JavaScript是一门用于给网页添加功能、交互的脚本语言。
比如弹窗,幻灯等网页中的动态特效都是通过JavaScript来实现。
下面是两个常见的例子。
今天通过几个小功能的制作来学习JavaScript的一些基础知识。
##小功能1
目标:设置一个按钮,点击按钮后弹出提示信息。
在html中包含以下代码:
我们点击以后发现没有任何反应,这是因为我们只做了一个按钮,没有给这个按钮加上功能。
在刚刚那段代码后面 加上一句 onclick="alert('这里输入弹出的信息')"
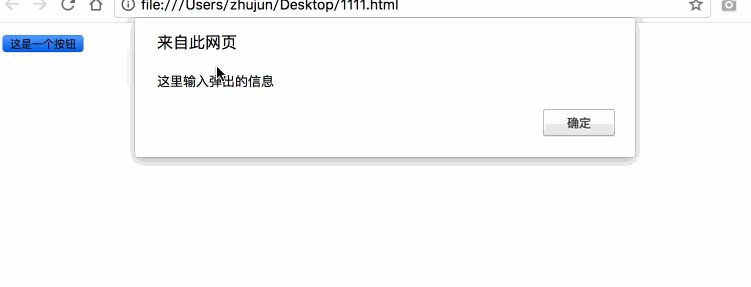
保存,然后我们重新打开浏览器来点击下这个按钮
点击按钮后,弹出了我们设置的信息。
到这里,这样一个设置按钮并在点击后弹出信息的小功能就完成了。
知识点:这个功能用到了JS的一个重要概念:事件。
我们这里用的是onclick事件,意思就是在点击后会产生什么什么。
##小功能2
目标:鼠标移到指定位置上会显示提示信息,鼠标移走后则信息消失。
先看效果
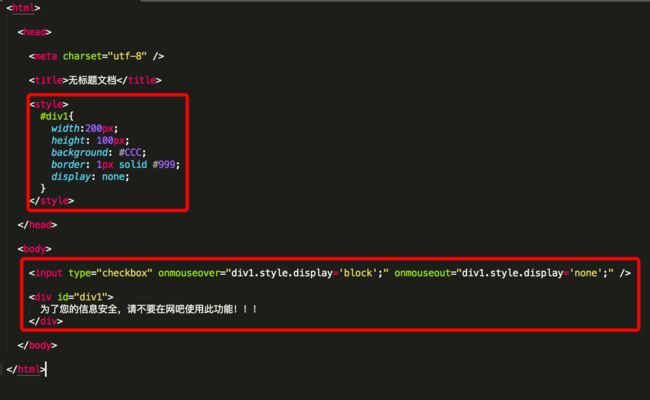
那接下来我们看下代码
以上代码的含义:div内的内容就是我们想要显示的提示信息,这个div的id起个名字叫div1 ,div1的样式(style)设置了宽度、高度、背景颜色、边框等, 设置的display默认是none,也就是说默认不显示。
当鼠标移动到checkbox上(onmouseover)时,div1的样式中的display变成block,也就是显示出来了;
当鼠标移动到checkbox外(onmouseout)时,div1的样式中的display变成none,也就是不显示。
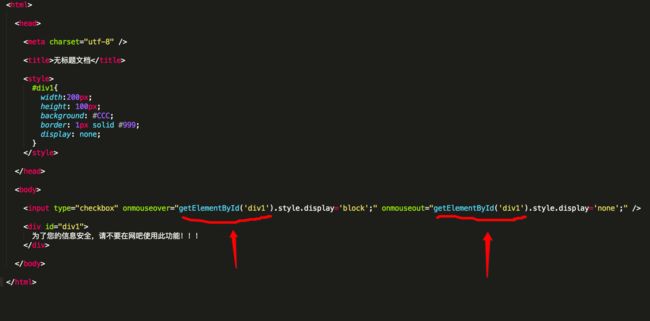
注意:因为浏览器不同的问题,可能会出现一些不兼容的现象,导致功能不能实现。为了能让代码在各类浏览器中都兼容,我们就将代码修改为下面这种写法:document.getElementById()
getElementById的意思是通过id来获取元素,括号中填写id的名字就可以,在本例中即通过getElementById获取了div1的元素来使用。
##小功能3
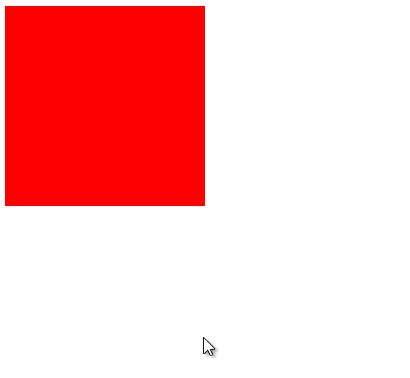
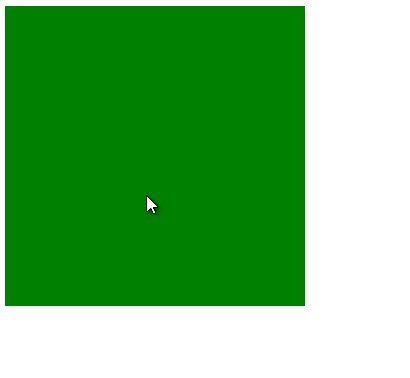
目标:网页上设置一个框,宽和高为200像素,背景为红色。当鼠标移动到框上时,宽高变为300像素,背景变为绿色。
先来看效果图
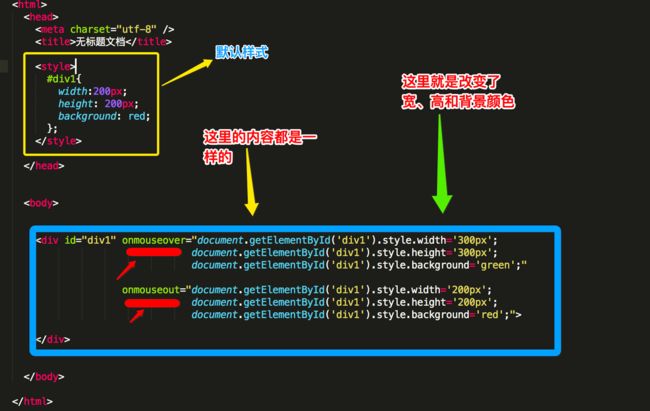
因为这里也有一个关于鼠标移动的操作,所以我们也会用到上面例子中提到的onmouseover、onmouseout。 下面是实现这个功能的代码。
代码解释:一个div的id叫div1,它的默认样式如上图,宽和高都是200像素,背景颜色为红色。
当鼠标移到这个div上时,宽和高就变成300像素,背景颜色变成绿色;
当鼠标移开这个div时,宽和高就变成默认的200像素,背景颜色变成红色。
显而易见,图上这段代码太繁琐了,其中有大量的重复代码,如果一个功能要重复使用好多次,代码每使用一次就要再写一遍,会累死人的。
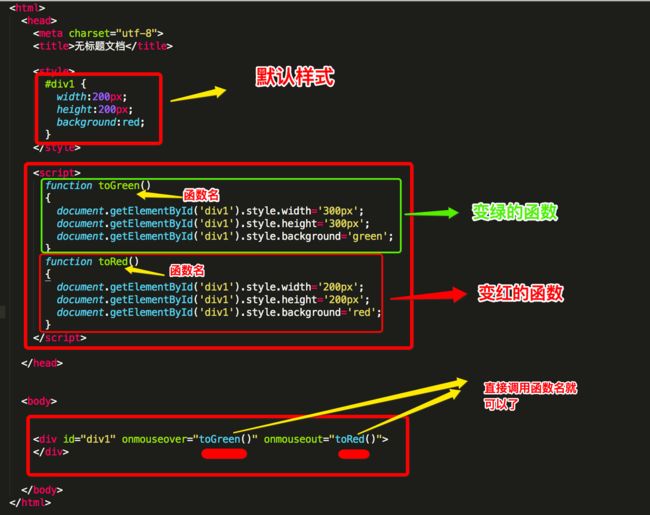
相同的代码我们要尽可能只写一次,那以上这段如何写,才能变得更简洁呢?
这里我们就要用到JS的函数,它的最基本格式为:function+函数名+(){},()内为参数(可以不写,暂时不用管),{}内为函数体。
这样我们的代码,不管你以后调用多少次,只要直接使用函数名调用就可以了,再也不用每次调用都把所有代码再写一遍了。