简介:JavaScript 是脚本语言,是一种轻量级的编程语言,是可插入 HTML 页面的编程代码, 插入 HTML 页面后,可由所有的现代浏览器执行。
1. JavaScript:写入 HTML 输出 document.write("
This is a heading
");提示:您只能在 HTML 输出中使用 document.write。如果您在文档加载后使用该方法,会覆盖整个文档。
2.JavaScript:对事件作出反应
alert() 函数在 JavaScript 中并不常用,但它对于代码测试非常方便
3.JavaScript:改变 HTML 内容 x=document.getElementById("demo") //查找元素
x.innerHTML="Hello JavaScript";//改变元素
4.JavaScript:改变 HTML 样式 x=document.getElementById("demo") //找到元素
x.style.color="#ff0000"; //改变样式
5.JavaScript:验证输入 if isNaN(x) {alert("Not Numeric")};
提示:JavaScript 由 Brendan Eich 发明。它于 1995 年出现在 Netscape 中(该浏览器已停止更新),并于 1997 年被 ECMA(一个标准协会)采纳。
JavaScript的使用
HTML 中的脚本必须位于标签之间。脚本可被放置在 HTML 页面的 和 部分中。
1.JavaScript 语句 JavaScript 语句向浏览器发出的命令。语句的作用是告诉浏览器该做什么。
分号用于分隔 JavaScript 语句,通常我们在每条可执行的语句结尾添加分号,使用分号的另一用处是在一行中编写多条语句。提示:您也可能看到不带有分号的案例,在 JavaScript 中,用分号来结束语句是可选的
2.JavaScript 代码块,JavaScript 语句通过代码块的形式进行组合,块由左花括号开始,由右花括号结束。
块的作用是使语句序列一起执行。
3.JavaScript 对大小写敏感。
当编写 JavaScript 语句时,请留意是否关闭大小写切换键。函数 getElementById 与 getElementbyID 是不同的,同样,变量 myVariable 与 MyVariable 也是不同的。
4.对代码行进行折行 您可以在文本字符串中使用反斜杠对代码行进行换行。下面的例子会正确地显示:
document.write("Hello \\
World!");
提示:JavaScript 是脚本语言。浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。
5.JavaScript 不会执行注释。我们可以添加注释来对 JavaScript 进行解释,或者提高代码的可读性。
单行注释以 // 开头。 多行注释以 /* 开始,以 */ 结尾。
6.JavaScript 变量 (1)变量必须以字母开头 (2)变量也能以 $ 和 _ 符号开头(不过我们不推荐这么做)
(3)变量名称对大小写敏感(y 和 Y 是不同的变量)
7.声明(创建) JavaScript 变量 var 变量名 例如: var carname;
8.一条语句,多个变量 您可以在一条语句中声明很多变量。该语句以 var 开头,并使用逗号分隔变量即可:
var name="Gates", age=56, job="CEO";声明也可横跨多行。
9.JavaScript 数据类型 字符串、数字、布尔、数组、对象、Null、Undefined
JavaScript 拥有动态类型。这意味着相同的变量可用作不同的类型。
字符串可以是引号中的任意文本。您可以使用单引号或双引号。
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带。
avaScript 布尔(逻辑)只能有两个值:true 或 false。
10.JavaScript 对象由花括号分隔。在括号内部,对象的属性以名称和值对的形式 (name : value) 来定义。属性由逗号分隔: var person={firstname:"Bill", lastname:"Gates", id:5566};
对象属性有两种寻址方式:name=person.lastname; name=person["lastname"];
11.声明变量类型
当您声明新变量时,可以使用关键词 "new" 来声明其类型:
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;
JavaScript 变量均为对象。当您声明一个变量时,就创建了一个新的对象。
JavaScript 对象
JavaScript 中的所有事物都是对象:字符串、数字、数组、日期,等等,在 JavaScript 中,对象是拥有属性和方法的数据。
1.属性和方法 属性是与对象相关的值;方法是能够在对象上执行的动作。(点语法)
属性:car.name=Fiat 方法:car.start()
2.JavaScript函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
function functionname()
{ 这里是要执行的代码 } 当调用该函数时,会执行函数内的代码。
可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。
提示:JavaScript 对大小写敏感。关键词 function 必须是小写的,并且必须以与函数名称相同的大小写来调用函数。
例如: function myFunction() {alert("Hello World!");}
您可以发送任意多的参数,由逗号 (,) 分隔:myFunction(argument1,argument2)
当您声明函数时,请把参数作为变量来声明:function myFunction(var1,var2) { 这里是要执行的代码 }
变量和参数必须以一致的顺序出现。第一个变量就是第一个被传递的参数的给定的值,以此类推。
带有返回值的函数 有时,我们会希望函数将值返回调用它的地方。
通过使用 return 语句就可以实现。在使用 return 语句时,函数会停止执行,并返回指定的值。
语法 function myFunction() {var x=5;return x;}
3.
局部 JavaScript 变量 在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它。(该变量的作用域是局部的)。
您可以在不同的函数中使用名称相同的局部变量,因为只有声明过该变量的函数才能识别出该变量。
只要函数运行完毕,本地变量就会被删除。
全局 JavaScript 变量
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
JavaScript 变量的生存期
JavaScript 变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
4.JavaScript 算术运算符
算术运算符用于执行变量与/或值之间的算术运算。
JavaScript 赋值运算符
赋值运算符用于给 JavaScript 变量赋值。
5. 用于字符串的 + 运算符
+ 运算符用于把文本值或字符串变量加起来(连接起来)。
如需把两个或多个字符串变量连接起来,请使用 + 运算符。
txt1="What a very";
txt2="nice day";
txt3=txt1+txt2;
在以上语句执行后,变量 txt3 包含的值是 "What a verynice day"。 空格自己可以加。
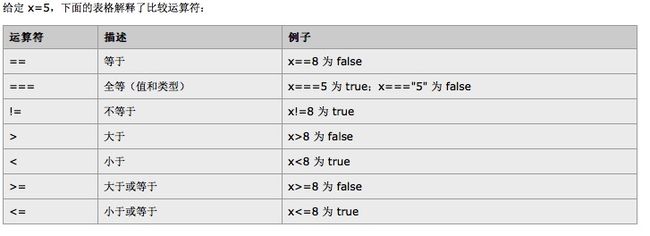
6.JavaScript 比较和逻辑运算符 比较和逻辑运算符用于测试 true 或 false。
比较运算符在逻辑语句中使用,以测定变量或值是否相等。
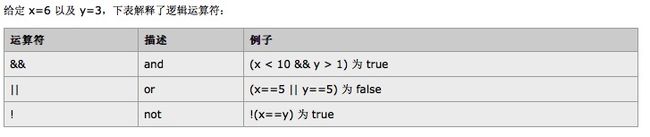
逻辑运算符用于测定变量或值之间的逻辑。
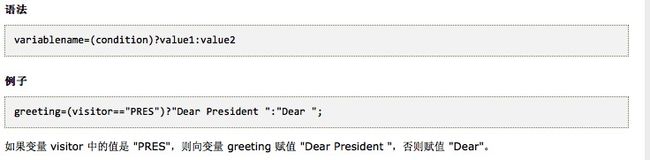
条件运算符 JavaScript 还包含了基于某些条件对变量进行赋值的条件运算符。
7.JavaScript If...Else 语句 条件语句用于基于不同的条件来执行不同的动作。
条件语句
通常在写代码时,您总是需要为不同的决定来执行不同的动作。您可以在代码中使用条件语句来完成该任务。
在 JavaScript 中,我们可使用以下条件语句:
if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
if...else if....else 语句 - 使用该语句来选择多个代码块之一来执行
switch 语句 - 使用该语句来选择多个代码块之一来执行
If 语句 只有当指定条件为 true 时,该语句才会执行代码。
语法 if (条件) { 只有当条件为 true 时执行的代码 }
注意:请使用小写的 if。使用大写字母(IF)会生成 JavaScript 错误!
If...else 语句
请使用 if....else 语句在条件为 true 时执行代码,在条件为 false 时执行其他代码。
语法 if (条件) { 当条件为 true 时执行的代码 }
else { 当条件不为 true 时执行的代码 }
If...else if...else 语句 使用 if....else if...else 语句来选择多个代码块之一来执行。
语法 if (条件 1) { 当条件 1 为 true 时执行的代码 }
else if (条件 2) { 当条件 2 为 true 时执行的代码 }
else { 当条件 1 和 条件 2 都不为 true 时执行的代码 }
8.switch 语句用于基于不同的条件来执行不同的动作。
JavaScript Switch 语句 请使用 switch 语句来选择要执行的多个代码块之一。
语法 switch(n){
case 1: 执行代码块 1 break;
case 2: 执行代码块 2 break;
default: n 与 case 1 和 case 2 不同时执行的代码 }
请注意 default 这个关键字
9.JavaScript For 循环 循环可以将代码块执行指定的次数。
JavaScript 支持不同类型的循环:
for - 循环代码块一定的次数
for/in - 循环遍历对象的属性
while - 当指定的条件为 true 时循环指定的代码块
do/while - 同样当指定的条件为 true 时循环指定的代码块
(1) For 循环
下面是 for 循环的语法:
for (语句 1; 语句 2; 语句 3)
{ 被执行的代码块 }
语句 1 在循环(代码块)开始前执行
语句 2 定义运行循环(代码块)的条件
语句 3 在循环(代码块)已被执行之后执行
(2)For/In 循环
JavaScript for/in 语句循环遍历对象的属性:例如:
var person={fname:"John",lname:"Doe",age:25};
for (x in person)
{ txt=txt + person[x]; } 结果第这样的:JohnDoe25
(3)while 循环会在指定条件为真时循环执行代码块。
语法 while (条件) {需要执行的代码}
(4)do/while 循环 是 while 循环的变体。该循环会执行一次代码块,在检查条件是否为真之前,然后如果条件为真的话,就会重复这个循环。
语法 do
{ 需要执行的代码 }
while (条件);
10 . JavaScript Break 和 Continue 语句
break 语句用于跳出循环,continue 用于跳过循环中的一个迭代。
Break 语句 它用于跳出 switch() 语句,break 语句可用于跳出循环。
Continue 语句中断循环中的迭代,如果出现了指定的条件,然后继续循环中的下一个迭代。
例子跳过了值 3:实例for (i=0;i<=10;i++) { if (i==3) continue; x=x + "The number is " + i + "
"; }
11. JavaScript 错误 - Throw、Try 和 Catch
try 语句测试代码块的错误。
catch 语句处理错误。
throw 语句创建自定义错误。
错误一定会发生
当 JavaScript 引擎执行 JavaScript 代码时,会发生各种错误:
可能是语法错误,通常是程序员造成的编码错误或错别字。
可能是拼写错误或语言中缺少的功能(可能由于浏览器差异)。
可能是由于来自服务器或用户的错误输出而导致的错误。
当然,也可能是由于许多其他不可预知的因素。
JavaScript 测试和捕捉
try 语句允许我们定义在执行时进行错误测试的代码块。
catch 语句允许我们定义当 try 代码块发生错误时,所执行的代码块。
JavaScript 语句 try 和 catch 是成对出现的。
语法 try 重点
{ //在这里运行代码 }
catch(err)
{ //在这里处理错误 }
Throw 语句
throw 语句允许我们创建自定义错误。
正确的技术术语是:创建或抛出异常(exception)。
如果把 throw 与 try 和 catch 一起使用,那么您能够控制程序流,并生成自定义的错误消息。
语法
throw exception
异常可以是 JavaScript 字符串、数字、逻辑值或对象
12. JavaScript 表单验证 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证
被 JavaScript 验证的这些典型的表单数据有:
(1)用户是否已填写表单中的必填项目?
(2)用户输入的邮件地址是否合法?
(3)用户是否已输入合法的日期?
(4)用户是否在数据域 (numeric field) 中输入了文本?
下面的函数用来检查用户是否已填写表单中的必填(或必选)项目。假如必填或必选项为空,那么警告框会弹出,并且函数的返回值为 false,否则函数的返回值则为 true(意味着数据没有问题):
function validate_required(field,alerttxt)
{
with (field)
{
if (value==null||value=="")
{alert(alerttxt);return false}
else {return true}
} }
请参考以下链接代码 验证代码