Swift4-有妖气漫画精仿选用Snapkit布局界面
作为iOS开发,我们知道的会有很多布局界面的方式
比如Frame,比如xib,storyboard手动拉取约束,比如手写约束
这些在我们升级到iOS11之前都很少会有问题,乃至升级至iOS11也仍然实用
但是我们会发现由于新的手机iPhone X的出现,我们的适配需要考虑到顶部的齐刘海,我们的适配需要考虑到底部的滑动区.
为什么这么说?
比如我们是视频,比如我们是小说,比如我们是漫画等原来全屏浏览的APP,我们在遇到iPhone X的时候,我们会发现,我们无法完全浏览全部我们想要看到的内容,特别是顶部齐刘海部分,因此,我们需要针对其做适配,是否留出来不显示,
为此,我们不得不在每个页面做判断.这样很麻烦
于是,如果我们再继续使用之前的frame做判断,我们会发现变得很麻烦,需要判断屏幕的大小,需要减去固定的大小,需要....
无论是绝对的frame还是相对的frame计算,我们都会发现,整个项目写下去,基本上的时间都在布局界面上面了
那么选用xib或者storyboard来说,手动拉动约束,相对来说会好点,因为依据约束我们会比较容易布局
但是因为一个iOS11,多出来一个safeArea的概念
对于此,大家可以看看bugly的博客
iOS 11 安全区域适配总结
对比文档 我们可以看到这些
那么再用手动拉约束的话,你会发现同一个约束你甚至不知道如何添加.
所以还是推荐手动写约束,当然我不会推荐NSLayoutConstraint 那么复杂的书写模式
相对于OC的Msonary,Swift也有一个比较实用的第三方,Snapkit,这里我推荐实用的原因很简单,1.简化手写约束的代码,2.方式类似OC的Msonary,方便大家转移,3.可以很容易的适配不同版本的约束,
基础一点的,我们可以使用普通的约束
contentView.addSubview(iconView)
iconView.snp.makeConstraints{
$0.left.right.top.equalToSuperview()
$0.height.equalTo(contentView.snp.width).multipliedBy(0.75)
}
contentView.addSubview(titleLabel)
titleLabel.snp.makeConstraints{
$0.left.bottom.right.equalToSuperview()
$0.top.equalTo(iconView.snp.bottom)
}
如果要适配安全区域
view.addSubview(collectionView)
collectionView.snp.makeConstraints {
if #available(iOS 11.0, *) {
$0.edges.equalTo(self.view)
} else {
$0.edges.equalTo(self.view.safeAreaLayoutGuide)
}
}
当然我们也可以吧真个判断抽取出来,以后所有的适配都直接一句话就完成
//MARK: SnapKit
extension ConstraintView {
var usnp: ConstraintBasicAttributesDSL {
if #available(iOS 11.0, *) {
return self.safeAreaLayoutGuide.snp
} else {
return self.snp
}
}
}
那么我们在使用适配安全区域的时候
view.addSubview(collectionView)
collectionView.snp.makeConstraints{ $0.edges.equalTo(self.view.usnp.edges) }
很轻松的就完成了,
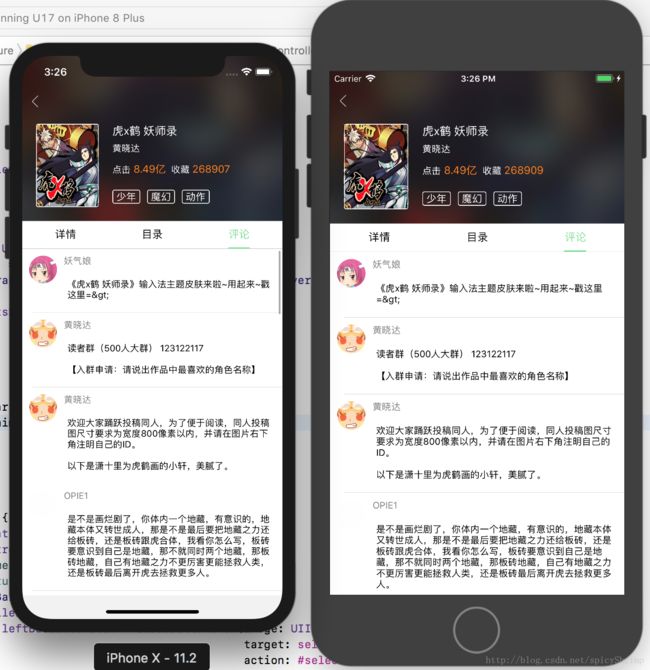
效果很轻松的,大致如下
我们可以轻松自动适配好头部和底部的特殊区域
当然我们需要在baseViewController中写入这样的
if #available(iOS 11.0, *) {
UIScrollView.appearance().contentInsetAdjustmentBehavior = .never
} else {
automaticallyAdjustsScrollViewInsets = false
}
以此来保证约束由我们开发者来控制,而不是系统自动控制,
我们可能在模拟器中看不到明显的情况,但是我们如果手上有真机 比如X的真机,你会发现这样适配的合理性,因为头部的齐刘海的问题,很多东西无法显示(此区域无法完全显示所有信息,需要单独处理则会很麻烦)
因为底部的横线的问题(类似于传统的home键,此区域不适合做其他任何操作,否则用户会不习惯)
最明显的效果就是阅读界面,一个需要全屏,一个则一定不能全屏,
而对于此处,
如果使用frame,你会发现很麻烦,因为需要判断手机型号,另外还需要判断是否减去某一固定高度,是否要居中.....
而使用了手动约束的话,则仍然很轻松
Snapkit仅仅需要这样即可
edgesForExtendedLayout = .all
view.addSubview(collectionView)
collectionView.snp.makeConstraints { $0.edges.equalTo(self.view.usnp.edges) }
第一句话是扩展全屏,保证不收顶部和底部的影响,
第二句话是是展示界面呈现在安全区域(如果有)内
所以,不仅仅是有妖气漫画,其余的项目我也会推荐Snapkit,
他会为你的界面布局节省很多时间,让你更加关注到逻辑和其他的开发中去
完整的项目源码:https://github.com/spicyShrimp/U17
欢迎访问交流