CSS中的居中对齐
- 内容居中对齐:
text-align:center - 盒子居中对齐:
margin:0 auto;
行高
- 浏览器默认文字大小:16px
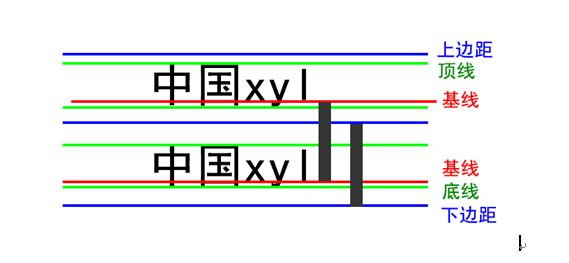
行高:是基线与基线之间的距离
行高=文字高度+上下边距
注意:一行文字行高和父元素高度一致的时候,垂直居中显示。
- 行高的单位
| 行高单位 | 文字大小 | 值 |
|---|---|---|
| 20px | 20px | 20px |
| 2em | 20px | 40px |
| 150% | 20px | 30px |
| 2 | 20px | 40px |
总结:单位除了像素以为,行高都是与文字大小乘积。
| 父行高单位 | 父元素文字大小 | 子元素文字大小 | 子行高 |
|---|---|---|---|
| 40px | 20px | 30px | 40px |
| 2em | 20px | 30px | 40px |
| 150% | 20px | 30px | 30px |
| 2 | 20px | 30px | 60px |
总结:
上节已经讲过:行高大小会被继承
不带单位时,行高是和子元素文字大小相乘,em和%的行高是和父元素文字大小相乘。行高以像素为单位,就是定义的行高值。
推荐行高使用像素为单位。
盒子模型
边框 border
- Border-top-style:
solid 实线
dotted 点线
dashed 虚线 - Border-top-color 边框颜色
- Border-top-width 边框粗细
.box{
width: 300px;
height: 390px;
background: #999;
border-top-style: solid; /*边框线型*/
border-top-color: red; /*边框颜色*/
border-bottom-style: dotted;
border-bottom-color: green;
border-left-color: yellow;
border-left-style: dashed;
border-left-width: 10px;
}
- 边框属性的连写
特点:没有顺序要求,线型为必写项。
border-right: blue solid 5px;
- 四个边框值相同的写法
border: blue solid 5px;
特点:没有顺序要求,线型为必写项。
边框合并
border-collapse:collapse;
Document