本文讲解C#WPF九宫格图片背景实例定义在WPF中实现九宫格图片(也称为边框或背景切片),通常是为了在控件背景上应用图像,并确保图像能够适应控件大小的变化。实例在WPF中设置一个控件的九宫格背景图片。创建项目添加文件夹,在文件夹中添加图片你需要在XAML中定义你的控件,并确保它有一个名字,以便在后台代码中引用。
Qscrollarea去除边框的办法
莫毅忆
qt
1.代码去除QScrollArea是派生于QFrame,如果设置QFrame的FrameShape值为NoFrame那么就可以实现边框去除ui->scrollArea->setFrameShape(QFrame::NoFrame);2.样式去除QScrollArea{color:#c3f8ff;font-family:"等线";font-size:15px;background-color:tra
CSS 内边距 和边框
忆往昔Code
1:element:元素。padding:内边距,也有资料将其翻译为填充。border:边框。margin:外边距,也有资料将其翻译为空白或空白边2:CSS内边距:元素的内边距在边框和内容区之间。控制该区域最简单的属性是padding属性。padding属性接受长度值或百分比值,但不允许使用负值、h1{padding:10px;}h1{padding:10px0.25em2ex20%;}---》上
CSS盒模型
ChangLau
CSS盒模型avatar元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。提示:背景应用于由内容和内边距、边框组成的区域。element:元素。padding:内边距,也有资料将其翻译为填充。border:边框。margin:外边距,也有资料将其翻译为空白或空白边。box-sizing
CSS3新特性
FL1623863121
css3前端css
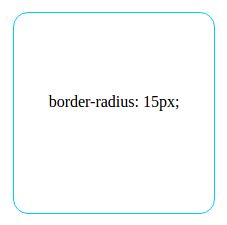
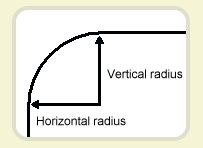
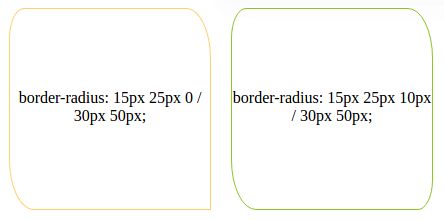
CSS3新特性CSS3是最新的CSS标准,旨在扩展CSS2.1。圆角通过border-radius属性可以给任何元素制作圆角。border-radius:所有四个边角border-*-*-radius属性的缩写。border-top-left-radius:定义了左上角的弧度。border-top-right-radius:定义了右上角的弧度。border-bottom-right-radius:
用JavaScript写一个简单的9*9乘法表
迷雾yx
javascript开发语言ecmascript
Documentspan{width:80px;padding:5px10px;display:inline-block;/*可以使行内元素表现得像块级元素一样*/text-align:center;/*文本居中*/border:1pxsolidturquoise;margin:2px;/*每个边框之间距离为2px*/border-radius:10px;/*边框圆润*/box-shadow:6p
Html 标签marquee 去除点击时候的黑色边框
XUE_雪
cssjavascripthtml前端
项目中使用marquee标签制作走马灯效果的信息公告,遇到一个尴尬的问题,点击走马灯会出现黑色边框并且点击文字会出现鼠标闪烁现象,网上搜索半天也没找到有效解决方案,特此记录一下针对这一问题做出的解决修改方案。HTML: {{message?message:'暂无通知信息!'}}CSS:.marquee,.marquee:active,.marquee:visited{outline:n
11.20-补充
索伯列夫
translate:transform:transform属性向元素应用2D或3D转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。transition:div中的div居中transform:translateX(-50%)扇形:div{width:0;height:0;border:11pxsolidred;border-radius:11px;border-color:redtransp
无边框窗口的移动和改变大小
梦想如此多娇
QTqt开发语言
.hQStringgetImage();//无边框可改变大小boolisLeftPressDown;//判断左键是否按下QPointdragPosition;//窗口移动拖动时需要记住的点Directiondir;//窗口大小改变时,记录改变方向//无边框的界面鼠标移动事件QPointmousePoint;boolmouse_press=true;voidmouseMoveEvent(QMouse
Qt无边框窗口实现拖动和改变大小
dragoo1
c++#qtqt窗口拖动移动边框
主要参考了https://blog.csdn.net/qq_16952303/article/details/51974502?locationNum=8&fps=1,但原文章在某些情况下,鼠标形状不刷新,改进了一版。MyResizeWidget.h#ifndefMYRESIZEWIDGET_H#defineMYRESIZEWIDGET_H#include#defineEDGE_MARGIN8na
小程序button去除边框,自定义样式
angryAnt的简书
微信小程序button去除边框微信小程序的button提供了几种系统样式,但在我们开发中一般都用不上,但是有些功能必须只能用button来调用,如分享(open-type="share")所以我们需要在view上面盖上一个透明的button,来响应事件。step1.去除button的边框:.share-img-button{border:none;}.share-img-button::after
Qt text-align和padding属性
弘毅_Hao
QtQtpadding属性text-align属性
1.text-align属性是用来设置文本的水平对齐方式。text-align:center文本将居中显示text-align:left文本将左对齐显示text-align:right文本将右对齐显示2.内边距padding:内边距是元素内容与其边框之间的空间padding-left:10px;距离内左边距10个像素点padding-right:10px;距离内右边距10个像素点padding-t
用html写出生日蛋糕,纯HTML5+CSS3制作生日蛋糕代码
天眼查
用html写出生日蛋糕
.birthday.container{width:600px;height:600px;margin:0pxauto;background:#fafafa;border-radius:5px;position:relative;}/****顶层的**/.birthday.top-one{position:absolute;width:280px;height:280px;bottom:200px
5-2day-homework(登录窗口)
阅心_5cc2
登录页面body{margin:0;padding:0;background:url(../img/timg.jpg);}.d1{margin:50px200px;height:300px;width:310px;background-color:rgba(230,230,230,0.7);padding:60px45px;border-radius:20px;}.t1{display:block
python tkinter画布create window_Python+Tkinter窗口绘图,PythonTkinterwindow
医学生彼得
pythontkinter画布createwindow
给一段框出桌面上任意图标的代码练习——实际上是结合win32的python开源库uiautomation获取桌面上任意图标/窗口的坐标后,利用tkinter在图标上建立一个半透明带边框的窗口。fromtkinterimportTk,Canvasimportuiautomationasuiadefdraw_rectangle(event):control=uia.GetRootControl()#获
【vue3+ts+vant】上传图片
lisa带你捕蟑螂
vue.js前端typescript
1.使用van-upload组件,进行样式和功能配置组件基础结构配置文字和图标配置最多数量和最大体积支持双向数据绑定,支持选择图片后触发函数,支持点击删除事件函数基础结构最多9张图,最大5MB修改组件样式scss::v-deep(){.van-uploader{&__preview{&-delete{left:-6px;top:-6px;border-radius:50%;background-c
el-radio-group样式自定义
懒人w
工作记录随笔笔记前端elementui
效果图[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tirq7Q04-1687314122585)(/images/essay/essay-0.1.png)].ai-tab-change{//中部按钮样式.el-radio-button__inner{//width:82px;//height:36px;border-radius:10px10px10px10px;
YOLOv8 pose关键节点以及边框box(xywh)实际坐标提取
Bugcreater.py
YOLOpython深度学习算法
#txt文件格式#第一行是类别#第二行是box值xywh#其余的是关键节点的预测坐标0 0.5122250.5057190.4523230.906863 0.4804250.126976 0.502740.112235 0.4558590.111146 0.5363550.125047 0.4169190.122777 0.5907210.223357 0.3629330.225949 0.623
第六天随笔
郑格格
来三月强化班六天了,这是个积极的团体。刚进来时作为小白的我有好多压力。每天看着隔壁同学看着厚厚的一本书,对着电脑打着我没见过的字符,听同时期进来的小哥哥已经会边游戏边框了,我这还什么都不懂。好嫌弃这样的自己。在提早进来的小组长的帮助了,看了一本JAVA程序设计基础,不得不说,里面的东西真的好难。都说兴趣是一个人最好的老师,虽然JAVA是我感兴趣的,也是我选择的,哎呀,它真的好难。在小组长的帮助下安
PyQt5 如何给QLabel设置边框颜色
Nin7a
软件开发pythonpyqtgui
在使用PyQt5制作GUI时,一般是通过QLabel控件来显示图片的,如果需要给图片设置边框的颜色应该怎么做呢?以下是解决方案:#定义QLabeltemp_label=QtWidgets.QLabel()#设置边框样式可选样式有BoxPanel等temp_label.setFrameShape(QtWidgets.QFrame.Box)#设置阴影只有加了这步才能设置边框颜色#可选样式有Raised
Qt-常用控件QGropBox学习
独自倚剑闯天涯
Qt软件开发
QGropBox控件是一个带有标题的控件容器,它本身含有边框、顶部的标题栏、快捷键并且内部可以显示各种控件。可以通过键盘的快捷键来使得分组框内部的子控件获得焦点。对于QGroupBox我们可以设置标题的名字(通过构造函数传递参数来设置),并且我们可以设置标题的位置,QGroupBox中的子控件的enable和disable决于QGroupBox本身是不是选中。QGroupBox的相关属性:alig
css radius
时间不说谎
css前端
在css中,radius属性用于设置元素角落的圆角半径,以创建更美观的现代化外观。属性值包含绝对长度或百分比,或继承父元素的半径。指定一个值会影响所有四个角,指定两个值会分别影响左上角和右下角、右上角和左下角的半径。radius属性被所有现代浏览器广泛支持。什么是radius在CSS中的含义?Radius是CSS中的一个属性,它允许开发者对元素的角落进行圆角处理。它为元素创建圆角边框,使元素看起来
记录 PyQt6 / PySide 6 自定义边框窗口的 Bug 及可能可行的解决方案:窗口抖动和添加 DWM 环绕阴影的大致原理
阳子926
PythonPyQtPySidebugpyqtpythonwindows
前言:本篇文章将要讨论我在前不久发表的关于PyQt6/PySide6自定义边框窗口代码及内容中的问题:(终)PyQt6/PySide6+Pywin32自定义标题栏窗口+完全还原Windows原生窗口边框特效_pyside6win32无边框窗口-CSDN博客https://blog.csdn.net/2402_84665876/article/details/141535937?spm=1001.2
Bootstrap 按钮(实例 )
2401_84093443
程序员bootstrap前端javascript
默认大小的原始按钮默认大小的按钮小的原始按钮小的按钮特别小的原始按钮特别小的按钮块级的原始按钮块级的按钮按钮状态Bootstrap提供了激活、禁用等按钮状态的class,下面将进行详细讲解。激活状态按钮在激活时将呈现为被按压的外观(深色的背景、深色的边框、阴影)。下表列出了让按钮元素和锚元素呈激活状态的class:下面的实例演示了这点:Bootstrap实例-按钮激活状态默认按钮激活按钮原始按钮激
JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
[求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1