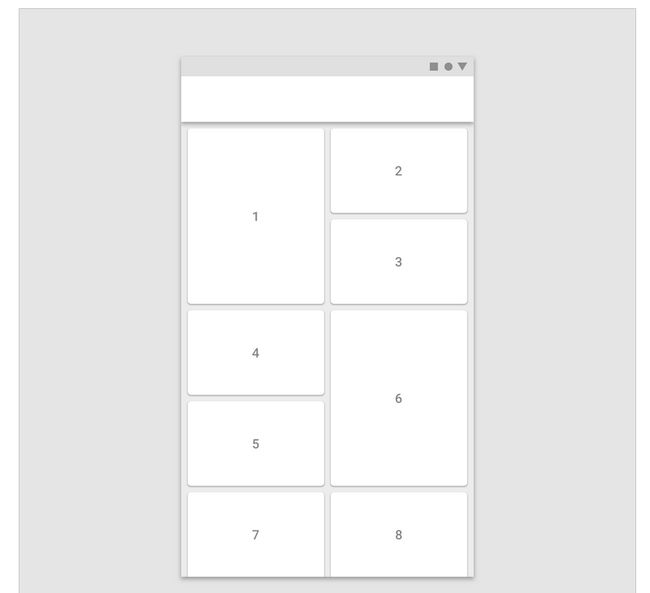
· 可扫描的
若要使一组卡片可扫描,请将它们放置在一致的模式中。
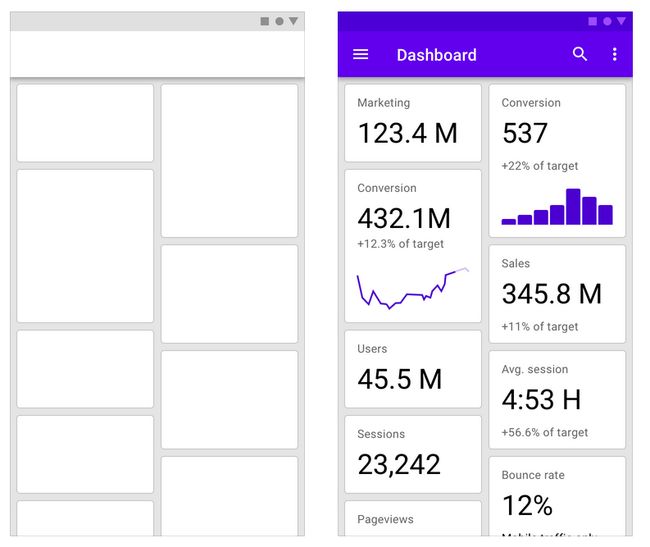
· 仪表盘
若要在屏幕上显示多个主题和功能,请使用仪表板式卡片集合。
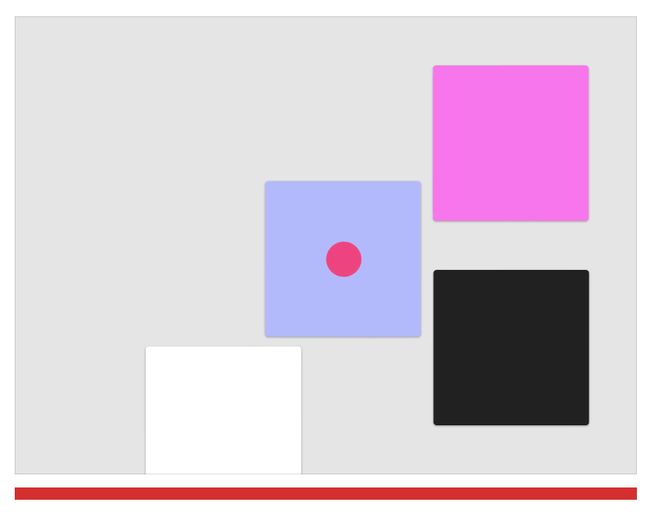
· 区别
要突出每张卡的个性、风格或新颖性,请使用带有非对称网格的卡片集合。
△ 包含收藏
卡集合可以放在容器中,并在容器内滚动。
△ 筛选和排序
卡片收集可以通过多种方式进行筛选,包括按日期或字母顺序筛选。如果可以筛选集合,则筛选器必须应用于集合中的每一张卡。
END.THANKS FOR YOUR READING~
如有不当,还请多多指教~