- js异步并发控制
perwhy_wang
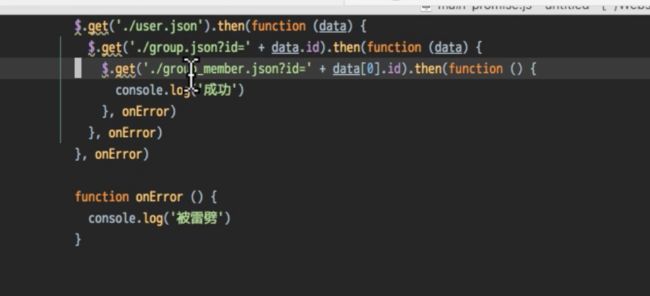
原地址一个极端业务场景引发的思考在业务开发过程中,我们经常会遇到多个异步任务并发执行的情况,待所有异步任务结束之后再执行我们的业务逻辑。通常情况下,我们会采用ES6标准下的Promise.all([promise1,promise2,promise3,…]).then()方法来应对这样的场景需求,Promise.all可以保证,promises数组中所有promise对象都达到resolve状态,
- LeetCode 2723. 两个 Promise 对象相加
吃着火锅x唱着歌
LeetCodeleetcodejava前端
给定两个promise对象promise1和promise2,返回一个新的promise。promise1和promise2都会被解析为一个数字。返回的Promise应该解析为这两个数字的和。示例1:输入:promise1=newPromise(resolve=>setTimeout(()=>resolve(2),20)),promise2=newPromise(resolve=>setTimeo
- jquery --- > 使用when方法等待2个异步事件结束后执行某一个函数.
栗子好好吃
jQueryjquery源码得好好读读
$.when(promise1,promise2).done(function(args1,args2){console.log(args1+args2);}//上述代码,等待promise1和promise2执行完,打印出(promise1和promise2)使用的参数//注:1.promise1和promise2是异步调用的函数,如ajax请求//2.如果执行promise1时用到了一个参数'
- 学习promise过程
慧慧加油gogogo
constl=console.logconstPENDING='pending'constFULFILLED='fulfilled'constREJECTED='rejected'//Object.defineProperty(x,then,{//get(){//returnnewError()//}//})constresolvePromise=(promise2,x,resolve,rejec
- 使用Promise.all实现限制并发请求函数
别说小李
前端后端javascriptvue.js开发语言
Promise.all的简单解释://当以下数组中promise1,promise2,promise3都resolve之后,触发promise.all的then函数。Promise.all([promise1,promise2,promise3]).then((values)=>{console.log(values);});需求解释所谓并发请求,即有待请求接口100个,限制每次只能发出10个。即
- 用typescript实现Promise
No_24
已实现的api:Promise2类Promise2.all()Promise2.race()Promise2.resolve()Promise2.reject()Promise2.prototype.then()Promise2.prototype.catch()Promise2.prototype.finally()话不多说,直接上源码:typeOnFulfilled=(value:any)=>
- 11 # promise2 和 x 引用同一个变量
凯小默
前端工程架构javascriptpromise
先看一个例子:promise2等待promise2,这个时候x跟promise2是同一个就会死循环letp1=newPromise((resolve,reject)=>{resolve("kaimo");});letpromise2=p1.then((data)=>{console.log("p1---resolve--->",data);//promise2等待promise2,这个时候x跟pr
- 10 # promise2 状态的处理
凯小默
前端工程架构javascriptpromise
下面继续上一节的,如果返回的是promise的情况:会采用promise的状态,决定下一步是走成功还是失败具体可以参考这个:https://promisesaplus.com///promise就是一个类//1.promise有三个状态:成功态(resolve)失败态(reject)等待态(pending)(又不成功又不失败)//2.用户自己决定失败的原因和成功的原因,成功和失败也是用户定义的//
- 手写promise(二)
ICQ1206
web前端javascript前端css3
onFulfilled和onRejected必须作为函数调用then()也许会在同一个promise中调用多次-当promise变为完成态,所有相关的onFulfilled回调都被执行,且是按照回调函数注册的顺序执行-当promise变为拒绝态,所有相关的onRejected回调都按注册顺序执行then必须返回一个promise:promise2=promise1.then(onFulfilled
- vue 2个接口同步执行
cc蒲公英
vuevue.js前端javascript
案例1://接口1的请求constpromise1=axios.get('/api/data1')//接口2的请求constpromise2=axios.get('/api/data2')//同步执行两个接口Promise.all([promise1,promise2]).then(results=>{//对两个接口返回的数据进行操作constresult1=results[0].datacons
- 使用Promise封装fetch实现网络超时,终止请求的功能
channelRead0
本文参考了Fetch进阶指南缘起fetch网络请求没有timeout机制,也没有about机制。而日常开发过程中,必定要对请求超时做处理,也要及时终止不需要的网络请求。所以,就需要自己封装fetch来实现。实现Promise.race(promise1,promise2,...)方法返回一个Promise对象,只要参数中任意一个Promise被resolve或者reject后,外部的Promise
- 实现promise.all和promise.race
海山城
promise.all使用方法promise.all([promise1,promise2,promise]).then(([res1,res2,res3])=>{},(err)=>{})输入是一个promise数组输出是一个promise对象∘resolve态:输入的所有的promise全部正确返回,才会返回一个resolve态promise对象。并且resolve态的结果值和参数传入顺序保持一
- 温故知新(九四)Promise 规范相关
墨语轩
温故知新javascript
两次返回结果constpromise1=newPromise((resolve,reject)=>{resolve('promise1')})constpromise2=newPromise((resolve,reject)=>{resolve('promise2')})promise1.then(function(){returnpromise2}).then(function(val){con
- 题目:2723.添加两个 Promise 对象
十年一觉尘与土
#JavaScriptjavascriptleetcode
题目来源:leetcode题目,网址:2723.添加两个Promise对象-力扣(LeetCode)解题思路:直接返回二者之和即可。解题代码:/***@param{Promise}promise1*@param{Promise}promise2*@return{Promise}*/varaddTwoPromises=asyncfunction(promise1,promise2){returnaw
- Promise的理解
奋斗的吧小菜鸟
PromiseES6
一、Promise的含义1、Promise是异步编程的一种解决方案,相比传统的解决方案——回调函数和事件更合理和更强大。它由社区最早提出和实现,ES6将其写进了语言标准,统一了语法,原生提供了Promise2、Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise是一个对象,从它可以获取异步操作的消息。Promise对象的状态不
- 手写Promise及其API的全部代码(整理)
Eric加油学!
实战记录前端javascript前端vue.js
在前两篇文章中,分别记录了手写Promise和手写Promise常用方法的过程JS手写Promise(详细过程)_Eric加油学!的博客-CSDN博客手写Promise的API(resolve,reject,then,catch,finally,all)_Eric加油学!的博客-CSDN博客这里将手写的全部代码整理如下:constresolvePromise=(promise2,x,resolve
- Promise实现
彼得潘北北
//promise可以链式操作,then返回的是一个值或者是一个promise对象//promise2=promise1.then(onFulfilled,onRejected);/****@param{promise}promise2promise1.then返回的对象*@param{[type]}xpromise1中onFulfilled的返回值*@param{[type]}resolvepr
- php 实现 Promise.all 和 Promise.race
测试$promise1=function(){msleep(500);return'one';};$promise2=function(){msleep(100);return'two';};$promise3=function(){msleep(50);thrownew\Exception('Reject');};var_dump(promise_all([$promise1,$promise2
- async-await消灭异步回调实例详解
目录引言一、走进Async-await原理1、原理12、原理23、原理34、原理4二、深入Async-await规则1、async封装Promise2、await相当于then3、多个await时,按时序执行4、try…catch相当于catch三、解析Async-await语法四、拓展Async-await应用1、场景1总结引言本篇,带你读懂async~await间的浪漫。关于异步处理问题,ES
- 实现带有并发控制的promise.all,返回的结果顺序需要和传入的promise顺序一致
一爷之秋
//实现带有并发控制的promise.all,返回的结果顺序需要和传入的promise顺序一致//myAll(promises,parallelLimit);//myAll([promise1,promise2,promise3],2)constpromise1=function(){returnnewPromise((resolve,reject)=>{console.log('promise1
- 译文:JS事件循环机制(event loop)之宏任务、微任务
JiAyInNnNn
先看一段代码console.log('scriptstart');setTimeout(function(){console.log('setTimeout');},0);Promise.resolve().then(function(){console.log('promise1');}).then(function(){console.log('promise2');});console.lo
- 聊聊--宏任务和微任务、同步和异步
夜月徐风
最近几天,面试了几个应聘的。有一道面试题,答案真是千奇百怪。就是这么一道题:setTimeout(()=>{console.log("setTimeout");});letp1=newPromise((resolve)=>{console.log("Promise1");resolve("Promise2");});p1.then((res)=>{console.log(res);});conso
- 前端JavaScript之Promise
目录1、什么是Promise2、基本用法3、Promise的方法3.1Promise.prototype.then()3.2Promise.prototype.catch()3.3Promise.prototype.finally()3.4Promise.all()3.5Promise.race()3.6Promise.allSettled()3.7Promise.any()3.8Promise.
- promise 和 deferred
dayindayout
一.promise********Promise.all([promise1,promise2,promise3]).then(function(){})------全部执行完********Promise.race([promise1,promise2,promise3]).then(function(){})-------只要一个执行完*********二.deferred*****ajax也
- 宏任务,微任务与队列
Selfimpr欧
javascriptjavascript
console.log('scriptstart');setTimeout(function(){console.log('setTimeout');},0);Promise.resolve().then(function(){console.log('promise1');}).then(function(){console.log('promise2');});console.log('scr
- promise、async和await的执行顺序
_皓月__
例子是抄网上其他文章的,之所以写出来是因为,他们给出的结果都是:async1end在promise2之后输出,但是我用火狐以及chrome以及node执行出来的结果是相反的,难道是版本不对?反正我测试的结果是这样的,感觉他们有点误人子弟,所以写出来。asyncfunctionasync1(){console.log("async1start");awaitasync2();console.log(
- 手写promise实现异步
zora chan
promise前端jsjavascript
手写promise2:promise实现异步1.promise异步效果constMyPromise=require('./promiseUtils/myPromise')letpromise=newMyPromise((resolve,reject)=>{setTimeout(()=>{resolve('success')},2000)})promise.then(value=>{console.
- 手写自己的promise
抹茶冰淇淋_冰
constPENDING=Symbol('PENDING');//等待constRESOLVED=Symbol('RESOLVED');//成功constREJECTED=Symbol('REJECTED');//失败constresolvePromise=(promise2,x,resolve,reject)=>{//判断x的值x和promise不能是同一个人if(promise2===x){r
- JavaScript事件循环及宏任务微任务原理解析
首先看一段代码:打印顺序是什么?正确答案:scriptstart,scriptend,promise1,promise2,setTimeout其中涉及到事件循环(eventloop),宏任务(macrotask),微任务(microtask)一、事件循环EventLoop程序中设置两个线程:一个负责程序本身的运行,称为"主线程";另一个负责主线程与其他进程(主要是各种I/O操作)的通信,被称为"E
- Promise的实现及详解
Egde
排版很不友好,抱歉/**实现Promise是根据Promise规范来的:https://promisesaplus.com/*规范很短,所以每句都很重要*Promise特点*1.状态改变后不可再改变(状态凝固)*pending,fullfilled,rejected**2.then方法(此方法就是最重要的部分)*可以链式调用*then方法返回一个新的promise实例*promise2=promi
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor