上一篇中我简单的介(粘)绍(贴)了一下贝塞尔曲线(Bezier)曲线的原理和公式,但是作为数学界排的上名号的渣渣,我只能默默的溜过;
不过还好,android帮我们实现好了这个贝塞尔曲线的使用;
Path
这个类中封装了要使用贝塞尔曲线(Bezier)的简单方法;使用起来也很简单,总的来说也只有三步
- 初始化Path
mPath = new Path();
- path移动到起点
mPath.moveTo(startX, startY / 3);
- 确定直线的终点
mPath.lineTo(endX, endY / 3);
- 调用canvas绘制贝塞尔曲线
canvas.drawPath(mPath, mPaint);
好了,到这里一阶的一条直线就完成了;
但是这个完全没任何卵用啊,就一条直线有木有!!
但是,我们可以一直画下去,就像这样:
path.moveTo(touchX + getWidth() / 20, touchY - getHeight() / 10);
path.lineTo(touchX + getWidth() / 20, touchY);
path.lineTo(touchX - getWidth() / 20, touchY);
path.lineTo(touchX - getWidth() / 20, touchY - getHeight() / 10);
path.lineTo(touchX, touchY - getHeight() / 7);
path.lineTo(touchX + getWidth() / 20, touchY - getHeight() / 10 + 2);
这段代码绘制完成之后就是一个随着手指一动的小火箭了
丑爆了有木有,不过还好,如果是大神的话应该可以绘制成一个比较好一些的了吧,主要还是原理,相对于自己直接画直线,已经大大简化了;
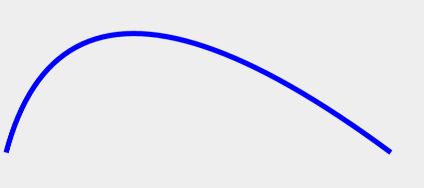
二阶曲线##
二阶曲线在安卓中的定义也是很简单的,就是调用quadTo方法,
mPath.moveTo(startX, startY);
mPath.quadTo(touchX, touchY, endX, endY);
canvas.drawPath(mPath, mPaint);
不管是几阶的,都是要先moveTo到起点;
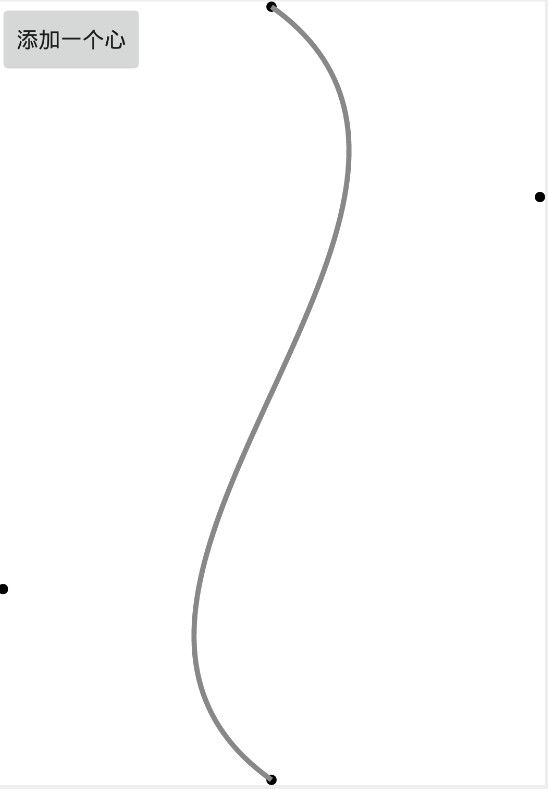
三阶曲线
mPath.moveTo(pointFStart.x, pointFStart.y);
mPath.cubicTo(pointFFirst.x, pointFFirst.y, pointFSecond.x, pointFSecond.y, pointFEnd.x, pointFEnd.y);
canvas.drawPath(mPath, mPaint);
途中从下倒上,四个点依次是pointFStart,pointFFirst,pointFSecond,pointFSecond;根本没什么难度,非常简单,可以直接使用,上篇提到的"心"的移动就是按照这个轨迹进行移动,所以看起来十分顺滑,效果也不错;
贝塞尔曲线的绘制本身并没有什么难度,这些都是很基础的一些东西,但是却能实现一些很炫酷的效果,比如qq上的粘性控件的效果等,这些都可以实现;
好了,简单的使用就介绍到这里了
,[史上最全的贝塞尔曲线(Bezier)全解(三):贝塞尔曲线实现满屏爱心]我会利用贝塞尔曲线实现一些炫酷的效果
最后附上源码:https://github.com/sangxiaonian/BezierIntroduce.git