svg呢,跟canvas其实都是用来画图的,只不过svg画的图,是矢量图,矢量图有个特点是,放大缩小,不会失真,canvas呢,是逐像素进行渲染的。 也就是,他依赖分辨率,会根据分辨率来决定图形是否清晰,还有,svg他毕竟是dom元素,所以他能触发事件,canvas一旦图形被绘制完成,它就不会继续得到浏览器的关注。
首先,使用svg简单的来画一条线。
使用line标签,进行画线
使用rect标签画矩形
所有整个图形,画出来的,都带有填充的,如果我们只是想要矩形的,并不想要填充怎么办呢?
使用circle标签画圆
使用ellipse标签画椭圆
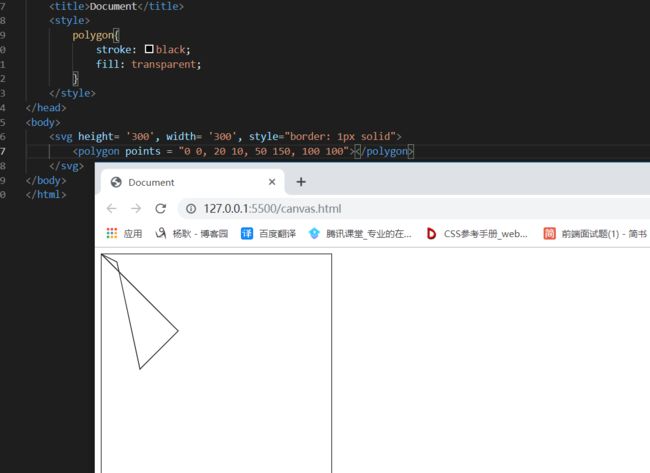
使用polygon标签,连续画线,折线。
使用polygon标签,画多边形,跟上面画折线的参数一样,有区别的是,无论去不去掉填充, 都会闭合图形, 上面折线的,只要你去掉填充,闭合就会消失。
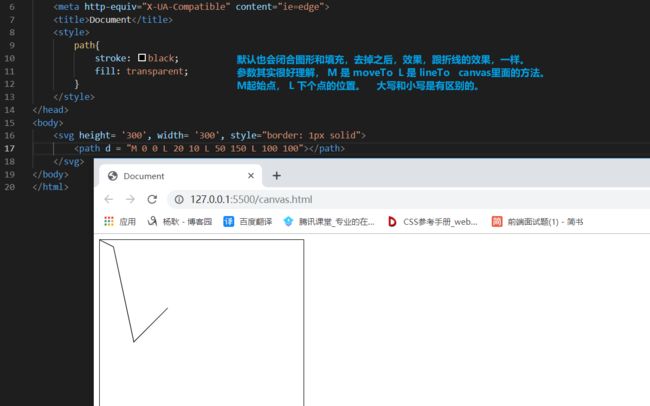
path标签的使用:
也是连续画线,比较灵活使用。
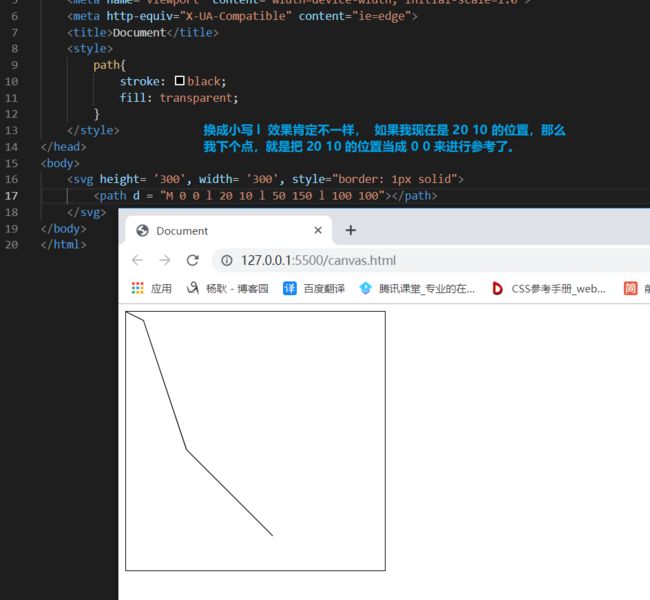
大写小写的区别呢, 大写,是根据画布的左上角, 也就是画布的原点,进行定位。 小写呢,是根据你当前的位置进行定位。 也就是,大写参考原点,小写参考自身。
大写 绝对定位,0,0点。 小写相对定位, 相对于上个点进行定位。
如果还不懂的话,那么请看下面图解:
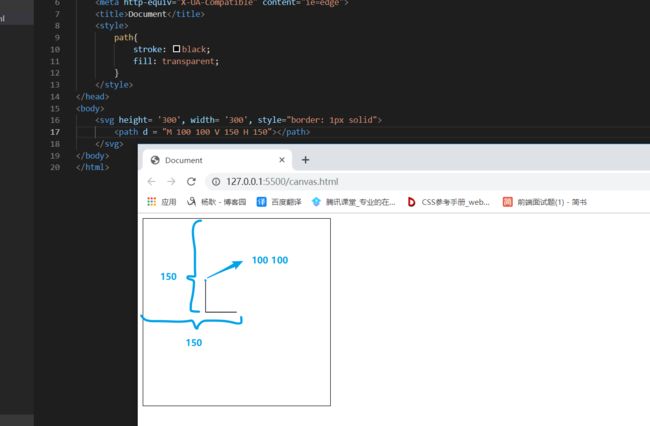
除了 M L 还有 H V Z
如果是小写呢, 那他还是一样,根据上个点的位置进行参考。
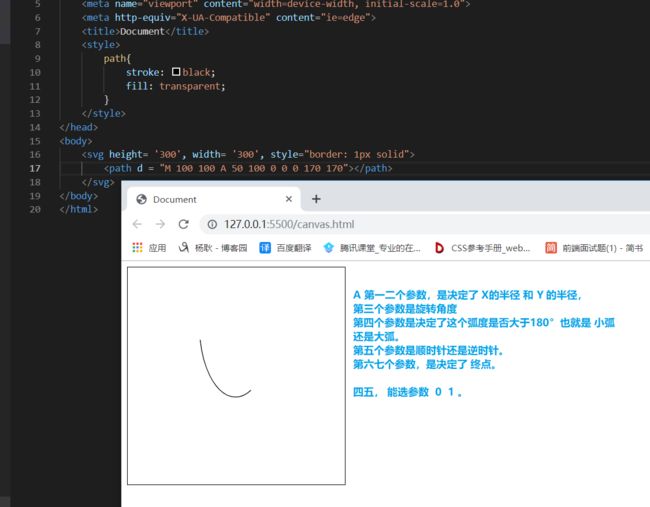
当然,path 不止可以画直线,还可以画弧线。
渐变
模糊
比例尺,说到比例尺,什么东西上面有比例尺? 地图就有吧。 1:500 也就是 在地图里面的 1cm 等于真实的 500m 如此。
svg里面呢,也有这么一个东西,应用于svg标签。
最后,有几个属性,设置在css 上面的:
stroke:black stroke-width: 5px; 设置线的 颜色,以及大小
fill: transparent; 设置填充颜色,transparent是透明
stroke-opacity: 0.5; 设置线透明
fill-opacity: 0.5; 设置填充透明
stroke-linecap: square; round, 设置线结束点的样式,是圆的,还是方的,都会在线的基础上,再添加。
stroke-linejoin: bevel; round,miter 设置线与线相交的样式,斜角,圆角,默认的
troke-dasharray: 10px 20px 30px ......; 定义虚线,第一段虚线为 黑色10px 第二段为 空白 20px 第三段为 黑色30px。。。
stroke-dashoffset: 10px; 把线向左平移